ASP Net Core – CORS 預檢請求
- 2021 年 1 月 25 日
- 筆記
- Asp.Net Core, Blazor
CORS(跨源資源共享)是一種機制,它允許同一個來源運行的Web應用程式從在另一個來源運行的伺服器訪問資源。同源策略是一種非常嚴格的措施,因為它只允許與伺服器起源於同一源的應用程式訪問其資源。很多時候,我們需要將資源的訪問許可權授予第三方,或者這是內部要求,即在不同的主機上運行應用程式。幸運的是,CORS使我們能夠保護伺服器免受濫用的外部調用的侵擾。CORS允許我們定義(除其他設置外)誰可以訪問我們的資源。
對於某些 CORS 請求,瀏覽器會在發出實際請求之前發送額外的 OPTIONS 請求。 此請求稱為 預檢請求。 如果滿足以下 所有 條件,瀏覽器可以跳過預檢請求:
- 請求方法為 GET、HEAD 或 POST。
- 應用不會設置、、、或以外的請求標頭
AcceptAccept-LanguageContent-LanguageContent-TypeLast-Event-ID。 Content-Type標頭(如果已設置)具有以下值之一:application/x-www-form-urlencodedmultipart/form-datatext/plain
對於簡單的請求,伺服器必須僅通過添加以下標頭來允許源:「 Access-Control-Allow-Origin:*」, 收到預檢請求後,瀏覽器將使用OPTIONS方法自動發送初始請求,以確定實際請求可以安全發送的請求。具體參見ASP.NET Core的CORS 文檔://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-5.0.
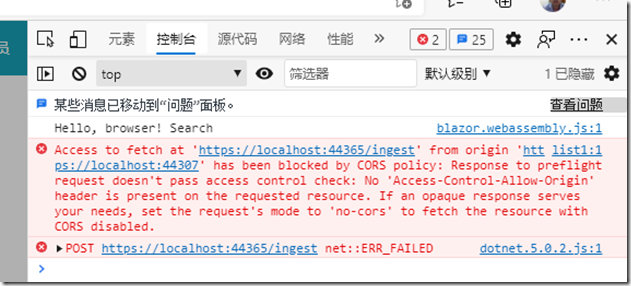
下面的示例顯示,在不同來源運行的blazor 應用程式的調用將失敗,因為伺服器未發出「 Access-Control-Allow-Origin」標頭:
Blazor App 請求API
該調用是一個簡單的請求,但由於伺服器不信任源而仍然失敗。我們可以告訴他信任它,以解決此問題。
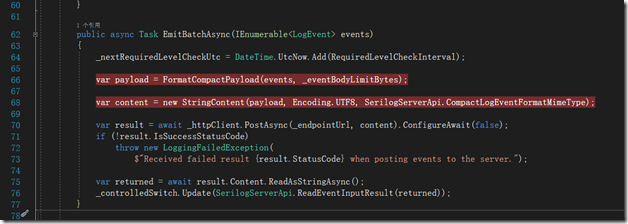
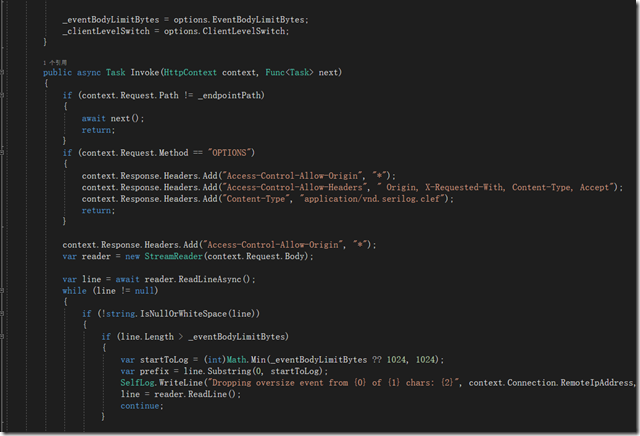
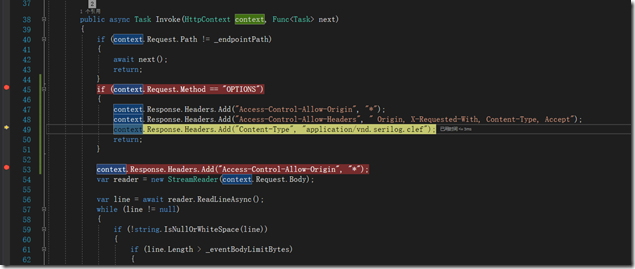
我們要做的就是向它發送帶有適當Header 的狀態程式碼為200的響應。並且對於我們的請求,我們還將指定Content-Type標頭 — application/vnd.serilog.clef
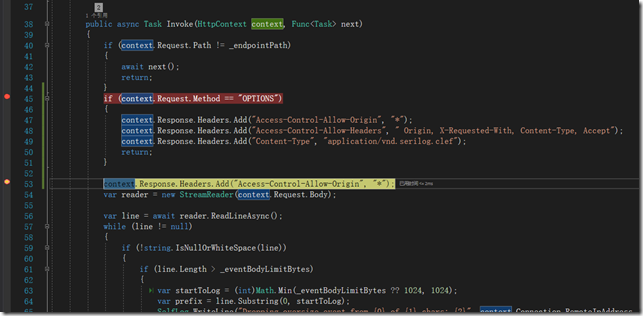
第一個請求是「選項」請求:
第二個請求是我們的請求:
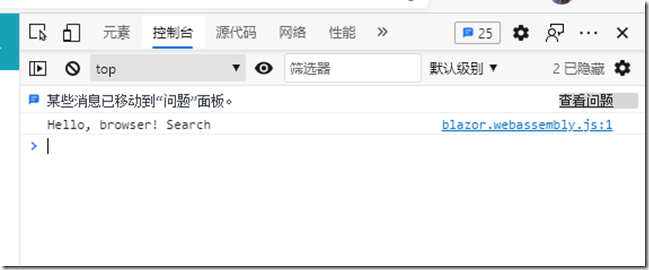
現在您可以看到已經執行了2個請求,並且瀏覽器中不再出現錯誤,這意味著請求已成功完成並且收到了響應。