1. mac 手動安裝nodejs搭建vue環境
為什麼選擇手動安裝nodejs呢?
因為使用mac自動安裝還要更新homebrew,還要安裝xcode tool, 太費勁了,不如手動安裝, 卸載起來也方便
再一個, 我是後台開發者, 對前端頁面, 能整,但是越簡單越好. 我的追求, 簡單實用.
檢查是否已經安裝了nodejs
一 .安裝最新版本步驟
1.vue依託nodejs,所以首先要安裝nodejs
命令:node -v 查看是否安裝了nodejs (有版本號即成功)
命令:npm -v 查看是否安裝了npm (有版本號即成功)
如果有, 表示已經安裝過了, 不用安裝了, 沒有再按照下面的步驟安裝
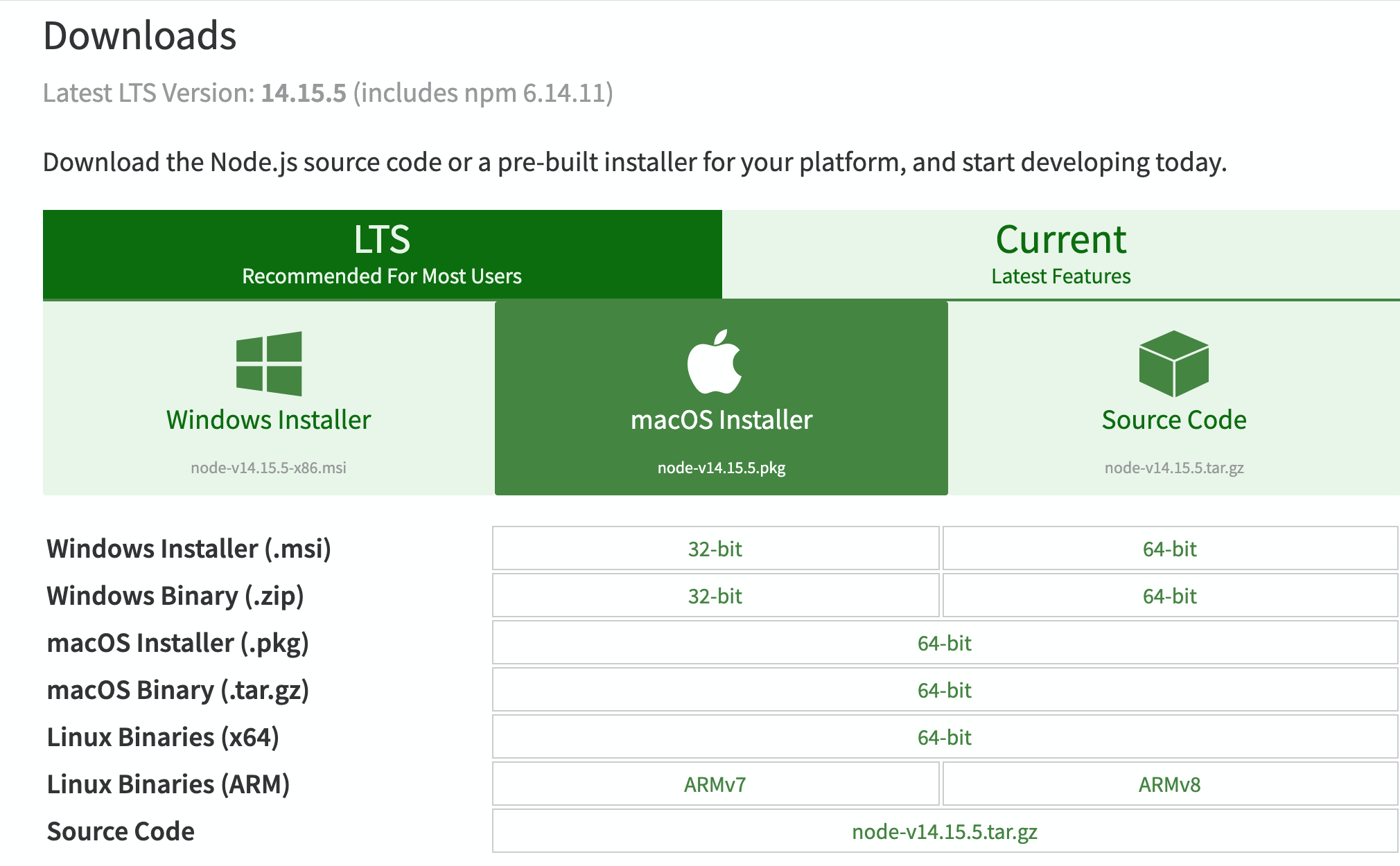
二. 訪問nodejs官網,點擊Current 區域穩定版,並下載//nodejs.org/en/

三. 下載之後,直接點擊運行,一路默認就行,直到安裝完成。
四. 終端輸入查看版本號,是否安裝成功。
npm -v
node -v
注: 我安裝的都是最新版本的. 安裝了nodejs, 默認就安裝好了npm
五. 安裝vue
-
終端輸入安裝vue
npm i -g vue
-
安裝vue-cli
npm install -g vue-cli
-
安裝webpack
npm install -g webpack
-
創建vue項目
vue init webpack myvue
六. 安裝cnpm
這個不是必須的,因為有時候github太慢, 導致npm下載資源的時候下載不下來.
npm install -g cnpm -registry=https://registry.npm.taobao.org
七. 超值乾貨—github加速下載
這裡在說一個超值幹活, 我自己搗鼓了一個上午才整出來的. 如何讓github下載速度快起來.
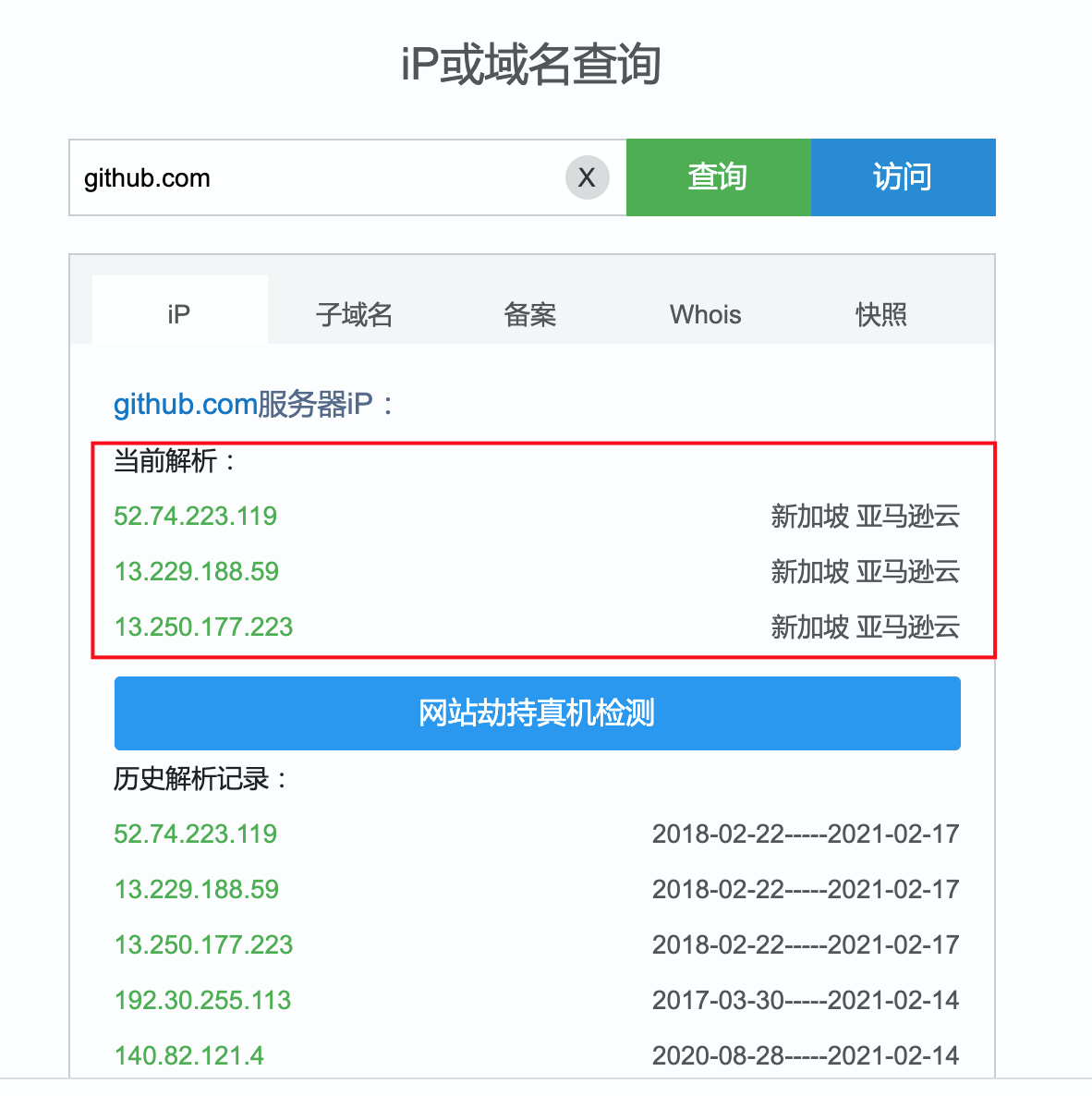
首先, 百度找到一個ip域名查詢在線網站. 比如: //site.ip138.com/github.com/ 網站(免費的)

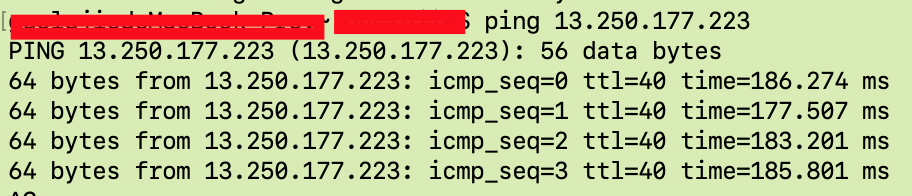
這裡面有三個地址.找一個在終端ping一下

發現可以ping通, 然後將下面的程式碼拷貝到hosts裡面
13.250.177.223 github.com 151.101.185.194 github.global.ssl.fastly.net
注意: 你ping出來的地址和我的可能不一樣, 所以, github.com的ip要換成你自己的.
為什麼不用網上查的呢?也是這個原因, 同樣的ip別人用可能好使, 你自己用就不行. 所以,要自己動手查一下
第二個151.101.185.194 github.global.ssl.fastly.net是固定的, 就這麼些就行


