老呂教程–02後端KOA2框架自動重啟編譯服務(nodemon)
上一篇講完搭建Typescritp版的Koa框架後,F5運行服務端,頁面進行正常顯示服務。
今天要分享的是,如果要修改服務端程式碼,如果讓編譯服務自動重啟,免去手動結束服務再重啟的過程。
自動重啟服務需要使用nodemon工具。nodemon可以自動檢測到目錄中的文件更改時,通過重新啟動應用程式來調試基於node.js的應用程式。
1. 全局安裝nodemon
npm i nodemon -g
2. 配置引導文件lunch.json,修改為如下程式碼
3. 修改package.json的scripts,如下:
{ // See //go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [{ "label": "typescript", "type": "typescript", "tsconfig": "tsconfig.json", "isBackground": true, "problemMatcher": "$tsc-watch", "option": "watch" }] }
4. 修改task.json,如下:
"scripts": { "start": "node ./bin/index.js", "debug": "nodemon --watch ./bin --inspect=0.0.0.0:5858 --nolazy ./bin/index.js", "build": "npm run build-ts", "build-ts": "tsc", "watch": "npm run watch-ts", "watch-ts": "tsc -w" }
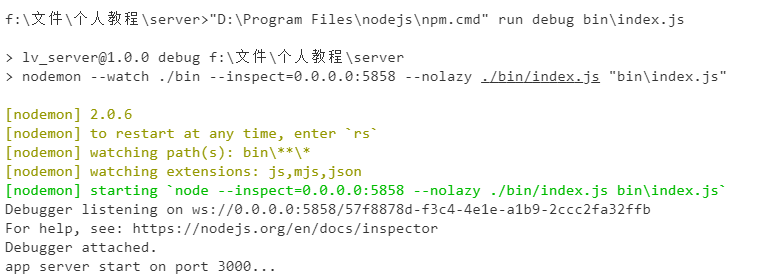
5. F5運行調試,控制台顯示如下:

6. index.ts如上篇文章內容不變,打開瀏覽器,輸入地址:localhost:3000,顯示效果如下:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx: any) => {
ctx.body = 'Hello World';
});
console.log('app server start on port 3000...')
app.listen(3000);

7. 修改index.ts程式碼,如下:(僅修改:ctx.body = ‘Hello World…Hello LaoLv’;)
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx: any) => {
ctx.body = 'Hello World...Hello LaoLv';
});
console.log('app server start on port 3000...')
app.listen(3000);
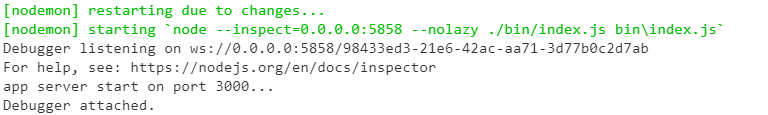
8. 保存index.ts,此時控制台自動編譯輸出內容:

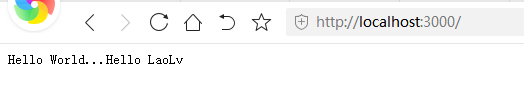
9. 打開瀏覽器,刷新,自動更改為修改後的結果,效果如下:

到此,後端調試,自動編譯重啟服務的功能完成。
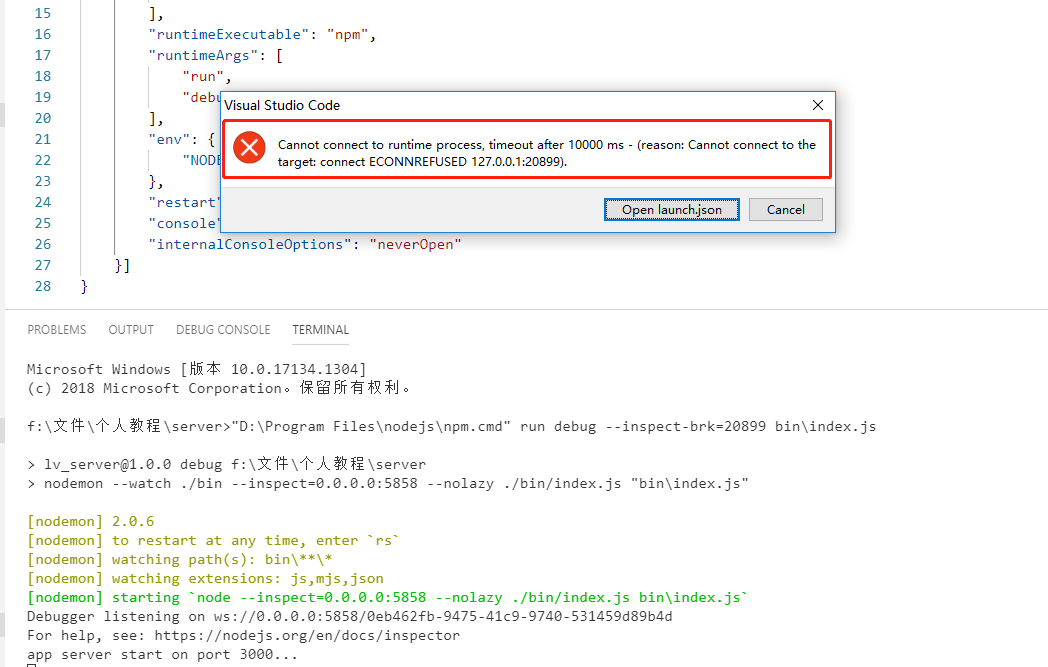
可能F5後vs code會彈出下面問題:Cannot connect to runtime process,timeout after 10000 ms -……

解決辦法就是,launch.json中,一定要加上:”port”: 5858,因為此處的port要與package.json中scripts–>debug中的 –inspect 0.0.0.0:5858的埠一致。

