create-react-app 基於TS的項目
寫在前面
最近在用React,發現百度了很多都沒有找到基於TS的React項目搭建,很多是老的方法已經屬於不成功的了,今天我把最新的搭建基於ts的React的項目分享出來
create-react-app官方文檔
官方文檔
不要百度找一些亂七八糟的文檔了,一半不成功
準備工作
- Node、npm;最基本的東西了,沒有就自行安裝一下。
- 官方推薦npx安裝create-react-app。如果你的npx出現
系統找不到目錄之類的,建議卸載node重新升級 npx -v查看npx版本,5.2以下請自行卸載node升級npm、npx- 全局安裝create-react-app
// npm 方式
npm install -g create-react-app
// 如果很久之前安裝過,建議卸載重新安裝 npm uninstall -g create-react-app
開始安裝
- 新建目錄
- 執行安裝
npx create-react-app my-app --template typescript
// 這樣創建出來的項目就是基於TS的

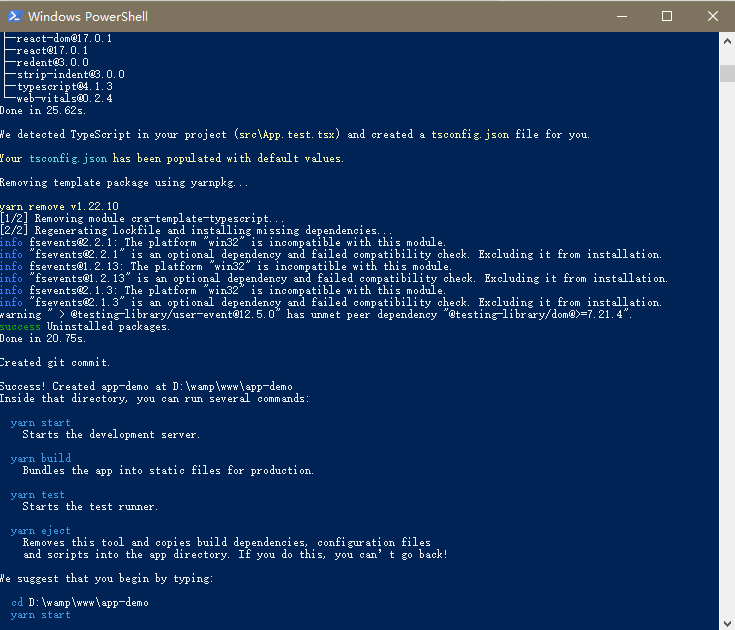
- 安裝成功
- 啟動項目
yarn start

- 目錄調整

刪除一些初始化文件、引用,會讓你的項目更乾淨