NVM、NPM、Node.js的安裝選擇
- 2020 年 11 月 23 日
- 筆記
在安裝和使用這三種工具時,我們有很多方式可以選擇,這些方法各有優劣,每個人都有自己用起來比較習慣的配置,所以我在這裡記錄下自己比較習慣的一種安裝方式與其他一些可能的選項。
NVM、NPM、Node.js的關係
假定我們的最終目的是為了安裝並使用Node.js,那麼我們有兩種常規的選擇:
- Node.js安裝包
- NVM
第一種方式非常直接,搜索Node.js,在官網下載需要的的版本並進行安裝就可以了,但是一般不推薦這種方式,因為Node.js的版本眾多,開發時不同的項目可能會使用不同的版本,每次面對不同的項目都要重新安裝,版本的切換十分麻煩。

為了解決上面的問題,使用NVM是一個不錯的選擇,我們先看的NVM的全稱:Node Version Manager,也就是說NVM是Node.js的版本管理器,通過NVM我們就可以安裝多個不同版本的Node.js並在需要的時候進行切換,具體的方法在下面介紹。
NVM是Node.js管理器,那麼NPM呢?還是看全稱:Node Package Manager,也就是Node.js包管理器,用於管理Node的大量擴展API。在安裝Node.js時就會自動安裝相應版本的NPM。
NVM
直接從GitHub上下載 下載地址
分成安裝版(setup)和免安裝版(noinstall),區別不大但如果希望能在全局的各個文件位置都可以使用NVM、NPM和Node.js這些工具的指令,要注意使用免安裝版需要自行設置環境變數

安裝版(setup)
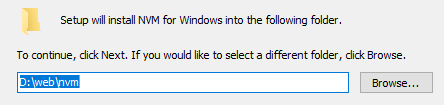
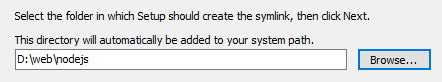
安裝過程需要設置兩個路徑,就是環境變數相應的值,分別是NVM和Node.js的路徑,建議路徑中不要有空格,安裝時會自動建立環境變數。


免安裝版(noinstall)設置環境變數
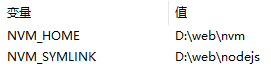
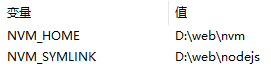
使用免安裝版時可以配置環境變數如下:

NVM_HOME 就是NVM所在的目錄,NVM_SYMLINK 則是Node.js的目錄,但變數名看起來好像沒什麼關係,原因我們在下面切換Node.js版本的操作方法處說明。
驗證nvm安裝
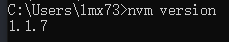
安裝完成後我們可以通過nvm version命令查看nvm的版本來驗證是否已經成功安裝。由於我們配置了環境變數,所以可以在任意目錄中執行nvm命令。

安裝指定版本的Node.js
nvm install 版本號
// 舉例
nvm install 12.19.1
命令很簡單,但是在版本號的選擇上似乎有些問題,最開始我們就說到Node.js版本眾多,這裡我到底該選擇哪個版本呢?
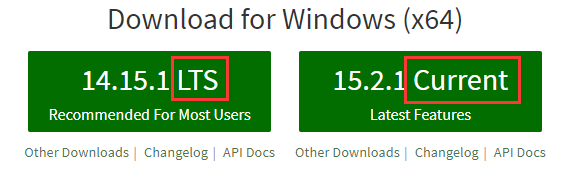
我們回過頭看下Node.js的首頁,可以看到兩種版本
- LTS(Long-Term Support)
- Current

關於Node.js版本的成因和各種具體的說明已經有文章寫得很明確了,官網頁面也有說明,有興趣可以去了解一下,根據 Recommended For Most Users 和 Latest Features 可以得出一個簡單的結論:通常情況,為了穩定選擇LTS版本,為了嘗鮮選擇Current版本。
另外值得一提的就是Node.js採用奇偶版本號的形式,奇數為非穩定版(如9.11、15.2.1),偶數為穩定版(如10.23、12.19.1),通過這個也可以簡單判斷。
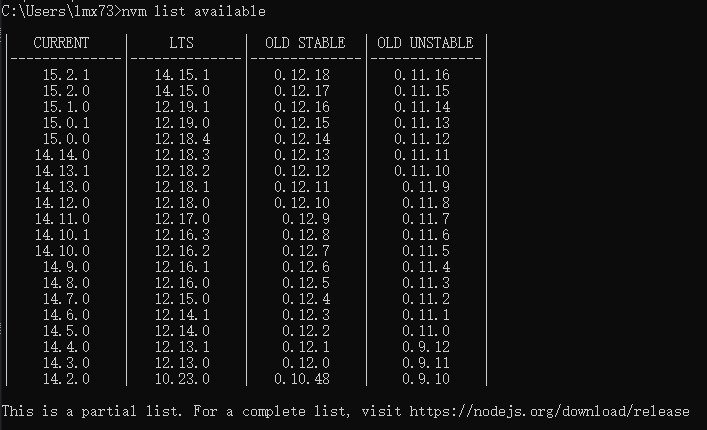
但既然我們使用了nvm,難道還要每次去Node,js官網看下版本再安裝嗎?當然不需要,通過指令nvm list available就可以查看近期的可用版本。

下載伺服器
在開始安裝之前還有一件事要注意,npm與Node.js的默認下載伺服器均在國外,中國進行下載時往往有速度較慢的問題,我們可以通過配置為淘寶鏡像進行解決。在安裝目錄下面我們可以找到名為 settings.txt 的文件,打開並在最後加上兩行來將Node.js和npm的下載伺服器地址替換為伺服器在中國的淘寶鏡像:
node_mirror: //npm.taobao.org/mirrors/node/
npm_mirror: //npm.taobao.org/mirrors/npm/
切換Node.js版本
得到版本號後執行上面的install指令進行安裝。

此時可以先通過nvm list指令來查看已經安裝的Node.js版本。

可以看到已經有一個版本的Node.js被安裝了,也許這時已經有人開始躍躍欲試地輸入node -v來測試Node.js的安裝情況了,但此時會發現node指令仍然沒有被系統識別,顯然我們還有什麼步驟沒有做,在安裝步驟的最後,nvm也提醒我們使用nvm use指令。
輸入nvm use 版本號,例如nvm use 12.19.1來切換Node.js到指定的版本。

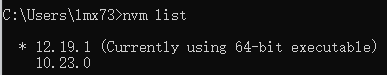
可以看到提示我們已經切換到對應的版本,之後可以通過nvm list來查看當前已經安裝和正在使用的Node.js版本。正在使用的Node.js版本會用星號標出。

此時我們就可以用我們熟悉的命令來查看一下Node.js和npm的安裝情況了。

關於nvm版本切換的實質
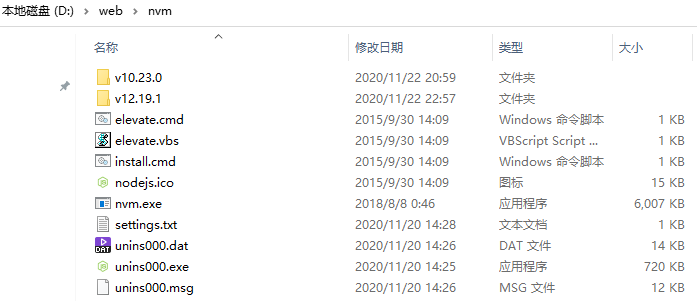
在最開始使用nvm的時候我遇到了一些特殊的情況導致版本切換功能整個失效,借這個問題我觀察了一下nvm的安裝目錄從而發現了端倪。大家應該還記得,在最初安裝nvm的時候我們選擇了兩個路徑,一個是nvm的路徑,另一個是Node.js的路徑,但是直到我們安裝第一個版本的Node.js後,這個文件夾也是未使用的狀態,此時再查看nvm的安裝目錄,可以看到有對應版本號的文件夾被創建,裡面就是對應版本Node.js的文件,每一個版本對應一個文件夾。

那版本切換時怎麼做到的呢?如果使用普通許可權的命令提示行來進行版本切換操作,我們會發現系統提示cmd申請管理員許可權,同意操作後再查看之前的nodejs文件夾:

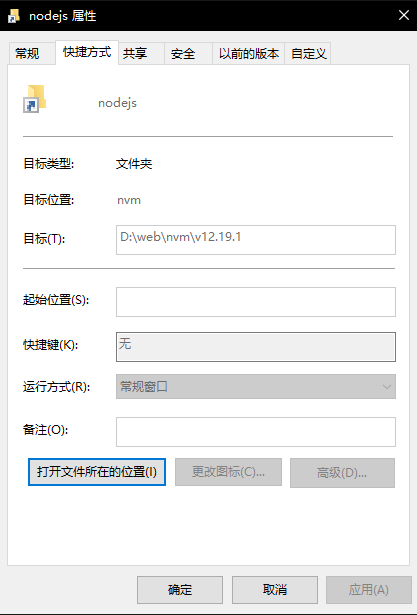
圖標有所變化,看到左下角的標記應該可以猜到這裡可能是用了Windows系統中的快捷方式來實現這一操作,右鍵-屬性查看一下果不其然:

這個文件夾此時就變成了nvm目錄下的對應版本文件夾的快捷方式,切換版本正是在進行創建或修改快捷方式這一操作。
而且我們可以回憶一下在最初安裝時設置的系統變數,nodejs目錄採用的SYMLINK可能就是System Link這一縮寫,所以每次切換版本,Node.js的全局變數也已經設置好了,我們自然可以直接在各個文件位置使用node和npm指令。

NPM
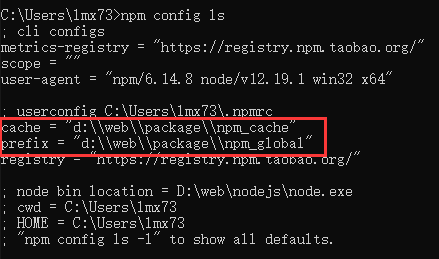
關於NPM的配置我們還可以進行一些小的調整。輸入npm config ls指令:

紅線圈出的兩個部分默認未修改的情況應該是在C盤的用戶目錄下,這兩個路徑是npm全局包的安裝和快取目錄。在我的C盤目錄比較拮据的情況下,將全局包安裝在C盤顯然不太合適,所以我選擇將這兩個路徑改到之前nvm目錄的附件,便於查看和管理,指令如下:
npm config set prefix "D:/web/package/npm_global"
npm config set cache "D:/web/package/npm_cache"
接下來可以安裝一個全局包試一下:
npm install vue -g
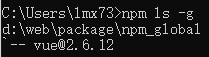
安裝完成,全局查看可以看到當前的全局目錄和vue已經安裝成功:
npm ls -g

疑問
由於npm現在已經固定包的安裝目錄了,即使切換Node.js版本,npm的包安裝目錄也仍然是我們設置的文件夾,使用npm ls -g指令查看仍然會發現之前安裝的包,不知道是否出現依賴於不同npm版本的包互相衝突的情況,目前我還沒有太多關於Node.js版本切換的實踐場景,準備日後遇到這個問題再進行一些實際的測試。

