如何全棧開發一款團購小程式應用
- 2021 年 1 月 20 日
- 筆記
筆者關注云開發已經很久了,最近動手將之前做的一款團購小程式重構並遷移到了雲開發上,同時將源碼開源,歡迎感興趣的朋友一起交流。
技術選型
小程式
-
底層框架: Taro 3.0 (React)
-
介面:Vant
-
狀態機:SWR
管理後台介面
服務端
目前Taro已經進入了3.x時代,可以讓開發者使用完整的React、Vue等框架進行開發。筆者作為一個重度React使用者自然會在眾多框架中選用Taro(之後會嘗試Kbone)。
因為這次要開發的購物類小程式故而會選用有贊開源的Vant控制項庫。
狀態機(State Machines)方面,選擇了更加輕量的Hook方案。在Hook方案中調研了兩個庫 react-query與swr,整體來說swr更加的輕量便捷。
管理端控制項庫方面,目前中國React體系下絕大多數都會選用Antd控制項庫,說實話筆者是一個愛嘗鮮的人,在上一個開源項目( lucky_bilibili_web)中嘗試了微軟開源的FabricUI 庫。此次又盯上了elastic開源的EUI,用完後感覺非常的經驗!用這套控制項庫開發一些純工具類的應用實在是太便捷了。
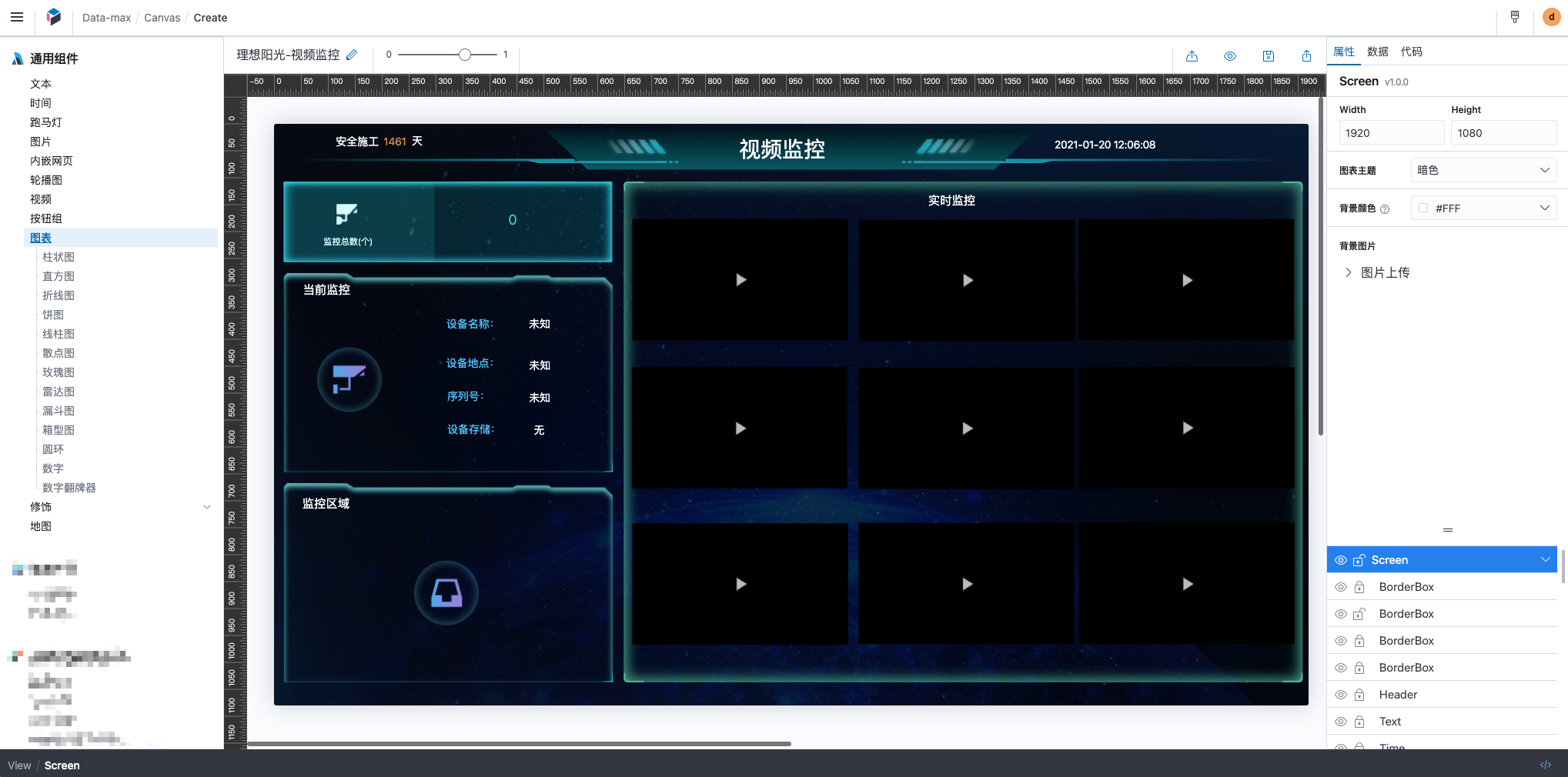
本文末尾會放出一張用工這個控制項庫做工具類應用的圖[1],完全是用EUI控制項組合出來的,大家可以感受一下。
服務端方面,筆者關注serverless很久,早前都是國外的資源很多,另外也很眼饞Google的Firebase。筆者之前開發小程式都是自購伺服器,自建服務端,還需要日常對伺服器運維,費心費力。 現在非常感謝騰訊雲加入到了serverless生態的建設中,使得中國的開發者也能無障礙的使用serverless服務。CloudBase雲開發團隊更是對serverless進行了再包裝,降低了serverless學習的複雜性,做到了開箱即用,一鍵部署。
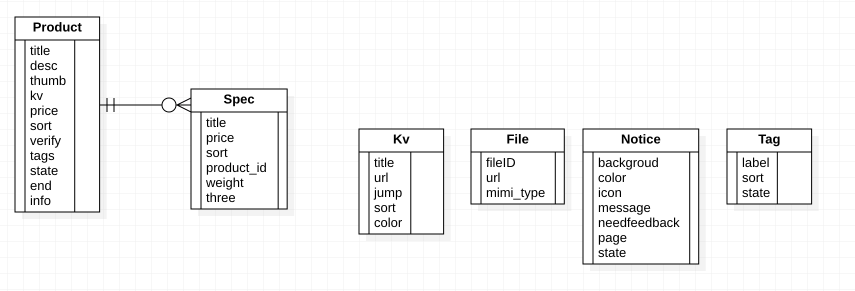
資料庫設計
商品、介面展示相關表

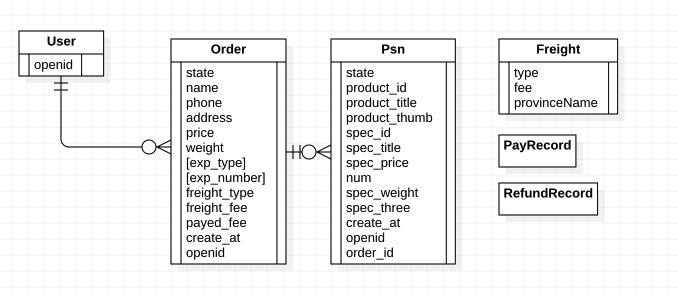
用戶、訂單、支付相關表

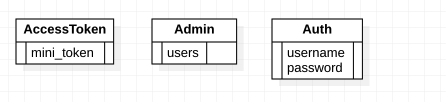
管理員相關表

關鍵技術點
筆者在開發這塊小程式時也遇到了各種各樣的問題與困難,在社區中查閱了大量資料做了各種測試也都找到了答案,很想一次性的總結都放到這裡,本篇由於篇幅有限,也不想把社區中別人發的東西再重複的發一邊,這裡先已源碼標註的形式做總結 Talk is cheap,Show me the code。 之後會有一些筆者自己總結的技術實現方案帶上私貨單獨發文。
小程式相關:
在Taro中使用有贊Vant控制項庫
參見源碼:
/mini/src/app.config.ts
/mini/config/index.js //line 51
/mini/config/index.js //line 16
markdown在小程式中渲染
參見源碼
/mini/src/components/wemark
/mini/config/index.js //line 74
/mini/src/hooks/useProducts.ts //line 40
/mini/src/lib/b64.ts
/mini/src/pages/detail/detail.config.ts
/mini/src/pages/detail/detail.tsx //line 165
/mini/global.d.ts
支付
參見源碼
/mini/src/pages/order/detail/detail.tsx //line 71
/cloud/functions/pay
/cloud/functions/pay_cb
Taro中使用css in js
參見源碼
/mini/config/index.js //line 39
/mini/src/conponents/product-list/index.tsx //line 10
/mini/linaria.config.js
/mini/babel.config.js
自定義Nav與Tabber
參見源碼
/mini/src/app.config.ts //line 41
/mini/src/app.config.ts //line 95
/mini/src/components/nav
/mini/src/components/tabbar
CI CD持續集成
參見源碼
/mini/wx_ci.js
管理後台相關
主題切換
參見源碼
/manage/src/theme/niceup
/manage/src/lib/theme.ts
集成CloudBase
參見源碼
/manage/src/lib/tcb.ts
管理端實現退款
註:小程式雲開發的退款只支援中手機端發起請求,我這裡做了變通,通過HTTP API的形式實現了退款
參見源碼
/manage/src/lib/tcb.ts //line 18
/manage/src/hook/useOrderMuation.ts //line 81
/cloud/functions/mini-proxy
/cloud/functions/refund
數據統計分析
參見源碼
/manage/src/routes/index.tsx
/cloud/functions/aggregate-psn
/cloud/functions/aggregate-sales
EUI實現類似antd form的便捷操作
註:這裡是我的私貨啦 在源碼中我專門留下了一個ext的文件夾,並對EUI的表單控制項進行了二次封裝。用到的核心庫是rc-field-form,感謝原作者
參見源碼
/manage/src/routes/ext
/manage/src/components/formList
/manage/src/components/formRow
/manage/src/components/formControls
訂閱消息
參見源碼
/cloud/functions/subscribe-message
/manage/src/hook/useMessageMuation.ts
雲開發自定義登錄、自定義許可權、初始化數據
參見源碼
/cloudbaserc.json //line 8
/cloudbaserc.json //line 18
/cloudbaserc.json //line 192
/cloud/functions/db-init
/cloud/functions/auth
/manage/src/hook/useUser.ts //line 33
以上便是關鍵的一些技術點在源碼里的標註了。
一鍵部署
最後歡迎大家嘗試一鍵部署本項目到雲開發上。
部署時會用到不少的環境變數,關於環境變數的獲取請參考這篇文章。
如果想小程式可用,雲開發的環境必須是有小程式開通的雲開發環境。
如果部署失敗的話還請檢查開通按量付費模式是否已經開通。
當準備好各個變數參數後點擊下邊的按鈕一鍵部署吧~
附錄

-
用EUI開發的工具類應用如圖 ↩︎

