關於點擊彈框外部區域彈框關閉的交互處理(前端JS)
- 2020 年 11 月 21 日
- 筆記
- javascript, js, VUE
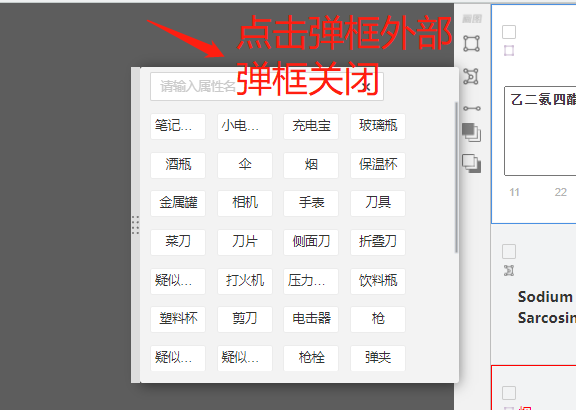
常見需求場景
前端在處理交互的時候,經常遇到這樣的場景,點擊一個按鈕,出現一個彈框,點擊外部區域,彈框關閉。

解決方法
思路說明:
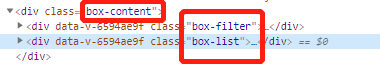
1、給彈框的div父級都加個類名,如:

2、在document綁定一個點擊事件,獲取當前點擊元素的類名,開始向上找,找它的父級類名,
2.1. 包含我們加的幾個類名,則表示點擊的是當前框,不處理;
2.2. 不包含我們加的幾個類名,則是外部區域,關閉當前顯示框;
程式碼實現
// 添加點擊事件
document.addEventListener('click', e => {
if (this.boxShow) {
this.closeBox(e);
}
});
// 關閉彈窗處理
closeBox(e) {
e.stopPropagation();
// 獲取當前元素的所有父級元素
const parentNames = this.getParentsClassName(e.target);
// 如果不包括我們定義的框父級類名,則關閉彈框
if (
!parentNames.includes('box-content') &&
!parentNames.includes('box-filter') &&
!parentNames.includes('box-list')
) {
this.boxShow= false;
}
}
// 獲取當前元素的類名,及其所有的父級類名
getParentsClassName (el) {
let p = el.parentNode;
const parents = new Set();
parents.add(el.className);
while (p && p.tagName !== 'BODY') {
parents.add(p.className);
p = p.parentNode;
}
return Array.from(parents);
}

