「譯」Blazor VS React React / Angular / Vue.js
- 2021 年 1 月 8 日
- 筆記
原文作者: Christian Findlay
原文鏈接: //christianfindlay.com/2020/06/04/blazor-vs-react-angular-vue-js/
Blazor是一項新的Microsoft技術,允許開發人員使用C#為瀏覽器編寫代, 本文將Blazor與其他三個常見SPA框架進行了比較:React,Angular和Vue.js, JavaScript是當前基於瀏覽器的單頁應用程式(SPA)最受歡迎的語言,因為直到最近,它還是在瀏覽器中運行的唯一語言。這些框架可以從JavaScript或TypeScript進行編譯或轉換。本文詢問開發人員是否需要依賴與JavaScript,以及我們是否可以開始使用C#構建SPA應用程式。

什麼是Blazor?
Blazor是用於Web和移動設備的基於.NET開發的SPA框架,並且是ASP.NET Core Web框架的一部分,Blazor使用現有的和大家熟悉的HTML文檔對象模型(DOM)以及CSS樣式來呈現和處理UI組件,但是,Blazor使用了C#來替代JavaScript進行處理,因此開發人員可以跨平台共享程式碼,Blazor使用Razor腳本聲明HTML,這是.NET開發人員熟悉的腳本,Razor通過維護一種簡單的語法來使開發人員接近HTML,並且允許數據綁定,循環和變數定義。

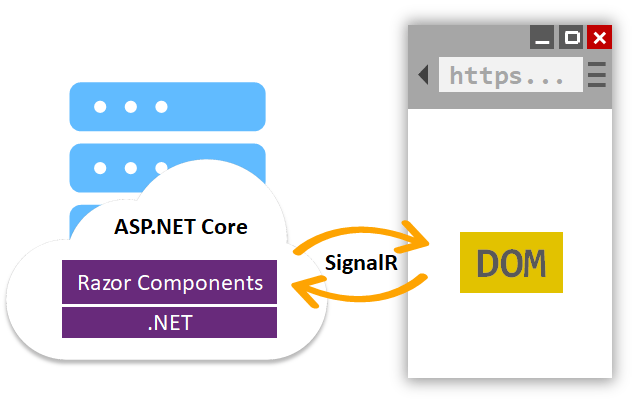
程式運行在.NET運行時上面,有伺服器端和客戶端兩種模式,對於伺服器端,HTML DOM呈現在伺服器上,然後通過Signal-R 發送到瀏覽器,進行數據渲染, 對於客戶端,Mono在瀏覽器內部的WebAssembly上運行,WASM 無需伺服器端渲染或其他瀏覽器插件即可充分發揮.NET的強大功能。
Blazor 允許開發人員在桌面應用和移動應用中使用,Electron允許開發人員使用HTML和CSS構建桌面應用程式,Electron.Net是一種彌合差距並允許與Blazor一起使用的技術,微軟已為本機移動應用程式建立了實驗性綁定,這可能表明Blazor應用程式將在iOS和Android等平台上運行。

Blazor 功能特性
- 使用C#代替JavaScript和TypeScript構建 Web UI
- 構建漸進式Web應用程式(PWA)
- 創建和使用用C#編寫的可重用組件
- 在伺服器端模式提供全面的調試支援,在客戶端模式進行一些限制的調試
- 與HTML DOM的數據綁定(有限的雙向綁定)
- 使用C#在客戶端和伺服器之間共享程式碼
- 可在所有現代網路瀏覽器(包括移動瀏覽器)中使用
- Blazor程式碼具有與JavaScript相同的安全沙箱
- 使用JavaScript操作調用JavaScript框架和庫
- 開源
什麼是WebAssembly?
是基於堆棧的虛擬機的二進位指令格式, Wasm被設計為可移植目標,用於編譯高級語言(如C / C ++ / Rust),從而可以在Web上為客戶端和伺服器應用程式進行部署。
本質上,它允許為Web瀏覽器編譯程式碼。過去,諸如Adobe Flash或Microsoft Silverlight之類的技術通過強制用戶安裝插件來實現,現在不再需要這些,並且.NET運行時現在可以在WebAssembly上運行。
什麼是React?
React是Facebook開源的一個JavaScript的UI框架,React並未嘗試向開發人員提供構建現代Web應用程式所需的所有工具,相反,它專註於UI的主要方面,並允許開發人員方便的使用這些組件,這聽起來也沒啥,但事實並非如此,JavaScript UI庫發展了這麼多年,但React作為1號UI庫,吸引了大量追隨者,簡單說,React主要是一個JavaScript庫,但是可以輕鬆地與TypeScript一起使用。

React 功能特性
- 使用JavaScript或TypeScript構建Web UI
- 構建漸進式Web應用程式(PWA)
- 可在所有現代網路瀏覽器(包括移動瀏覽器)中使用
- 大型的社區支援
- 開源
- 像VS Code這樣的IDE中的全面調試支援
Blazor VS React
JavaScript對於C#開發人員而言具有難的學習曲線,並且不是靜態類型的語言。許多團隊負責人會遇到僱用後端和前端開發人員的問題。很難找到同時擅長JavaScript和C#的開發人員。如果Blazor是首選技術,則後端C#開發人員會掌握有關Blazor前端開發的知識。後端開發人員可以輕鬆切換角色來修復前端的錯誤,也可以熟練地構建前端應用程式。
Blazor尚未像React那樣成熟,但是Microsoft會在該框架上建立基礎,然後在SPA領域流行,客戶端調試是缺少的主要功能,後邊應該會支援。如果您的企業現在需要可用於生產的SPA並具有JavaScript專業知識,那麼React將比Blazor更好的選擇,但是,如果團隊由C#開發人員組成並且SPA有發展的空間,請考慮使用Blazor。在這種情況下,Blazor有很大的機會隨著時間的推移產生更多可維護的程式碼。
儘管對於靜態類型的語言通常是否更好還存在一些爭論,但是許多開發人員會說靜態類型的語言對於大型項目而言更好。與JavaScript相比,C#可能成為更可取的選擇。
什麼是Angular?
Angular是由Google團隊編寫和維護的,一套基於TypeScript並且流行的Web和移動SPA框架。它與Angular不同的是,它是一個完整的框架。TypeScript是一種靜態類型化語言,例如C#,並且可以轉換為JavaScript。TypeScript和C#相似,因為Microsoft在維護它。Angular的更高版本也以類似於Blazor的方式支援伺服器端渲染。模板語法與razor語法類,並且具有數據綁定的HTML DOM UI組件。
Web開發人員更熟悉Angular,因為它利用了現有的JavaScript框架,並且具有JavaScript背景。它擁有一個充滿活力的成熟的社區。

Angular 功能特性
- 使用TypeScript構建Web UI
- 構建漸進式Web應用程式(PWA)
- 使用HTML DOM進行雙向數據綁定
- 可在所有現代網路瀏覽器(包括移動瀏覽器)中使用
- 大型的社區
- 開源
- 像VS Code這樣的IDE中的全面調試支援
- 完整的內置API,可完成常見的應用程式任務
Blazor VS React
Angular也是一個成熟的框架,擁有龐大的社區,而Blazor則在不斷發展。但是,Angular包含TypeScript範例,對於C#開發人員而言,它比JavaScript更自然地適應。Angular比React更全面,並且將自己宣傳為框架而不是UI庫。Angular不僅僅是UI組件。它鼓勵開發人員開箱即用地使用組件,因此程式碼變得更加統一。
什麼是Vue.js?
Vue與Angular具有相似的背景,開發人員使用JavaScript構建應用。它位於React和Angular之間,因為它在UI庫和框架之間擴展。它是一個更精緻的框架,但仍然是React和Angular的競爭對手。與React一樣,開發人員可以使用TypeScript,但更多是 JavaScript。

Vue.js 功能特性
- 使用JavaScript或TypeScript構建Web UI
- 構建漸進式Web應用程式(PWA)
- 使用HTML DOM進行雙向數據綁定
- 可在所有現代網路瀏覽器(包括移動瀏覽器)中使用
- 中型的社區
- 開源
- 像VS Code這樣的IDE中的全面調試支援
- 用於日常應用程式任務的全套內置API
Blazor VS Vue.js
Angular和React的許多比較點也適用於Vue.js。對於不僅僅需要UI庫但又不需要完整的Angular框架的開發人員來說,Vus.js可能是一個折衷的折衷方案。Angular和Vue.js之間一些比較傾向於表明Vue.js在性能方面確實做到合理。因此,對於目前需要開發SPA的團隊來說,Vue.js可能是另一個不錯的選擇,但是再次強調,將Blazor與C#結合使用對於具有C#背景的團隊可能會產生更好的結果。
總結
現在,C#開發人員在構建UI時有很多選擇。Blazor將熟悉的HTML DOM帶入C#,並為Web開發人員提供了使用C#的能力。它具有構建桌面和移動應用程式的潛力,並在Microsoft開發社區中具有吸引力。在評估下一個SPA的技術時,你可以考慮使用 Blazor!
最後
歡迎掃碼關注我們的公眾號,專註國外優秀部落格的翻譯和開源項目分享,也可以添加QQ群 897216102