每天學習一點ES6(二)let 和 const
let 命令
let 和 var 差不多,只是限制了有效範圍。
先定義後使用
不管是什麼程式語言,不管語法是否允許,都要秉承先定義,然後再使用的習慣,這樣不會出幺蛾子。以前JavaScript比較隨意,可以不定義直接使用,這樣很容易亂,let 就要嚴格一些,let定義的變數,在定義之前是不可以用的,會報錯。
console.log(v)
var v = 1;
console.log(a)
let a = 1;
運行結果:

var定義的變數不會報錯,但是let定義的變數會報錯。let更加的嚴謹。
let 的有效範圍
let 只在程式碼塊內部有效。我們舉個例子來區分一下
function test() {
let arr = [1,2,3]
for (var i = 0; i<arr.length;i++) {
console.log(i)
}
console.log(i) // 3
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
console.log(j) // j is not defined
}
運行結果:

var 定義的 i ,循環結束後依然可以訪問,但是let 定義的 j,出了循環就無效了。
let的塊級特性,寫循環就更方便了,比如這樣:
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
多次循環都可以直接定義同樣的變數名字,比用var方便多了。
只是現在似乎也不需要這麼寫循環了,ES6對數組又增加了很多新的方法。
let 的變數可以修改
let 定義的變數,不僅可以改值,還可以改類型,這一點繼承了JavaScript的非fang常fei靈zi活wo 的特點。
let aa = 0
console.log(aa) //
aa = 'aaa'
console.log(aa) //
aa = {name: 'ttt'}
console.log(aa) //
aa = [5,6,7]
console.log(aa) //
aa = function () {
console.log('變成函數')
}
console.log(aa) //
運行結果:

如果不能改類型的話,可以使用const 來定義。
const 命令
const 聲明一個只讀的常量,一旦聲明,常量的值就不能改變。
只讀常量嗎?
看vue的程式碼裡面,各種const定義的對象,哪個也不像不能改的呀。
其實這裡不能改,指的是「地址(里的指針)」不能改。
只要保證地址不變,地址(里的指針)對應的內容是可以隨意的。
那麼具體怎麼區分呢?
- 先來看看簡單類型
const aa = 1;
console.log(aa) //
aa = 2; // 報錯
console.log(aa) //
運行結果:

修改簡單類型的值的時候會報錯。
- 再來看看數組的情況
const arr = [1,2,3]
console.log(arr) // [1, 2, 3]
arr.push(5)
console.log(arr) // [1, 2, 3, 5]
arr[0] = 111
console.log(arr) // [111, 2, 3, 5]
const arr2 = [4,5,...arr]
console.log(arr2) // [4, 5, 111, 2, 3, 5]
const arr3 = [7,8] // 7,8 被覆蓋
Object.assign(arr3, arr)
console.log(arr3) // [111, 2, 3, 5]
const arr4 = [7,8] //
arr4 = [...arr] // 報錯
console.log(arr4) //
arr = [7,8,9] // 報錯
console.log(arr) //
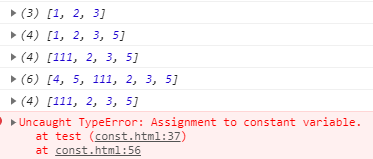
運行結果如下:

數組自帶的各種函數都是可以運行的,不會報錯,但是直接給數組賦值就不行了。因為前者沒有改變地址,只是在地址裡面增加了新的數據,而後者是改了一個新的地址。
- 再看看對象的情況
const foo = {title: '我是標題'}
console.log(foo) //
foo.name = '新名稱'
console.log(foo) // 可以修改屬性值
foo.title = '新標題'
console.log(foo) // 可以增加屬性
Object.assign(foo, {age:65})
console.log(foo) // 合併對象
foo = {newTitle: '這個就不行了'} // 報錯
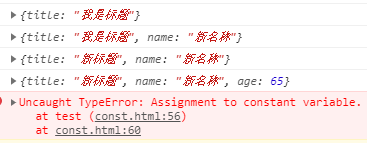
運行結果:

只要地址(里的指針)沒變,那麼就可以隨心所欲了。
參考書目
《ES6 標準入門》第3版


