Echarts數據可視化,easyshu圖表集成。
- 2020 年 12 月 30 日
- 筆記
介紹:
ECharts,一個使用 JavaScript 實現的開源可視化庫,可以流暢的運行在 PC 和移動設備上,兼容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的矢量圖形庫 ZRender,提供直觀,交互豐富,可高度個性化訂製的數據可視化圖表。
ECharts 提供了常規的折線圖、柱狀圖、散點圖、餅圖、K線圖,用於統計的盒形圖,用於地理數據可視化的地圖、熱力圖、線圖,用於關係數據可視化的關係圖、旭日圖,多維數據可視化的平行坐標,還有用於 BI 的漏斗圖,儀錶盤,並且支援圖與圖之間的混搭。
官網地址://echarts.baidu.com/
Echarts使用操作步驟:
1.首先在官網 選擇合適的下載版本
//echarts.baidu.com/download.html
2.引入Echarts
<script src=”js/echarts.js”></script>
3.繪製一個簡單的圖表
準備一個DOM容器
<div style=”border:2px solid #666;width:49%;height:450px;float:left” id=”chartmain”></div>
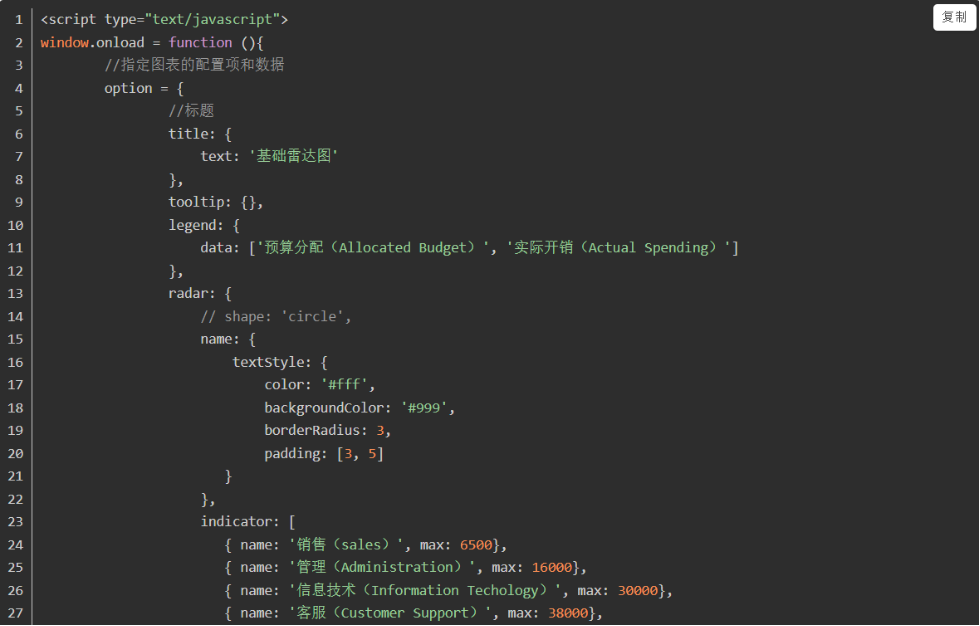
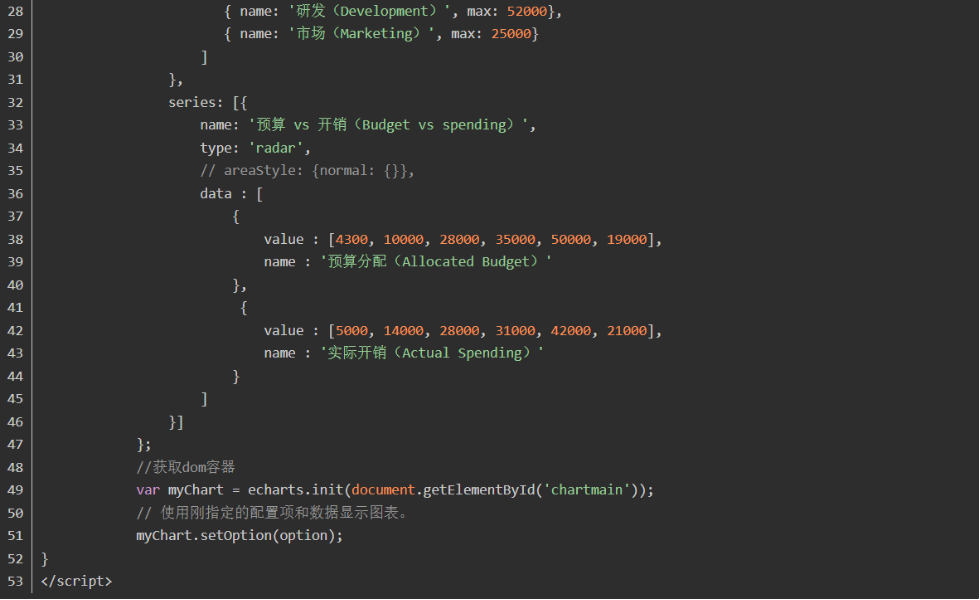
4.創建一個簡單的圖表


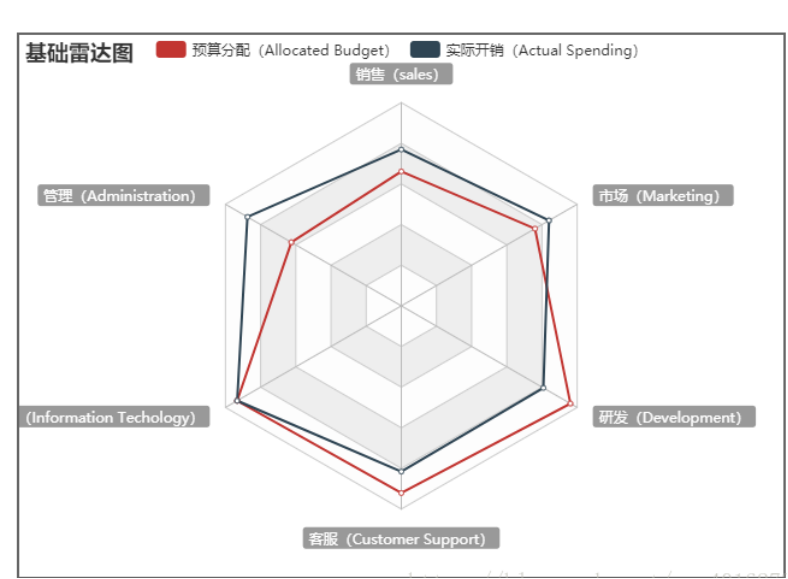
這樣一個簡單的雷達圖就引入進來了,下面看下效果圖

Echarts實現地圖數據可視化
- 項目背景
應對現在數據可視化的趨勢,越來越多企業需要在很多場景(營銷數據,生產數據,用戶數據)下使用,可視化圖表來展示體現數據,讓數據更加直觀,數據特點更加突出。
- 使用技術
div + css 布局
flex 布局
原生js + jquery 使用
rem適配
echarts基礎
- 核心圖表程式碼
(1) 引入到html頁面中
// 柱狀圖1模組
(function() {
// 實例化對象
let myChart = echarts.init(document.querySelector(“.bar .chart”));
// 指定配置和數據
let option = {
color: [“#3398DB”],
tooltip: {
trigger: “axis”,
axisPointer: {
// 坐標軸指示器,坐標軸觸發有效
type: “shadow” // 默認為直線,可選為:’line’ | ‘shadow’
}
},
grid: {
left: “3%”,
right: “4%”,
bottom: “3%”,
containLabel: true
},
xAxis: [
{
type: “category”,
data: [“Mon”, “Tue”, “Wed”, “Thu”, “Fri”, “Sat”, “Sun”],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: “value”
}
],
series: [
{
name: “直接訪問”,
type: “bar”,
barWidth: “60%”,
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
// 把配置給實例對象
myChart.setOption(option);
})();
(2) 根據需求訂製
需求一:修改圖表大小top為10px bottom為 4% grid決定我們的柱狀圖的大小,修改圖表柱形顏色 #2f89cf
color: [“#2f89cf”],
grid: {
left: “0%”,
top: “10px”,
right: “0%”,
bottom: “4%”,
containLabel: true
}
需求二:x,y軸相關設置
X軸:
// 設置x軸標籤文字樣式
// x軸的文字顏色和大小
axisLabel: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
},
// x軸樣式不顯示
axisLine: {
show: false
// 如果想要設置單獨的線條樣式
// lineStyle: {
// color: “rgba(255,255,255,.1)”,
// width: 1,
// type: “solid”
}
}
Y軸:
// y 軸文字標籤樣式
axisLabel: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
},
// y軸線條樣式
axisLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”,
// width: 1,
// type: “solid”
}
5232},
// y 軸分隔線樣式
splitLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”
}
}
需求三:修改柱形為圓角以及柱子寬度 series 裡面設置
series: [
{
name: “直接訪問”,
type: “bar”,
// 修改柱子寬度
barWidth: “35%”,
data: [10, 52, 200, 334, 390, 330, 220],
itemStyle: {
// 修改柱子圓角
barBorderRadius: 5
}
}
]
};
需求四:更換對應數據,讓圖表跟隨螢幕自適應
// x軸中更換data數據
data: [ “旅遊行業”,”教育培訓”, “遊戲行業”, “醫療行業”, “電商行業”, “社交行業”, “金融行業” ],
// series 更換數據
data: [200, 300, 300, 900, 1500, 1200, 600]
//螢幕自適應
window.addEventListener(“resize”, function() {
myChart.resize();
});
- 項目實現效果:

反思與總結
經過這次echart項目實驗,我們組成員大概了解並掌握了echarts實例化的引用的全部流程,我們現在正處於大數據的時代,有數據的地方,就會少不了數據的可視化。數據可視化可以讓數據呈現的更加直觀、及時,而又簡單。數據可視化的應用貫穿於多個行業,如商業智慧、金融、新聞媒體、銷售、財務、運營、公共服務等。在學習並嘗試使用echarts的過程中,我們也逐漸接觸到可視化,接觸到大數據的門檻,這是一次對我們來說很好的體驗,以後也希望可以獲得更多全新的前端開發的知識和體驗。
小組成員:安朝陽 雷振 秦昆德 童翔 黃菁


