css整理之———–選擇器
背景
在20年初時總感覺自己的css 不夠用,想把css 相關的東西整理下,去年一整年都比較忙,忙著就到2021了,今天趁著有點時間,先從選擇器開始吧。

聽說圖片可以提升顏值….
選擇器
CSS選擇器用於選擇你想要的元素的樣式。簡單劃分為簡單選擇器、組合選擇器、偽類選擇器。
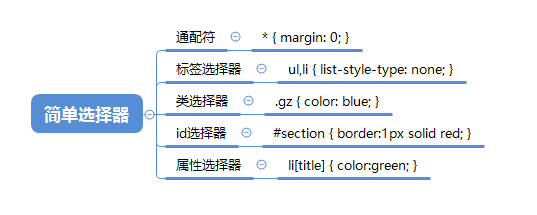
簡單選擇器
- 通配符
- 標籤選擇器
- 類選擇器
- id選擇器
- 屬性選擇器

屬性選擇器還有如下語法:
| 選擇器 | 描述 |
| [attribute] | 用於選取帶有指定屬性的元素。 |
| [attribute=value] | 用於選取帶有指定屬性和值的元素。 |
| [attribute~=value] | 用於選取屬性值中包含指定辭彙的元素。 |
| [attribute|=value] | 用於選取帶有以指定值開頭的屬性值的元素,該值必須是整個單詞。 |
| [attribute^=value] | 匹配屬性值以指定值開頭的每個元素。 |
| [attribute$=value] | 匹配屬性值以指定值結尾的每個元素。 |
| [attribute*=value] | 匹配屬性值中包含指定值的每個元素。 |
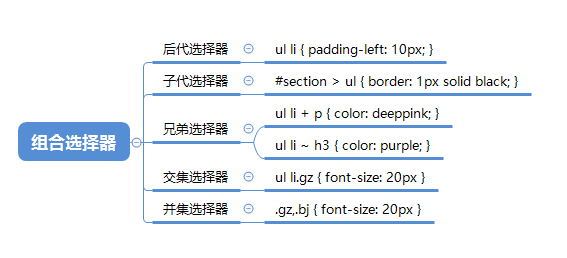
組合選擇器
- 後代選擇器
- 子元素選擇器
- 兄弟選擇器
- 交集選擇器
- 並集選擇器

注意點
- 子代選擇器只會匹配兒子元素,不會匹配孫子元素
- 後代選擇器會匹配兒子、孫子元素
- 兄弟選擇器有+和~,+ 只會匹配下一個兄弟元素,~會匹配後面所有的兄弟元素
ul li + p { color: deeppink; } // 匹配li下一個兄弟元素p,且存在同一個父級元素 ul li ~ h3 { color: purple; } // 匹配li元素後面的所有的兄弟元素h3,且存在同一個父級元素 ul li.gz { font-size: 20px } // 交集 .gz,.bj { font-size: 20px } // 並集
codepen 程式碼
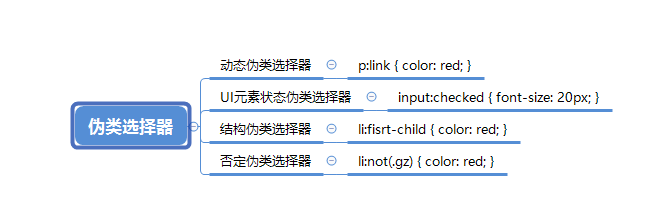
偽類選擇器
偽類是W3C制定的一套特殊的選擇器,也就是你不用寫類名 如 class=… 你就可以直接拿來使用;偽類選擇器主要分為
- 動態偽類選擇器
- UI元素狀態偽類選擇器
- 結構偽類選擇器
- 否定偽類選擇器
1 selector:pseudo-class { property: value;}

動態偽類選擇器
1 E:link {color: red; } // 選擇匹配E元素,且匹配元素被定義了超鏈接並未被訪問過。常用於鏈接描點上 2 E:visited {color: red; } // 選擇匹配E元素,且匹配元素被定義了超鏈接並已被訪問過。常用於鏈接描點上 3 E:hover {color: red; } // 選擇匹配E元素,且用戶滑鼠停留在元素E上 4 E:active {color: red; } // 選擇匹配E元素,且匹配元素被激活、選中,常用於鏈接描點和按鈕上 5 E:focus {color: red; } // 選擇匹配E元素,而且匹配元素獲取焦點
動態偽類選擇器可以用於超鏈接 a標籤的應用中,這些狀態包括:未被訪問狀態,已被訪問狀態,滑鼠懸停狀態、活動狀態,。
1 a:link {color: #FF0000} /* 未訪問的鏈接 */ 2 a:visited {color: #00FF00} /* 已訪問的鏈接 */ 3 a:hover {color: #FF00FF} /* 滑鼠移動到鏈接上 */ 4 a:active {color: #0000FF} /* 選定的鏈接 */
- 在 CSS 定義中,a:hover 必須被置於 a:link 和 a:visited 之後,才有效。
- 在 CSS 定義中,a:active 必須被置於 a:hover 之後,才有效。
- 偽類名稱對大小寫不敏感。
a標籤的這四種偽類選擇器的順序為:a:link ,a:visited,a:hover ,a:active
UI元素狀態偽類選擇器
UI元素狀態偽類選擇器主要是對於HTML中的Form元素進行操作。
1 E:checked(選中狀態偽類選擇器):匹配選中的複選按鈕或者單選按鈕表單元素 2 E:enabled(啟用狀態偽類選擇器 ):匹配所有啟用的表單元素 3 E:disabled(不可用狀態偽類選擇器):匹配所有禁用的表單元素
如將”disabled”的文本框與其他的文本框區別出來
1 input[type="text"]:disabled { 2 border:1px solid #999; 3 background-color: #fefefe; 4 }
結構偽類選擇器
結構偽類選擇器,根據元素在文檔中所處的位置,來動態選擇元素,從而減少HTML文檔對ID或類的依賴,有助於保持程式碼乾淨整潔。
結構偽類選擇器很容易遭到誤解,需要特別注意如:
1 p:first-child { 2 color: red; 3 }
上面這個css 表示的是匹配父元素(可以理解為這是一個動態的變數)下的第一個元素p,而不是匹配p元素的第一個子元素;
first-child 只是父元素下的第一個元素,如果我們需要匹配中間位置或者其他位置?so,css3 在這個的基礎上擴展出了nth-child(n),其中n 可以是一個數字,一個關鍵字(偶數、奇數),或者一個公式。
我的理解這個結構選擇器設計的原則並不是讓我們指定某個父元素,而是讓我們匹配一個列表中的某個位置的元素。
注意點:
- 子元素的序號是從 1 開始的,但是選擇器中的n是從0開始的,如 p:nth-child(n)將不選擇任何元素。
x:nth-child(n)
匹配父元素索引為n的子元素x(從右往左解析),這裡的父元素是動態的,元素的集合是從1開始,但是表達式的n是從0開始計算
1 :nth-child(n) // 所以這個會匹配到父元素的任一子元素
an + b, an + xx 與 an 原理一樣
這是一個表達式,這裡的n從0開始(元素始終是從1開始),每次n加1後代入計算,最終找到一個位置,比如:p:nth-child(2n+1)
n=0時 2n+1=1 第1個p元素
n=1時 2n+1=3 第3個p元素
n=2時 2n+1=5 第5個p元素
所以就等價於p:nth-child(1)和p:nth-child(3)和p:nth-child(5)…取得是一個集合,也就是位置是1、3、5…
其他的也可以這樣推導出來。
根據上面公司,可以很快的推導出偶數、奇數的nth-child(n) 具體的公式
1 odd 奇數位, :nth-child(odd) 等價於 :nth-child(2n+1) 2 even 偶數位, :nth-child(even) 等價於 :nth-child(2n) 3 // 記住n從0開始,元素從1開始即可
預覽 codepen 程式碼
上面理解了,下面這些常用結構偽類就很簡單了
1 E:fisrt-child:匹配父元素的第一個子元素的元素E。與E:nth-child(1)等同 2 E:last-child:匹配父元素的最後一個子元素的元素E。與E:nth-last-child(1)等同 3 E:root:匹配元素E所在文檔的根元素。在HTML文檔中,根元素始終是html,現在與html{}等同 4 E F:nth-child(n):選擇父元素E的第n個子元素F。其中n可以是整數(1,2,3)、關鍵字(even,odd)、可以是公式(2n+1),而且n值起始值為0,元素是1. 5 E F:nth-last-child(n):選擇父元素E的倒數第n個子元素F。此選擇器與E:nth-child(n)選擇器計算順序剛好相反,
但使用方法都是一樣的,其中:nth-last-child(1)始終匹配最後一個元素,與last-child等同 6 E:nth-of-type(n):選擇父元素內具有指定類型的第n個E元素 7 E:nth-last-of-type(n):選擇父元素內具有指定類型的倒數第n個E元素 8 E:first-of-type:選擇父元素內具有指定類型的第一個E元素,與E:nth-of-type(1)等同 9 E:last-of-tye:選擇父元素內具有指定類型的最後一個E元素,與E:nth-last-of-type(1)等同 10 E:only-child:選擇父元素只包含一個子元素,且該子元素匹配E元素 11 E:only-of-type:選擇父元素只包含一個同類型子元素,且該子元素匹配E元素 12 E:empty:選擇沒有子元素的元素,而且該元素也不包含任何文本節點
否定偽類選擇器
匹配除了某個元素之外的所有元素 如 E:not(F):匹配所有除元素F外的E元素。
為所有的li元素設置一個邊框,除了class值為gz的元素
1 li:not(.gz) { 2 border: 1px solid red; 3 }
偽元素
css中的偽元素通常用來為某個元素添加一些特殊的樣式或者其他的效果,偽元素在dom文檔中並不存在,只是在 CSS 渲染中向元素邏輯上的頭部或尾部添加內容。注意這些添加不會改變文檔內容,不會出現在 DOM 中,不可複製,僅僅是在 CSS 渲染層加入,所以叫偽元素(假的元素,通過css控制又可以表現的像真正的標籤元素一樣)~~~
基礎語法
1 header::before { 2 content: "我是before"; 3 display: block; 4 color:red; 5 }
按照規範,應該使用雙冒號(::)而不是單個冒號(:),以便區分偽類和偽元素。但是,由於舊版本的 W3C 規範並未對此進行特別區分,因此目前絕大多數的瀏覽器都同時支援使用這兩種方式來表示偽元素。

通常我們大多數使用before,after比較多,這兩個偽類要設置content,且content屬性可以是以下幾個值
1、String – 使用引號包括一段字元串,將會向元素內容中添加字元串
1 a:after { content: "↗"; }
2、attr() – 調用當前元素的屬性,可以方便的比如將圖片的 Alt 提示文字或者鏈接的 Href 地址顯示出來
1 a:after { content:"(" attr(href) ")"; }
3、url() / uri() – 用於引用媒體文件
1 h1::before { content: url(logo.png); }
4、counter() – 調用計數器,可以不使用列表元素實現序號功能
1 h2:before { counter-increment: chapter; 2 content: "Chapter " counter(chapter) ". " 3 }
- content 屬性默認是inner元素
- 偽元素不屬於文檔,所以js無法操作它
- 偽元素屬於主元素的一部分
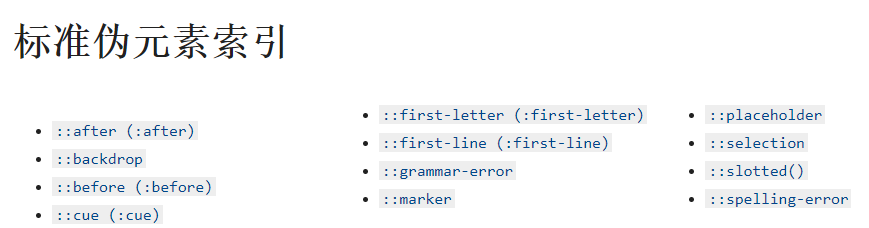
常見偽元素
- ::first-letter 選擇元素文本的首字母
- ::first-line 選擇元素文本的第一行
- ::before 在元素內容的最前面添加新內容
- ::after 在元素內容的最後面添加新內容
- ::selection匹配用戶被用戶選中或者處於高亮狀態的部分
- ::placeholder匹配佔位符的文本,只有元素設置了placeholder屬性時,該偽元素才能生效
利用好偽元素可以幫我們做很多的事情,如動畫、清除浮動、一些其他圖標等


