從零開始設計一個部落格
導航
- 前言
- 1 首頁
- 布局
- 輪播圖
- 文章列表
- 2 註冊+登錄
- 註冊
- 登錄
- 3 個人中心
- 個人資訊展示
- 個人資訊修改
- 賬戶安全
- 我的搜藏
- 4 專題
- 專題列表
- 文章列表
- 5 文章詳情
- 詳情展示
- 互動
本節是《Spring Boot 實戰紀實》的第5篇,感謝您的閱讀,預計閱讀時長2min。
儘管這個社會一再強調分工,但有時候我們不得不幹一個團隊的活兒。
程式設計師也不例外,今天讓我們一起來開啟探秘一個部落格是如何設計出來的。
在《需求關鍵點文檔》中,我們已經大致羅列出了SuperBlog要實現的一些功能。但是這些功能依然很抽象,很多細節依然在腦海里,比如頁面風格是什麼樣子,頁面如何布局,聯動關係如何設計?這時候就需要產品的構思者將腦海中的映像轉化成可見的栩栩如生的形象,而這個形象就是原型。
本節將對SuperBlog的原型進行展示。
首頁
對於網站來說,首頁就是門面,直接決定用戶能不能準確接收網站的主題,能不能對網站產生興趣。
布局
網站的布局其實很關鍵,這個基本上決定了整個網站的風格和基調。Supeblog的定位就是一個純粹的部落格網站,所以基本布局如下:

整個網站布局,由頂部導航欄,內容區域,底部導航組成。有個web開發經驗的同學應該知道網站模板的概念,這個就對標ASP.NET 網站layout模板,springboot theamleaf 模板(後續在編碼階段會細講)。


輪播圖(banner)
不管是電商,內容部落格網站,甚至是一些政府機構網站,都能看到輪播圖的身影,大家樂此不疲的使用輪播圖。輪播圖的作用和介紹在《需求關鍵點文檔》中已經做了闡述,這裡不再贅述。
文章列表
主流的內容網站,都會將主要的內容展示在首頁上,Superblog也不例外,所以文章列表展示會是首頁的重點。

首頁文章列表將包含:
- 按標題查詢分頁
- 卡片形式展示每篇文章標題,作者,發布時間,展現量,摘要資訊
註冊+登錄
註冊和登錄是一個系統最基本的功能,Superblog的用戶體系可以簡單一點,角色只需要遊客,註冊用戶和管理員三種即可。
- 遊客
- 普通用戶
- 管理員
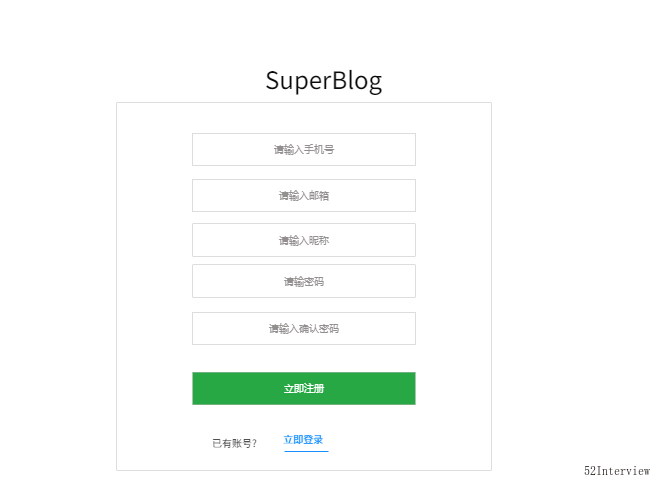
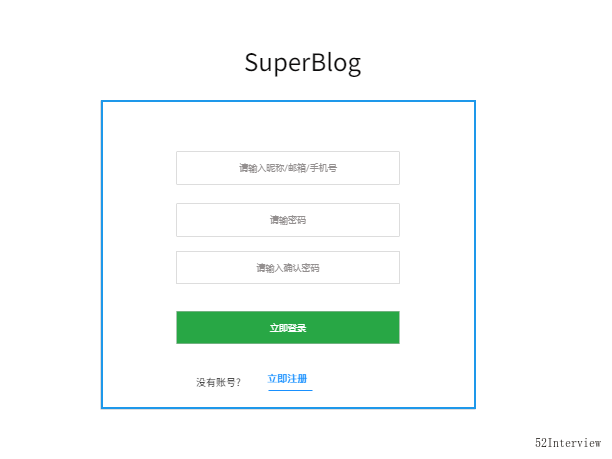
註冊

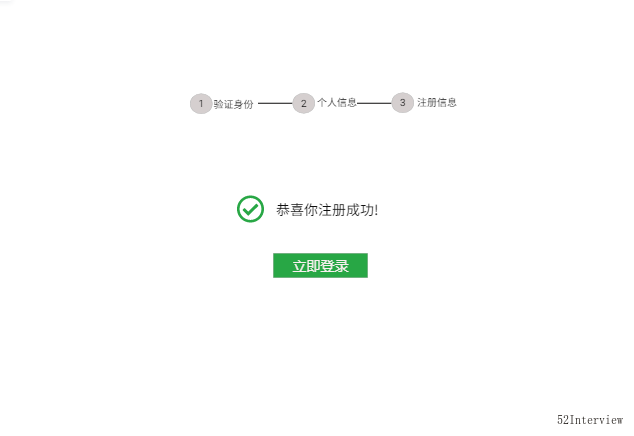
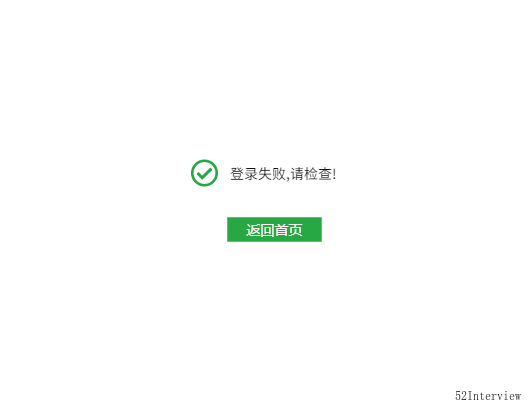
註冊結果頁

登錄

登錄失敗

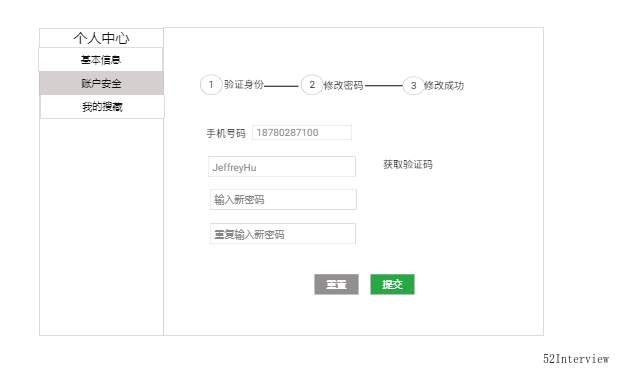
個人中心
個人資訊

賬戶安全

我的搜藏

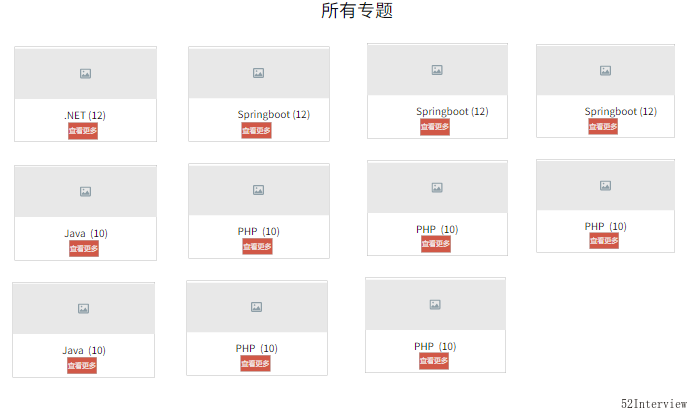
專題
SuperBlog定位為一個互聯網技術部落格網站。內容繁多,若不加一分類管理,將會顯得雜亂。 如果按照類別劃分,則需要多層,層次太深,對用戶不是很友好。標籤方式相對比較完美,因為文章可以擁有多個標籤,這也是大多數部落格的做法。SuperBlog的定位是做嚴選+高品質的內容,所以選擇用專題劃分更加合適。

用戶可以根據自己的需求,直接進入專題搜索自己感興趣的文章。
專題文章
用戶可以根據自己的需求,直接進入專題搜索自己感興趣的文章。

頁面右側,相關推薦可以展示推薦專題,根據瀏覽熱度排序的前五。
文章詳情
文章詳情的排版其實很重要,這裡非常推薦markdown編輯的文章,同時詳情頁採用html靜態展示。
文章詳情頁面

互動
好的產品一定是有互動的。作者分享原創文章,自然是希望得到讀者響應,認可和支援當然是最佳的,或許還可以得到用戶的打賞。
互動這一塊暫時只會包含點贊,搜藏,轉發功能。