Hexo部落格Next v7.X 主題升級,美化警示錄
- 2019 年 10 月 3 日
- 筆記
本文轉載於:Hexo部落格Next v7.X 主題升級,美化警示錄丨奧怪的小棧
前言
經歷了好幾天(懶癌晚期懶得數了)的與主題升級鬥爭後,我終於完成基本上完成了next主題的升級!升到了V7.3!哈哈哈哈哈哈隔,我一個小白乾這事幹嘛呀我….這不是自討苦吃嘛…
所以我來勸勸你們不要升級了,因為Next主題還是6.X版本穩定(而且作者說會繼續支援)教程也多,想要抄程式碼的朋友建議不要學我瞎折騰了。(嗚嗚嗚我失去了抄程式碼的機會)
如果您也不經意的升級了7.X主題,不慌,或許我能救救你???

如何正確升級Next主題
注意:更新有風險,一定要謹慎處理文件中衝突的部分!另,如果更新 NexT 主題後,配置文件有些新功能不會配置,可以查看官方介紹 頁面,去裡面找說明。
參考
官方教程
官方教程-從 v5.1.x 更新到 v6.0.x
以下參考與官方教程有誤的請以官方教程為準,慎重操作
打造個性超贊部落格 Hexo + NexT + GitHub Pages 的超深度優化 | reuixiy
Hexo 升級及 Next 主題升級 | ?秋秋 Nemo
下載最新發布版本,獲得主題源碼
使用curl,tar和wget安裝
$ mkdir themes / next $ curl -s https://api.github.com/repos/theme-next/hexo-theme-next/releases/latest | grep tarball_url | cut -d ' 「 ' - f 4 | wget -i - -O- | tar -zx -C themes / next --strip-components = 1這種方式將僅提供最新的發布版本(其中不附帶.git目錄)。
因此,將來你將不能通過git更新這一方式安裝的主題。
取而代之的,為了能不丟失你的自定義配置,你可以使用獨立的配置文件(例如數據文件)並下載最新版本到舊版本的目錄中(或者下載到新的主題目錄中並修改Hexo配置中的主題名)。
下載標籤指向的發布版本
使用git安裝:$ git clone --branch v6.0.0 https://github.com/theme-next/hexo-theme-next themes / next
這一方式將為你下載指定的release版本(其中包含.git目錄)。
並且,你可以隨時切換到任何已定義的版本號所對應的標籤的版本。
我的操作(很迷,慎重模仿)
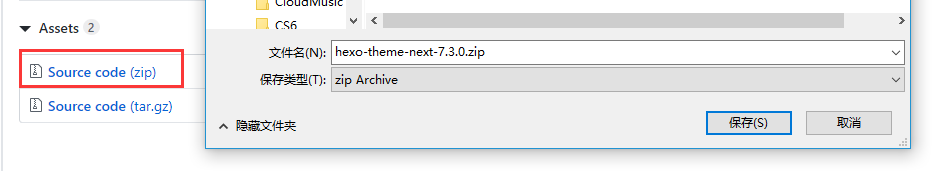
打開這裡 ,拉到底,下載zip保存到任意位置。

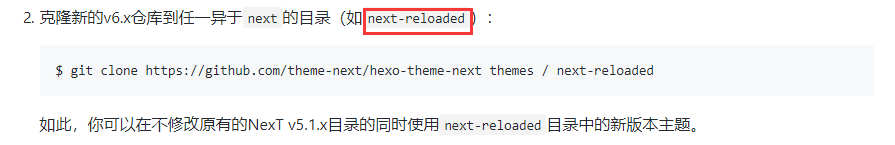
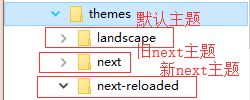
解壓到 ~themes 里,並隨便改名(建議 next-reloaded ,下文同,不要問我為什麼:))
原因↓出處

如果一切正常的話,你會在 ~themes 得到這樣一個文件結構(沒安裝過別的主題的話)

最後一步,打開你的站點_config.yml文件
搜索關鍵詞 theme: 將原來的舊主題指向新主題
theme: next-reloaded # 新主題,如果你沒把文件夾命名為next-reloaded,這裡填你自己的名字,下同不再提醒主題配置-填坑
OK,無論如何你都已經獲得了主題源碼,別著急你還有很多坑要填呢。
語言
Next v7.X主題
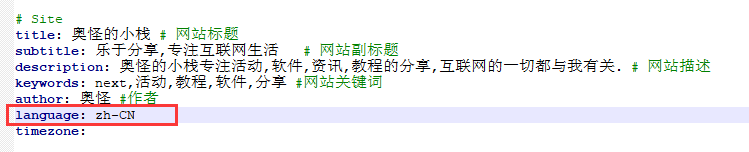
中文語言設置,已經從 zh-Hans 更換為 zh-CN ,在站點_config.xml 更新。
(如果你連這個都不知道在哪改,求求你給我個理由…為什麼要作死更新)

擴展頁面內容寬度
反正我沒出現這個問題。有問題的話可以參考這裡
主題_config.xml搬家
簡單來說,就是將站點配置平移過去。這裡列舉一下大部分需要修改的地方和新功能(可能有遺漏,請自行檢查)
操作:
同時打開(舊)next主題_config.xml、(新)next-reloaded主題_config.xml文件,然後一項項對比就好了。
小竅門
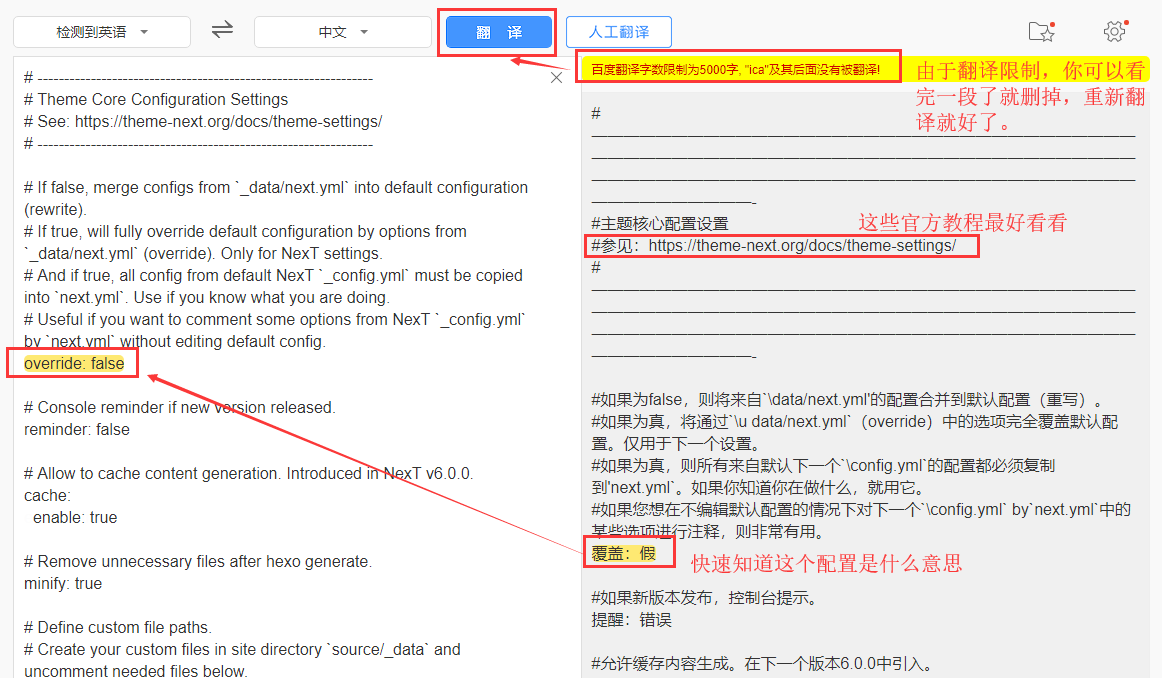
你可以將next-reloaded主題_config.xml文件,Ctrl+A,Ctrl+C全部複製一份,然後粘貼到百度翻譯一項項看,能理解快速很多,再對比原來的文件修改就好了。(大佬、學霸輕噴)

平移-Menu(菜單)配置
直接從舊主題配置 _config.yml 文件複製過來就好了。
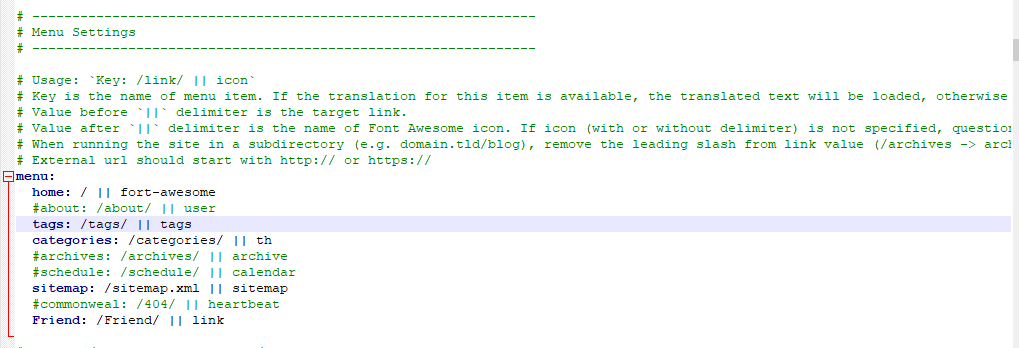
①打開舊主題配置 _config.yml 文件,搜索關鍵詞 menu:,複製
②打開新主題配置 _config.yml 文件,搜索關鍵詞 menu:,粘貼
(這是我的,別看都不看照抄…)

記得把下面的圖標打開
# Enable / Disable menu icons / item badges. menu_settings: icons: true badges: true平移-主題方案選擇
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 scheme: 將你原來選擇的方案前面的 # 號去掉或者加上即可。
平移-側欄社交地址和友鏈平移
側欄社交地址:
直接從舊主題配置 _config.yml 文件複製過來就好了。
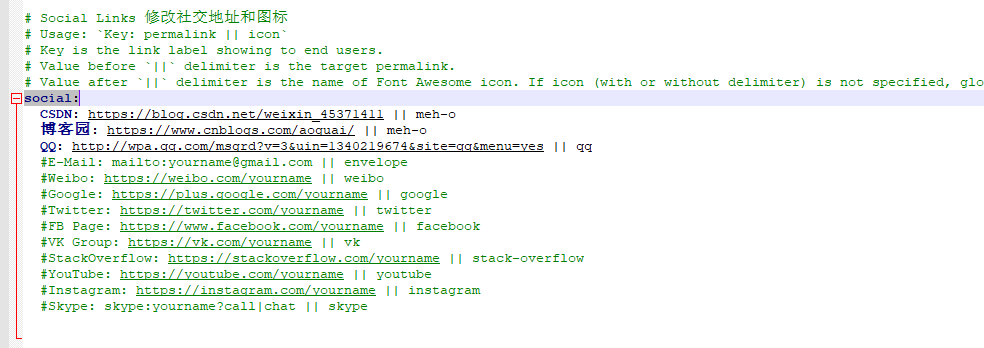
①打開舊主題配置 _config.yml 文件,搜索關鍵詞 social:,複製
②打開新主題配置 _config.yml 文件,搜索關鍵詞 social:,粘貼
(這是我的,別看都不看照抄…)

友鏈:
同上,直接從舊主題配置 _config.yml 文件複製過來就好了。
①打開舊主題配置 _config.yml 文件,搜索關鍵詞 links:,複製
②打開新主題配置 _config.yml 文件,搜索關鍵詞 links:,粘貼
側欄配置
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 sidebar::,設置即可。
sidebar: # Sidebar Position. #position: left //左 position: right //右 # Manual define the sidebar width. If commented, will be default for: # Muse | Mist: 320 # Pisces | Gemini: 240 #width: 300 # Sidebar Display (only for Muse | Mist), available values: # - post expand on posts automatically. Default.有目錄時自動展開 # - always expand for all pages automatically.始終自動展開所有頁面 # - hide expand only when click on the sidebar toggle icon.僅當單擊側邊欄切換圖標時展開 # - remove totally remove sidebar including sidebar toggle.完全刪除側邊欄,包括側邊欄切換 display: hide //從上面選一個填就好了站點logo配置
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件
favicon: small: 改為你的logo地址或者本地路徑即可 medium: 改為你的logo地址或者本地路徑即可關鍵詞設置
建議直接複製站點_config.xml文件里的 keywords:
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件
keywords: "奧怪的小棧" // 改為你的關鍵詞即可文章底部版權開啟
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 creative_commons: 里的 sidebar: 改為 true 即可。
# Creative Commons 4.0 International License. 版權 # See: https://creativecommons.org/share-your-work/licensing-types-examples # Available values of license: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero # You can set a language value if you prefer a translated version of CC license, e.g. deed.zh # CC licenses are available in 39 languages, you can find the specific and correct abbreviation you need on https://creativecommons.org creative_commons: license: by-nc-sa sidebar: true post: true language:開啟打賞功能
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 reward_settings: 里的 enable: 改為 true 即可。
# Reward (Donate) reward_settings: # If true, reward would be displayed in every article by default. # You can show or hide reward in a specific article throuth `reward: true | false` in Front-matter. enable: true //開啟 animation: false comment: 這裡填你的提示語 reward: wechatpay: https://i.loli.net/2019/07/21/5d34845131fef43810.png // 微信支付,這裡換成你的收款碼地址或者路徑即可 alipay: https://i.loli.net/2019/07/21/5d34845131fef43810.png // 支付寶支付,這裡換成你的收款碼地址或者路徑即可 #bitcoin: /images/bitcoin.png // 比特幣支付,這裡換成你的收款碼地址或者路徑即可SEO設置
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 # SEO Settings 改相關配置即可。
我的借你參考一下
# Disable Baidu transformation on mobile devices. disable_baidu_transformation: true //禁用移動設備上的百度轉換,建議 true # Set a canonical link tag in your hexo, you could use it for your SEO of blog. # See: https://support.google.com/webmasters/answer/139066 # Remember to set up your URL in Hexo `_config.yml` (e.g. url: http://yourdomain.com) canonical: true //規範的鏈接標籤,建議 true # Change headers hierarchy on site-subtitle (will be main site description) and on all post / page titles for better SEO-optimization. # 更改網站副標題(將是主要網站描述)和所有文章/頁面標題的標題層次結構,以便更好地優化SEO。 seo: true //建議 true # If true, will add site-subtitle to index page. # Remember to set up your site-subtitle in Hexo `_config.yml` (e.g. subtitle: Subtitle) index_with_subtitle: true //帶副標題的索引,開啟後會在標籤標題後面自動加上網站名稱,建議 true # Automatically add external URL with Base64 encrypt & decrypt. exturl: false # Google Webmaster tools verification. # See: https://www.google.com/webmasters ←參考 google_site_verification: //Google網站管理員工具驗證 # Bing Webmaster tools verification. # See: https://www.bing.com/webmaster ←參考 bing_site_verification: //必應Bing網站管理員工具驗證 # Yandex Webmaster tools verification. # See: https://webmaster.yandex.ru ←參考 yandex_site_verification: //Yandex網站管理員工具驗證 # Baidu Webmaster tools verification. # See: https://ziyuan.baidu.com/site ←參考 baidu_site_verification: //百度站長工具驗證 # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO. #啟用百度推送,這樣部落格會自動把網址推到百度,這對SEO很有幫助。 baidu_push: true //建議 true新功能-部落客頭像圓形並旋轉
在之前的版本裡面得自定義才能達到,現在已經可以直接配置了。
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 avatar: 修改相應配置即可。
avatar: # In theme directory (source/images): /images/avatar.gif //圖片在主題目錄中,去掉前面#號,改為直接的路徑 # In site directory (source/uploads): /uploads/avatar.gif //圖片在主題目錄中,去掉前面#號,改為直接的路徑 # You can also use other linking images.您也可以使用其他鏈接影像 url: https://i.loli.net/2019/07/21/5d3484685458180025.png //使用網路圖片 # If true, the avatar would be dispalyed in circle. rounded: true //開啟後,頭像為圓形 # If true, the avatar would be rotated with the cursor. rotated: true //開啟後,頭像獲得游標時旋轉 新功能-背景開啟帆布窩或帆布色帶
文件路徑: ~themesnext-reloaded_config.yml
自行修改相關參數即可
帆布窩:
canvas_nest: enable: false //打開改為:true onmobile: true # display on mobile or not是否在移動設備上顯示 color: "0,0,255" # RGB values, use `,` to separate(rgb值,使用`,`分隔) opacity: 0.5 # the opacity of line: 0~1 線條不透明度:0~1 zIndex: -1 # z-index property of the background count: 99 # the number of lines 數量效果:

帆布色帶:
canvas_ribbon: enable: false //打開改為:true size: 300 # The width of the ribbon 寬度 alpha: 0.6 # The transparency of the ribbon 透明度 zIndex: -1 # The display level of the ribbon效果:

新功能-生成hexo後刪除不必要的文件
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 minify: 改為 true 即可。
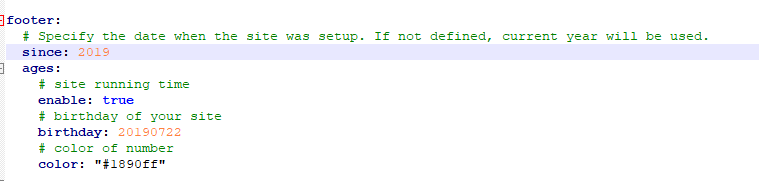
新功能-站點創立時間設置
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 footer: 修改相關數據 即可。
(這部分我好像自定義過,如果跟我不一樣的不要自行添加程式碼,修改你有的部分就行)

新功能-年份和版權資訊之間的圖標
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 icon: 修改相關數據即可。
(這部分我好像自定義過,如果跟我不一樣的不要自行添加程式碼,修改你有的部分就行)
# Icon between year and copyright info. icon: # Icon name in Font Awesome. See: https://fontawesome.com/v4.7.0/icons/ # `heart` is recommended with animation in red (#ff0000). name: heart # user # If you want to animate the icon, set it to true. animated: true # Change the color of icon, using Hex Code. color: "#ff0000" # If not defined, `author` from Hexo `_config.yml` will be used. copyright: by 奧怪的小棧新功能-備案號
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 beian: 修改相關數據即可。
# Beian ICP information for Chinese users. See: http://www.beian.miit.gov.cn beian: enable: false icp:如何美化、優化
這裡只介紹一下我在用的配置。其他配置可以通過查看 _config.yml 配置文件 自行測試。
程式碼塊複製功能 開啟
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 codeblock: 修改相關數據即可。
codeblock: # Code Highlight theme # Available values: normal | night | night eighties | night blue | night bright //這些都是樣式 # See: https://github.com/chriskempson/tomorrow-theme highlight_theme: night //從上面選一個樣式 # Add copy button on codeblock 在程式碼塊上添加複製按鈕 copy_button: enable: true //開啟 # Show text copy result. show_result: true # Available values: default | flat | mac //默認風格,選一個填下去就好了 style: macFollow me on GitHub功能 開啟
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞 github_banner: 修改相關數據即可。
# `Follow me on GitHub` banner in the top-right corner. github_banner: enable: true // 開啟 permalink: https://github.com/aoguai //這裡改成你的github地址 title: Follow me on GitHub //提示語來必力評論功能 開啟
路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞
livere_uid: 這裡填你的來必力UID即可如果你還不知道評論功能,請看舊版的教程 ,使用方法是一樣的。
分享功能 開啟
addthis分享
首先打開官網 ,註冊帳號(由於我註冊過了,就不再截圖演示了,註冊過程有什麼不懂的地方翻譯一下基本就能搞懂了)
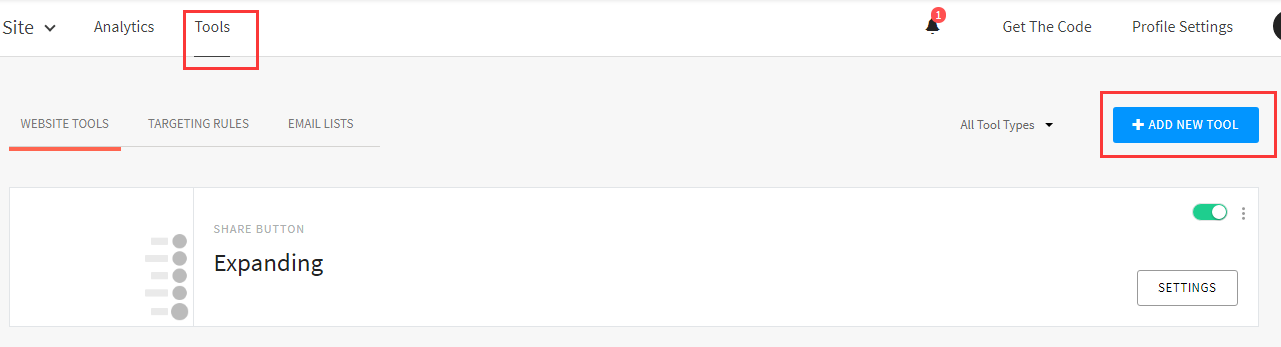
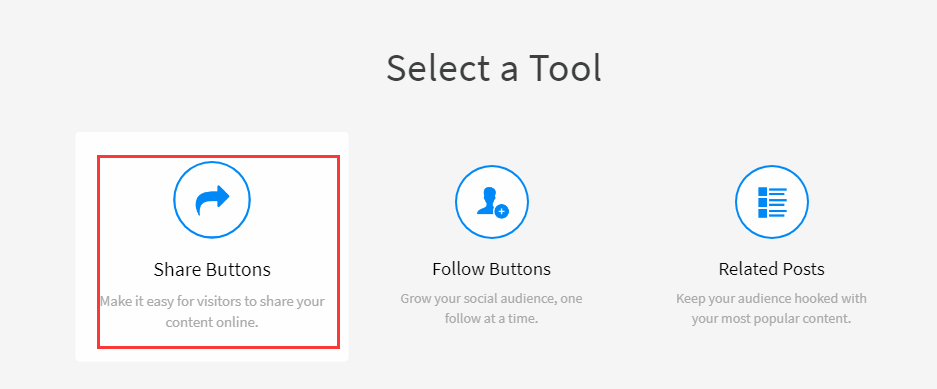
然後新創建一個工具(右上角添加)

然後,選第一個就好了。

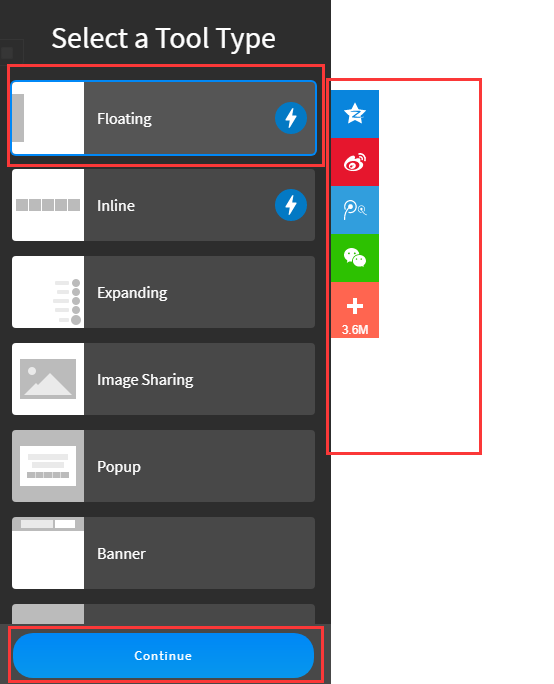
你可以任意選擇一個你喜歡的樣式(不建議選彈框類型的…)

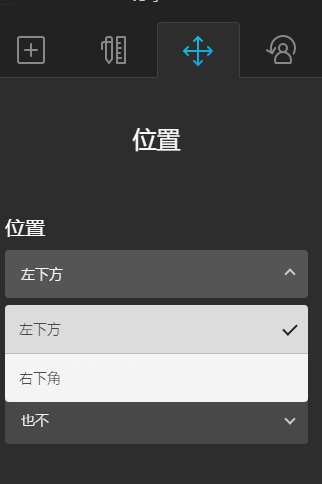
我選了Expanding,還可以設置其他配置,比如,位置啊,顏色啊什麼的,看不懂英文的朋友可以翻譯插件翻譯一下。就不一一截圖了。

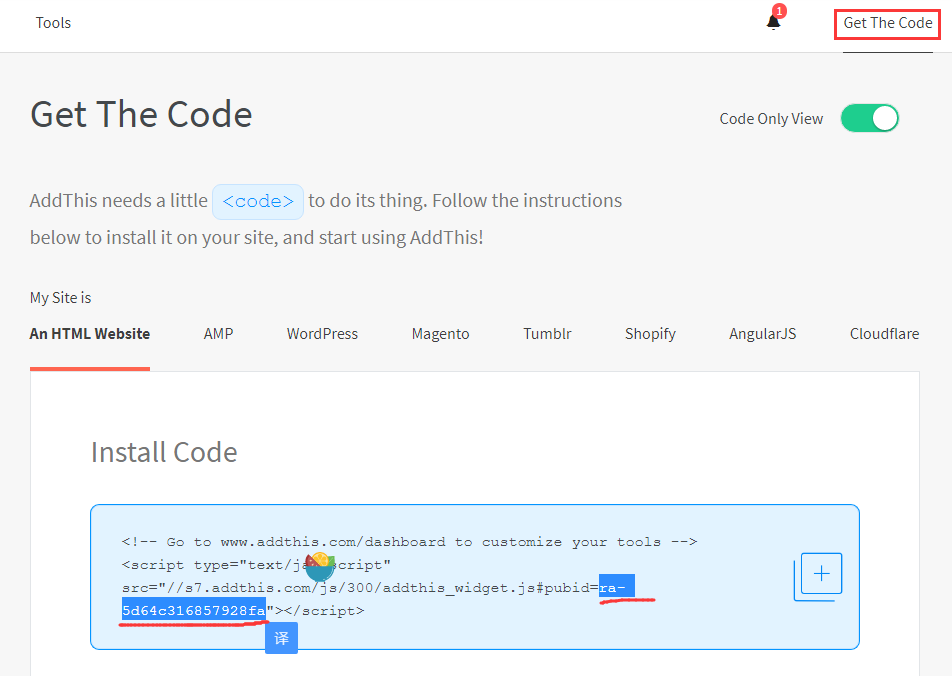
設置完後,回到工具頁面,點擊右上角獲得程式碼,複製你的ID

路徑 ~themesnext-reloaded_config.yml
打開新主題配置 _config.yml 文件,搜索關鍵詞
add_this_id: 這裡填你的ID即可Likely Share分享
這個分享按鈕是在每篇文章底部的。
感興趣的朋友可以直接看官方教程 和 官網
自己搗鼓一下就能完成啦其實是我太懶了
NeedMoreShare2分享
如果三種分享都註冊並使用的話,效果是這樣的。

站點字體美化
另外說一下,next主題默認字體大小的修改方法。
路徑: ~themesnext-reloadedsourcecss_variablesbase.styl
打開 base.styl 文件,搜索關鍵詞 // Font size,修改成你希望的大小即可。em是相對大小,對移動端有好處,不建議使用px
下面是我的配置:
// Font size $font-size-base = 1em //基準 $font-size-base = unit(hexo-config('font.global.size'), em) if hexo-config('font.global.size') is a 'unit' $font-size-smallest = 0.8125em //最小 $font-size-smaller = 0.875em //較小 $font-size-small = 1em // 底部文字大小,小 $font-size-medium = 1em //中等 $font-size-large = 1.125em //大 $font-size-larger = 1.25em //較大 $font-size-largest = 1.375em //最大其他美化
由於篇幅有限就不一一給大家介紹如何美化了。
其實在主題配置 ~themesnext-reloaded_config.yml 裡面就說明了大部分美化功能了
可以自行按照介紹修改。如果不懂英文可以按照我說的方法 來修改即可了。
統計和分析
文件路徑: ~themesnext-reloaded_config.yml
主題配置文件關鍵詞:
# Statistics and Analytics # See: https://theme-next.org/docs/third-party-services/statistics-and-analytics在這裡修改統計分析類美化,比如百度分析,Google分析什麼的。
顯示每篇文章的訪問者數量
文件路徑: ~themesnext-reloaded_config.yml
主題配置文件關鍵詞:
# Show number of visitors to each article.支援leancloud、firestore、騰訊分析、不蒜子等
搜索服務
文件路徑: ~themesnext-reloaded_config.yml
主題配置文件關鍵詞:
# Search Services # See: https://theme-next.org/docs/third-party-services/search-services支援Algolia Search、本地搜索(Local search)、Swiftype等
聊天服務
文件路徑: ~themesnext-reloaded_config.yml
主題配置文件關鍵詞:
# Chat Services # See: https://theme-next.org/docs/third-party-services/chat-services支援Chatra Support、Tidio Support等
自定義美化文件失效解決辦法
由於版本升級自定義美化文件可能失效,原因是部分css元素名稱已經改變,只要重新修改名稱即可。
不懂的可以參考這篇文章
另外,如果目錄下沒有相關文件夾可以自行創建!
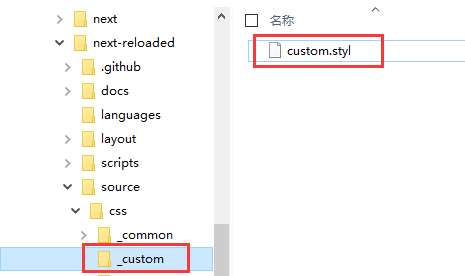
例如,沒有custom.styl文件
可以自行創建

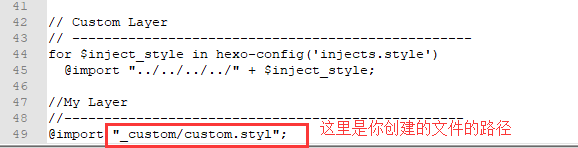
然後在~themesnext-reloadedsourcecss的main.styl文件末尾加入引用即可。
//My Layer //-------------------------------------------------- @import "_custom/custom.styl";
其他類似失效文件也可以用同樣的方法解決:創建路徑》添加引用
一般添加引用的文件是在相關目錄下的那個文件。
我的 custom.styl 樣式
不建議直接全部複製粘貼!!!
該樣式支援V7.X以上版本,V7.X以下版本看這裡
// Custom styles. /*******************首頁樣式*****************************/ // 網站背景(自適應) body { background:url(https://i.loli.net/2019/08/02/5d43c6f0b266178355.jpeg); background-repeat: no-repeat; background-attachment:fixed; background-position:50% 50%; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; -moz-background-size: cover; -ms-background-size: cover; /*這是設置底部文字, 看個人需要修改*/ #footer > div > div { color:#de5e5e; } } //改變背景色和透明度等 .main-inner { background: rgba(0, 0, 0, 0.75); padding: 3.5em; //博文邊框 opacity: 1; //整體透明度,包括字體 border-radius: 1em; //邊框圓角 } // 字體顏色 .post-body { color: #fff; //黑色 } //博文列表內大框樣式 .post { width: 100%; margin-top: 1em; //距離頂部 margin-bottom: 3em; //距離下一篇文章頂部距離 padding: 1em; //預覽文字內縮距離 -webkit-box-shadow: 0 0 0.5em rgba(202, 203, 203, .5); // 邊框漸變線樣式 } // 網站描述 .site-subtitle{ font-size: 1em; color: white; } // 網站標題 .site-title { font-size: 2em; //字體大小 font-weight: bold; //字體:粗體 } // 標題背景 .brand{ background: transparent; //透明 } // 菜單欄 .menu { margin-top: 2em; padding-left: 0; text-align: center; background: rgba(0, 0, 0, 0.5); //菜單欄背景色 margin-left: auto; margin-right: auto; border-radius: 1em; // 圓角化 } // 菜單圖錶鏈接 以及 超鏈接樣式 .menu .menu-item a { color: rgba(0,0,0,1); } .menu .menu-item a:hover { color: #ff106c; border-bottom-color: #ff106c; } // 菜單字體顏色 .menu .menu-item a { color: #fff; //白色 } // 菜單 .menu .menu-item a { font-size: 1.4em; //字體大小 } .menu .menu-item a:hover { border-bottom-color: #ff106c; } //菜單分類顯示數字 .menu .menu-item .badge { display: inline-block; padding: 0.1em 0.4em; margin-left: 5px; font-weight: 700; line-height: 1; text-align: center; white-space: nowrap; background-color: #a9a6a654; } .posts-expand .post-title-link { display: inline-block; position: relative; color: #fff; // 文章標題顏色 border-bottom: none; line-height: 1.2; vertical-align: top; } // 頭部inner .header-inner { padding: 4em 0 2em; } // 站點描述 .site-description { font-size: 1em; } // 作者名 .site-author-name { font-family: 'Comic Sans MS', sans-serif; font-size: 1.5em; // 移動端優化-解決移動端按鈕被遮擋 .site-nav-toggle { top: 0; transform: translateY(78%); } // 普通按鈕樣式 element.style { background-color: #43413f; color: #ffffff; } .btn:hover { border-color: #fff; // 滑鼠經過時邊框顏色 color: #222; background: #fff; } /*******************文章樣式*****************************/ // 文章背景框框 .use-motion .post-block, .use-motion .pagination, .use-motion .comments { opacity: 0; } // 文章之間的分割線 .posts-expand .post-eof { margin: 4em auto 4em; background: white; } // 文章小標題顏色塊 .post-body h2, h3, h4, h5, h6 { border-left: 0.4em solid #2780e3; padding-left: 1em; } } // ``程式碼塊樣式 code { color: #E6006B; background: white; border-radius: 0.3em; } // 文章``程式碼塊頂部樣式 .highlight figcaption { margin: 0em; padding: 0.5em; background: #eee; border-bottom: 1px solid #e9e9e9; } .highlight figcaption a { color: rgb(80, 115, 184); } // 修改選中字元的顏色 /* webkit, opera, IE9 */ ::selection { background: #00c4b6; color: #f7f7f7; } /* firefox */ ::-moz-selection { background: #00c4b6; color: #f7f7f7; } // 文章標題動態效果 next/source/css/_common/components/post/post-title.styl中.posts-expand .post-title-link確保`position: relative;`屬性存在, 如果需要標題呈現鏈接效果顏色, 將`color`元素去除即可 .posts-expand .post-title-link::before { background-image: linear-gradient(90deg, #a166ab 0%, #ef4e7b 25%, #f37055 50%, #ef4e7b 75%, #a166ab 100%); } // 文章內標題樣式(左邊的豎線) .posts-expand ..posts-expand .post-body h2, h3, h4, h5, h6 { border-left: 0.4em solid #657b83; padding-left: 1em; } .post-body h1 { border-left: 0.5em solid #657b83; padding-left: 1em; } body { color: #fff; // 文章文本顏色 font-size: 1em; } .posts-expand .post-meta { margin: 0.3em 0 0.6em 0; color: #fff; // 文章標籤文本顏色 font-family: 'Lato', "PingFang SC", "Microsoft YaHei", sans-serif; font-size: 1.2em; text-align: center; } // 文章分類樣式 a, span.exturl { overflow-wrap: break-word; overflow-wrap: break-word; word-wrap: break-word; background-color: transparent; color: #ffff; // 文字顏色 text-decoration: none; outline: none; border-bottom: 1px solid #949494; // 下劃線顏色 cursor: pointer; } a:hover, span.exturl:hover { color: #e64242e3; // 滑鼠經過時文字顏色 border-bottom-color: #222; // 滑鼠經過時下劃線顏色 } // 去掉圖片邊框 .posts-expand .post-body img { border: none; padding: 0px; } .post-copyright { margin: 2em 0 0; padding: 0.5em 1em; border-left: 0.3em solid #ff1700; background-color: #f9f9f900; // 版權資訊背景色透明 list-style: none; } // 上一篇下一篇鏈接樣式 .post-nav-item a { position: relative; display: block; line-height: 2em; font-size: 1em; color: #fff; // 文字顏色:白色 border-bottom: none; } /*******************其他樣式*****************************/ // 按鈕樣式 .btn { margin-top: 2em; } // 右下角返回頂部按鈕樣式 .back-to-top { line-height: 1.5; right: 10px; padding-right: 0.5em; padding-left: 0.5em; padding-top: 0.25em; padding-bottom: 0.25em; background-color: rgba(34, 34, 34, 0.75); border-radius: 0.5em; box-shadow: 0px 0px 0.1em 0px rgba(0, 0, 0, 0.35); } // 自定義頁腳跳動的心樣式 @keyframes heartAnimate { 0%,100%{transform:scale(1);} 10%,30%{transform:scale(0.9);} 20%,40%,60%,80%{transform:scale(1.1);} 50%,70%{transform:scale(1.1);} } #heart { animation: heartAnimate 1.33s ease-in-out infinite; } .with-love { color: rgb(255, 113, 168); } // 搜索功能樣式 .local-search-popup { display: none; position: fixed; top: 10%; left: ; margin-left: ; height: 80%; padding: 0; background: #000000ab; // 搜索框背景色 color: #000000; // 搜索框文字顏色 z-index: 9999; border-radius: 0.5em; } // 滑鼠樣式 * { cursor: url("/img/滑鼠_正常.ico"),auto!important } :active { cursor: url("/img/滑鼠_按下.ico"),auto!important } :link { cursor: url("/img/滑鼠_手.ico"),auto!important } // 自適應(放在前面會導致前面的自定義樣式失效) <meta name=」viewport」 content=」width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0」/> /*******************寫作用樣式*****************************/ // 下載樣式 a#download { display: inline-block; padding: 0 1em; color: #fff; background: transparent; border: 0.2em solid #fff; border-radius: 0.2em; transition: all .5s ease; font-weight: bold; &:hover { background: #fff; color: #fff; } } / /顏色塊-黃 span#inline-yellow { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #f0ad4e; } // 顏色塊-綠 span#inline-green { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #5cb85c; } // 顏色塊-藍 span#inline-blue { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #2780e3; } // 顏色塊-紫 span#inline-purple { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #9954bb; } // 顏色塊-紅 span#inline-red { display:inline; padding:.2em .6em .3em; font-size:80%; font-weight:bold; line-height:1; color:#fff; text-align:center; white-space:nowrap; vertical-align:baseline; border-radius:0; background-color: #df3e3e; } // 左側邊框紅色塊級 p#div-border-left-red { display: block; padding: 1em; margin: 1em 0; border: 0.1em solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #df3e3e; } // 左側邊框黃色塊級 p#div-border-left-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #f0ad4e; } // 左側邊框綠色塊級 p#div-border-left-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #5cb85c; } // 左側邊框藍色塊級 p#div-border-left-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #2780e3; } // 左側邊框紫色塊級 p#div-border-left-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-left-width: 0.5em; border-radius: 0.3em; border-left-color: #9954bb; } // 右側邊框紅色塊級 p#div-border-right-red { display: block; padding: 1em; margin: 1em 0; border: 0.1em solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #df3e3e; } // 右側邊框黃色塊級 p#div-border-right-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #f0ad4e; } // 右側邊框綠色塊級 p#div-border-right-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #5cb85c; } // 右側邊框藍色塊級 p#div-border-right-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #2780e3; } // 右側邊框紫色塊級 p#div-border-right-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-right-width: 0.5em; border-radius: 0.3em; border-right-color: #9954bb; } // 上側邊框紅色 p#div-border-top-red { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #df3e3e; } // 上側邊框黃色 p#div-border-top-yellow { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #f0ad4e; } // 上側邊框綠色 p#div-border-top-green { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #5cb85c; } // 上側邊框藍色 p#div-border-top-blue { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #2780e3; } // 上側邊框紫色 p#div-border-top-purple { display: block; padding: 1em; margin: 1em 0; border: 1px solid #ccc; border-top-width: 0.5em; border-radius: 0.3em; border-top-color: #9954bb; }後語
更多消息請關注我們: 奧怪的小棧
待補充……
