CSS 之Grid 網格知識梳理2
- 2019 年 10 月 3 日
- 筆記
繼上篇的CSS 之Grid下半部分
14.將單元格劃分到一個區域,使用grid-template-areas屬性;
ag: grid-template-areas:
“header header header”
“advert content content”
“footer footer footer”;
上段程式碼中,每個單詞代表一個單元格,每對引號代表一行(當想讓指定單元格為空時,使用“.”(點號)表示)
15.引用給定的名稱將項放入到自定義區域中:grid-area屬性實現;
ag:
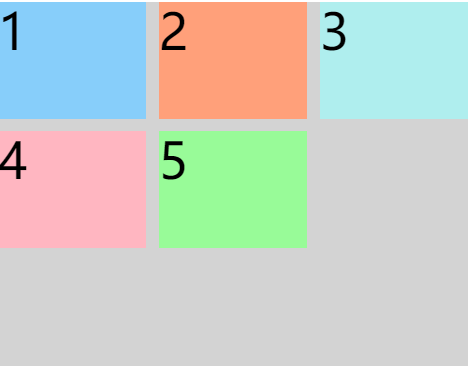
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 9 10 <style> 11 .item1{background:LightSkyBlue;} 12 .item2{background:LightSalmon;} 13 .item3{background:PaleTurquoise;} 14 .item4{background:LightPink;} 15 16 .item5 { 17 background: PaleGreen; 18 19 grid-area:footer; //將item5劃分到頁尾; 20 21 } 22 23 .container { 24 font-size: 40px; 25 min-height: 300px; 26 width: 100%; 27 background: LightGray; 28 display: grid; 29 grid-template-columns: 1fr 1fr 1fr; 30 grid-template-rows: 1fr 1fr 1fr; 31 grid-gap: 10px; 32 grid-template-areas: 33 "header header header" 34 "advert content content" 35 "footer footer footer"; 36 } 37 </style>
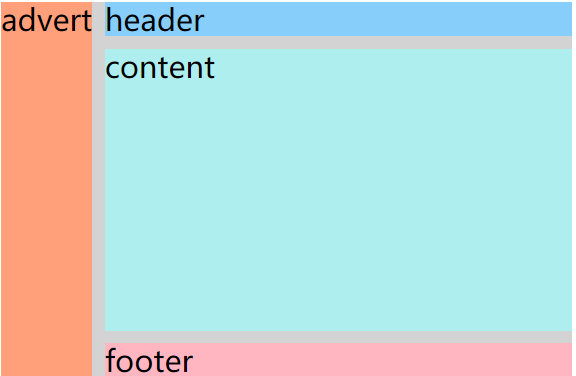
前面為未添加“grid-area”程式碼的效果圖,後圖為添加了“grid-area”值的效果如下:


16.在15點的基礎上,知道了將指定單元格放入到指定區域中,先將未劃分的區域放入到指定的區域中,仍舊使用grid-area屬性,改變其值即可;
該屬性的接收值為:grid-area: horizontal line to start at / vertical line to start at / horizontal line to end at / vertical line to end at;
(grid-area:水平方向開始線/垂直方向開始線/水平方向結束線/垂直方向結束線);
ag:
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 9 10 <style> 11 .item1{background:LightSkyBlue;} 12 .item2{background:LightSalmon;} 13 .item3{background:PaleTurquoise;} 14 .item4{background:LightPink;} 15 16 .item5 { 17 background: PaleGreen; 18 grid-area:3/1/4/4; //從水平第三條線即第三行,垂直方向第一條線到第四條線,即第三列效果 19 } 20 21 .container { 22 font-size: 40px; 23 min-height: 300px; 24 width: 100%; 25 background: LightGray; 26 display: grid; 27 grid-template-columns: 1fr 1fr 1fr; 28 grid-template-rows: 1fr 1fr 1fr; 29 grid-gap: 10px; 30 } 31 </style>
效果如下:

實現了與14點一致的效果;
17.當需要寬度/高度一致且行數/列數較多時,使用repeat函數可達到目的而且可減少重複的程式碼數;
A.列數;grid-template-columns:repeat(列數,列高度);
B.行數:grid-template-rows:repeat(2,1fr 50px) 20px); //作用與“grid-template-columns: 1fr 50px 1fr 50px 20px;”一致;
18.使用minmax函數限制單元格的尺寸;(在網格容器更改大小時限制,即為項目指定可接受的範圍)
ag:
grid-template-columns:20px minmax(90px,200px);//指定了2列,一列200px.一列限制在90px-200px;
19.使用自動填充創建靈活的布局:auto-fill屬性;
repeat函數附帶一個名為自動填充的選項。這允許您根據容器的大小自動插入儘可能多的所需大小的行或列。您可以在組合au時創建靈活的布局;
ag:
1 <div class="container"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div class="item4">4</div> 6 <div class="item5">5</div> 7 </div> 8 <div class="container2"> 9 <div class="item1">1</div> 10 <div class="item2">2</div> 11 <div class="item3">3</div> 12 <div class="item4">4</div> 13 <div class="item5">5</div> 14 </div> 15 16 17 <style> 18 .item1{background:LightSkyBlue;} 19 .item2{background:LightSalmon;} 20 .item3{background:PaleTurquoise;} 21 .item4{background:LightPink;} 22 .item5{background:PaleGreen;} 23 24 .container { 25 font-size: 40px; 26 min-height: 100px; 27 width: 100%; 28 background: LightGray; 29 display: grid; 30 31 32 grid-template-columns: repeat(auto-fill, minmax(60px, 1fr));//實現當可視介面自動填充 33 34 35 grid-template-rows: 1fr 1fr 1fr; 36 grid-gap: 10px; 37 } 38 39 .container2 { 40 font-size: 40px; 41 min-height: 100px; 42 width: 100%; 43 background: Silver; 44 display: grid; 45 grid-template-columns: repeat(3, minmax(60px, 1fr)); 46 grid-template-rows: 1fr 1fr 1fr; 47 grid-gap: 10px; 48 } 49 </style>
20.使用自動適應創建靈活布局:auto-fit屬性實現;(用法同auto-fill一致)
21.使用媒體查詢創建響應式布局;
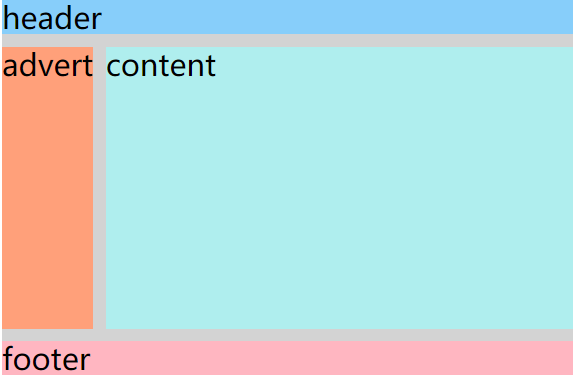
1 @media (min-width;400px){ 2 .container{ 3 grid-template-area: 4 "header header" 5 "advert content " 6 "footer footer "; 7 } 8 } //當可視介面 >400px,header佔據頁眉,footer佔據也尾,advert佔據左列
添加了如上程式碼前後效果對比圖如下:


22.將直系後代轉化為網格,網格中就有了網格;
在後代元素中,改變其display:grid之後,grid-template-columns等設置即可;
