這些JS技巧,看看你是否都會用?
- 2021 年 1 月 5 日
- 筆記
- JavaScript筆記
問題1:以下程式碼在瀏覽器控制台上會列印什麼?
var a = 10;
function foo() {
console.log(a); // ??
var a = 20;
}
foo();
問題2:如果我們使用 let 或 const 代替 var,輸出是否相同
var a = 10;
function foo() {
console.log(a); // ??
let a = 20;
}
foo();
問題3:「newArray」中有哪些元素?
var array = [];
for(var i = 0; i <3; i++) {
array.push(() => i);
}
var newArray = array.map(el => el());
console.log(newArray); // ??
問題4:如果我們在瀏覽器控制台中運行’foo’函數,是否會導致堆棧溢出錯誤?
function foo() {
setTimeout(foo, 0); // 是否存在堆棧溢出錯誤?
};
問題5: 如果在控制台中運行以下函數,頁面(選項卡)的 UI 是否仍然響應
function foo() {
return Promise.resolve().then(foo);
};
問題6: 我們能否以某種方式為下面的語句使用展開運算而不導致類型錯誤
var obj = { x: 1, y: 2, z: 3 };
[...obj]; // TypeError
問題7:運行以下程式碼片段時,控制台上會列印什麼?
var obj = { a: 1, b: 2 };
Object.setPrototypeOf(obj, {c: 3});
Object.defineProperty(obj, 'd', { value: 4, enumerable: false });
// what properties will be printed when we run the for-in loop?
for(let prop in obj) {
console.log(prop);
}
問題8:xGetter() 會列印什麼值?
var x = 10;
var foo = {
x: 90,
getX: function() {
return this.x;
}
};
foo.getX(); // prints 90
var xGetter = foo.getX;
xGetter(); // prints ??
答案
現在,讓我們從頭到尾回答每個問題。我將給您一個簡短的解釋,同時試圖揭開這些行為的神秘面紗,並提供一些參考資料。
問題1: undefined
解析:
使用var關鍵字聲明的變數在JavaScript中會被提升,並在記憶體中分配值undefined。 但初始化恰發生在你給變數賦值的地方。 另外,var聲明的變數是[函數作用域的],而let和const是塊作用域的。 所以,這就是這個過程的樣子:
var a = 10; // 全局使用域
function foo() {
// var a 的聲明將被提升到到函數的頂部。
// 比如:var a
console.log(a); // 列印 undefined
// 實際初始化值20隻發生在這裡
var a = 20; // local scope
}
問題 2:ReferenceError:a undefined。
解析:
let和const聲明可以讓變數在其作用域上受限於它所使用的塊、語句或表達式。與var不同的是,這些變數沒有被提升,並且有一個所謂的暫時死區(TDZ)。試圖訪問TDZ中的這些變數將引發ReferenceError,因為只有在執行到達聲明時才能訪問它們。
var a = 10; // 全局使用域
function foo() { // TDZ 開始
// 創建了未初始化的'a'
console.log(a); // ReferenceError
// TDZ結束,'a'僅在此處初始化,值為20
let a = 20;
}
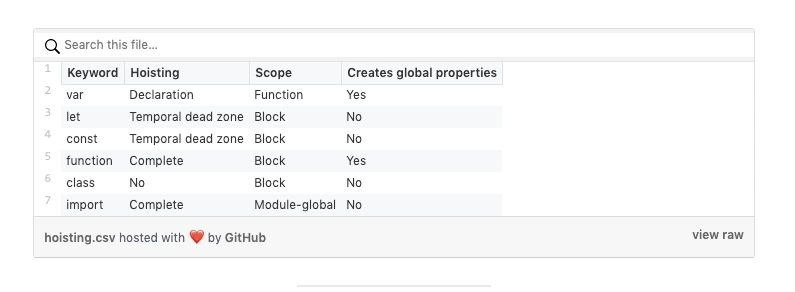
下表概述了與JavaScript中使用的不同關鍵字聲明的變數對應的提升行為和使用域:

問題 3: [3, 3, 3]
解析:
在for循環的頭部聲明帶有var關鍵字的變數會為該變數創建單個綁定(存儲空間)。 閱讀更多關於閉包的資訊。 讓我們再看一次for循環。
// 誤解作用域:認為存在塊級作用域
var array = [];
for (var i = 0; i < 3; i++) {
// 三個箭頭函數體中的每個`'i'`都指向相同的綁定,
// 這就是為什麼它們在循環結束時返回相同的值'3'。
array.push(() => i);
}
var newArray = array.map(el => el());
console.log(newArray); // [3, 3, 3]
如果使用 let 聲明一個具有塊級作用域的變數,則為每個循環迭代創建一個新的綁定。
// 使用ES6塊級作用域
var array = [];
for (let i = 0; i < 3; i++) {
// 這一次,每個'i'指的是一個新的的綁定,並保留當前的值。
// 因此,每個箭頭函數返回一個不同的值。
array.push(() => i);
}
var newArray = array.map(el => el());
console.log(newArray); // [0, 1, 2]
解決這個問題的另一種方法是使用閉包。
let array = [];
for (var i = 0; i < 3; i++) {
array[i] = (function(x) {
return function() {
return x;
};
})(i);
}
const newArray = array.map(el => el());
console.log(newArray); // [0, 1, 2]
問題4 : 不會溢出
解析:
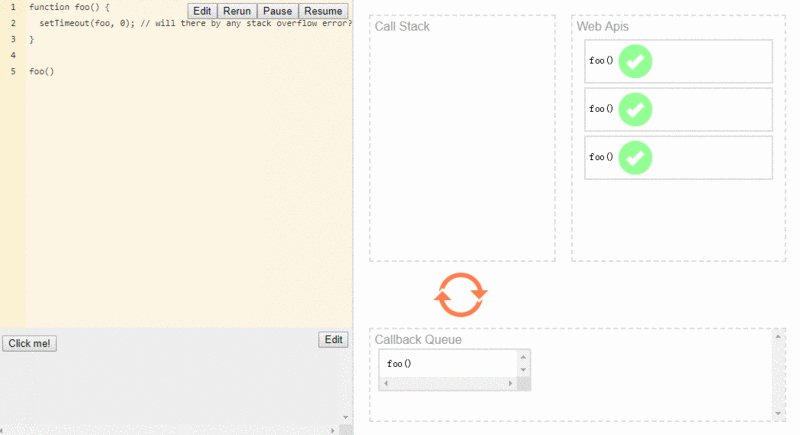
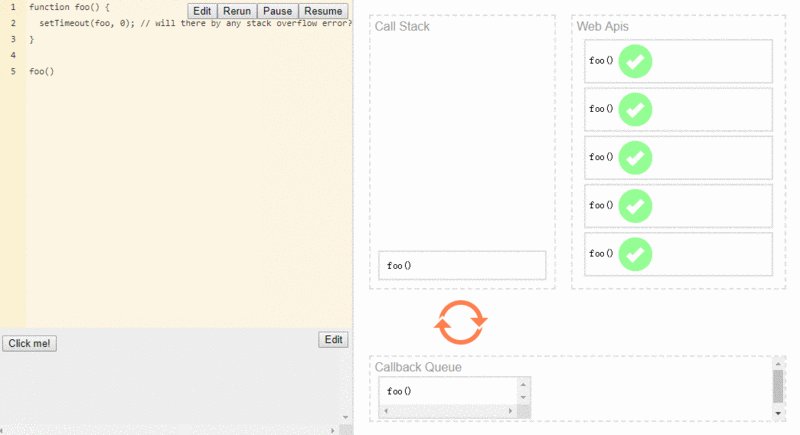
JavaScript並發模型基於「事件循環」。 當我們說「瀏覽器是 JS 的家」時我真正的意思是瀏覽器提供運行時環境來執行我們的JS程式碼。
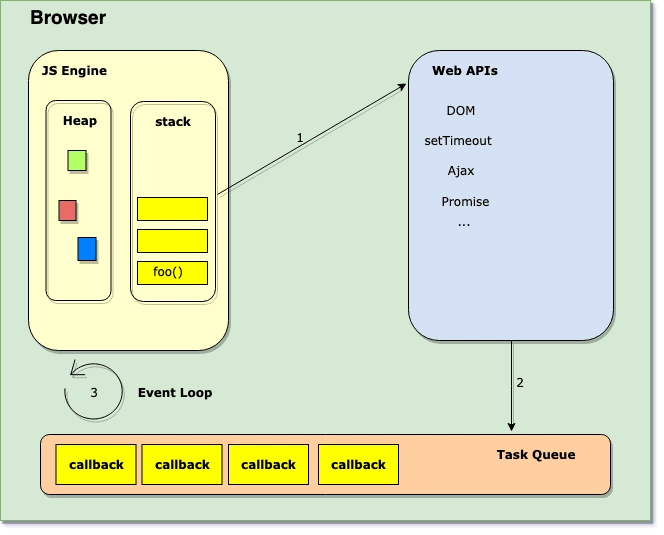
瀏覽器的主要組件包括調用堆棧,事件循環****,任務隊列和Web API。 像setTimeout,setInterval和Promise這樣的全局函數不是JavaScript的一部分,而是 Web API 的一部分。 JavaScript 環境的可視化形式如下所示:

JS調用棧是後進先出(LIFO)的。引擎每次從堆棧中取出一個函數,然後從上到下依次運行程式碼。每當它遇到一些非同步程式碼,如setTimeout,它就把它交給Web API(箭頭1)。因此,每當事件被觸發時,callback 都會被發送到任務隊列(箭頭2)。
事件循環(Event loop)*不斷地監視任務隊列(Task Queue),並按它們排隊的順序一次處理一個回調。每當*調用堆棧(call stack)*為空時,**Event loop**獲取回調並將其放入*堆棧(stack )(箭頭3)中進行處理。請記住,如果調用堆棧不是空的,則事件循環不會將任何回調推入堆棧。
現在,有了這些知識,讓我們來回答前面提到的問題:
步驟
- 調用
foo()會將foo函數放入調用堆棧(call stack)。 - 在處理內部程式碼時,JS引擎遇到
setTimeout。 - 然後將
foo回調函數傳遞給WebAPIs(箭頭1)並從函數返回,調用堆棧再次為空 - 計時器被設置為0,因此
foo將被發送到任務隊列(箭頭2)。 - 由於調用堆棧是空的,事件循環將選擇
foo回調並將其推入調用堆棧進行處理。 - 進程再次重複,堆棧不會溢出。
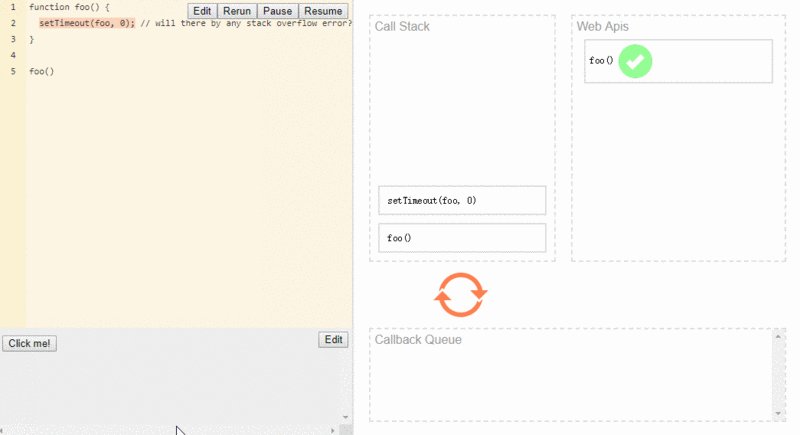
運行示意圖如下所示:

問題5 : 不會響應
解析:
大多數時候,開發人員假設在事件循環*圖中只有一個任務隊列。但事實並非如此,我們可以有多個任務隊列。由瀏覽器選擇其中的一個隊列並在該隊列中*處理回調。
在底層來看,JavaScript中有宏任務和微任務。setTimeout回調是宏任務,而Promise回調是微任務。
主要的區別在於他們的執行方式。宏任務在單個循環周期中一次一個地推入堆棧,但是微任務隊列總是在執行後返回到事件循環之前清空。因此,如果你以處理條目的速度向這個隊列添加條目,那麼你就永遠在處理微任務。只有當微任務隊列為空時,事件循環才會重新渲染頁面、
現在,當你在控制台中運行以下程式碼段
function foo() {
return Promise.resolve().then(foo);
};
每次調用’foo‘都會繼續在微任務隊列上添加另一個’foo‘回調,因此事件循環無法繼續處理其他事件(滾動,單擊等),直到該隊列完全清空為止。 因此,它會阻止渲染。
問題6 : 會導致TypeError錯誤
解析:
展開語法 和 for-of 語句遍歷iterable對象定義要遍歷的數據。Array 或Map 是具有默認迭代行為的內置迭代器。對象不是可迭代的,但是可以通過使用iterable和iterator協議使它們可迭代。
在Mozilla文檔中,如果一個對象實現了@@iterator方法,那麼它就是可迭代的,這意味著這個對象(或者它原型鏈上的一個對象)必須有一個帶有@@iterator鍵的屬性,這個鍵可以通過常量Symbol.iterator獲得。
上述語句可能看起來有點冗長,但是下面的示例將更有意義:
var obj = { x: 1, y: 2, z: 3 };
obj[Symbol.iterator] = function() {
// iterator 是一個具有 next 方法的對象,
// 它的返回至少有一個對象
// 兩個屬性:value&done。
// 返回一個 iterator 對象
return {
next: function() {
if (this._countDown === 3) {
const lastValue = this._countDown;
return { value: this._countDown, done: true };
}
this._countDown = this._countDown + 1;
return { value: this._countDown, done: false };
},
_countDown: 0
};
};
[...obj]; // 列印 [1, 2, 3]
還可以使用 generator 函數來訂製對象的迭代行為:
var obj = {x:1, y:2, z: 3}
obj[Symbol.iterator] = function*() {
yield 1;
yield 2;
yield 3;
}
[...obj]; // 列印 [1, 2, 3]
問題7 : a, b, c
解析:
for-in循環遍歷對象本身的可枚舉屬性以及對象從其原型繼承的屬性。 可枚舉屬性是可以在for-in循環期間包含和訪問的屬性。
var obj = { a: 1, b: 2 };
var descriptor = Object.getOwnPropertyDescriptor(obj, "a");
console.log(descriptor.enumerable); // true
console.log(descriptor);
// { value: 1, writable: true, enumerable: true, configurable: true }
現在你已經掌握了這些知識,應該很容易理解為什麼我們的程式碼要列印這些特定的屬性
var obj = { a: 1, b: 2 }; //a,b 都是 enumerables 屬性
// 將{c:3}設置為'obj'的原型,並且我們知道
// for-in 循環也迭代 obj 繼承的屬性
// 從它的原型,'c'也可以被訪問。
Object.setPrototypeOf(obj, { c: 3 });
// 我們在'obj'中定義了另外一個屬性'd',但是
// 將'enumerable'設置為false。 這意味著'd'將被忽略。
Object.defineProperty(obj, "d", { value: 4, enumerable: false });
for (let prop in obj) {
console.log(prop);
}
// 列印
// a
// b
// c
問題8 : 10
解析:
在全局範圍內初始化x時,它成為window對象的屬性(不是嚴格的模式)。看看下面的程式碼:
var x = 10; // global scope
var foo = {
x: 90,
getX: function() {
return this.x;
}
};
foo.getX(); // prints 90
let xGetter = foo.getX;
xGetter(); // prints 10
咱們可以斷言:
window.x === 10; // true
this 始終指向調用方法的對象。因此,在foo.getx()的例子中,它指向foo對象,返回90的值。而在xGetter()的情況下,this指向 window對象, 返回 window 中的x的值,即10。
要獲取 foo.x的值,可以通過使用Function.prototype.bind將this的值綁定到foo對象來創建新函數。
let getFooX = foo.getX.bind(foo);
getFooX(); // 90
就這樣! 如果你的所有答案都正確,那麼干漂亮。 咱們都是通過犯錯來學習的。 這一切都是為了了解背後的「原因」。

