Flutter ListTile – Flutter每周一組件
- 2020 年 12 月 24 日
- 筆記

該文章屬於【Flutter每周一組件】系列,其它組件可以查看該系列下的文章,該系列會不間斷更新;所有組件的demo已經上傳值Github: //github.com/xj124456/flutter_widget_demo 歡迎Star
部落格:思否, 掘金, 知乎, 簡書, 慕課, CSDN, 部落格園, DX前端
公眾號:DX前端框架知識庫
聯繫我:公眾號菜單點擊聯繫我
使用場景
- 組件解釋:固定高度的單個行,通常包含一些文本以及前導或尾隨圖標。
- 當需要給一個列表list的時候,你可以用ListTile來實現,它可以將元素一行一行的展示出來,並且你可以給每個元素綁定事件,一個ListTile就是一行
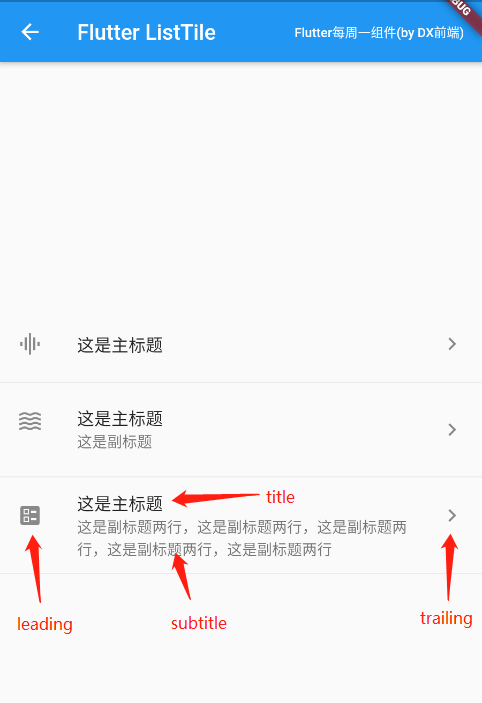
預覽

組件參數說明
const ListTile({
Key key,
this.leading, //左側的組件
this.title, //中間的主標題
this.subtitle, //中間的副標題
this.trailing, //右側組件,通常是一個值或者一個圖標
this.isThreeLine = false, //是否顯示三行
this.dense, //是否以垂直密集的方式顯示,這樣文字會更小
this.visualDensity,
this.shape, //定義外觀形狀
this.contentPadding, //內容與邊框之間的邊距,默認16
this.enabled = true, //是否可以互動事件
this.onTap, //點擊事件
this.onLongPress, //長按事件
this.mouseCursor, //滑鼠懸停在ListTile上時的處理效果,給web用的
this.selected = false, //如果是true,文本和圖標將會以相同的顏色呈現
this.focusColor,
this.hoverColor, //指針懸停在ListTile上的顏色
this.focusNode, //聚焦事件
this.autofocus = false, //是否默認聚焦
this.tileColor, //listTile的背景顏色,selected=false時生效
this.selectedTileColor, //listTile的背景顏色,selected=true時生效
})
案例程式碼
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Flutter ListTile'),
Text(
'Flutter每周一組件(by DX前端)',
style: TextStyle(
fontSize: 12.0,
),
)
],
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ListTile(
leading: Icon(Icons.graphic_eq),
title: Text('這是主標題'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.waves),
title: Text('這是主標題'),
subtitle: Text('這是副標題'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.ballot),
title: Text('這是主標題'),
// isThreeLine: true, //文字超出後會默認換行
subtitle: Text('這是副標題兩行,這是副標題兩行,這是副標題兩行,這是副標題兩行,這是副標題兩行'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
],
)),
);
}
覺得有用 ?喜歡就收藏,順便點個贊吧,你的支援是我最大的鼓勵!微信搜公眾號 [DX前端框架知識庫],發現更多Vue, React, Flutter, Uniapp, Nodejs, Html/Css等前端知識和實戰.
DX前端,分享前端框架知識庫,文章詳見:DX前端



