JavaScript高級:JavaScript面向對象,JavaScript內置對象,JavaScript BOM,JavaScript封裝
- 2021 年 2 月 22 日
- 筆記
- javaScript課堂筆記
課堂講義
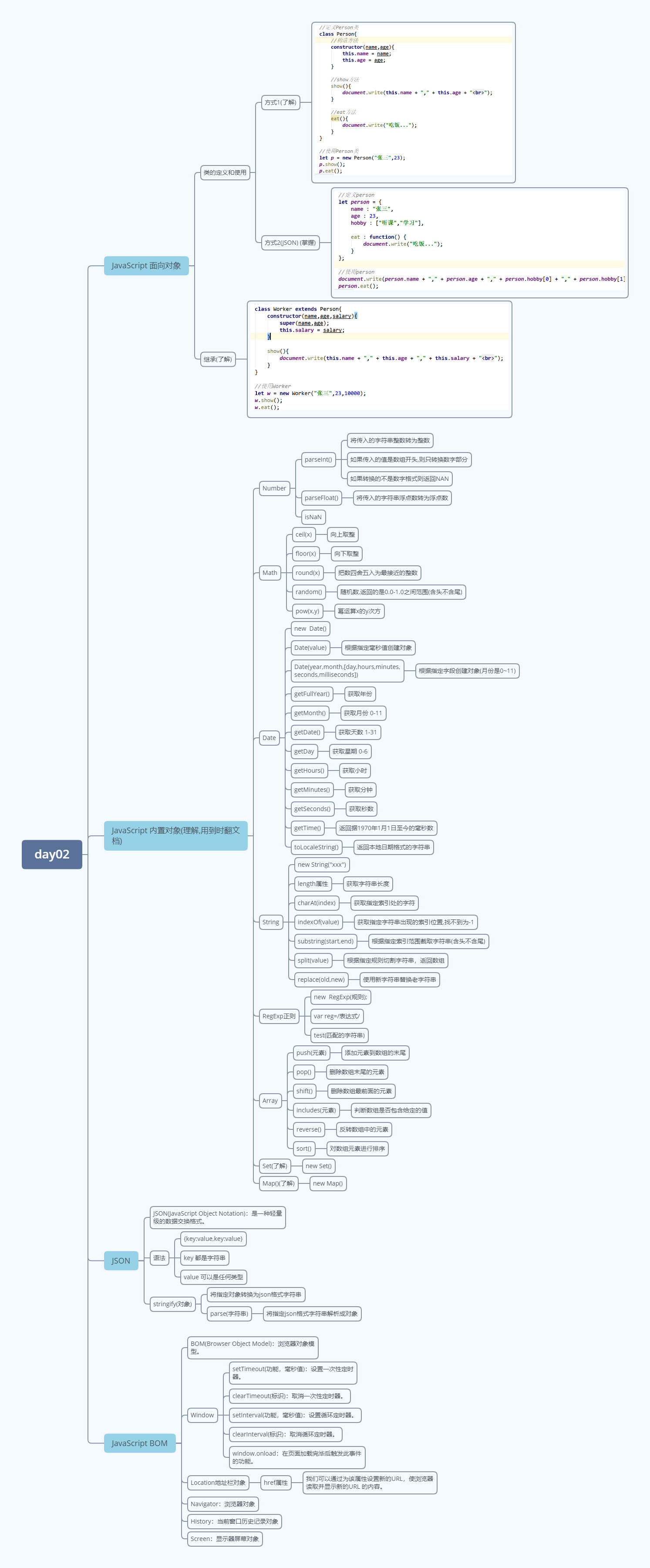
1.1、面向對象介紹
-
-
在 JavaScript 中同樣也有面向對象。思想類似。

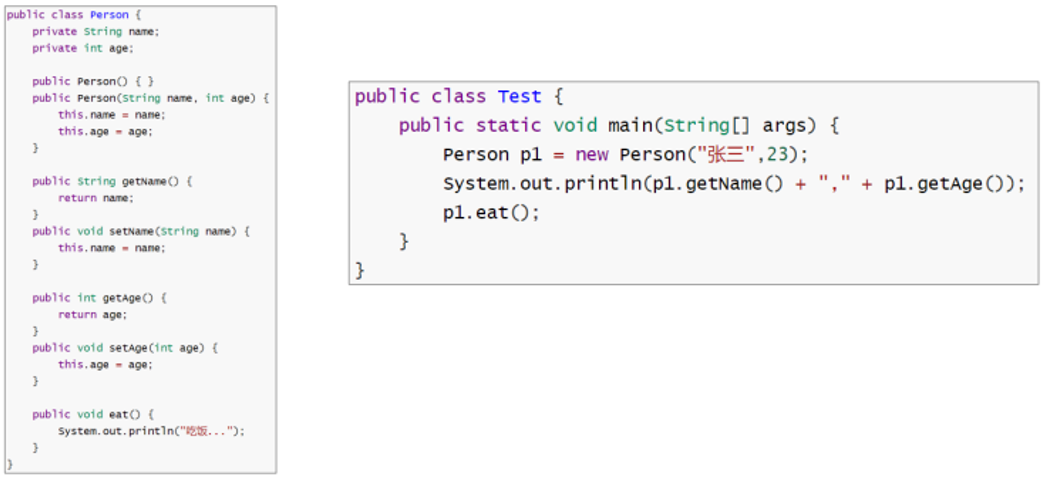
1.2、類的定義和使用
-
結構說明

-
程式碼實現
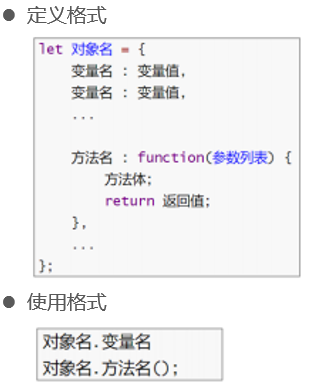
1.3、字面量類的定義和使用 ***
-
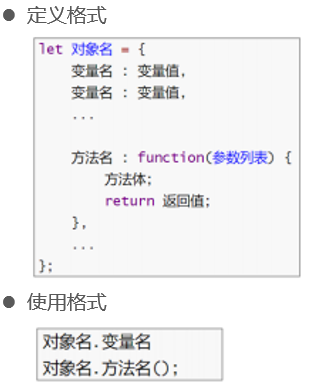
結構說明

-
這個其實是直接創建了一個對象
-
在定義類裡邊的變數和方法的時候,直接就創建了這個類的對象
-
字面量:就是從程式碼字面意思就知道是啥類型
-
而對象的字面量就是一對大括弧 意思就是,以後我們看到給變數賦值時,等號右邊是一對大括弧,那就知道聲明的這個變數就是一個對象
-
-
程式碼實現
1.4、繼承
-
繼承:讓類與類產生子父類的關係,子類可以使用父類有許可權的成員。
-
繼承關鍵字:extends
-
頂級父類:Object
1.5、小結
-
面向對象
把相關的數據和方法組織為一個整體來看待,從更高的層次來進行系統建模,更貼近事物的自然運行模式。
-
類的定義
class 類{} 字面量定義
-
類的使用
let 對象名 = new 類名(); 對象名.變數名 對象名.方法名()
-
繼承
讓類和類產生子父類關係,提高程式碼的復用性和維護性。
子類 extends 父類
Object 頂級父類
2、JavaScript內置對象
2.1、Number
-
方法介紹

-
程式碼實現
2.2、Math
-
方法介紹 : random* **

-
程式碼實現
2.3、Date
-
方法說明
-
構造方法

-
成員方法

-
-
程式碼實現
2.4、String
-
方法說明
-
構造方法

-
成員方法 charAt,indexOf,subString

-
-
程式碼實現
2.5、RegExp ***
-
正則表達式:是一種對字元串進行匹配的規則
-
常用在登陸、註冊的表單校驗

-
方法說明
-
構造方法&成員方法

-
規則

-
[] 多選一
-
{}某個規則重複出現的次數
-
-
程式碼實現
2.6、Array ***
-
成員方法:push,pop

-
程式碼實現
2.7、Set
-
JavaScript 中的 Set 集合,元素唯一,存取順序一致
-
方法說明

-
程式碼實現
2.8、Map
-
JavaScript 中的 Map 集合,key 唯一,存取順序一致
-
方法說明

-
程式碼實現
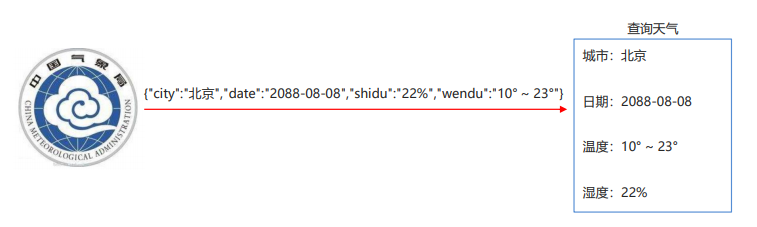
2.9、Json ***
-
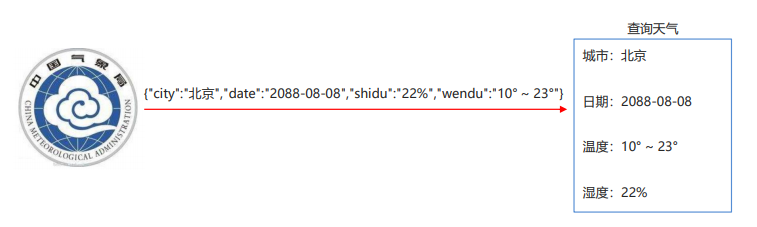
JSON(JavaScript Object Notation):是一種輕量級的數據交換格式
-
它是基於 ECMAScript 規範的一個子集,採用完全獨立於程式語言的文本格式來存儲和表示數據
-
簡潔和清晰的層次結構使得 JSON 成為理想的數據交換語言。易於人閱讀和編寫,同時也易於電腦解析和 生成,並有效的提升網路傳輸效率

-
-
方法說明

-
程式碼實現
-
json分析圖:

2.10、表單校驗 ***
-
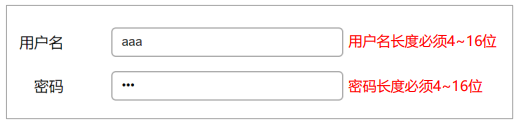
案例說明

-
程式碼實現
2.11、小結
-
內置對象是 JavaScript 提供的帶有屬性和方法的特殊數據類型。
-
數字日期 Number Math Date
-
字元串 String RegExp
-
數組集合 Array Set Map
-
結構化數據 JSON
3、JavaScript BOM
-
BOM(Browser Object Model):瀏覽器對象模型。
-
將瀏覽器的各個組成部分封裝成不同的對象,方便我們進行操作。

3.1、Windows窗口對象
-
定時器 ***
-
唯一標識 setTimeout(功能,毫秒值):設置一次性定時器 (延時定時器)
-
第一個參數,只需要傳遞函數名即可,不需要調用
-
-
clearTimeout(標識):取消一次性定時器
-
唯一標識 setInterval(功能,毫秒值):設置循環定時器 (間隔定時器)
-
第一個參數,只需要傳遞函數名即可,不需要調用
-
-
clearInterval(標識):取消循環定時器
-
-
載入事件 ***
-
window.onload:在頁面載入完畢後觸發此事件的功能
-
-
程式碼實現
3.2、Location地址欄對象
-
href 屬性
通過設置href來改變地址欄地址,進行介面的跳轉。

-
程式碼實現
3.3、案例-動態廣告
-
案例分析和實現
<!-- 廣告圖片 -->
<img src="img/ad_big.jpg" id="ad_big" width="100%"/>
-
在 css 樣式中,display 屬性可以控制元素是否顯示
style="display: none;"
-
設置定時器,3 秒後顯示廣告圖片
//1.設置定時器,3秒後顯示廣告圖片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "block";
},3000);
-
設置定時器,3 秒後隱藏廣告圖片
//2.設置定時器,3秒後隱藏廣告圖片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "none";
},6000);
3.4、小結
-
BOM(Browser Object Model):瀏覽器對象模型。
-
將瀏覽器的各個組成部分封裝成不同的對象,方便我們進行操作。
-
Window:窗口對象
-
Location:地址欄對象
-
Navigator:瀏覽器對象
-
History:當前窗口歷史記錄對象
-
Screen:顯示器螢幕對象
-
-
Window 窗口對象
-
setTimeout()、clearTimeout():一次性定時器
-
setInterval()、clearInterval():循環定時器
-
onload 事件:頁面載入完畢觸發執行功能
-
-
Location 地址欄對象 href 屬性:跳轉到指定的 URL 地址
4、JavaScript封裝
封裝思想
-
封裝:將複雜的操作進行封裝隱藏,對外提供更加簡單的操作。
-
獲取元素的方法
-
document.getElementById(id值):根據 id 值獲取元素
-
document.getElementsByName(name值):根據 name 屬性值獲取元素們
-
document.getElementsByTagName(標籤名):根據標籤名獲取元素們
-
-
程式碼實現
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>封裝</title> </head> <body> <div id="div1">div1</div> <div name="div2">div2</div> </body> <script src="my.js"></script> <script> let div1 = getById("div1"); alert(div1); // let div1 = document.getElementById("div1"); // alert(div1); // let divs = document.getElementsByName("div2"); // alert(divs.length); // let divs2 = document.getElementsByTagName("div"); // alert(divs2.length); </script> </html>js封裝
function getById(id){ return document.getElementById(id); } function getByName(name) { return document.getElementsByName(name); } function getByTag(tag) { return document.getElementsByTagName(tag); }