odoo13之右上角彈出提示框
前言
在odoo中已經提供好了右上角彈出提示框的介面,我們只需要調用即可;
而提示框的實現又分為前端js實現和後段函數實現,前後端實現的效果相同。
實現效果圖

前端實現提示框
在前端中顯示提示框最常用的兩種方法是使用ServiceMixin的兩種方法:do_notify 和 do_warning 。它們的顯示效果都一樣。它們的語法如下:
do_notify(title,message,sticky,className);
do_warn(title,message,sticky,className);
參數說明:
- title:字元串類型,用於顯示提示框標題;
- message:字元串類型,用於顯示提示框內容;
- sticky:布爾類型,如果為true則提示框會一直顯示在右上角直到用戶叉掉,如果為false則過幾秒後就會自動消失;
- className:字元串類型,用來給提示框添加樣式。經過測試(warning,danger,info,success),在do_notify中,可用的有bg-warning和bg-danger,默認為warning;在do_warning中,可用的是bg-danger,默認為danger;
使用示例:
self.do_notify('請求成功!', '數據已更新!');
self.do_notify('請求成功!', '數據已更新!', false, 'bg-warning');
self.do_warn("請求失敗", "更新數據失敗!", true, "bg-danger");
後端實現提示框
後端實現變化較多,但實際上其實大同小異。同時,後端的參數也和前端保持一致。
使用示例如下:
from odoo.tools.translate import _ # 方法一 notification = { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': ('請求成功'), 'message': '下線用戶成功', 'sticky': False, 'type': 'success' }, } return notification # 方法二 return { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': '未成功下線', 'message': '未成功下線,可能該會話已過期', 'sticky': False, 'className': 'bg-warning' } } # 方法三 return { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': _('下線失敗'), 'message': _('發生未知錯誤,可能未響應或其他'), 'sticky': True, 'className': 'bg-danger' } }
和前端不同的是,後端可用type類型,和className作用相同;並且後端可用的樣式多一點,className可用bg-warning,bg-danger;type可用warning,danger,info,success;以下是各個樣式的示例圖:
bg-warning

bg-danger

info

success

後端return提示無反應
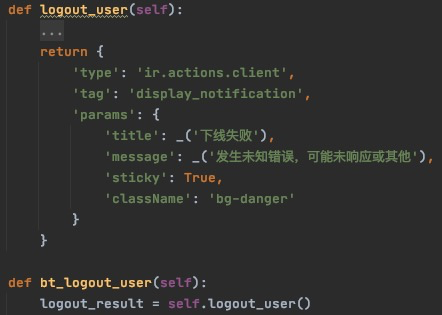
注意:在後端使用提示框時,如果點擊按鈕觸發的是第一個函數,而你是在第二個函數裡面return提示框,那麼不會顯示任何效果!如下所示,該程式碼將無響應。

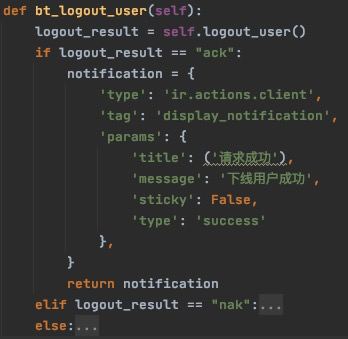
正確的處理方式應該是將返回提示的程式碼放在第一個觸發函數裡面,如果你過程中要調用其他的函數,可以讓其他函數返回一個結果,然後根據結果來觸發不同的提示框,示例如下。

參考鏈接:
Odoo 13. Notificatoin (do_notify) with python code


