JavaScript入門-對象
- 2021 年 1 月 18 日
- 筆記
- javascript, JavaScript-入門篇
js對象
本篇主要介紹js里如何創建對象,以及for循環訪問對象的成員…
什麼是對象?
- 對象,並不是中文裡有男女朋友意思,它是從英文里翻譯來的,英文叫[Object],目標,物體,物品的意思。
- 在編程里,我們經常聽到有人說,面向對象。那這個對象,你簡單來理解,就是一個容器,一個能裝變數、函數體的容器。也可以在裡面繼續裝下對象。
對象的創建
//方法一(推薦)
var obj = {
name : 'rainbow',
run : function(){
console.log('跑步中...')
}
}
//方法二(不推薦)
var obj = new Object()
obj.name = 'rainbow'
obj.run = function(){
console.log('running...')
}
//方法三(推薦)
var obj = {}
obj.name = 'rainbow'
obj.say = function(){
console.log('saying ...')
}
ps:
- 以上就是創建對象的三種方法,盡量避免第二種方法,因為new Object效率低,建議使用第三種或者第一種。
- 屬性名可以單引,可以雙引,也可以不引,但他的類型永遠都是string類型
- 變數里的成員變數,也可以被賦值方法。但是不推薦這麼做。
for循環訪問對象成員
for…in
//先定義一個對象
var obj = {
name : 'rainbow',
age : 20,
sex : 'man',
run : function(){
console.log('I'm running...')
}
}
for ( var key in obj ){
if('function' == typeof obj[key]){
obj[key]()
break
}
console.log(obj[key])
}
//輸出結果如下
rainbow
20
man
I am running...
/*估計有些人會問,為什麼不是用obj.key訪問呢??
那我們不妨列印看看,boj.key是什麼?
那請往下看:*/
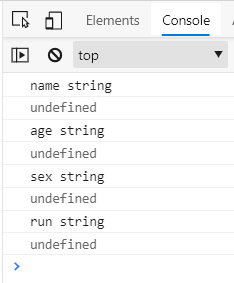
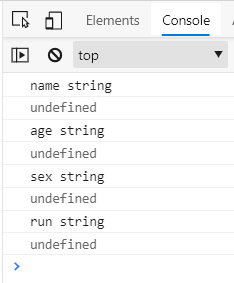
for (var key in obj) {
console.log(key , typeof key)
console.log(obj.key)//undefined
}
- 列印如下

ps:我們可以知道,在js里,for…in不能用點運算訪問,而是用obj[key]訪問,並且方法名也可以訪問。
for…of
//1.使用js內置的對象,創建一個數組對象
var array = new Array(11,56,89,78,-12)
console.log( typeof array )//object
for ( var val of array){
console.log(val)//11,56,89,78,-12
}
//2.用的自定義的對象
var obj = {
name : 'rainbow',
age : 20,
sex : 'man',
run : function(){
console.log('I'm running...')
}
}
for ( var val of obj ){
console.log(obj)//obj is not iterable
}
這裡報錯的意思是,obj這個對象是不可迭代的
總結
- 用for…of不能迭代
自定義對象 - 用for…in,不能用點運算訪問成員,而是用
對象[屬性名],可以訪問一個不存在的屬性,但是返回值為undefined - 不要使用普通for循環訪問對象成員