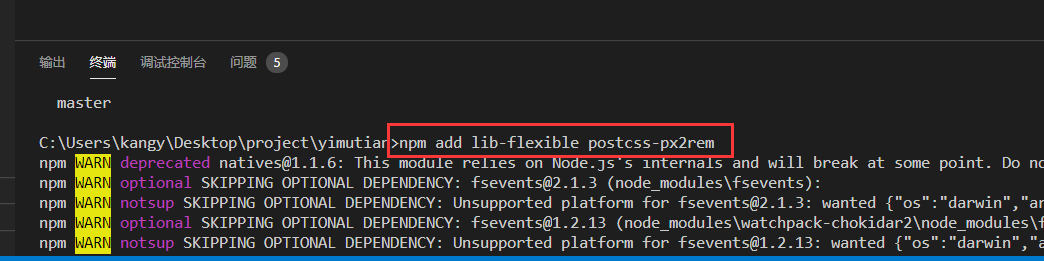
npm add lib-flexible postcss-px2rem

二.在public中的index.html中刪除meta標籤
刪除 <noscript> <strong>We're sorry but supermail doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <meta name="viewport" content="width=device-width,initial-scale=1.0">

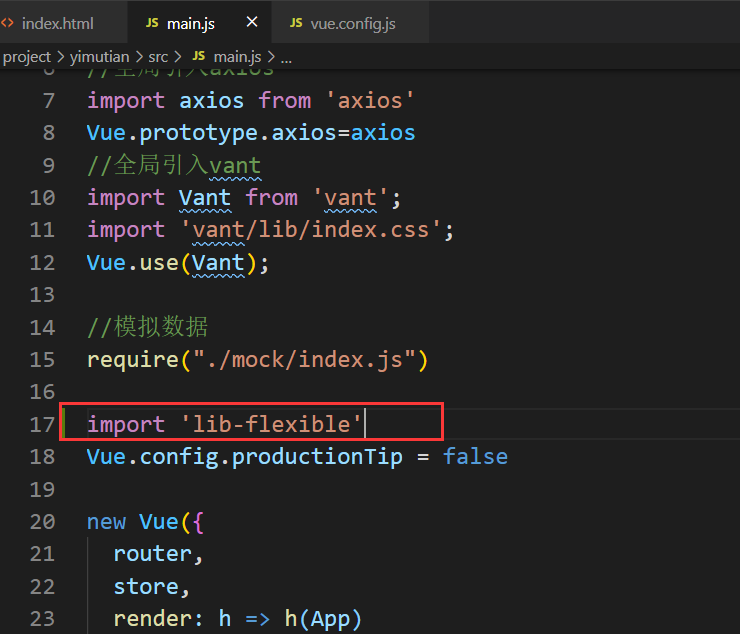
三.在main.js中導入插件包
import 'lib-flexible'

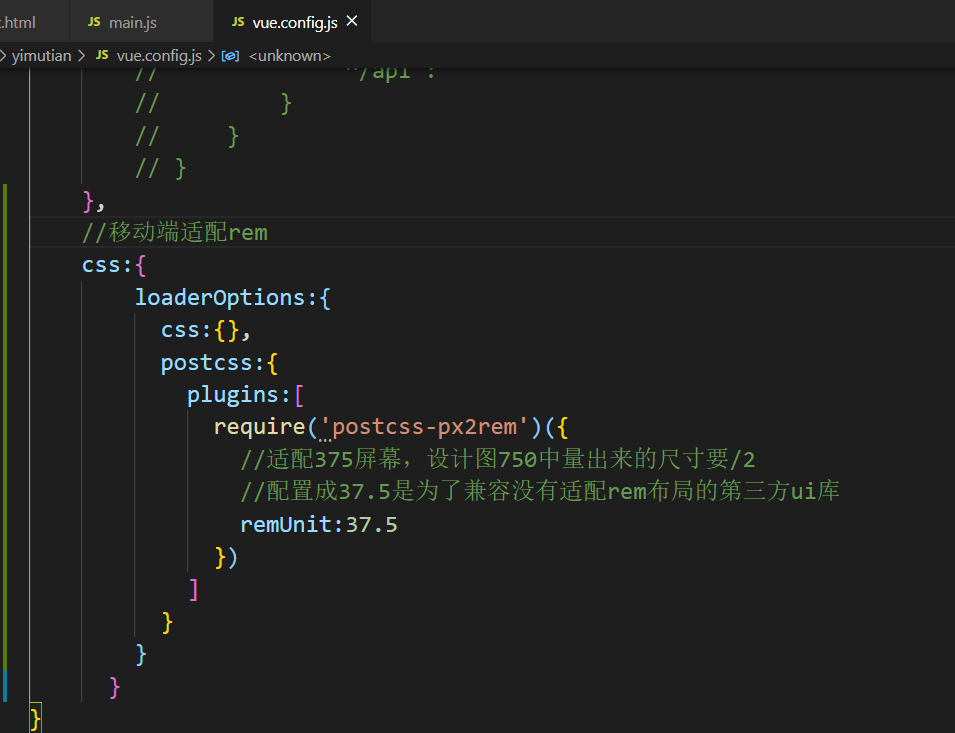
四.配置vue.config.js
module.exports={
css:{
loaderOptions:{
css:{},
postcss:{
plugins:[
require('postcss-px2rem')({
//適配375螢幕,設計圖750中量出來的尺寸要/2
//配置成37.5是為了兼容沒有適配rem布局的第三方ui庫
remUnit:37.5
})
]
}
}
}
}