pytest-html報告修改與漢化
- 2019 年 10 月 3 日
- 筆記
前言
Pytest框架可以使用兩種測試報告,其中一種就是使用pytest-html插件生成的測試報告,但是報告中有一些資訊沒有什麼用途或者顯示的不太好看,還有一些我們想要在報告中展示的資訊卻沒有,最近又有人問我pytest-html生成的報告,能不能漢化?答案是肯定的,那麼今天就教大家如何優化和漢化pytest-html測試報告解決上述問題
生成報告
我們先編寫一個簡單的測試程式碼,生成一份原始的測試報告,來看看哪些需要修改
測試程式碼
test_pytest_html.py
""" ------------------------------------ @Time : 2019/8/28 19:45 @Auth : linux超 @File : test_pytest_html.py @IDE : PyCharm @Motto: Real warriors,dare to face the bleak warning,dare to face the incisive error! @QQ : [email protected] @GROUP: 878565760 ------------------------------------ """ import pytest def login(username, password): """模擬登錄""" user = "linux超" pwd = "linux超哥" if user == username and pwd == password: return {"code": 1001, "msg": "登錄成功", "data": None} else: return {"code": 1000, "msg": "用戶名或密碼錯誤", "data": None} test_data = [ # 測試數據 { "case": "用戶名正確, 密碼正確", "user": "linux超", "pwd": "linux超哥", "expected": {"code": 1001, "msg": "登錄成功", "data": None} }, { "case": "用戶名正確, 密碼為空", "user": "linux超", "pwd": "", "expected": {"code": 1000, "msg": "用戶名或密碼錯誤", "data": None} }, { "case": "用戶名為空, 密碼正確", "user": "", "pwd": "linux超哥", "expected": {"code": 1000, "msg": "用戶名或密碼錯誤", "data": None} }, { "case": "用戶名錯誤, 密碼錯誤", "user": "linux", "pwd": "linux", "expected": {"code": 1000, "msg": "用戶名或密碼錯誤", "data": None} } ] class TestLogin(object): @pytest.mark.parametrize("data", test_data) def test_login(self, data): result = login(data["user"], data["pwd"]) assert result == data["expected"] if __name__ == '__main__': pytest.main(['-sv', "D:PythonTestMyPytestHtmlpytest_html_optimization", "--html", "report.html"])
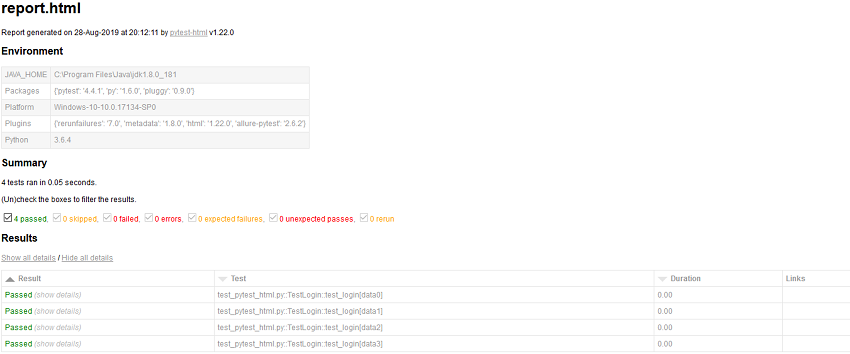
原始報告

修改Environment
可以看到原始的測試報告裡面的Environment中所有的資訊和我們的被測系統的環境關係不是很大,主要的資訊其實是一些開發環境,那麼如果我想添加或者刪除一些資訊,比如刪除Java_Home,添加測試介面地址該如何添加訥?
我們需要在項目的根目錄新鍵contest.py文件,文件中添加如下程式碼
def pytest_configure(config): # 添加介面地址與項目名稱 config._metadata["項目名稱"] = "Linux超部落格園自動化測試項目v1.0" config._metadata['介面地址'] = 'https://www.cnblogs.com/linuxchao/' # 刪除Java_Home config._metadata.pop("JAVA_HOME")
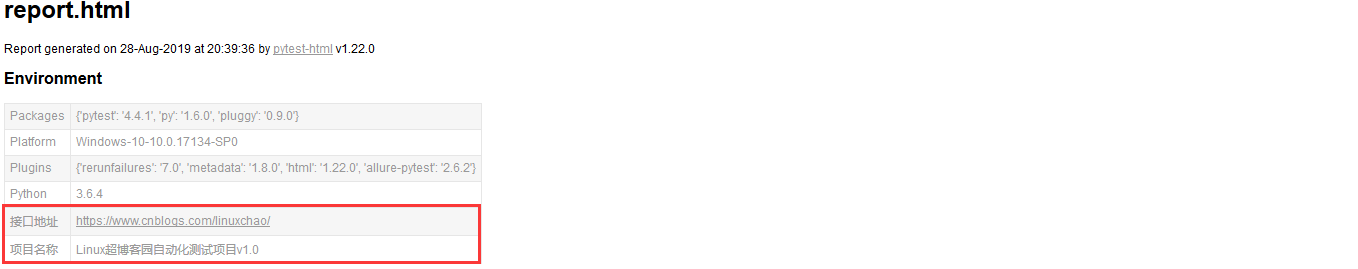
修改後的效果

修改Summary
原始的Summary部分只顯示了測試用例數及用例執行時間,那麼如果我們想在這個位置添加測試人員等一些資訊該如何實現?同樣在conftest.py文件中添加如下程式碼
@pytest.mark.optionalhook def pytest_html_results_summary(prefix): prefix.extend([html.p("所屬部門: xx測試中心")]) prefix.extend([html.p("測試人員: Linux超")])
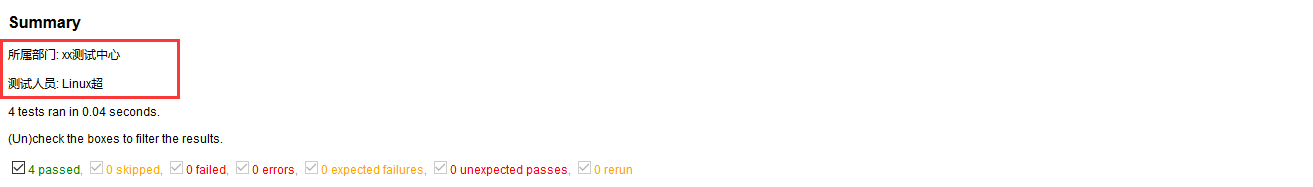
修改後的效果

修改Results
Results主要展示的是測試結果資訊,而且這裡也有一些不符合我們實際需求的資訊,比如Test列顯示的內容很長,它主要是測試用例所在的路徑及測試類,測試用例及測試數據拼接而成的,可讀性很差,從這個描述根本看不出來我們的測試用例測試的是什麼,所以我們希望它能這樣顯示:測試+用例名稱[user:用戶名-pwd:密碼] ,如:測試用戶名正確,密碼正確[user:Linux超-pwd:Linux超哥],下面我們就來實現這樣的效果
優化Test
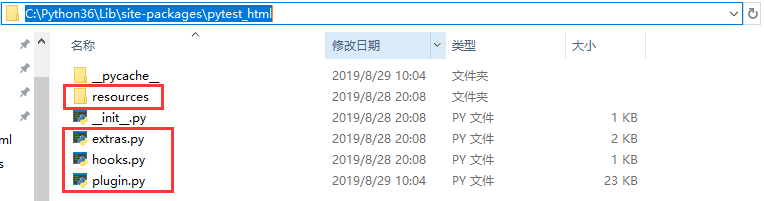
先手我們分析一波源碼,看一下原始的測試報告的Test列表的資訊是怎麼生成的。找到我們pytest-html插件的安裝位置,打開plugin.py文件,你會發現這樣一塊程式碼
1 class TestResult: 2 def __init__(self, outcome, report, logfile, config): 3 self.test_id = report.nodeid 4 if getattr(report, "when", "call") != "call": 5 self.test_id = "::".join([report.nodeid, report.when]) 6 self.time = getattr(report, "duration", 0.0) 7 self.outcome = outcome
第3行,5行,就是報告中Test資訊的來源了,test_pytest_html.py::TestLogin::test_login[data0] 這樣一條資訊,實際是用例的nodeid,而【data0】是測試用例參數化時的每個參數,我之前寫過一篇關於參數化方法@pytest.mark.parametrize(“data”, test_data)的參數ids作用的文章,ids的作用主要就是用來標記測試用例(不知道的可以去看一下那篇文章),增加測試用例執行後輸出資訊的可讀性,因此我們可以使用這個參數來改變【data0】,讓它顯示我們的測試數據,ok,在我們的測試程式碼中添加並修改如下程式碼
# 改變輸出結果 ids = [ "測試:{}->[用戶名:{}-密碼:{}-預期:{}]". format(data["case"], data["user"], data["pwd"], data["expected"]) for data in test_data ] class TestLogin(object): # 添加ids參數 @pytest.mark.parametrize("data", test_data, ids=ids) def test_login(self, data): result = login(data["user"], data["pwd"]) assert result == data["expected"]
修改完之後再次執行我們的測試程式碼,生成測試報告

很遺憾,中文部分顯示的都是亂碼,還得繼續修改
解決中文亂碼
在conftest.py文件中繼續添加如下程式碼
import pytest from py._xmlgen import html @pytest.mark.hookwrapper def pytest_runtest_makereport(item): outcome = yield report = outcome.get_result() getattr(report, 'extra', []) report.nodeid = report.nodeid.encode("utf-8").decode("unicode_escape") # 解決亂碼
再次執行測試程式碼,查看報告輸出

中文已經可以正常顯示了,很開心,但是前面還是有一堆的目錄及測試類,我仍然不想要,那麼我們繼續修改
刪除多餘部分
要刪除前面多餘的部分,接下來只能通過修改報告的html了,因為源碼中我實在沒找到在哪裡能夠修改這個顯示,我們查看一下html報告的頁面元素屬性

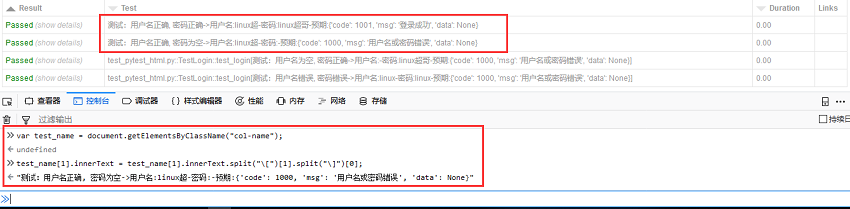
看到這裡,你想到用什麼方法來修改了嘛?我想到的是使用js程式碼改變這個元素的innerText, 我們先實驗一下,切換到【控制台】依次執行如下程式碼
// 找到Test列中所有的表格元素 var test_name = document.getElementBysClassName("col-name"); // 修改第1個表格的innerText屬性 test_name[0].innerText = test_name[0].innerText.split("[")[1].split(["]")[0]; // 以[符號分割一次,再以]分割一次,得到目標字元串

以上帶程式碼只能修改一個表格,所以要修改多個表格只能使用循環了,再次重寫js程式碼
var case_name_td = document.getElementsByClassName("col-name") for(var i = 0; i < case_name_td.length; i++) try{ case_name_td[i].innerText = case_name_td[i].innerText.split("[")[1].split("]")[0]; } catch(err){ // 如果表格中沒有[]會拋異常,如果拋異常我就顯示null,如果你想顯示別的東西自己改吧,因為通常只要我們使用參數化就有[]顯示 case_name_td[i].innerText = "null"; }
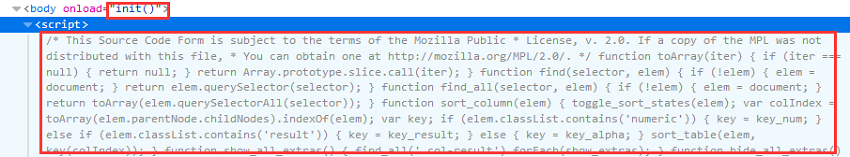
js程式碼我們已經寫好了, 但是我們要放在哪裡訥,又是個問題?通過查看報告的html源碼我發現在html程式碼的開頭引入了這樣一些程式碼

在pytest-html插件的源碼中,發現插件的resource目錄下有一個main.js文件,裡面的程式碼就是上述html程式碼中的js腳本,一模一樣的

而且在main.js中確實存在一個init()方法,通過以上分析,應該不難猜測生成測試報告時,會自動把main.js文件載入到html中,而且是從init()方法開始的,因此我們嘗試一下把我們編寫的js程式碼放到init()方法內部實驗一下
function init () { reset_sort_headers(); add_collapse(); show_filters(); toggle_sort_states(find('.initial-sort')); find_all('.sortable').forEach(function(elem) { elem.addEventListener("click", function(event) { sort_column(elem); }, false) }); // 修改用例報告顯示的用例名稱 add by linux超 var case_name_td = document.getElementsByClassName("col-name") for(var i = 0; i < case_name_td.length; i++) try{ case_name_td[i].innerText = case_name_td[i].innerText.split("[")[1].split("]")[0]; } catch(err){ // 如果表格中沒有[]會拋異常,如果拋異常我就顯示null,如果你想顯示別的東西自己改吧,因為通常只要我們使用參數化就有[]顯示 case_name_td[i].innerText = "null"; } };
添加完之後記得保存,再次執行測試程式碼,查看測試報告
修改後的效果

你沒有看錯,確實成功了,小小成就感還是有的,哈哈!
刪除Links
報告中的links從來沒看見有內容過,所以我打算把這一列刪除,在contest.py文件中添加如下程式碼
@pytest.mark.optionalhook def pytest_html_results_table_header(cells): cells.pop(-1) # 刪除link列 @pytest.mark.optionalhook def pytest_html_results_table_row(report, cells): cells.pop(-1) # 刪除link列
修改後的效果

增加失敗截圖與用例描述
用例添加失敗截圖和添加一列用例的描述資訊,在之前文章中已經說過了,所以你可以通過以下鏈接去看我之前的文章,錯誤截圖只有web自動化測試才會有哦
https://www.cnblogs.com/linuxchao/p/linuxchao-pytest-report.html
https://www.cnblogs.com/linuxchao/p/linuxchao-pytest-Actual.html
完整的conftest.py程式碼
僅供參考

""" ------------------------------------ @Time : 2019/8/28 19:50 @Auth : linux超 @File : conftest.py @IDE : PyCharm @Motto: Real warriors,dare to face the bleak warning,dare to face the incisive error! @QQ : [email protected] @GROUP: 878565760 ------------------------------------ """ import pytest from selenium import webdriver from py._xmlgen import html driver = None @pytest.mark.hookwrapper def pytest_runtest_makereport(item): """當測試失敗的時候,自動截圖,展示到html報告中""" outcome = yield pytest_html = item.config.pluginmanager.getplugin('html') report = outcome.get_result() extra = getattr(report, 'extra', []) # 如果你生成的是web ui自動化測試,請把下面的程式碼注釋打開,否則無法生成錯誤截圖 # if report.when == 'call' or report.when == "setup": # xfail = hasattr(report, 'wasxfail') # if (report.skipped and xfail) or (report.failed and not xfail): # 失敗截圖 # file_name = report.nodeid.replace("::", "_") + ".png" # screen_img = capture_screenshot() # if file_name: # html = '<div><img src="data:image/png;base64,%s" alt="screenshot" style="width:600px;height:300px;" ' # 'onclick="window.open(this.src)" align="right"/></div>' % screen_img # extra.append(pytest_html.extras.html(html)) # report.extra = extra extra.append(pytest_html.extras.text('some string', name='Different title')) report.description = str(item.function.__doc__) report.nodeid = report.nodeid.encode("utf-8").decode("unicode_escape") # 解決亂碼 def capture_screenshot(): '''截圖保存為base64''' return driver.get_screenshot_as_base64() def pytest_configure(config): # 添加介面地址與項目名稱 config._metadata["項目名稱"] = "Linux超部落格園自動化測試項目v1.0" config._metadata['介面地址'] = 'https://www.cnblogs.com/linuxchao/' # 刪除Java_Home config._metadata.pop("JAVA_HOME") @pytest.mark.optionalhook def pytest_html_results_summary(prefix): prefix.extend([html.p("所屬部門: xx測試中心")]) prefix.extend([html.p("測試人員: Linux超")]) @pytest.mark.optionalhook def pytest_html_results_table_header(cells): cells.insert(1, html.th('Description')) cells.pop(-1) # 刪除link列 @pytest.mark.optionalhook def pytest_html_results_table_row(report, cells): cells.insert(1, html.td(report.description)) cells.pop(-1) # 刪除link列 @pytest.fixture(scope='session') def driver(): global driver print('------------open browser------------') driver = webdriver.Firefox() yield driver print('------------close browser------------') driver.quit()
conftest.py
漢化報告
最後一步,漢化我們的測試報告,因為都是英文的,可能有的同學不太喜歡或者說領導不太喜歡,接下來就開始我們的漢化之路,漢化還是比較簡單的, 只要小心謹慎即可
聲明:以下修改的所有文件均存在pytest-html插件的源碼目錄下

修改plugin.py
plugin.py文件主要用來生成測試報告的html程式碼的,因此漢化肯定離不開修改這個文件了,接下來一步一步按照我的步驟修改吧(注釋部分是源碼,緊接著的是我修改後的程式碼)
# if len(log) == 0: # log = html.div(class_='empty log') # log.append('No log output captured.') if len(log) == 0: # modify by linux超 log = html.div(class_='empty log') log.append('未捕獲到日誌') additional_html.append(log)
# head = html.head( # html.meta(charset='utf-8'), # html.title('Test Report'), # html_css) head = html.head( # modify by linux超 html.meta(charset='utf-8'), html.title('測試報告'), html_css)
# outcomes = [Outcome('passed', self.passed), # Outcome('skipped', self.skipped), # Outcome('failed', self.failed), # Outcome('error', self.errors, label='errors'), # Outcome('xfailed', self.xfailed, # label='expected failures'), # Outcome('xpassed', self.xpassed, # label='unexpected passes')] outcomes = [Outcome('passed', self.passed, label="通過"), Outcome('skipped', self.skipped, label="跳過"), Outcome('failed', self.failed, label="失敗"), Outcome('error', self.errors, label='錯誤'), Outcome('xfailed', self.xfailed, label='預期失敗'), Outcome('xpassed', self.xpassed, label='預期通過')]
# if self.rerun is not None: # outcomes.append(Outcome('rerun', self.rerun)) if self.rerun is not None: outcomes.append(Outcome('重跑', self.rerun)) # summary = [html.p( # '{0} tests ran in {1:.2f} seconds. '.format( # numtests, suite_time_delta)), # html.p('sfsf', # class_='filter', # hidden='true')] summary = [html.p( # modify by linux超 '執行了{0}個測試用例, 歷時:{1:.2f}秒 . '.format( numtests, suite_time_delta)), html.p('(取消)勾選複選框, 以便篩選測試結果', class_='filter', hidden='true')]
# cells = [ # html.th('Result', # class_='sortable result initial-sort', # col='result'), # html.th('Test', class_='sortable', col='name'), # html.th('Duration', class_='sortable numeric', col='duration'), # html.th('Links')]# modify by linux超 cells = [ html.th('通過/失敗', class_='sortable result initial-sort', col='result'), html.th('用例', class_='sortable', col='name'), html.th('耗時', class_='sortable numeric', col='duration'), html.th('鏈接')]
# results = [html.h2('Results'), html.table([html.thead( # html.tr(cells), # html.tr([ # html.th('No results found. Try to check the filters', # colspan=len(cells))], # id='not-found-message', hidden='true'), # id='results-table-head'), # self.test_logs], id='results-table')] results = [html.h2('測試結果'), html.table([html.thead( # modify by linux超 html.tr(cells), html.tr([ html.th('無測試結果, 試著選擇其他測試結果條件', colspan=len(cells))], id='not-found-message', hidden='true'), id='results-table-head'), self.test_logs], id='results-table')]
#html.p('Report generated on {0} at {1} by '.format( html.p('生成報告時間{0} {1} Pytest-Html版本:'.format( # modify by linux超
# body.extend([html.h2('Summary')] + summary_prefix # + summary + summary_postfix) body.extend([html.h2('用例統計')] + summary_prefix # modify by linux超 + summary + summary_postfix)
# environment = [html.h2('Environment')] environment = [html.h2('測試環境')] # modify by linux超
plugin.py文件到這就修改完了,你可以生成報告查看以下效果,接下來修改main.js
修改main.js
/* function add_collapse() { // Add links for show/hide all var resulttable = find('table#results-table'); var showhideall = document.createElement("p"); showhideall.innerHTML = '<a href="javascript:show_all_extras()">Show all details</a> / ' + '<a href="javascript:hide_all_extras()">Hide all details</a>'; resulttable.parentElement.insertBefore(showhideall, resulttable);
*/ function add_collapse() { // modify by linux超 // Add links for show/hide all var resulttable = find('table#results-table'); var showhideall = document.createElement("p"); showhideall.innerHTML = '<a href="javascript:show_all_extras()">顯示詳情</a> / ' + '<a href="javascript:hide_all_extras()">隱藏詳情</a>'; resulttable.parentElement.insertBefore(showhideall, resulttable);
修改style.css
最後修改style.css,這個文件主要用來美化測試報告的,如果你對css比較熟悉,可以自定義報告樣式
.expander::after { content: " (展開詳情)"; color: #BBB; font-style: italic; cursor: pointer; } .collapser::after { content: " (隱藏詳情)"; color: #BBB; font-style: italic; cursor: pointer; }
到目前為止,所有的漢化都已經完成了,接下來我們執行一下測試程式碼,查看一下報告的效果
最後報告效果

安裝漢化版插件
為了方便大家使用,跳過修改源碼過程,我已經把漢化版的pytest-html插件源碼上傳到了我的GitHub https://github.com/13691579846/pytest-html,下面說一下使用方法
方法1
1.如果你已經安裝過了pytest-html,請先卸載 pip uninstall pytest-html
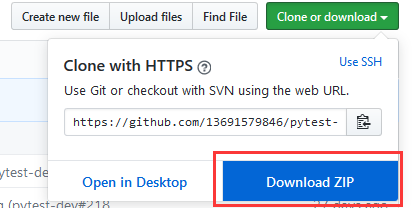
2.下載插件源碼到本地,git clone https://github.com/13691579846/pytest-html 或者按照下圖方法下載

3.打開CMD切換到插件中setup.py文件所在目錄,執行如下命令
python setup.py install
方法2
1.如果你未安裝過pytest-html插件,請先執行如下命令安裝
pip install pytest-html
2.按照方法1的方式下載漢化後的插件,把下載後的插件中的部分分件覆蓋到python第三方庫目錄下pytest-html下的部分文件

方法3
直接下載漢化後的源碼,把源碼中的pytest_html直接丟到python第三方庫存放目錄也可
方法4
最後一個方法就是按照我的文章步驟,一步一步修改自己的源碼
方法5
下載pytest源碼後使用pip install ./pytest-html 安裝
參考地址
pytest-html管網
https://pypi.org/project/pytest-html/
https://github.com/pytest-dev/pytest-html

