JYadmin-react-antd react+antd封裝的優秀後台模板集成方案(“^1.0.0”)
- 2020 年 12 月 19 日
- 筆記
- react-antd-JYAmin, react+antd JYAdmin
版本:【 “JYadmin-react-antd”: “^1.0.0″】
版權所有:微信公眾號【微新悅】文章說明:本課題會帶大家從零到一打造一套基於react+antd封裝的優秀後台模板集成方案
第一節:【react+antd 基礎框架搭建(登錄)】
第一步:使用create-react-app腳手架創建一個項目
create-react-app my-project
第二步:修改埠號
"start": "set PORT=9000 && react-scripts start"
說明:
在根目錄【package.json】的【scripts】對象里修改【start】為上述命令
第三步:配置@符號-資源路徑指向
(1)、執行 npm run eject(2)、在config/webpack.config.js文件的alias中插入程式碼(3)、’@’: path.resolve(‘src’)
說明:運行npm run eject此命令會把 react-scripts 封裝的一些webpack配置等全部解壓到項目目錄,項目結構中
第四步(1):配置路由模組
cnpm install --save react-router react-router-dom
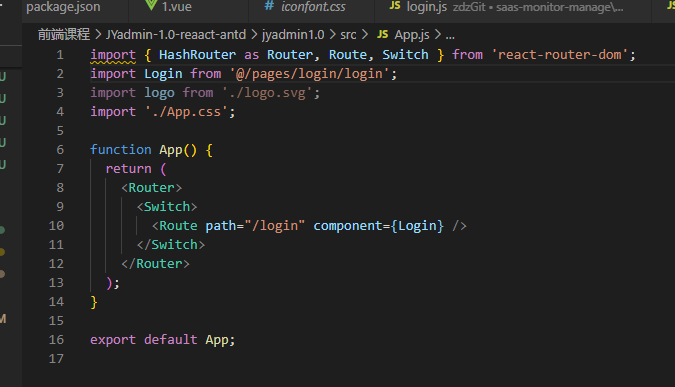
第四步(2):修改根目錄App.js程式碼

ui效果:如下圖

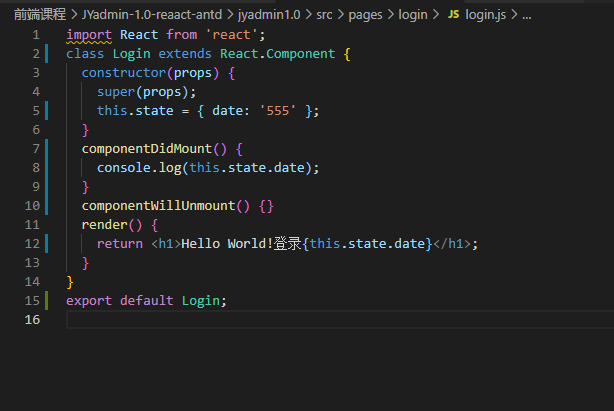
第五步:編寫後台管理系統登錄頁(ES6 class 來定義一個組件)
第五步(1)、class組件基本構成

第五步(2)、引入antd 按需載入
cnpm install --save antd cnpm i babel-plugin-import -D
交互效果:如下影片
1、css使用行內元素 js文件配置
2、使用antd form表單以及實現表單輸入校驗

