Azure應用服務+Github實現持續部署
上次我們介紹了如何使用Azure應用服務(不用虛機不用Docker使用Azure應用服務部署ASP.NET Core程式)。我們通過Visual studio新建一個項目後手動編譯發布程式碼。然後通過FTP上傳我們的發布文件。整個過程跟我們手動發布項目到IIS上其實沒啥差別。
這麼操作有點繁瑣,顯然在這年頭也有點過時了。這次我們來玩一下azure應用比較高級的持續部署。說高級其實也很簡單,Azure現在跟github有比較深入的集成,只有通過滑鼠點幾下,立馬就完成了。
話不多說,下面就演示下吧。
配置部署中心
如何新建應用服務因為前面講過了就不在贅述了。直接從配置部署中心開始吧。

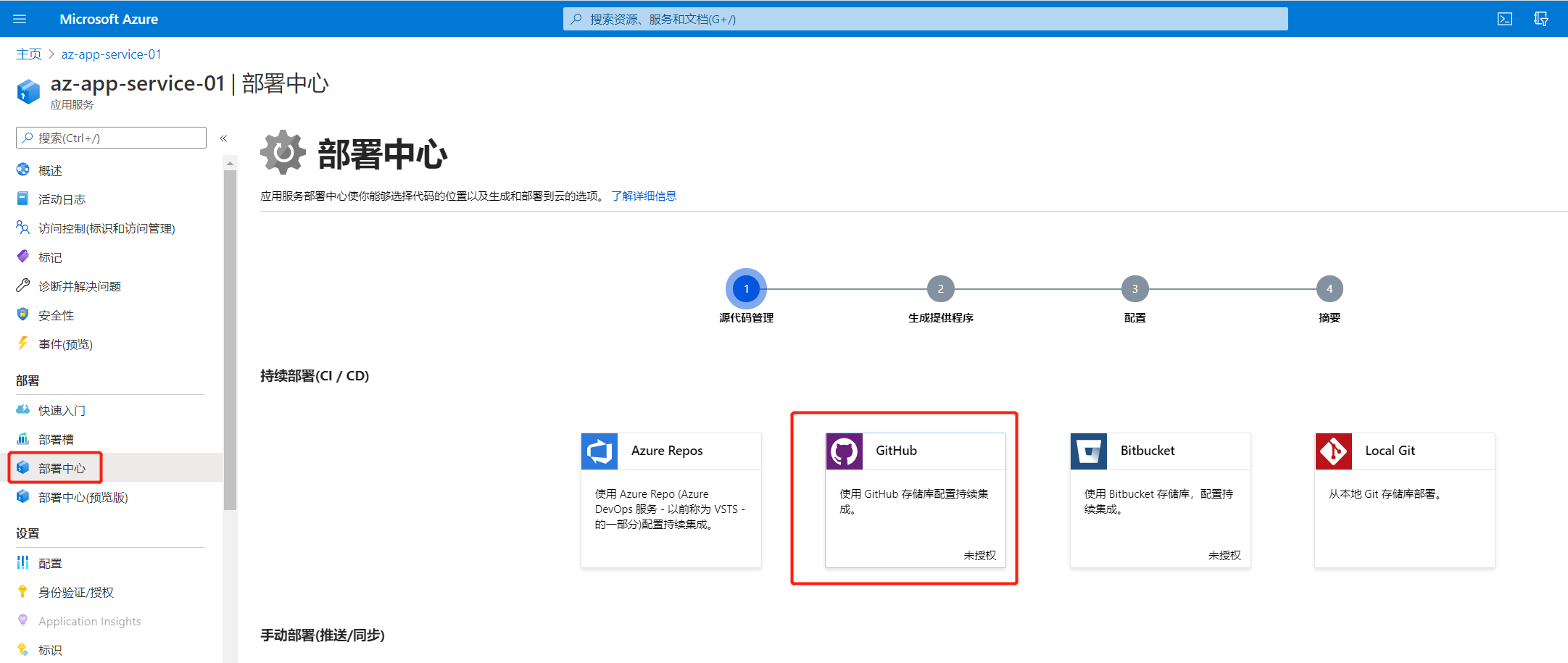
點擊側邊「部署中心」,在彈出的頁面上選擇「Github」。
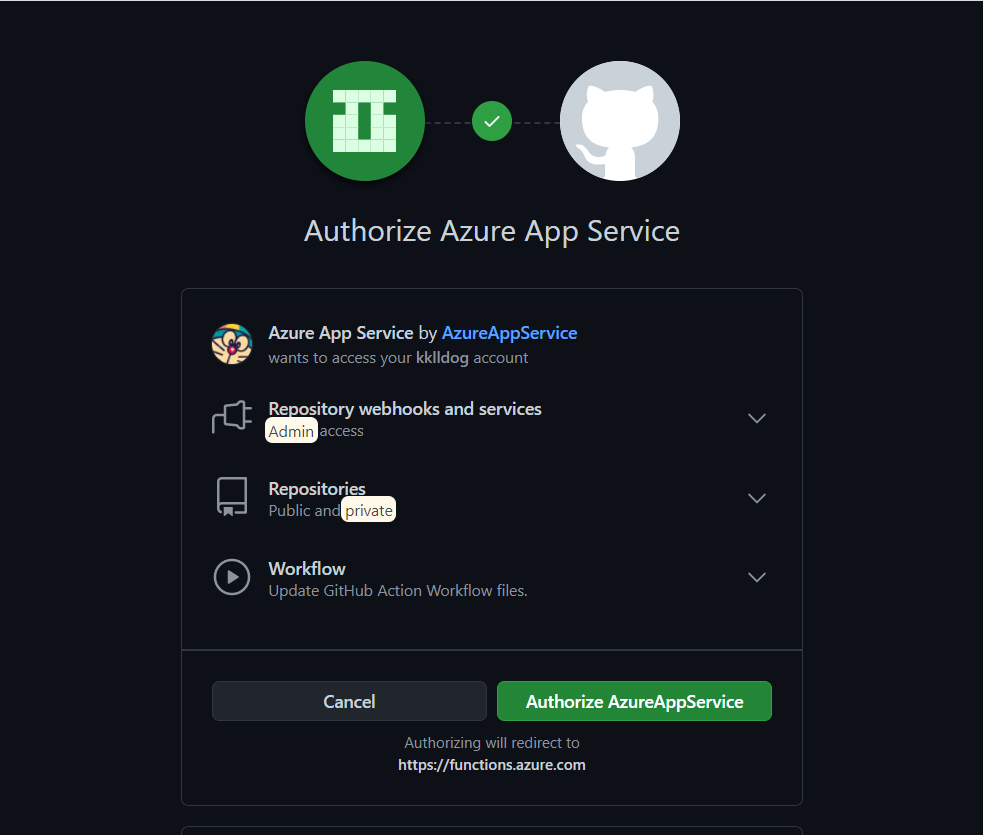
點擊「繼續」彈出github授權介面。

點擊「Authorize AzureAppService」同意授權。

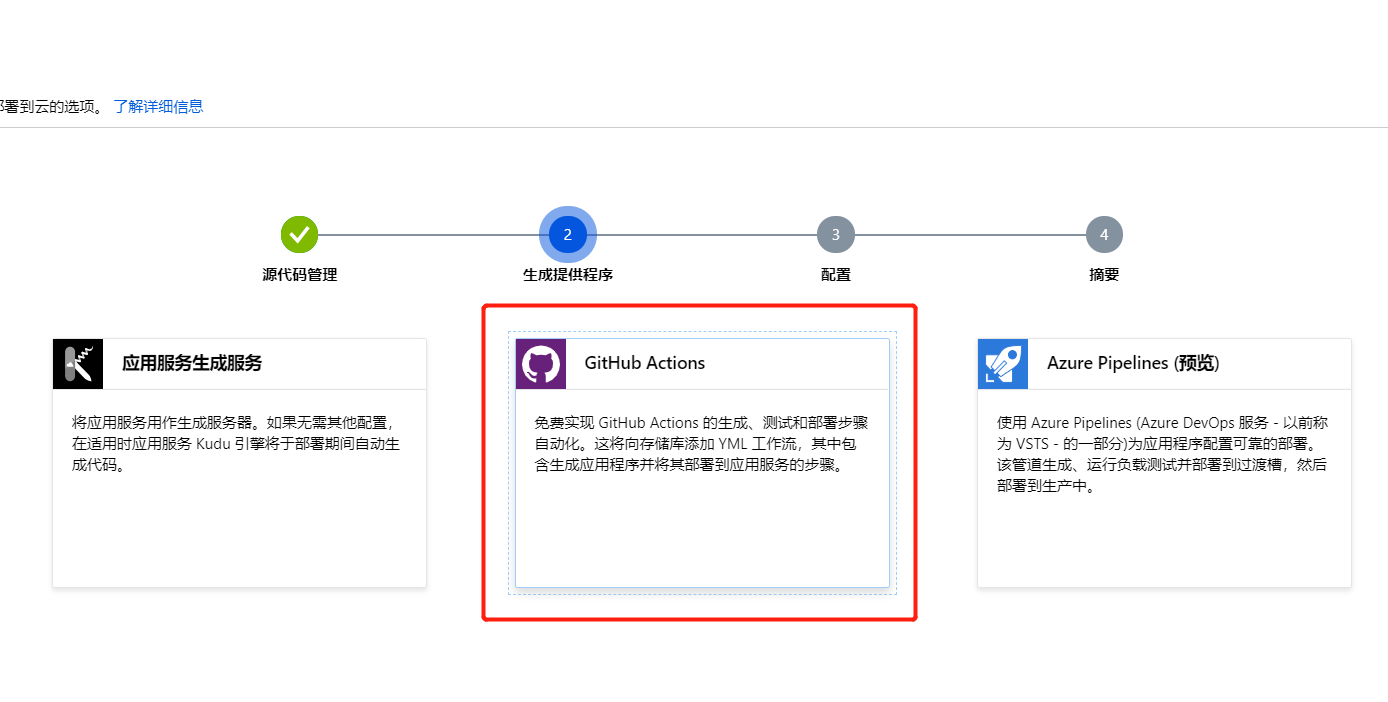
點擊「下一步」配置生成提供程式,選擇「Github Actions」。

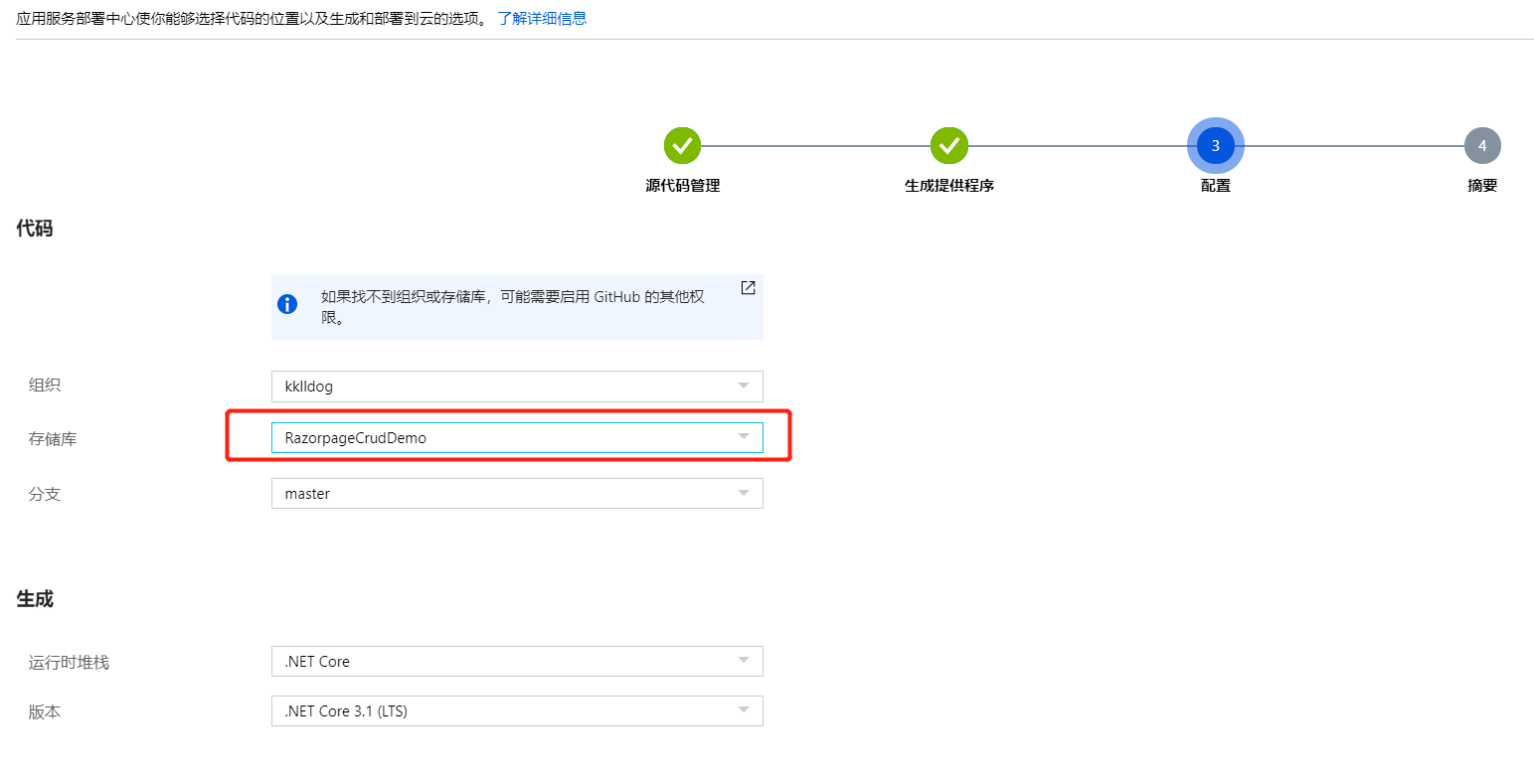
點擊「下一步」彈出配置介面,這個頁面可以選擇github上的倉庫。
我隨便選一個以前提交上去的RazorpageCrudDemo吧。分支選擇master。運行時堆棧選擇:.net core,版本 .net core 3.1 lts 。
# Docs for the Azure Web Apps Deploy action: //github.com/Azure/webapps-deploy
# More GitHub Actions for Azure: //github.com/Azure/actions
name: Build and deploy ASP.Net Core app to Azure Web App - az-app-service-01
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Set up .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: '3.1.102'
- name: Build with dotnet
run: dotnet build --configuration Release
- name: dotnet publish
run: dotnet publish -c Release -o ${{env.DOTNET_ROOT}}/myapp
- name: Deploy to Azure Web App
uses: azure/webapps-deploy@v2
with:
app-name: 'az-app-service-01'
slot-name: 'production'
publish-profile: ${{ secrets.AzureAppService_PublishProfile_677a6a0b22a146f8b67ab3e6372bbd60 }}
package: ${{env.DOTNET_ROOT}}/myapp
點擊「完成」會自動生成一個yml文件。這個yml配置的就是github的action workflow。我們的azure應用服務跟github就是通過它串起來的。
驗證部署

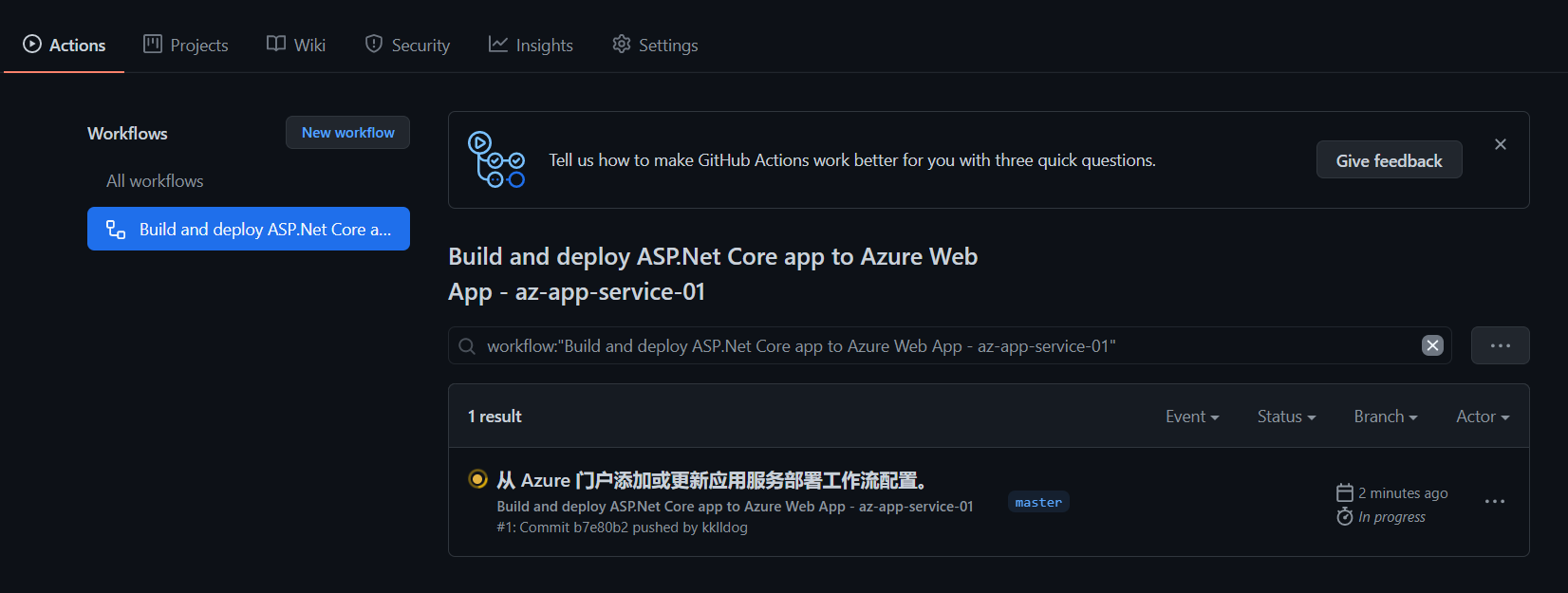
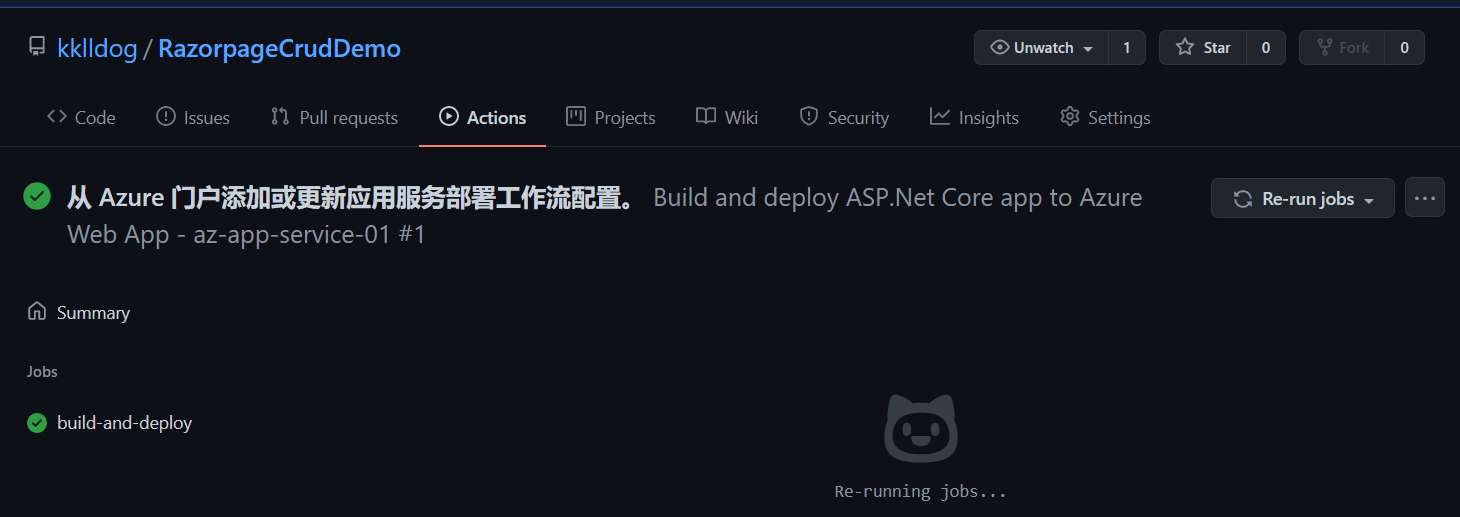
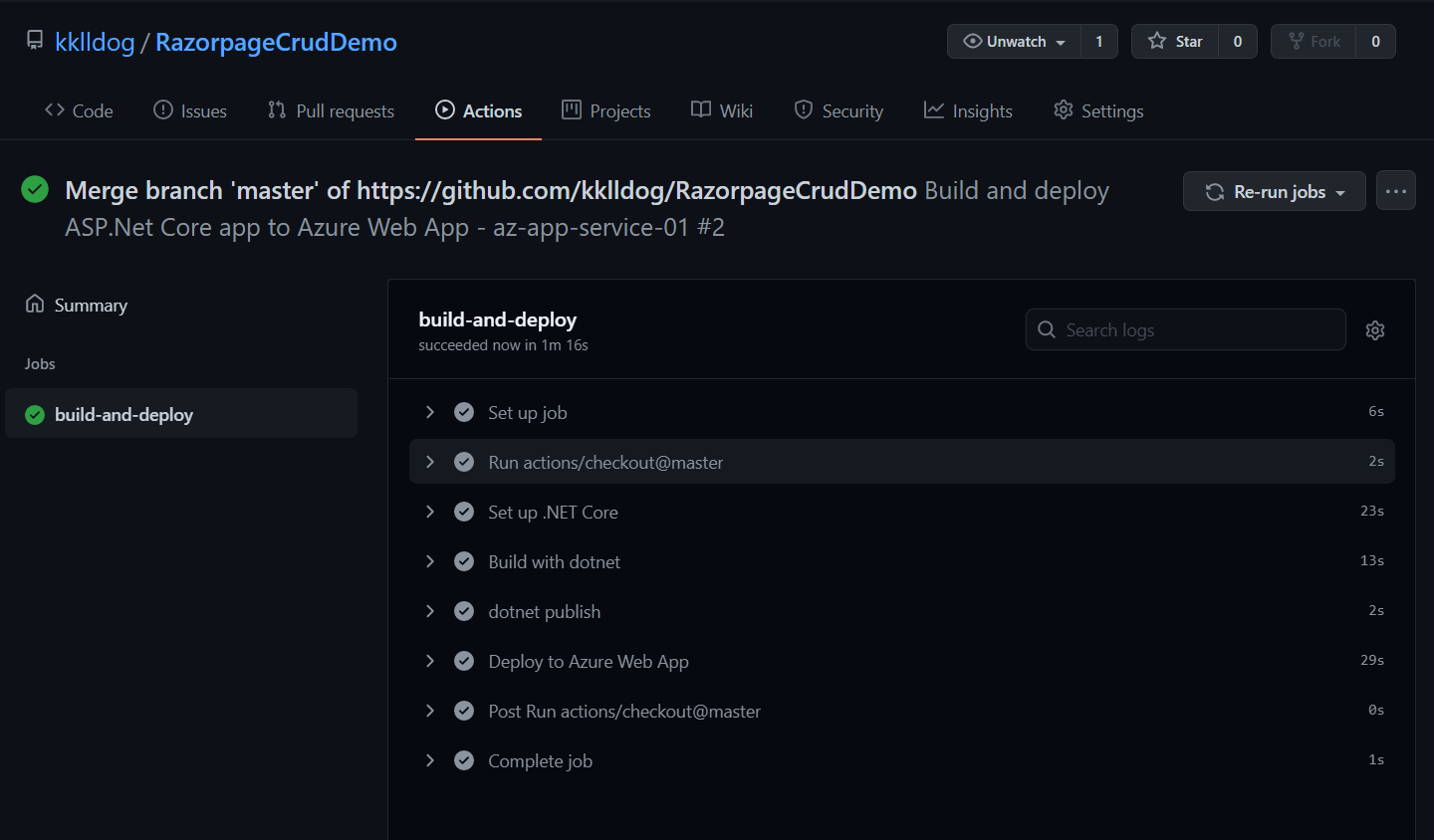
切換到github的actions頁面。會發有一個build and deploy的job正在運行。

等待這個job運行成功後,我們就可以訪問azure應用服務的url地址了。

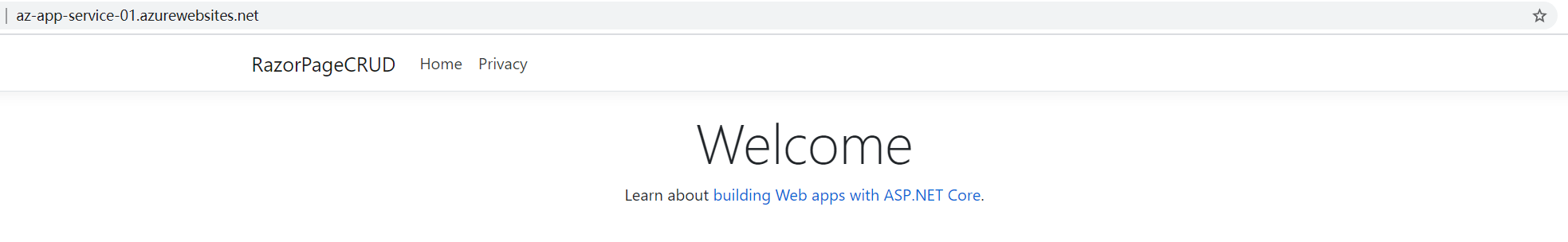
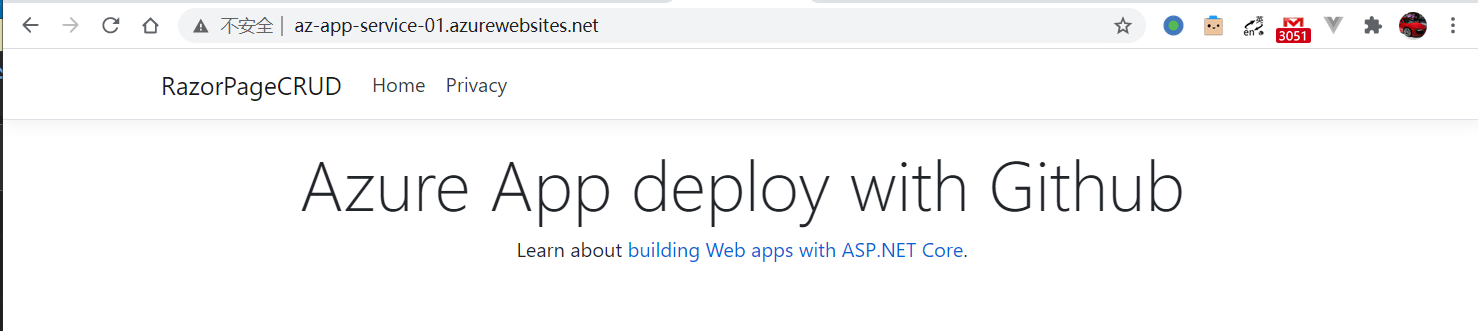
訪問一下azure應用服務對應的url,出現了asp.net core的默認頁面。說明我們的部署成功了。

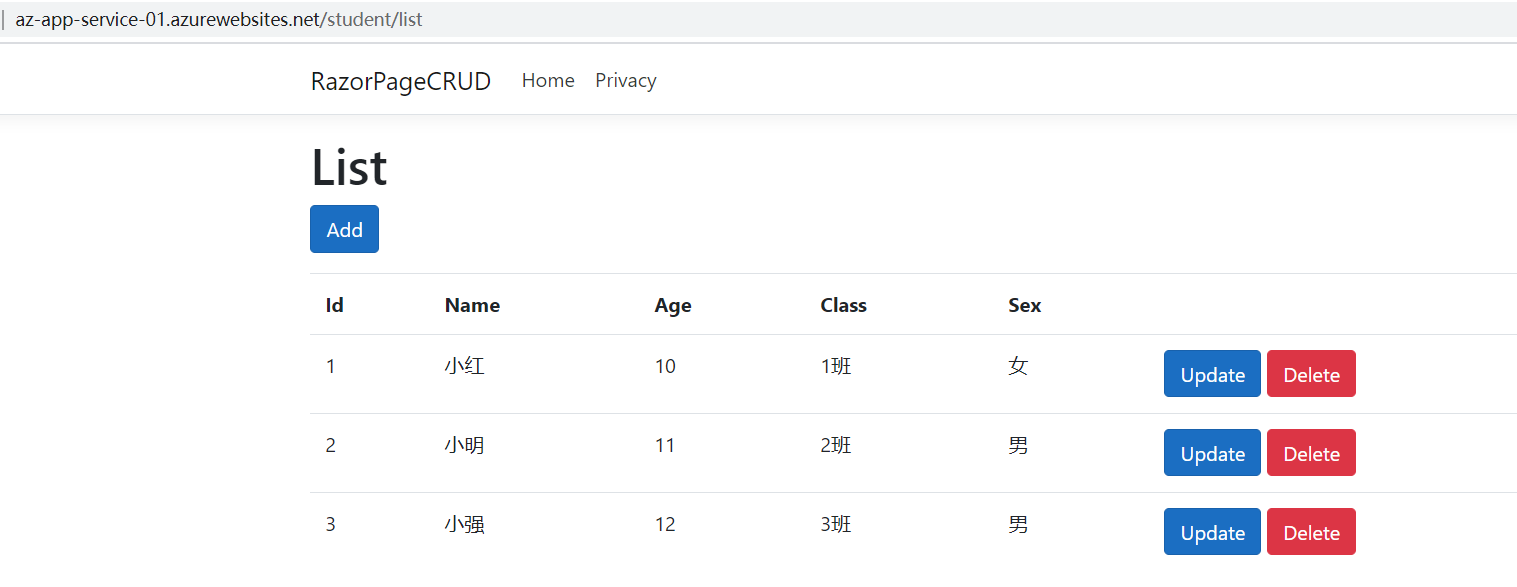
在訪問下裡面的頁面,也成功渲染出來了。
持續部署(CD)
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Azure App deploy with Github</h1>
<p>Learn about <a href="//docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
既然是持續部署(CD),那麼我們嘗試下修改項目的首頁,然後提交程式碼,看會不會自動部署程式碼。

提交完程式碼後,github的actions頁面立馬又出現了一個job。

等待job完成之後,再次訪問azure服務應用的url,果然首頁變成了我們修改的樣子,說明持續部署成功了。
關注我的公眾號一起玩轉技術


