教你玩轉CSS border(邊框)
邊框樣式
邊框樣式屬性指定要顯示什麼樣的邊界。
border-style屬性用來定義邊框的樣式
border-style的值
程式碼演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>水香木魚的部落格</title> <style> p.none { border-style: none; } p.dotted { border-style: dotted; } p.dashed { border-style: dashed; } p.solid { border-style: solid; } p.double { border-style: double; } p.groove { border-style: groove; } p.ridge { border-style: ridge; } p.inset { border-style: inset; } p.outset { border-style: outset; } p.hidden { border-style: hidden; } </style> </head> <body> <div> <p class="none">無邊框。</p> <p class="dotted">虛線邊框。</p> <p class="dashed">虛線邊框。</p> <p class="solid">實線邊框。</p> <p class="double">雙邊框。</p> <p class="groove"> 凹槽邊框。</p> <p class="ridge">壟狀邊框。</p> <p class="inset">嵌入邊框。</p> <p class="outset">外凸邊框。</p> <p class="hidden">隱藏邊框。</p> </div> </body> </html>
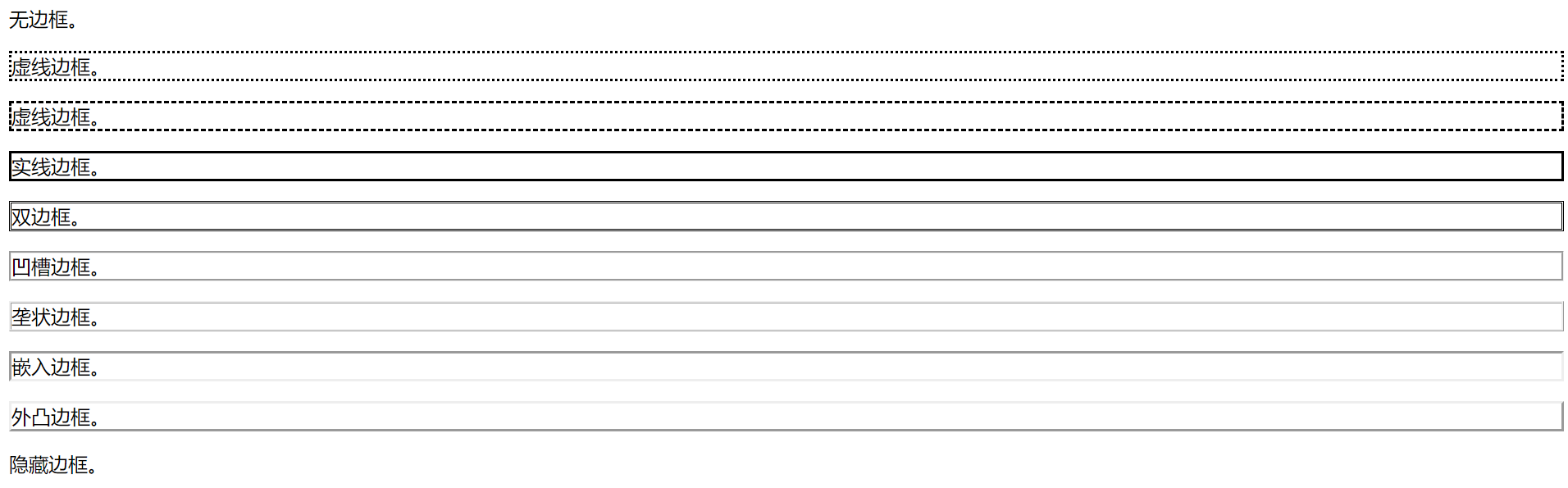
效果演示:

邊框寬度
您可以通過 border-width 屬性為邊框指定寬度。
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em(單位為 px, pt, cm, em 等),或者使用 3 個關鍵字之一,它們分別是 thick 、medium(默認值) 和 thin。
注意:CSS 沒有定義 3 個關鍵字的具體寬度,所以一個用戶可能把 thick 、medium 和 thin 分別設置為等於 5px、3px 和 2px,而另一個用戶則分別設置為 3px、2px 和 1px。
p.one { border-style:solid; border-width:5px; } p.two { border-style:solid; border-width:medium; }
邊框顏色
border-color屬性用於設置邊框的顏色。可以設置的顏色:
- name – 指定顏色的名稱,如 「red」
- RGB – 指定 RGB 值, 如 「rgb(255,0,0)」
- Hex – 指定16進位值, 如 「#ff0000」
您還可以設置邊框的顏色為」transparent」。
注意: border-color單獨使用是不起作用的,必須得先使用border-style來設置邊框樣式。
p.one{ border-style:solid; border-color:red; } p.two { border-style:solid; border-color:#98bf21; }
邊框-單獨設置各邊
在CSS中,可以指定不同的側面不同的邊框:
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
上面的例子也可以設置一個單一屬性:
實例
border-style:dotted solid;
border-style屬性可以有1-4個值:
-
border-style:dotted solid double dashed;
- 上邊框是 dotted
- 右邊框是 solid
- 底邊框是 double
- 左邊框是 dashed
-
border-style:dotted solid double;
- 上邊框是 dotted
- 左、右邊框是 solid
- 底邊框是 double
-
border-style:dotted solid;
- 上、底邊框是 dotted
- 右、左邊框是 solid
-
border-style:dotted;
- 四面邊框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
邊框-簡寫屬性
上面的例子用了很多屬性來設置邊框。
你也可以在一個屬性中設置邊框。
你可以在」border」屬性中設置:
- border-width
- border-style (required)
-
border-color
border:5px solid red;
CSS 邊框屬性



