.Net Core 3.1瀏覽器後端服務(一) Web API項目搭建
- 2021 年 2 月 3 日
- 筆記
- Web API、.Net Core
一、前言
基於CefSharp開發的瀏覽器項目已有一段時間,考慮到後期數據維護需要Server端來管理,故開啟新篇章搭建瀏覽器後端服務。該項目前期以梳理服務端知識為主,後期將配合CefSharp瀏覽器項目一起使用。
關於服務端技術選型,考慮到近期剛好有項目需求,並且本人也想學習下Web API相關知識。故採用.Net Web API技術搭建後端服務項目。
二、 Web API簡介
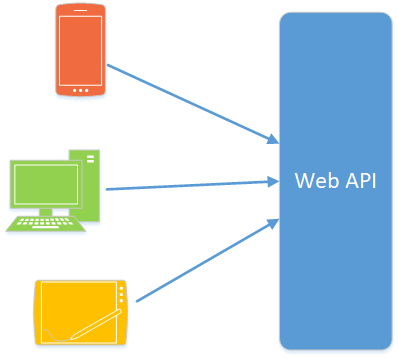
ASP.NET Web API是一個框架,可以輕鬆構建HTTP服務,覆蓋廣泛的客戶端,包括PC和移動設備。

三、Web API項目搭建
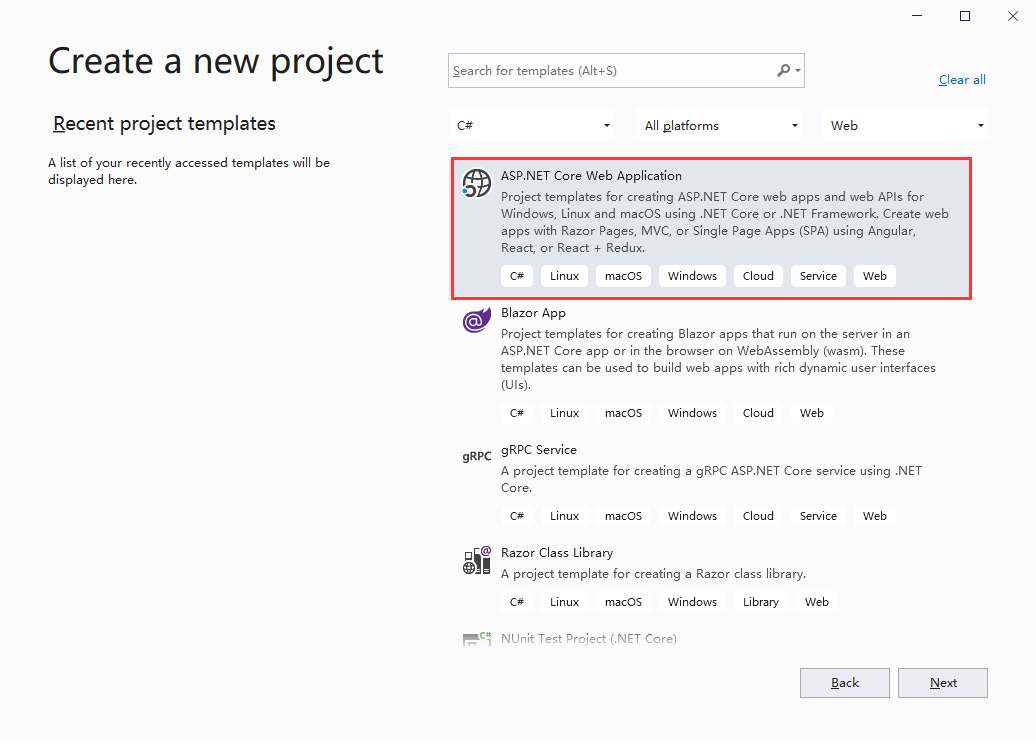
打開VS 創建新項目選擇【ASP.NET Core Web 應用程式】點擊 【下一步】

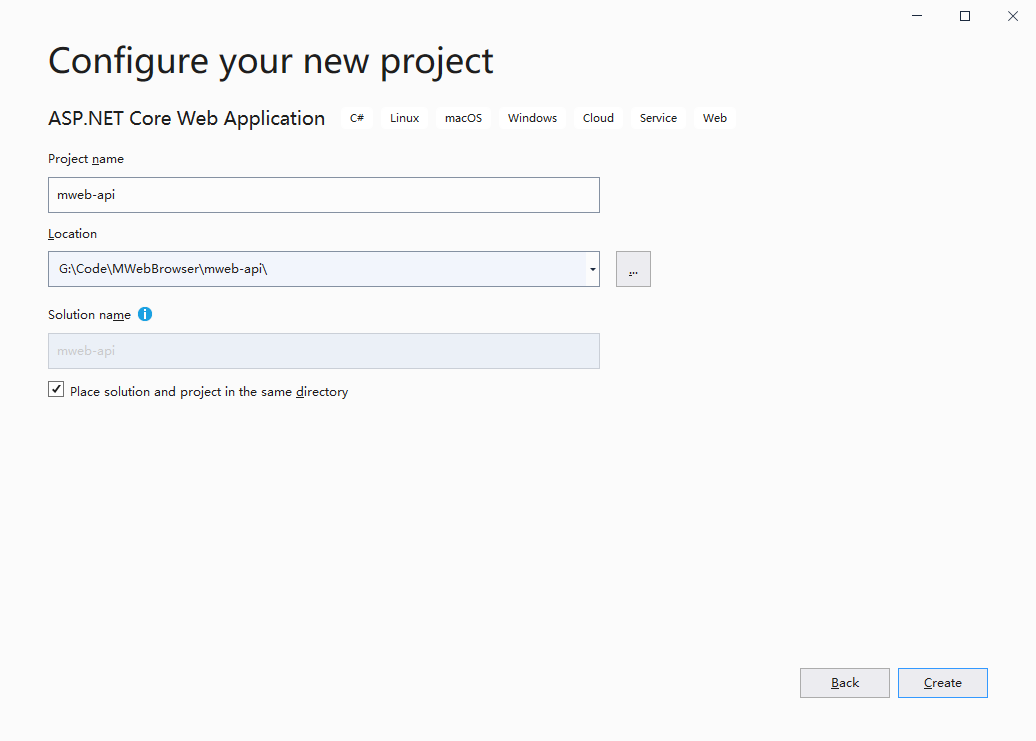
填寫Project name及Location,點擊【Create】
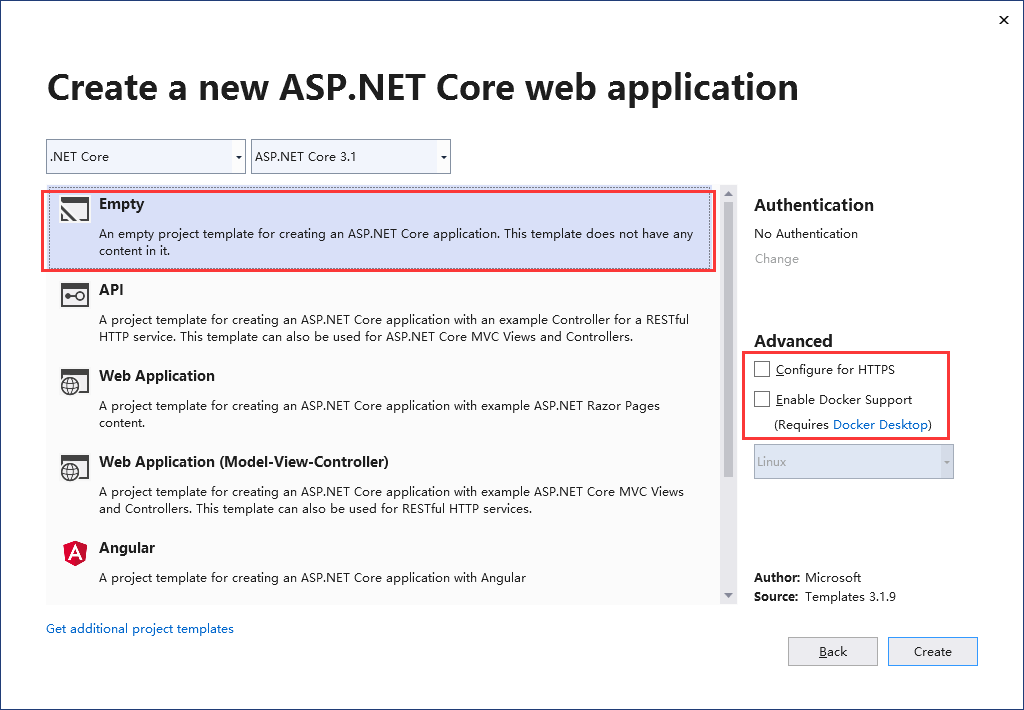
為了更好了解Web API項目,這裡選擇空項目,一步步搭建,關於Https及docker後期需要時在配置,暫時不勾選,點擊【Create】

創建完成後F5 運行 我們熟悉的Hello World出現了。

三、項目結構分析
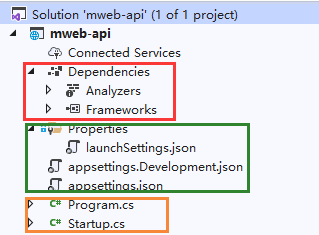
創建完成後解決方案生成如下,紅框處為項目所需依賴,綠框為項目配置文件,橘黃框為項目啟動入口及啟動設置,項目依賴可通過NuGet引用。

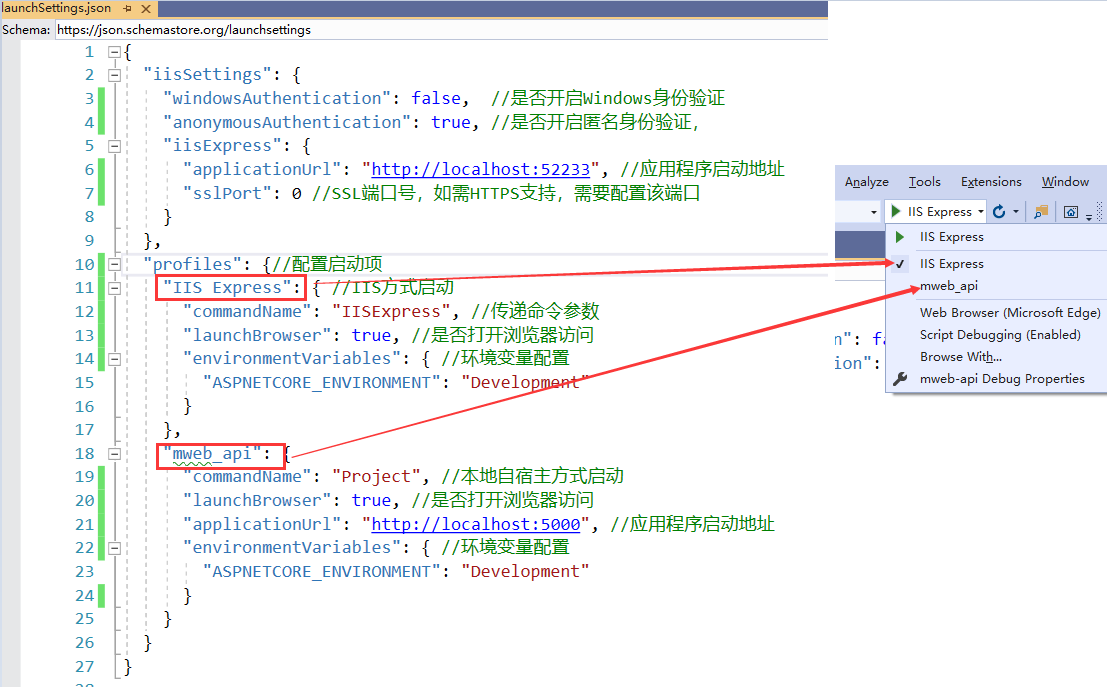
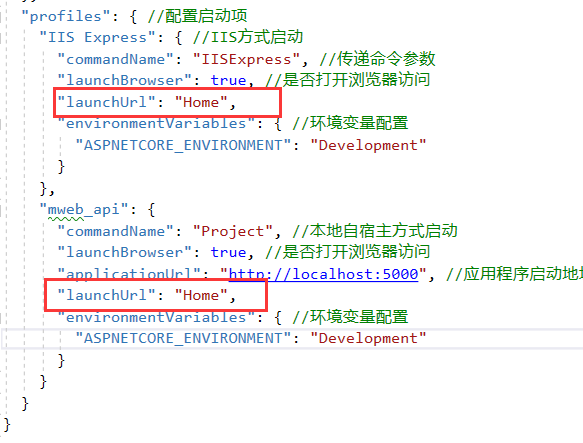
1、launchSettings.json
launchSettings.json 用於項目的運行準備工作。參數如下

紅框中的啟動方式對應VS的選擇的啟動方式,IIS ExPress以IIS方式啟動,Project 以 Kestrel方式啟動
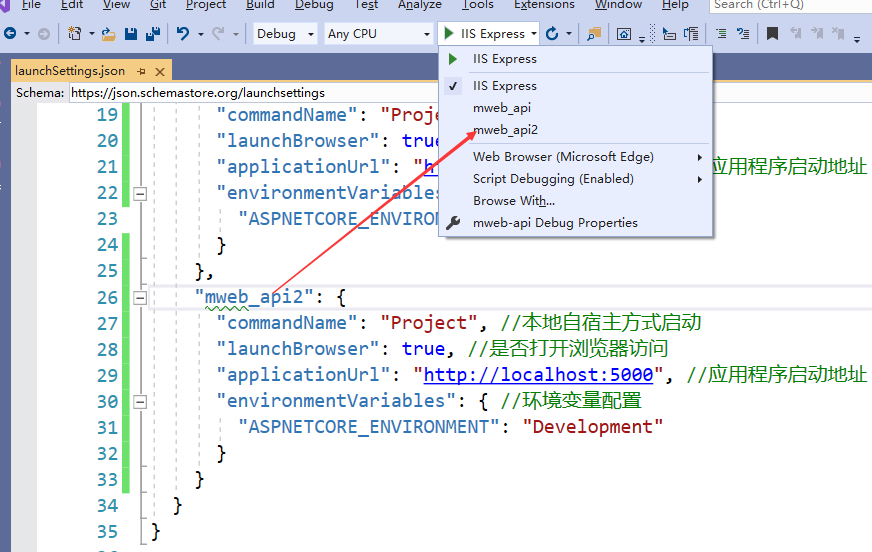
我們也可以增加啟動方式配置

2、appsettings.json
appsettings.json 用於項目運行時所需的配置,比如資料庫配置、Redis配置、日誌配置、路徑配置、其他配置等。
在實際開發中環境一般分為開發環境、測試環境、生產環境。
而項目默認創建兩個配置文件:appsettings.json (公用配置文件)、appsettings.Development.json (開發環境配置文件)
如需配置生成環境可自行創建生產環境配置文件 appsettings.Production.json
並改變launchSettings.json中ASPNETCORE_ENVIRONMENT的value為Production
3、Program
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); }
在Program中看到了熟悉的Main方法,找到了程式的入口,Main方法中執行了 CreateHostBuilder(args).Build().Run(),創建、配置IHostBuilder並運行
CreateHostBuilder很複雜,感興趣的可反編譯源碼分析,功力有限這裡不做深入解析。
4、Startup
public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); }); }
Startup中提供了兩個方法 ConfigureServices和Configure
ConfigureServices用於服務注入,如資料庫服務,快取服務等可在這裡進行注入
Configure用於指定ASP.NET應用程式如何響應HTTP請求,這裡通過配置中間件來完成請求處理,如可配置IP記錄、靜態資源處理等中間件等。
四、創建第一個介面
Configure方法中 UseEndpoints 返回的是「Hello World!」,那如何創建想要的介面呢?
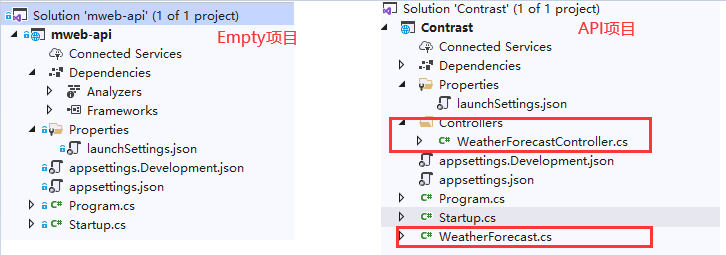
起初創建的是空項目,再創建個api項目做下對比(創建過程和空項目類似,只是選擇API,此處略過),對比如下:

API項目中多了Controllers文件夾及WeatherForecas實體類
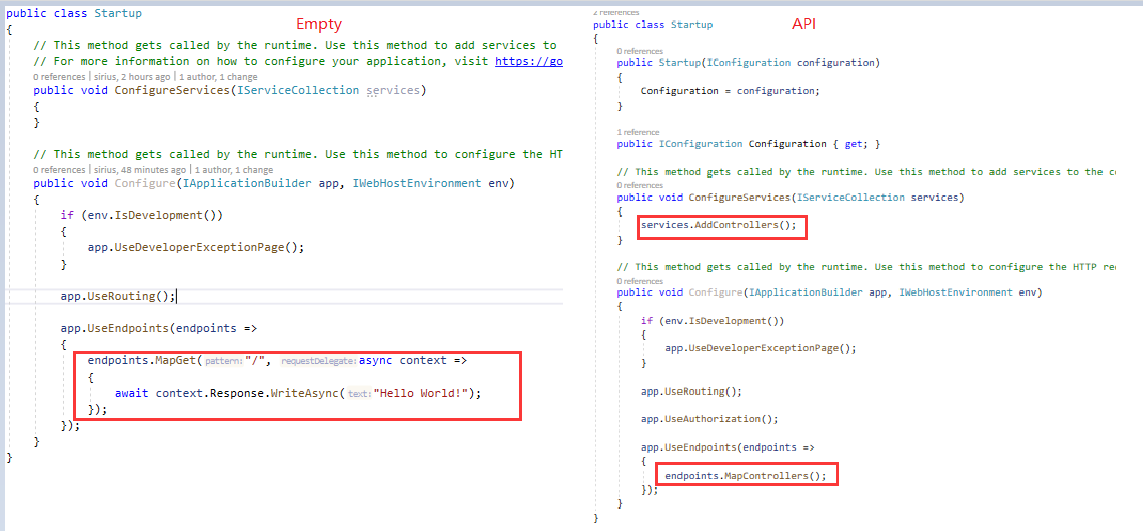
再看Startup類的對比:

API項目ConfigureServices 方法中 將控制器的服務注入IServiceCollection
API項目Configure 方法中 將控制器操作的終結點添加到.net 的路由
由上對比可知,我們需要更改空項目,添加控制器的服務注入並將控制器操作的終結點添加到.net 路由,程式碼如下:
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }
接著創建Controllers文件夾,並添加一個控制器為HomeController如下:
[ApiController] [Route("[controller]")] public class HomeController : Controller { [HttpGet] public string Get() { return "Home"; } }
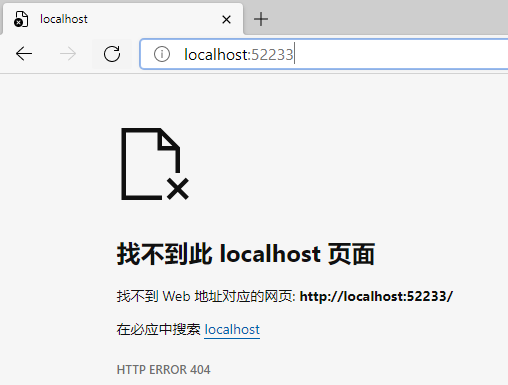
F5運行

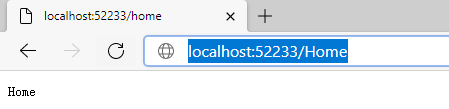
運行後發現404,這是由於路由映射問題,瀏覽器輸入//localhost:52233/Home

運行正常,如何讓程式啟動後直接映射到Home控制器?這時用到前文提到的launchSettings.json文件,添加鍵值配置 “launchUrl”: “Home”,

重新啟動,默認訪問HomeController,好了,第一個介面創建成功。
五、結語
本章節創建了一個默認WebAPI項目,對項目中結構做了簡單表述,並創建了第一個介面。剛開始接觸Web服務類項目,若有不對之處,請各位道友指正!

