Azure Terraform(八)利用Azure DevOps 實現Infra資源和.NET CORE Web 應用程式的持續集成、持續部署
- 2021 年 2 月 2 日
- 筆記
- Azure, Azure DevOps, Terraform
一,引言
上一篇講解到利用 Azure DevOps 將整個 Azure Web App,Azure Traffic Manager profile,Azure Storage Account,Azure Key Vault 部署到 Azure 上,我們也知道整個 Infra 架構已經實現了自動化部署,而 整個項目Web應該卻沒事實現CI/CD,那麼我們今天繼續關注 Azure DevOps。
——————–Azure Terraform 系列——————–
1,Azure Terraform(一)入門簡介
2,Azure Terraform(二)語法詳解
3,Azure Terraform(三)部署 Web 應用程式
4,Azure Terraform(四)狀態文件存儲
5,Azure Terraform(五)利用Azure DevOps 實現自動化部署基礎資源
6,Azure Terraform(六)Common Module
7,Azure Terraform(七)利用Azure DevOps 實現自動化部署基礎資源(補充)
8,Azure Terraform(八)利用Azure DevOps 實現Infra資源和.NET CORE Web 應用程式的持續集成、持續部署
二,正文
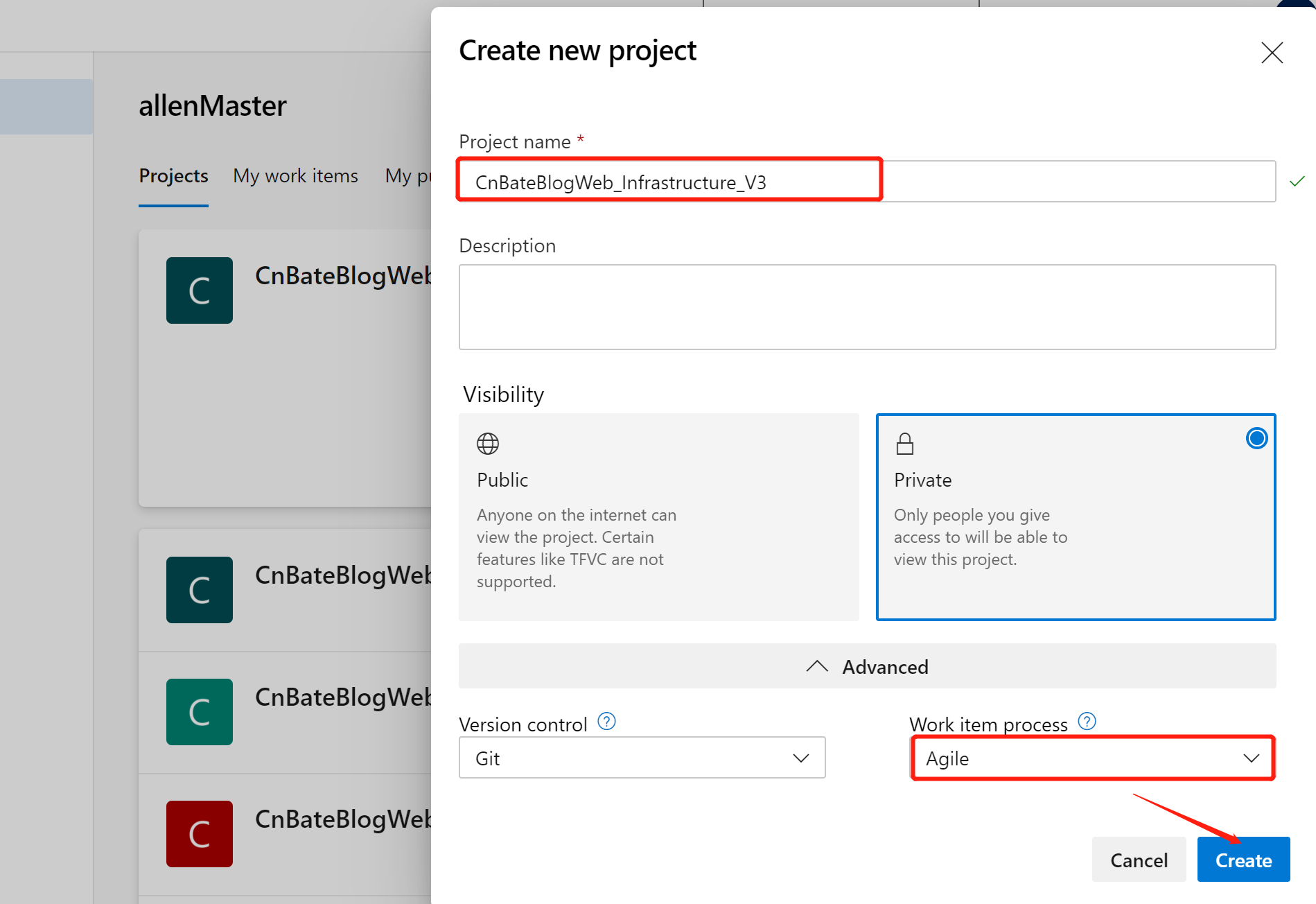
1,Azure DevOps 創建新項目
輸入項目名稱 「CnBateBlogWeb_Infrastructure_V3」,點擊 「Create」 創建項目。

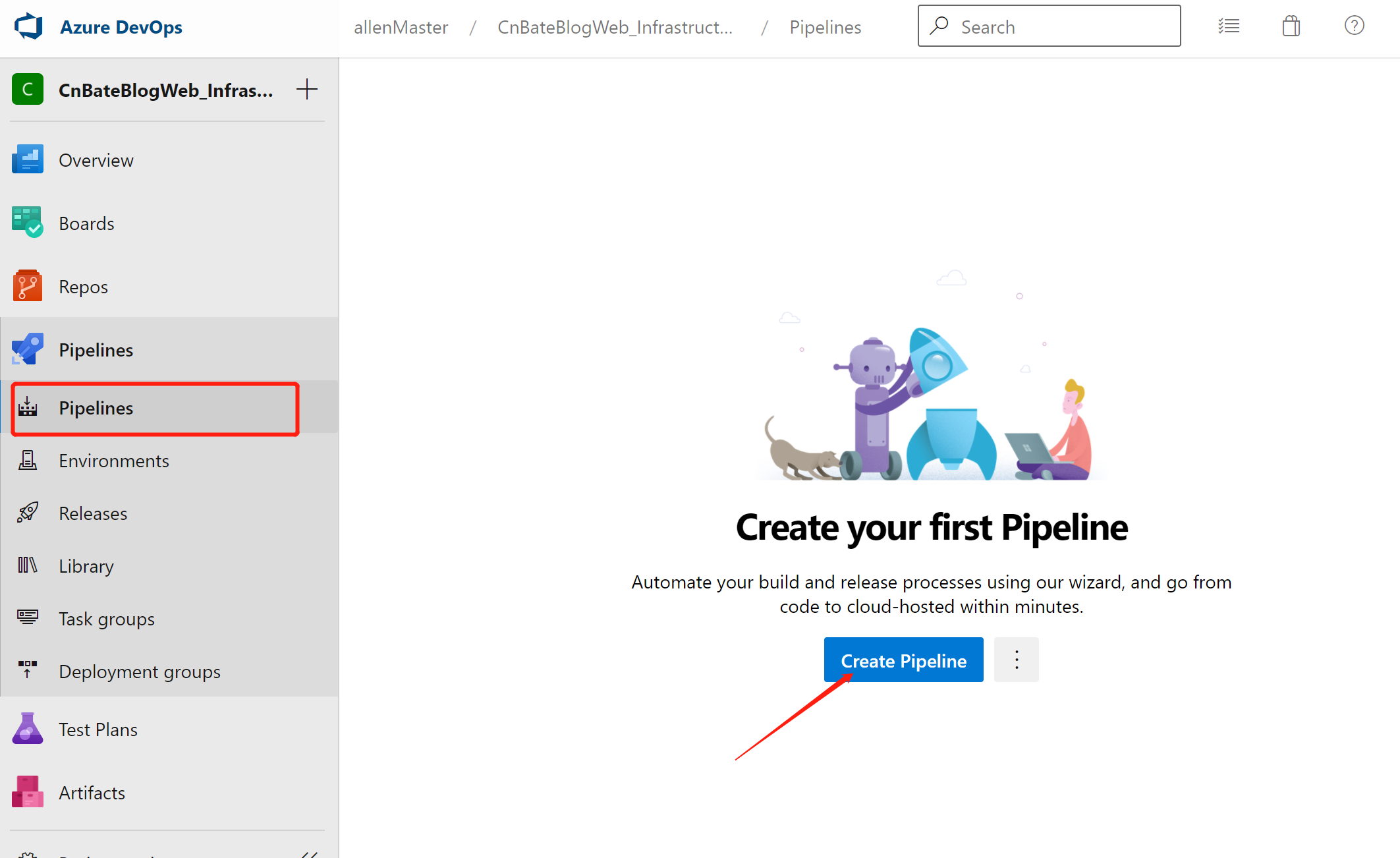
2,配置 Azure DevOps Pipeline
2.1,Continuous integration
選擇 「Pipelines=》pipelines」,點擊 「Create Pipeline」 創建管道

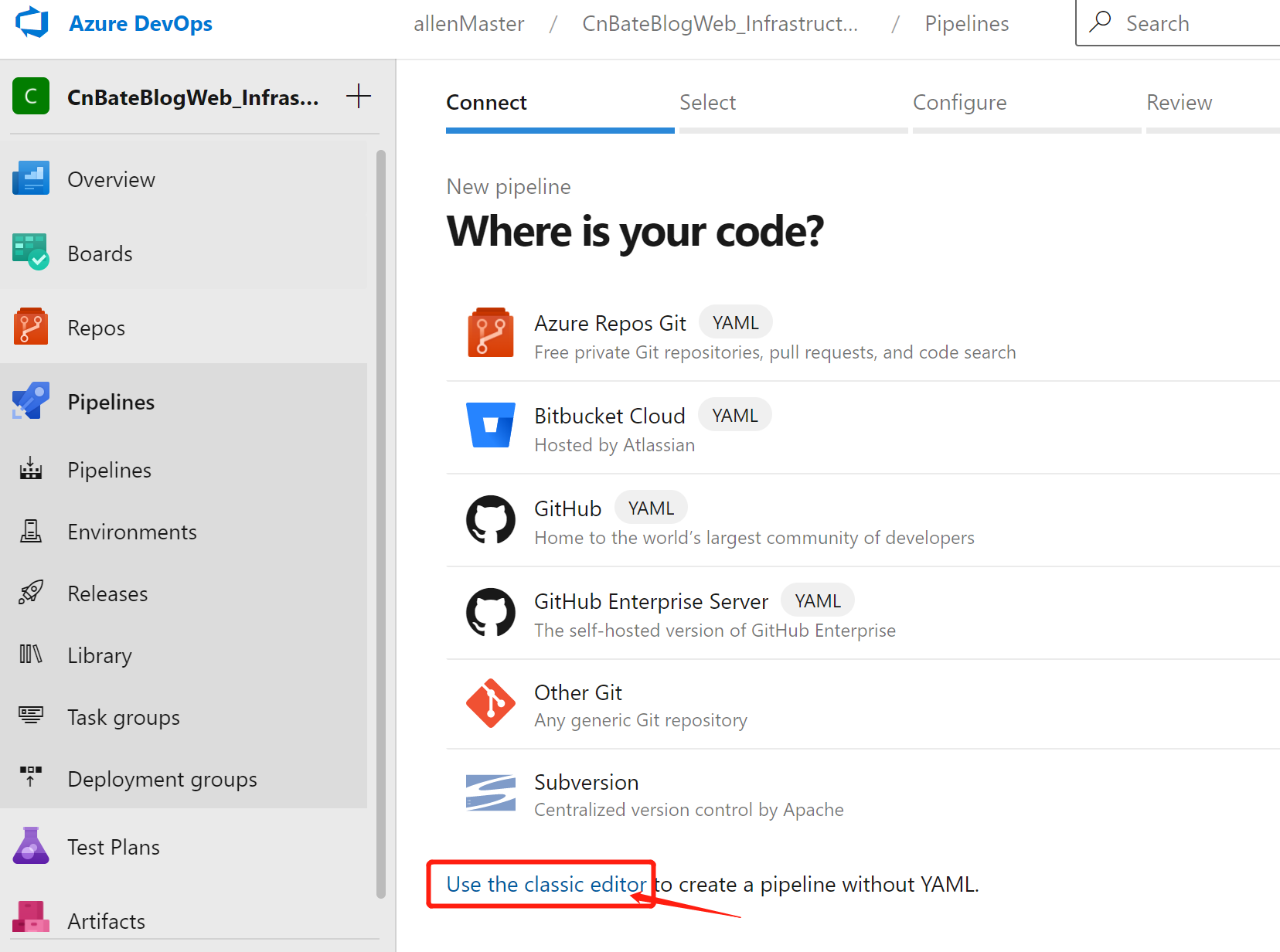
點擊圖中圈中的部分,使用經典編輯器創建沒有 YAML 的管道

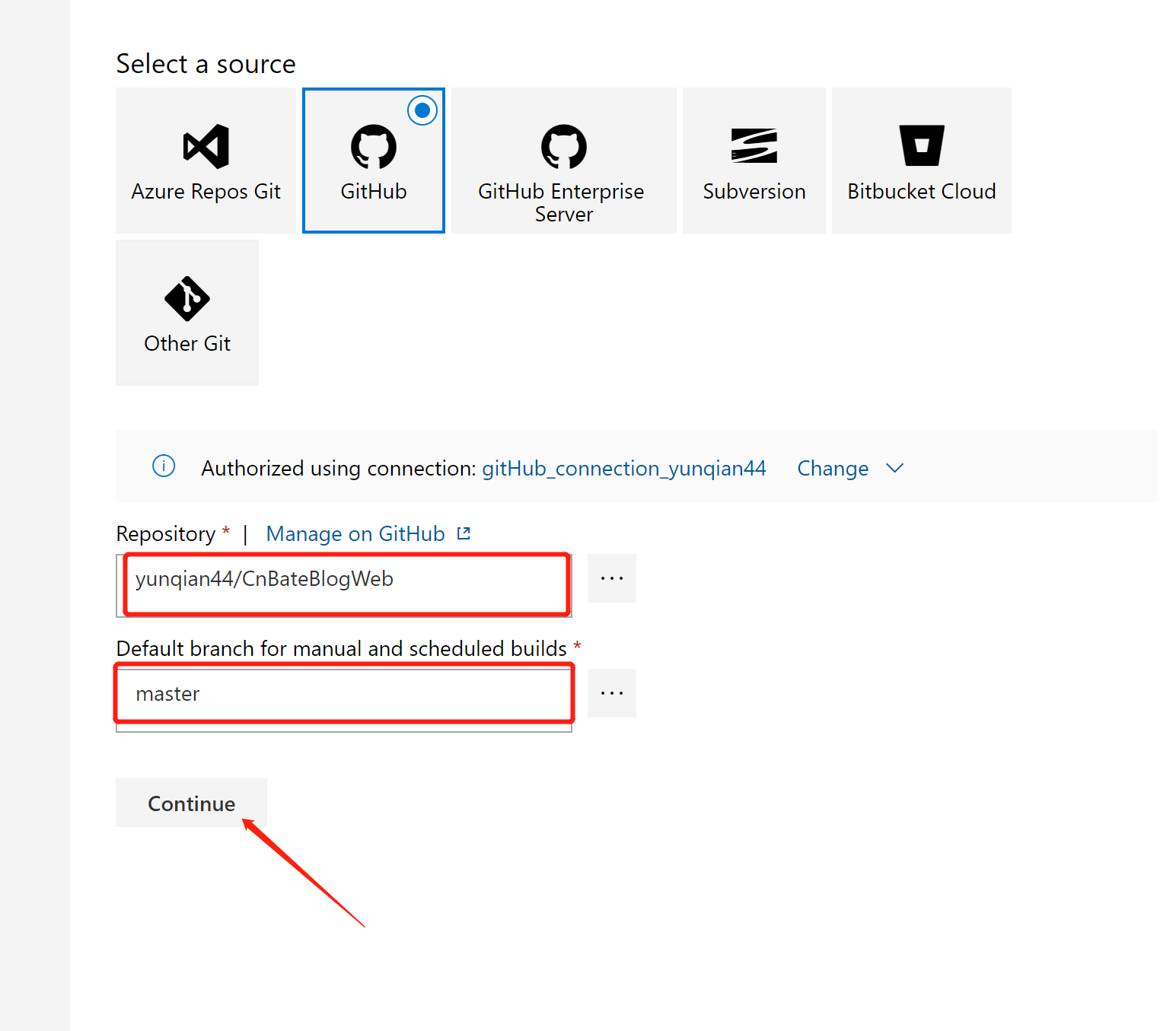
選擇 「GitHub」,並且驗證連接
Repository 選擇項目程式碼所在的 Repository
Default branch for manual and scheduled builds 選擇:「master」
點擊 「Continues」,進入下一步

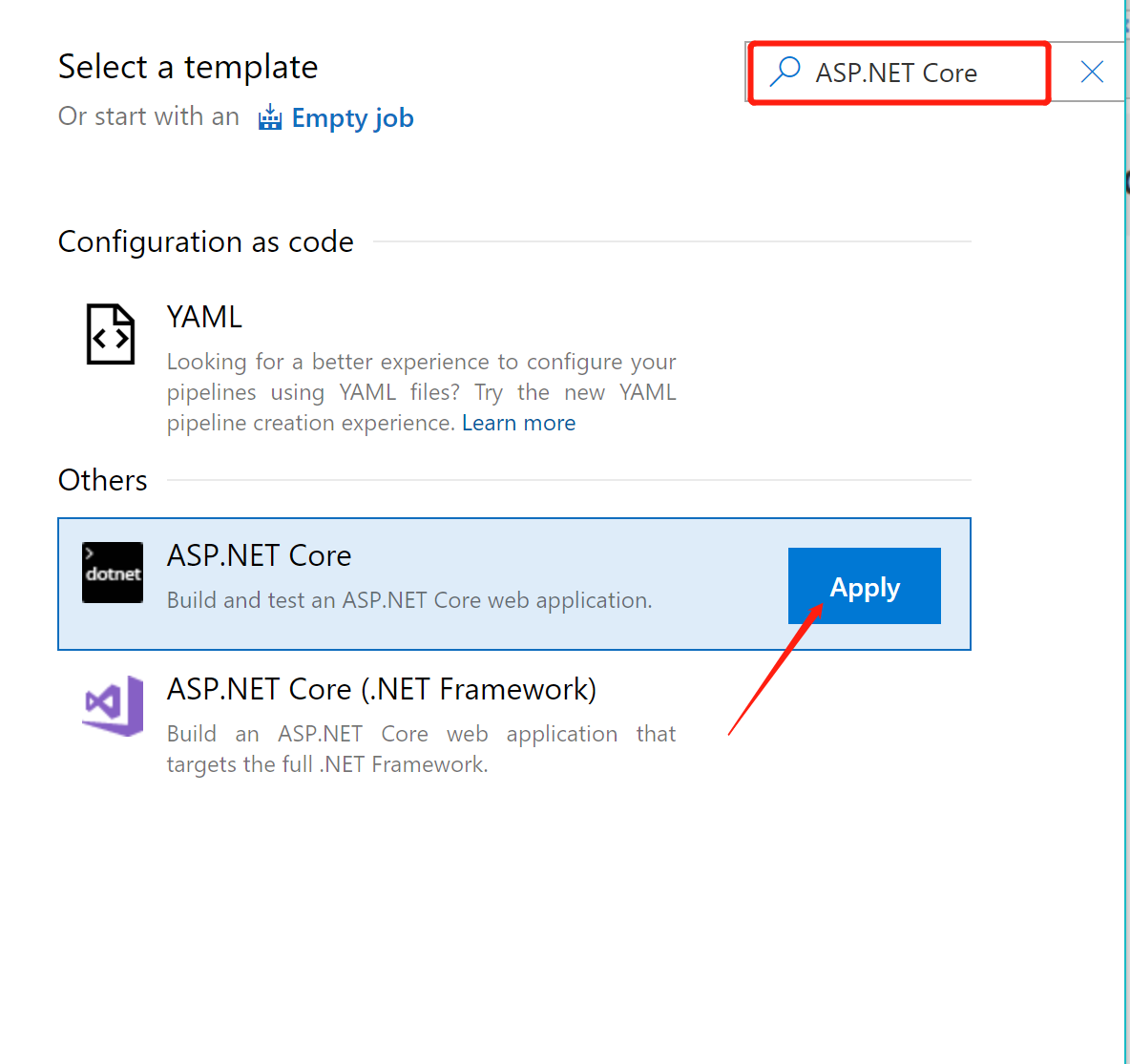
需要選擇模板,搜索框中輸入 「ASP.NET Core」,選擇對應的模板,點擊「Apply」

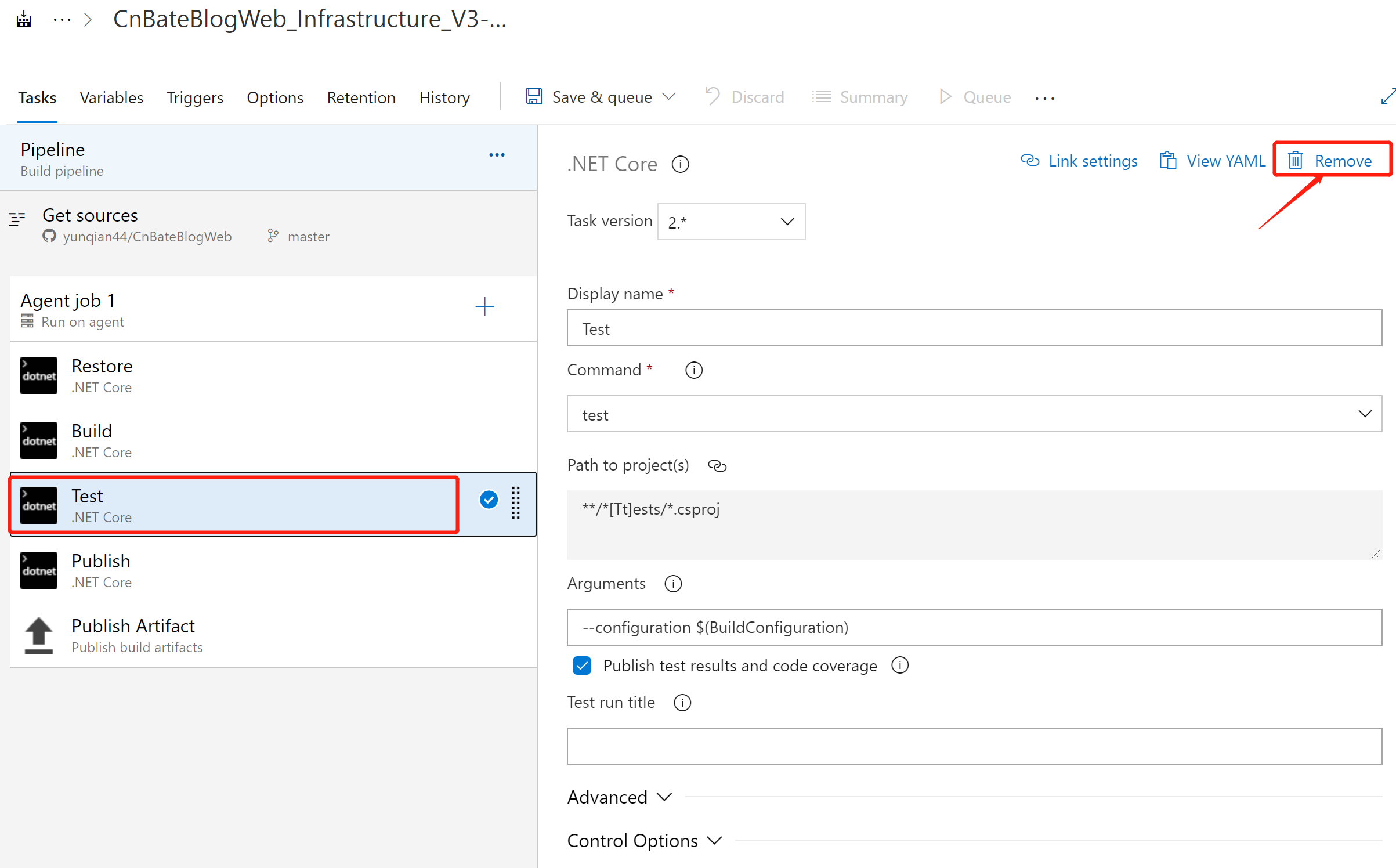
由於我這裡演示的 Web 項目沒有單元測試,所有可以將 「Test」 整個Task 移除掉
選中當前 「Task」,點擊 「Remove」 進行移除。

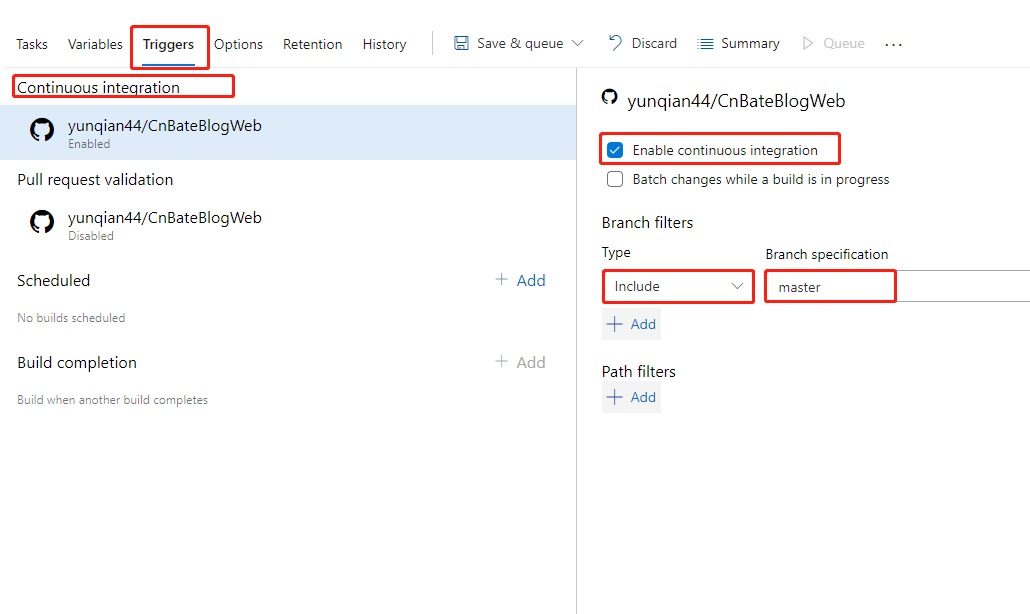
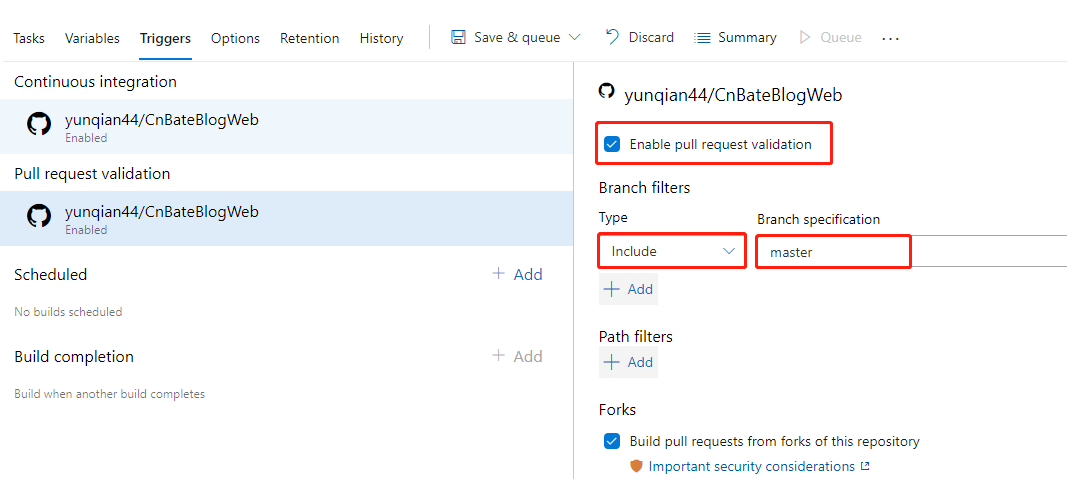
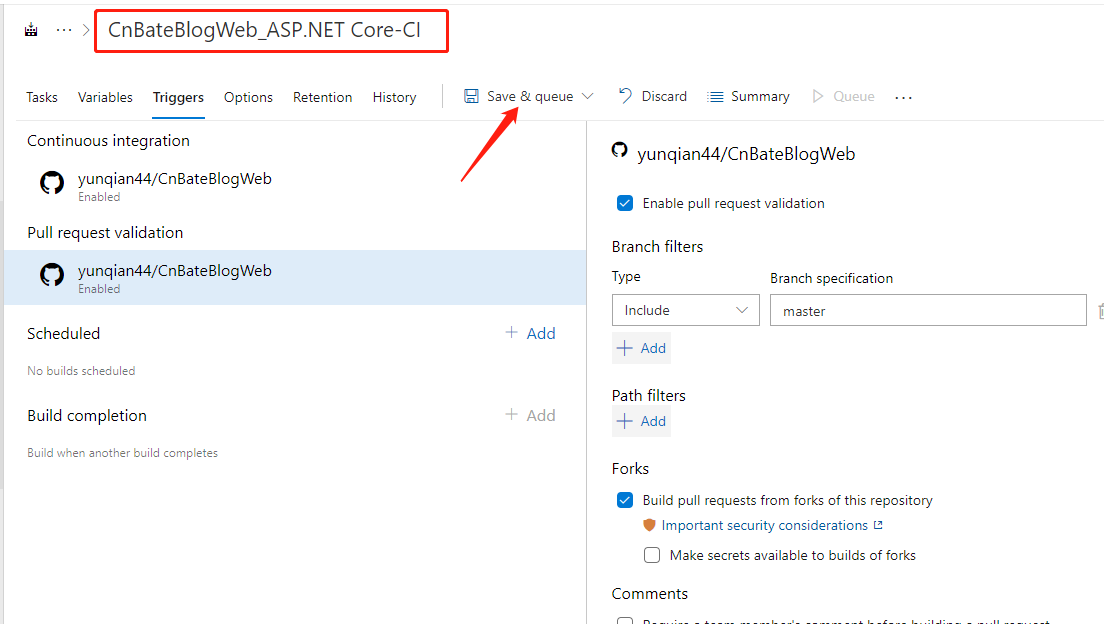
切換到 「Triggers」,開啟 「Enable continuous intergration」 和 「Enable pull request validation」


最後,我們修改當前 pipeline 的名稱為 「CnBateBlogWeb_ASP.NET Core-CI」,並且點擊 「Save&queue」 保存並且加入到隊列

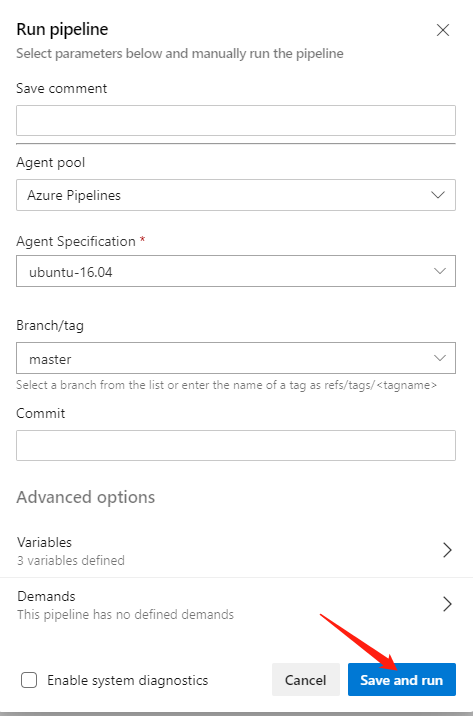
運行 pipeline,點擊 「Save and run」

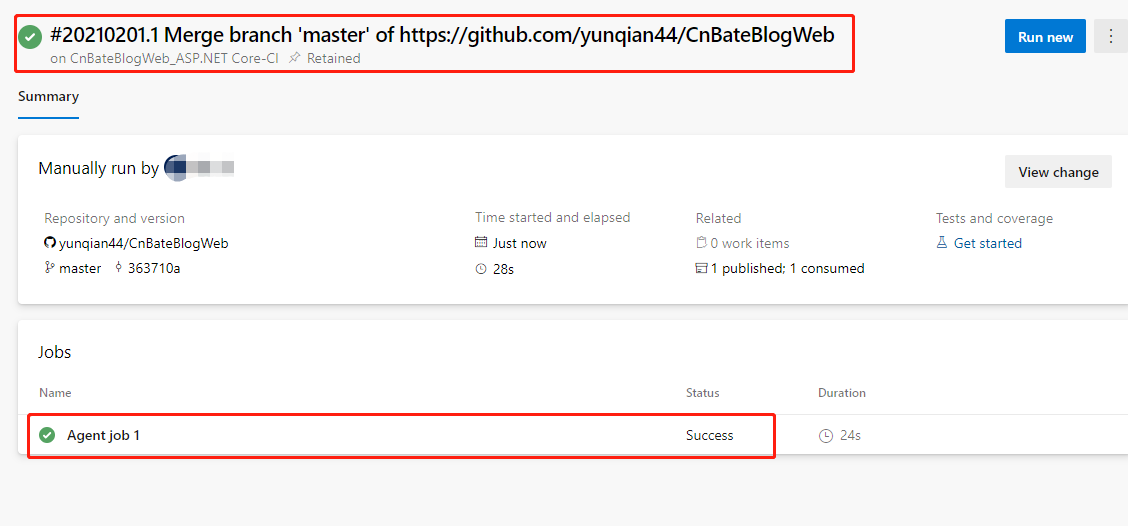
稍等之後,我們可以看到運行成功

2.2,Continuous Deploy
2.2.1,添加 Infra Deploy
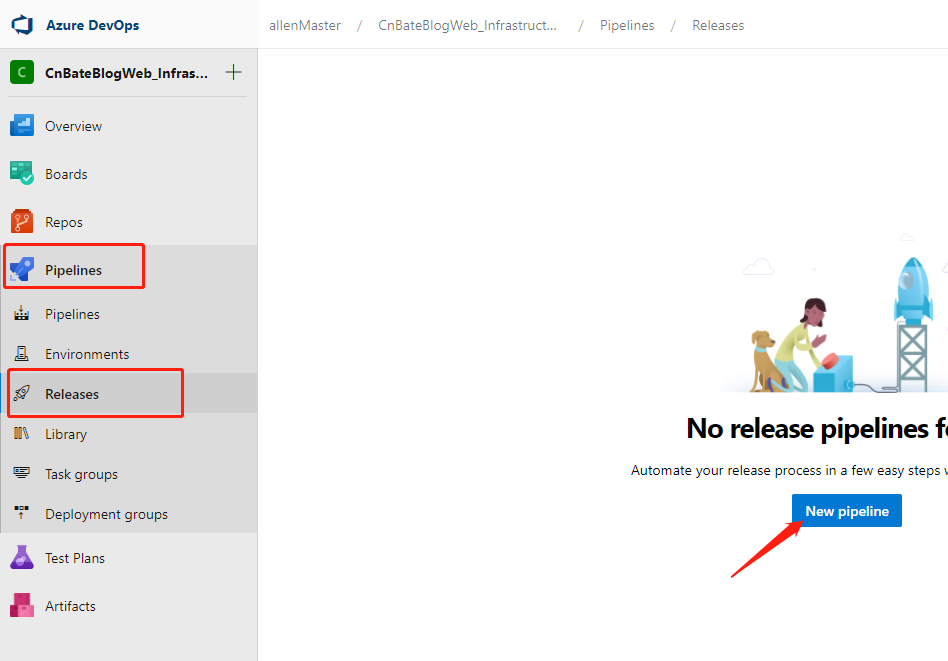
選擇 「Pipeline=》Releases」,點擊 「New pipeline」 創建新的 releases pipeline

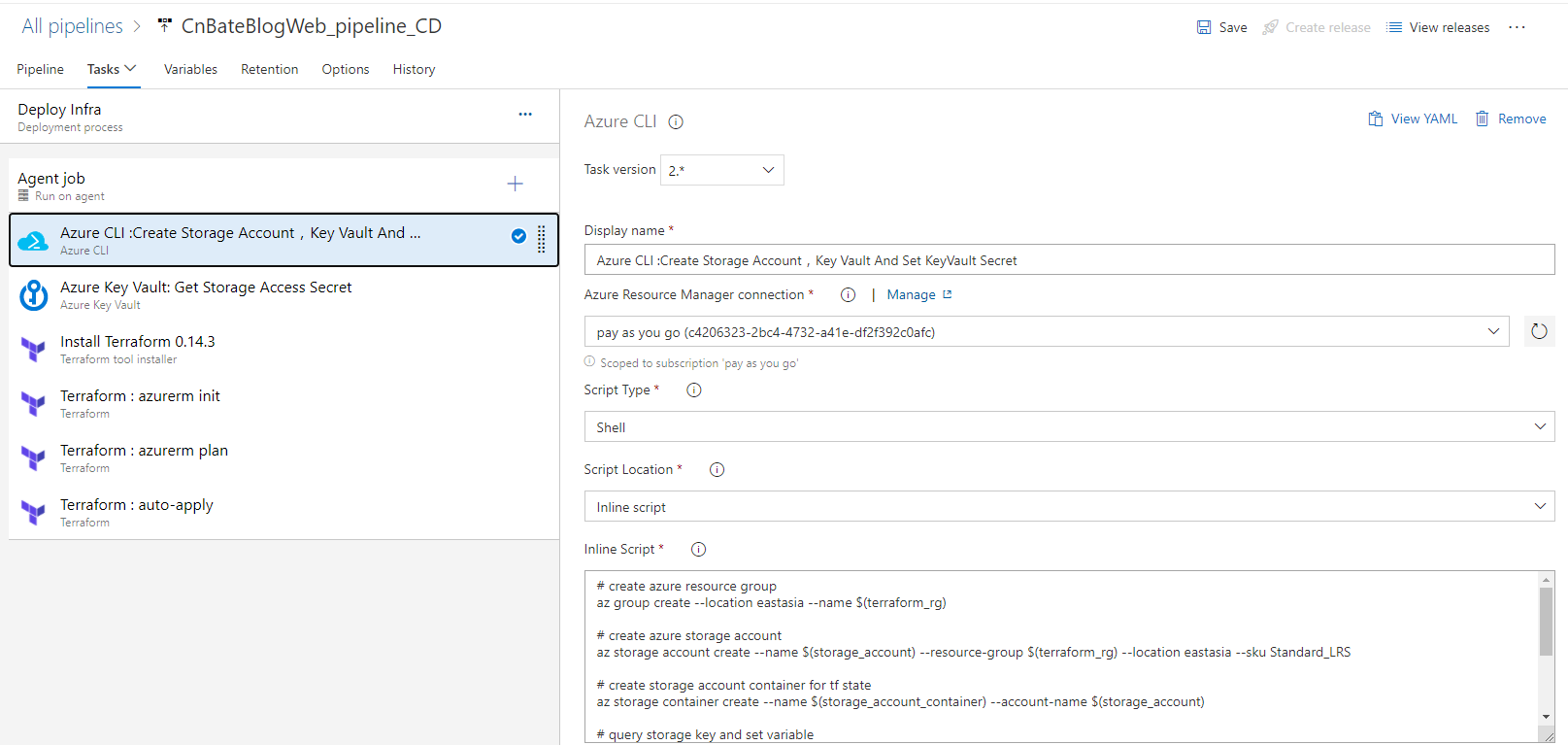
首先添加 Infra Stage,我就不過多演示了,大家可以參考
相關 Task

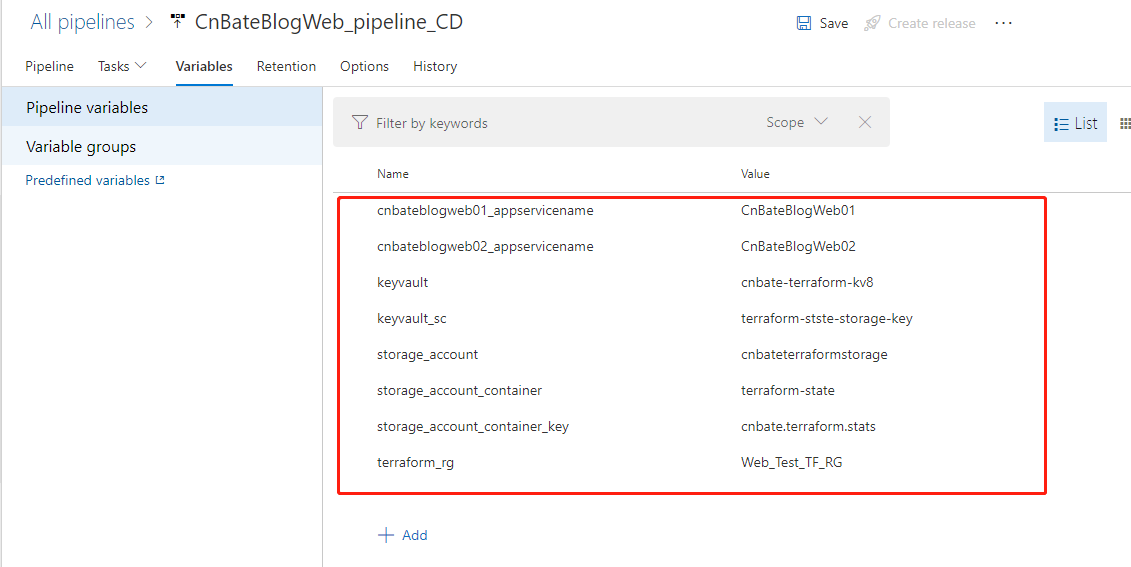
相關參數變數:
| Name | Value |
| cnbateblogweb01_appservicename |
CnBateBlogWeb01 |
| cnbateblogweb02_appservicename |
CnBateBlogWeb02 |
| keyvault | cnbate-terraform-kv8 |
| keyvault_sc | terraform-stste-storage-key |
| storage_account | cnbateterraformstorage |
| storage_account_container | terraform-state |
| storage_account_container_key | cnbate.terraform.stats |
| terraform_rg | Web_Test_TF_RG |

修改 「releases pipeline」 名稱 「CnBateBlogWeb_pipeline_CD」,點擊 「Save」 進行保存操作

2.2.2,添加 Application Deploy
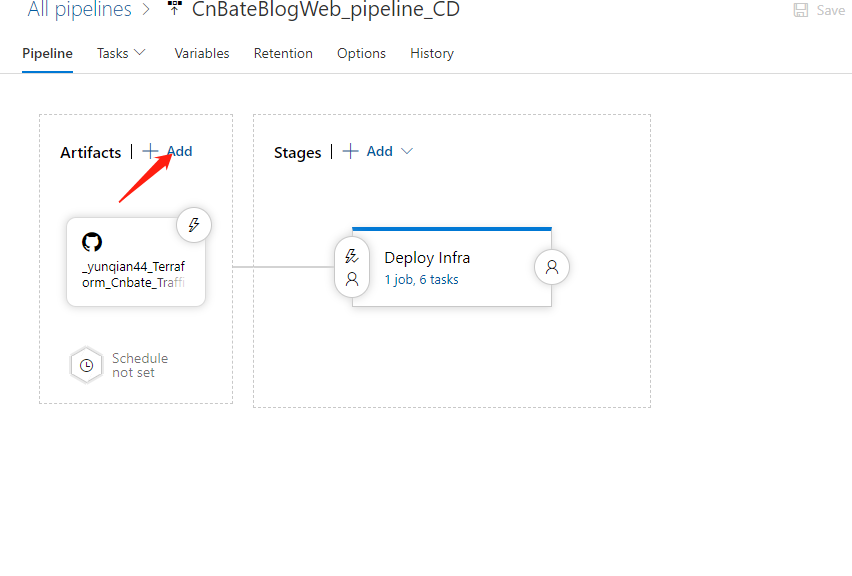
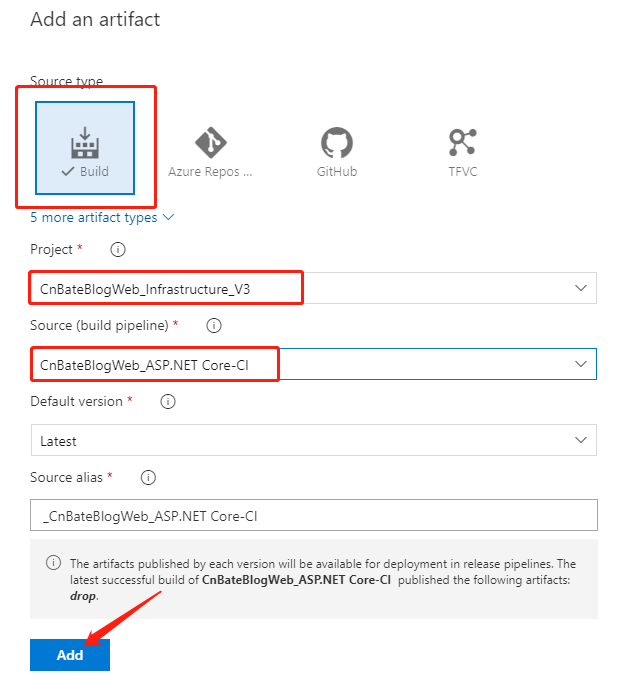
點擊 「+Add」,添加新的 「Artifacts」

選擇 「Build」,編輯相關參數
Project 選擇:「CnBateBlogWeb_Infrastructure_V3」
Source(build pipeline):”CnBateBlogWeb_ASP.NET Core-CI”
點擊 「Add」,確認添加 “Artifacts”

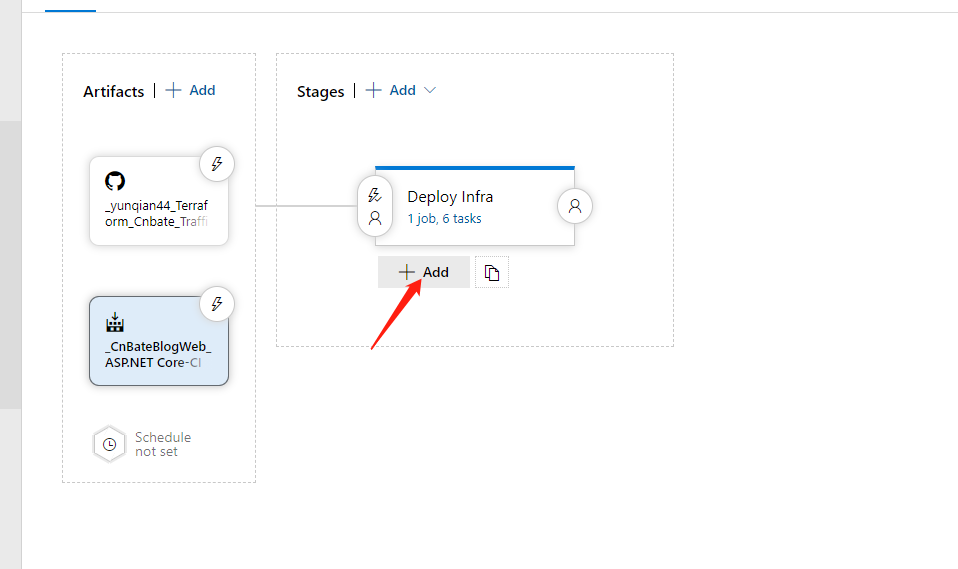
點擊 「+Add」 添加 Application Deploy Step

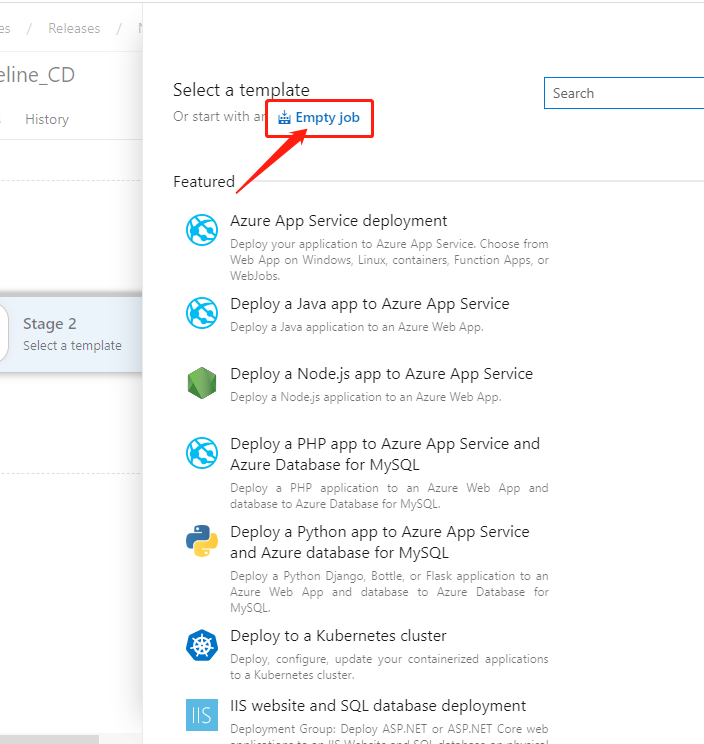
模板選擇先點擊 「Empty job」,添加一個新的空Job

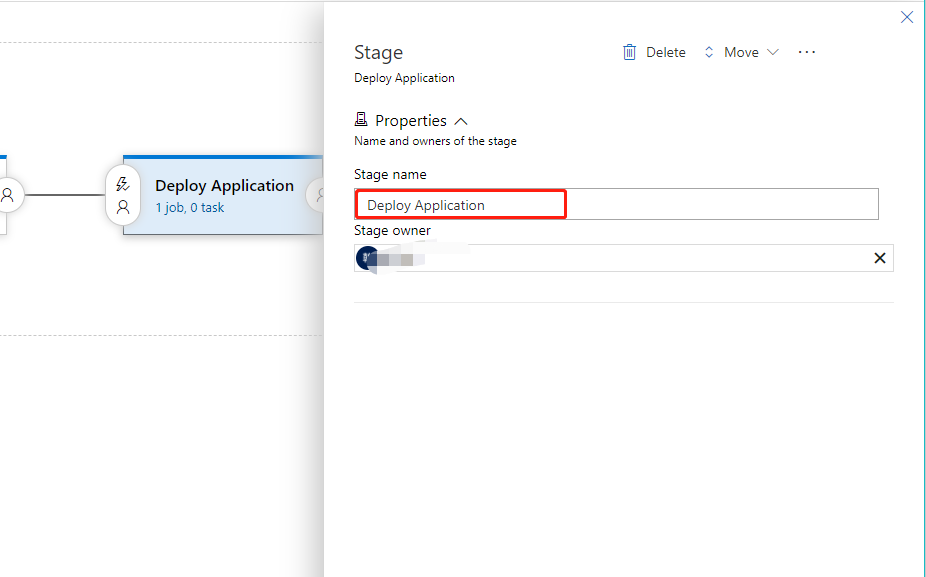
修改當前 Stage name 為 「Deploy Application」

接下來我們為當前 Job 添加 task
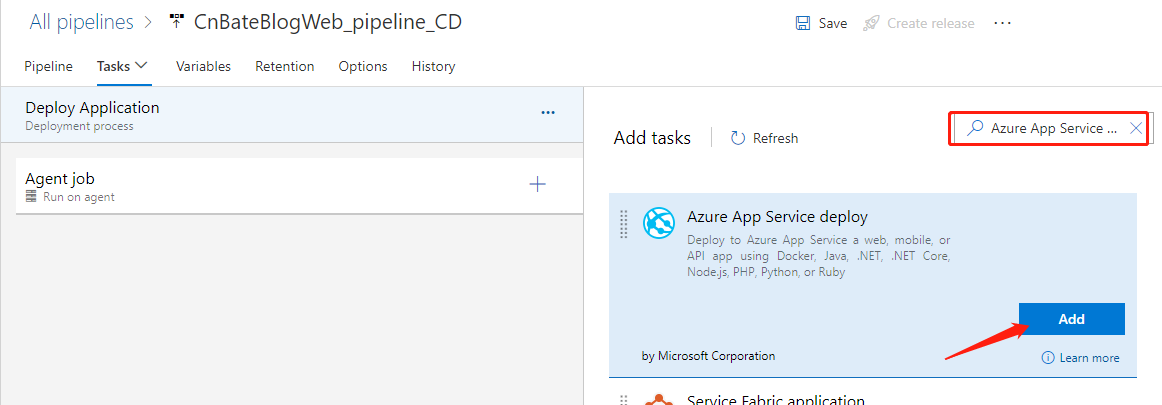
搜索框中輸入 「Azure App Service deploy」,點擊 「Add」

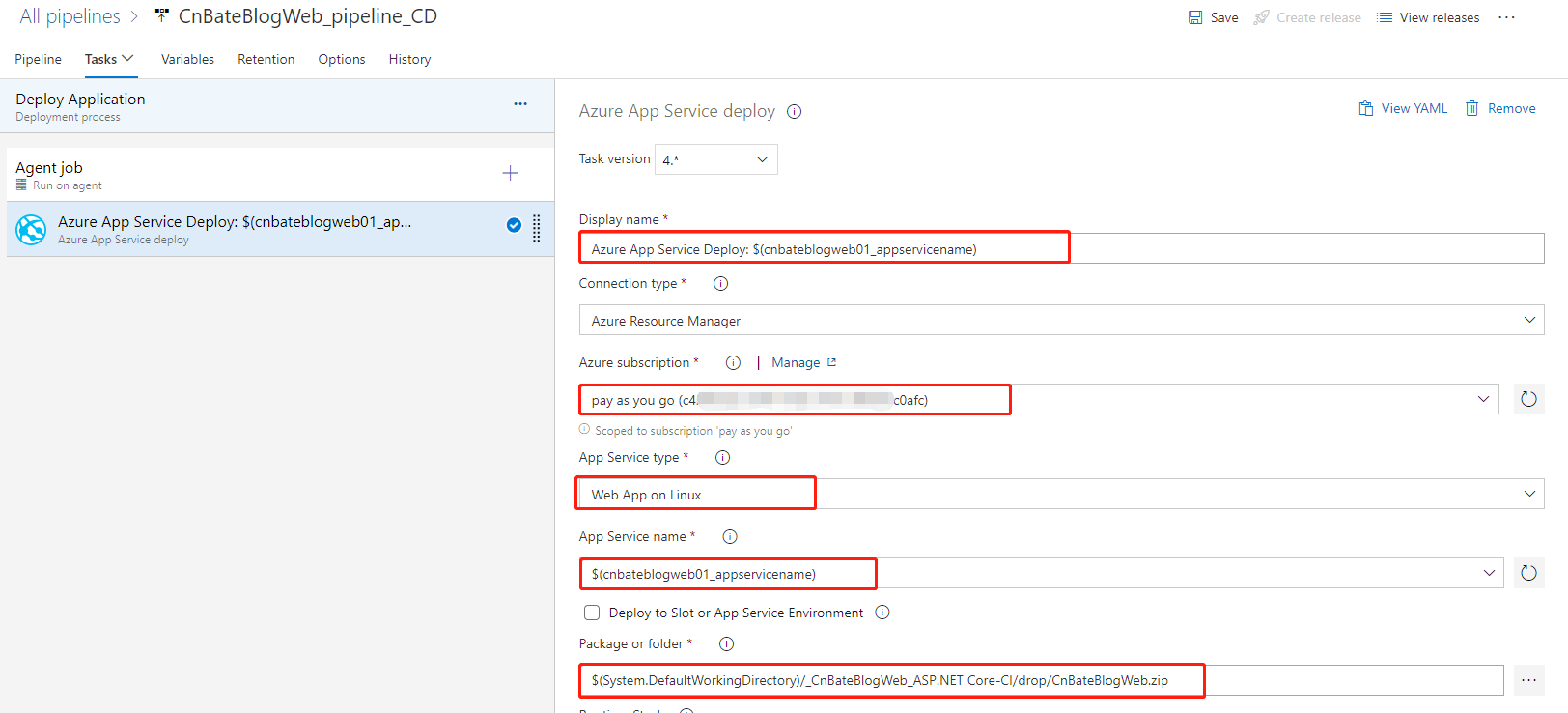
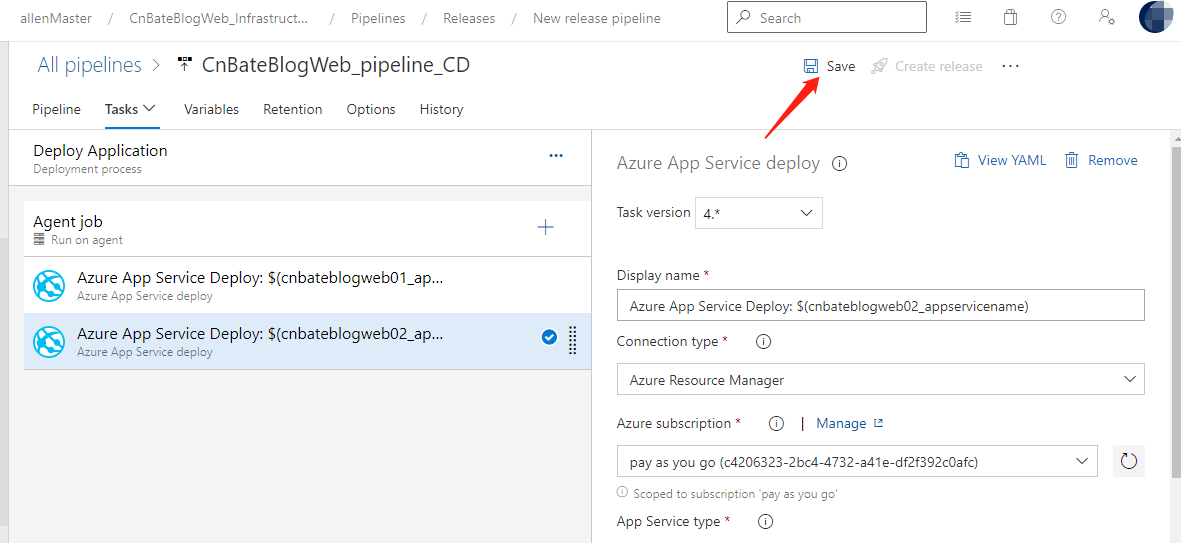
修改相關參數
Display name:「Azure App Service Deploy: $(cnbateblogweb01_appservicename)」
Azure subscription 選擇當前自己的訂閱
App Service type 選擇:「Web App on Linux」
App Service name:「$(cnbateblogweb01_appservicename)」

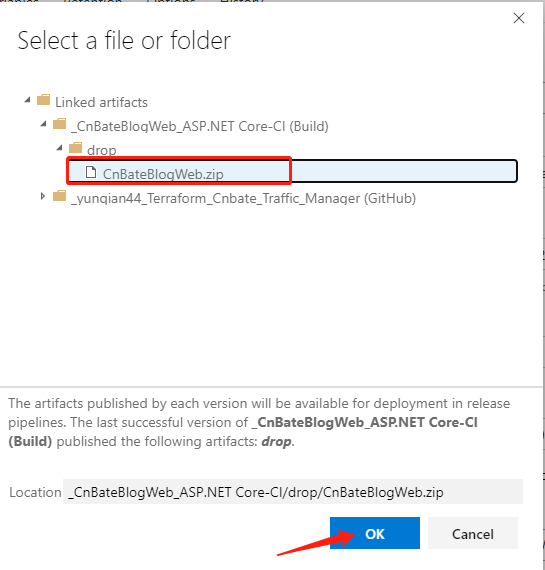
Package of folder:選擇 “CnBateBlogWeb_ASP.NET Core-CI” 下的項目 Build 成功的 Package or folder,點擊 「OK」

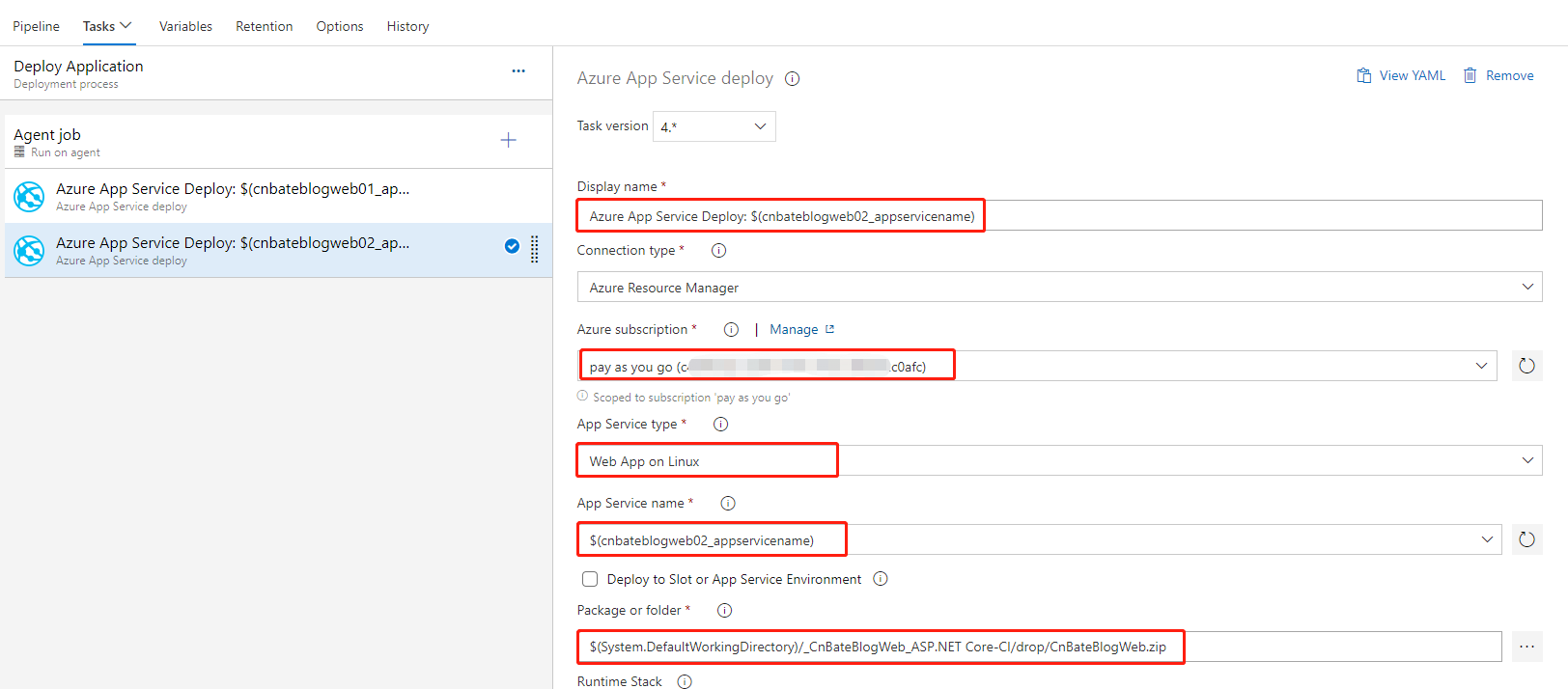
接下來我們添加第二個 Azure App Service Deploy

最後,點擊 「Save」 進行保存操作

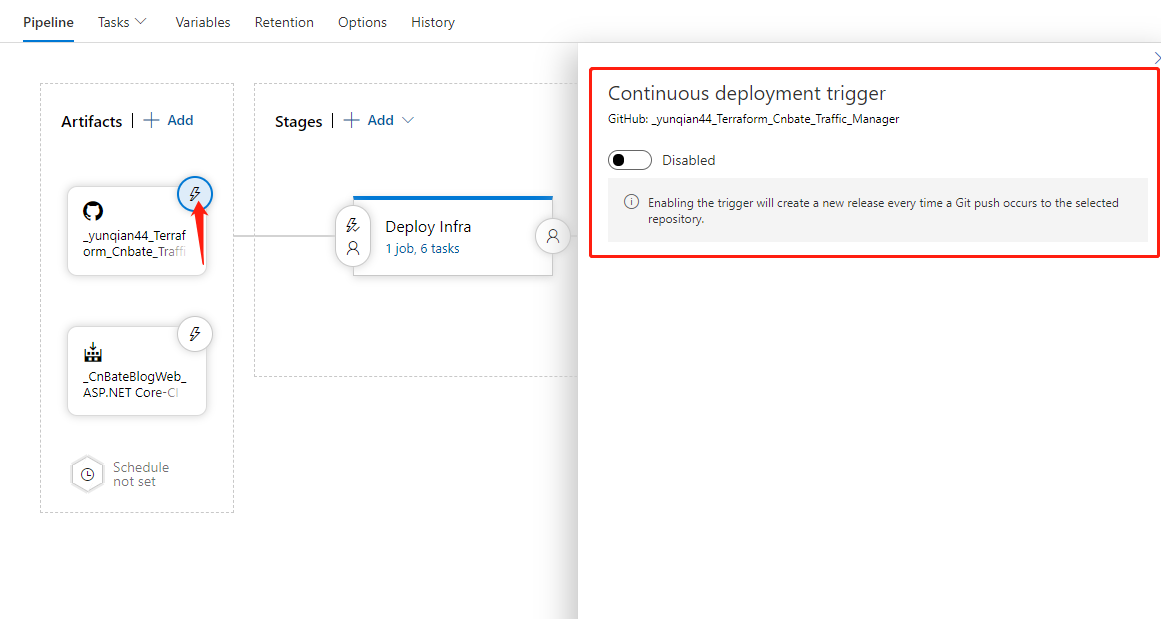
至於項目的 「Artifacts」 的觸發方式,大家可以結合自己實際項目,合理選擇。當前我不設置任何自動觸發機制

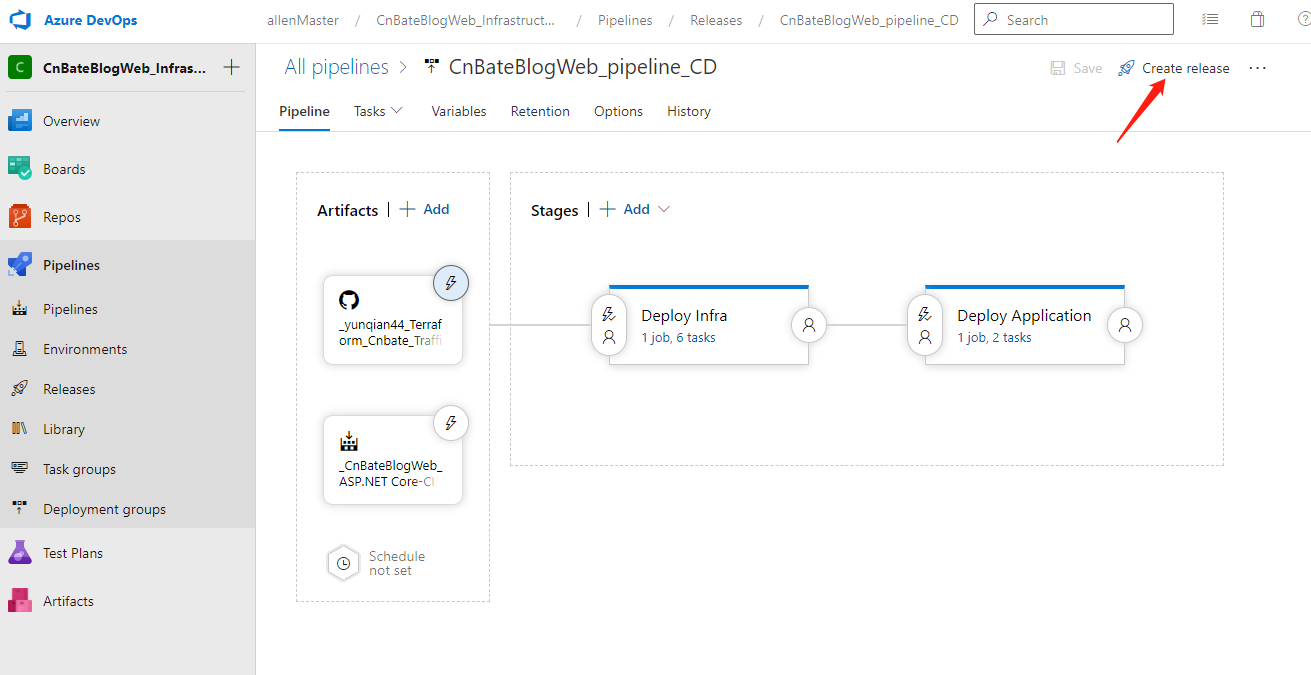
3,測試運行 Pipeline,部署 Infra 資源、Application 資源
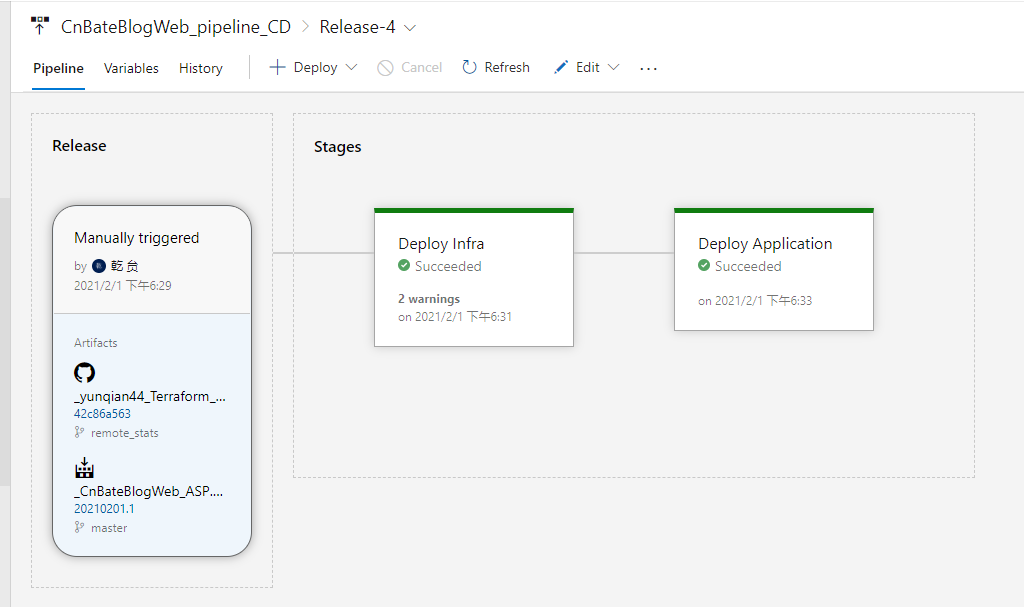
點擊 「Create release」,運行 releases pipeline

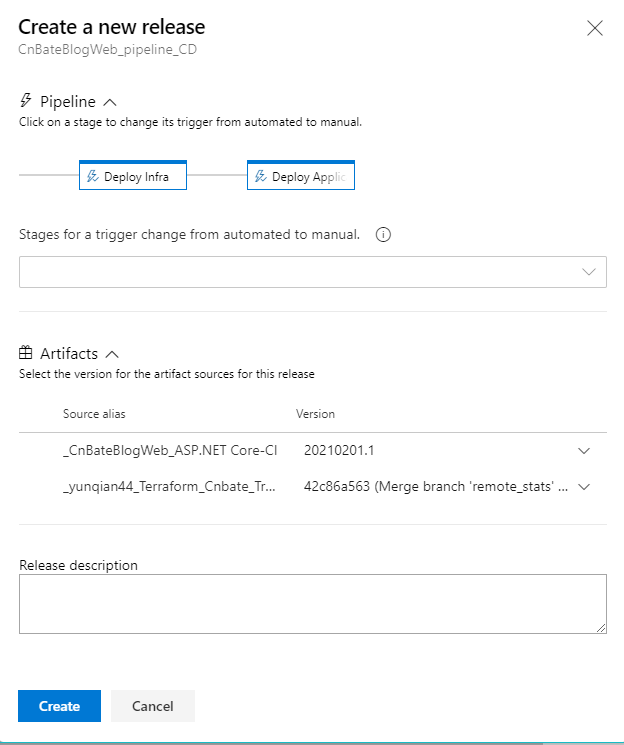
點擊 「Create」 確認創建

部署成功

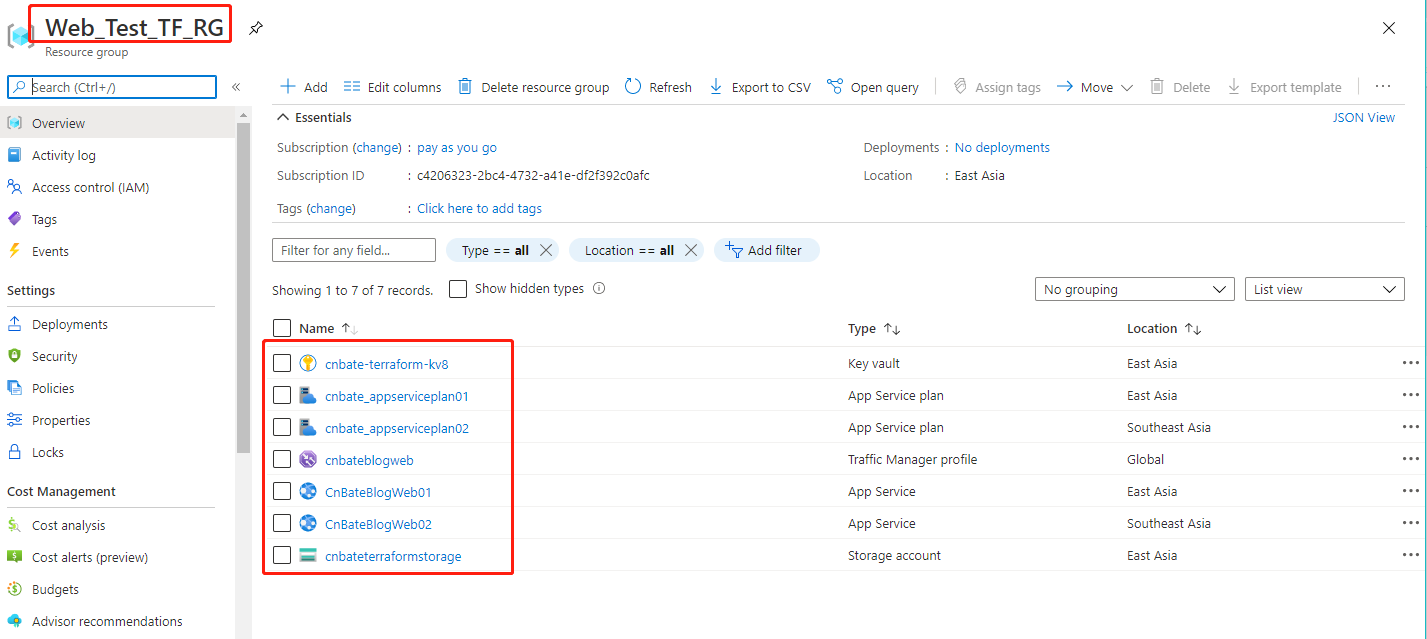
我們轉到 Azure Portal 查看資源部署情況

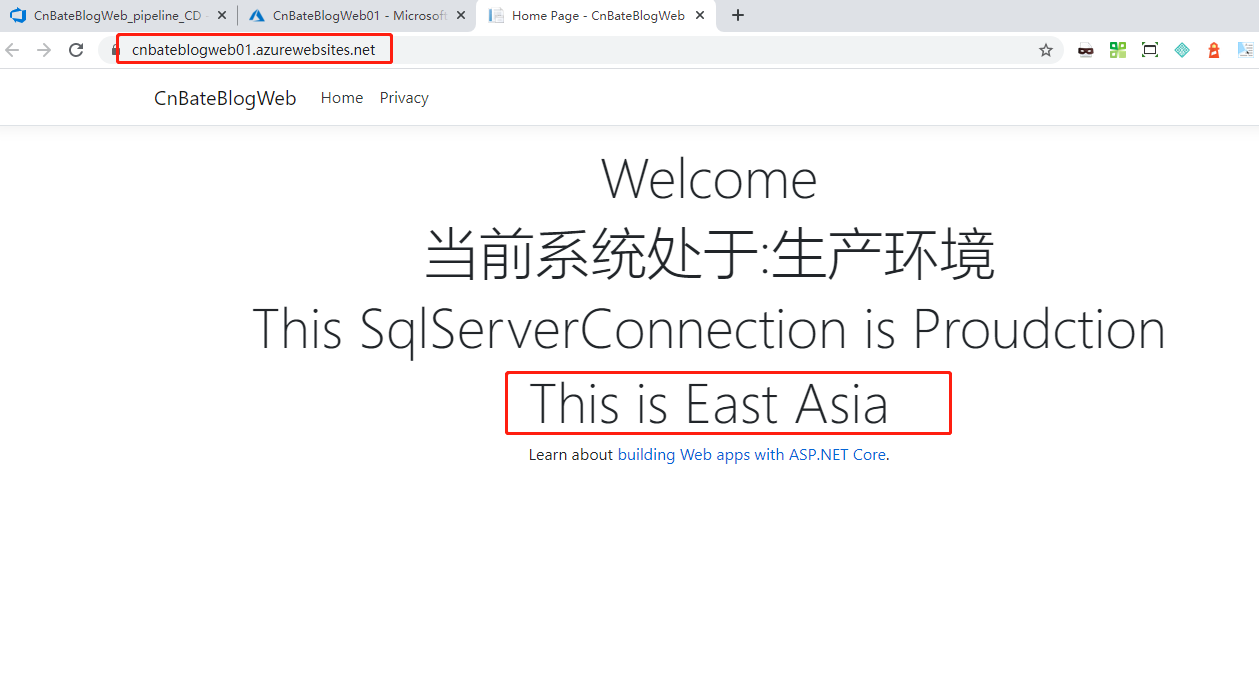
訪問 “CnBateBlogWeb01”

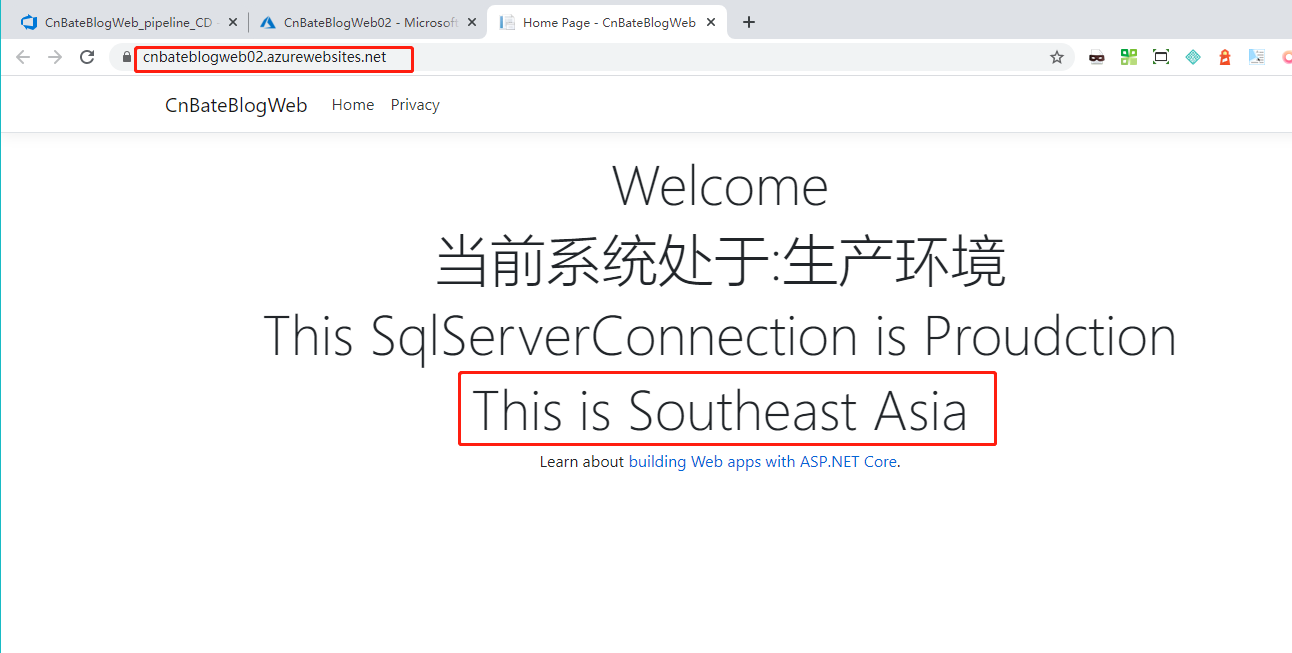
訪問 “CnBateBlogWeb02”

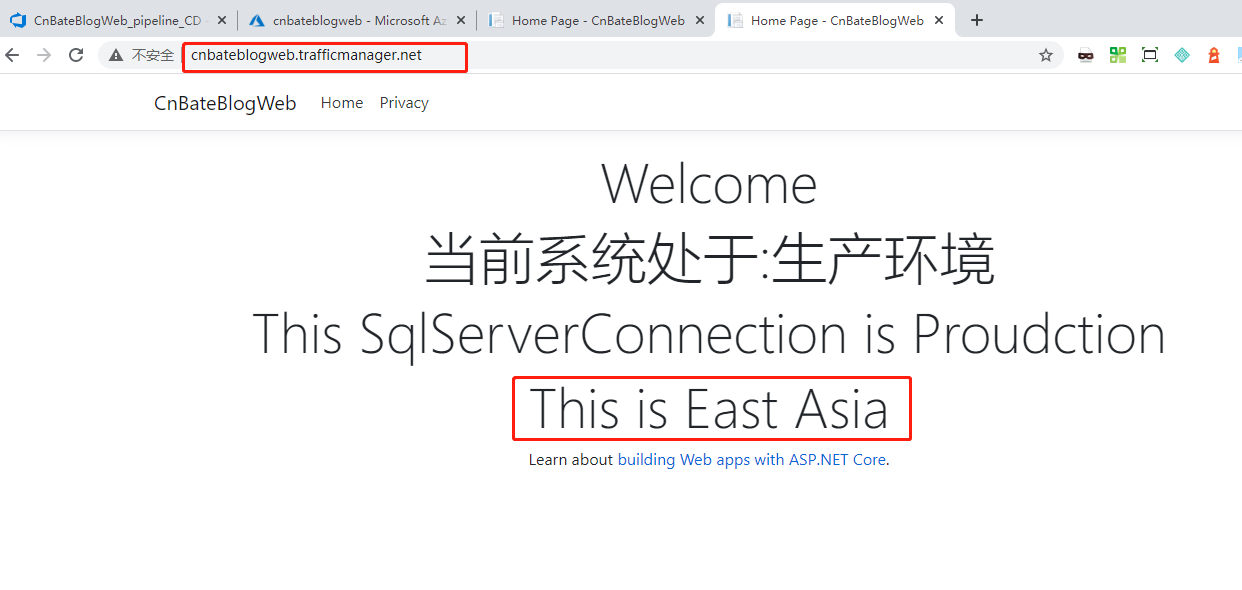
訪問 Traffic Manager profile 的 DNS:」//cnbateblogweb.trafficmanager.net/「

Bingo,成功!!!!!φ(゜▽゜*)♪φ(゜▽゜*)♪*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
三,結尾
今天我們通過 Azure DevOps 將基礎設施資源和應用項目部署到 Azure 上,文中的實踐操作比較多,大家要多多練習。本文所分享的內容也存在著很多我自己的一些理解,有理解不到位的,還希望多多包涵,並且指出不足之處。
參考資料:Terraform 官方,azurerm 文檔
Terraform_Cnbate_Traffic_Manager github://github.com/yunqian44/Terraform_Cnbate_Traffic_Manager
CnBateBlogWeb github://github.com/yunqian44/CnBateBlogWeb
作者:Allen
版權:轉載請在文章明顯位置註明作者及出處。如發現錯誤,歡迎批評指正。


