07 . 前端工程化(ES6模組化和webpack打包)
模組化規範
傳統開發模式主要問題
/*
1. 命名衝突
2. 文件依賴
*/
通過模組化解決上述問題
/*
模組化就是把單獨的一個功能封裝在一個模組(文件)中,模組之間相互隔離,
但是可以通過特定的介面公開內部成員,也可以依賴別的模組.
模組化開發好處:
方便程式碼的重用,從而提高開發效率,並且方便後期的維護
*/
瀏覽器模組化規範
/*
AMX (Require.js)
CMD (Sea.js)
*/
伺服器端模組化規範
/*
CommonJS
1.模組分文單文件模組與包
2.模組成員導出: module.exports和exports
3.模組成員導入: require('模組標識符')
*/
ES6模組化
在ES6模組化規範之前,Javascript社區已經嘗試並提出了AMD,CMD,CommonJS等模組化規範.
但是,這些社區提出的模組化標準還是存在一定的差異性與局限性,並不是瀏覽器與伺服器通用的模組化標準,例如:
/*
AMD和CMD適用於瀏覽器端的JavaScript模組化
CommonnJS適用於伺服器端的JavaScript模組化
*/
因此,在ES6語法規範中,在語言層面上定義了ES6模組化規範,是瀏覽器與伺服器端通用的模組化開發規範.
ES6模組化規範中定義
/*
1. 每個js文件都是一個獨立的模組
2. 導入模組成員使用import關鍵字
3. 暴露模組成員使用export關鍵字
*/
推薦使用ES6模組化,因為AMD,CMD局限使用與瀏覽器端,而CommonJS在伺服器端使用。 ES6模組化是瀏覽器端和伺服器端通用的規範.
Node.js通過babel體驗ES6模組化
1.安裝babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
2.創建babel.config.js
在項目目錄中創建babel.config.js文件。
編輯js文件中的程式碼如下
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
3.創建index.js文件
/*
在項目目錄中創建index.js文件作為入口文件
在index.js中輸入需要執行的js程式碼,例如:
console.log("ok");
*/
4.使用npx執行文件
打開終端,輸入命令:npx babel-node ./index.js
默認導出
默認導出語法為export default 默認導出的成員
export default {
成員A,
成員B,
.......
},如下:
let num = 100;
export default{
num
}
Example1
// 當前文件模組為m1.js
// 定義私有成員a和c
let a = 10
let c = 20
let d = 30
// 外界訪問不到變數b,因為他沒有被暴露出去
function show() {
console.log('1111')
}
// 將本模組的私有成員暴露出去,供其他模組使用
export default {
a,
c,
show
}
默認導入
默認導入語法import 接受名稱 from ‘模組標識符’
// 導入模組成員
import m1 from './m1/m1.js'
console.log(m1)
// 列印輸出的結果為:
youmen@bogon Vue_Student_Demo % npx babel-node ./index.js
{ a: 10, c: 20, d: 30, show: [Function: show] }
注意: 每個模組中,只允許使用唯一的一次export default,否則會報錯
按需導出
按需導出語法
Export let s1 = 10
export let num = 998;
export let myName = "jack";
export function fn = function(){ console.log("fn") }
Example
// 當前文件模組為m1.js
// 向外按需導出變數為s1
export let s1 = 'aaa'
// 向外按需導出變數為s2
export let s2 = 'ccc'
// 向外按需導出方法 say
export function say = function() {}
按需導入
按需導入語法
Import { s1 } from ‘模組標識符’
import { num,fn as printFn ,myName } from "./test.js"
// 同時導入默認導出的成員以及按需導入的成員
import test,{ num,fn as printFn ,myName } from "./test.js"
// 注意:一個模組中既可以按需導入也可以默認導入,一個模組中既可以按需導出也可以默認導出
Example1
// 導入模組成員
import { s1,s2 as ss2, say } from './m1.js'
console.log(s1) // 列印輸出aaa
console.log(s2) // 列印輸出ccc
console.log(say) // 列印輸出[Function: say]
直接導入並執行程式碼
有時候,我們
只想單純執行某個模組的程式碼,並不需要得到模組中向外暴露的成員,此時,可以直接導入並執行模組程式碼
import "./test2.js";
m1.js
// 當前文件模組為m2.js
// 在當前模組中執行一個for循環操作
for(let i=0;i<3;i++){
console.log(i)
}
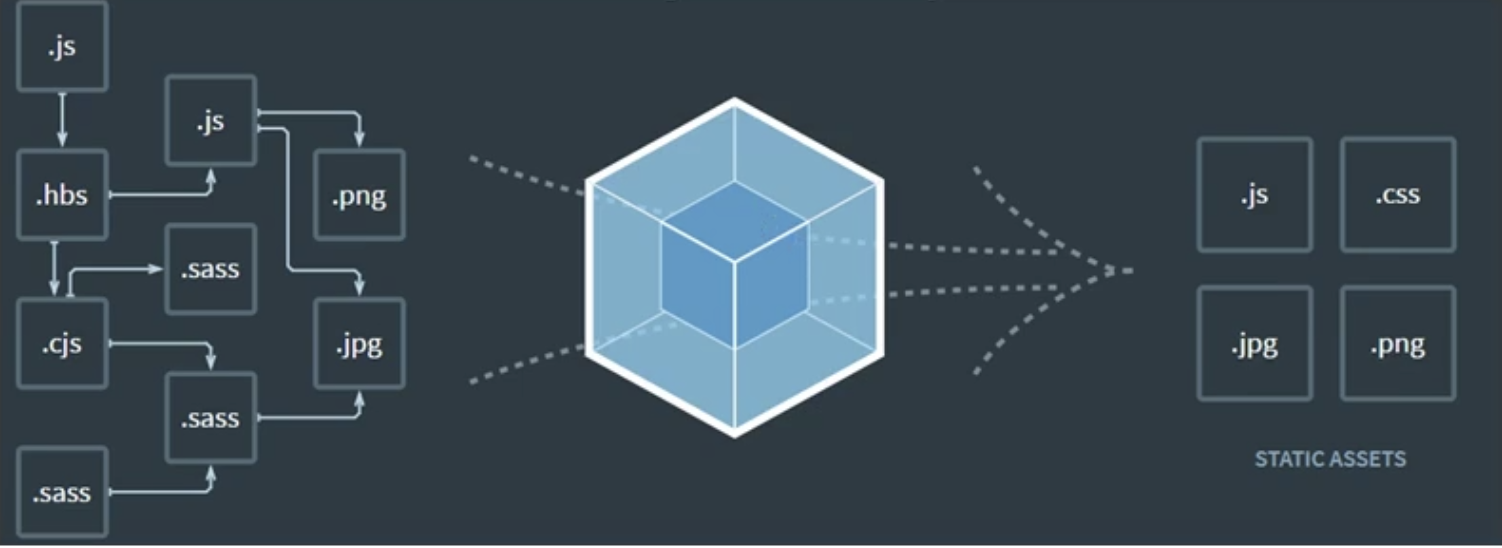
Webpack概念
當前Web開發面臨的困境
/*
文件依賴關係錯綜複雜
靜態資源請求效率低
模組化支援不友好
瀏覽器對高級JavaScript特性兼容程度較低
*/
webpack是一個流行的前端項目構建工具,可以解決目前web開發的困境。
webpack提供了模組化支援,程式碼壓縮混淆,解決js兼容問題,性能優化等特性,提高了開發效率和項目的可維護性

WebPack的基本使用
/*
1.創建列表隔行變色項目
新建項目空白目錄,並運行npm innit -y 命令, 初始化包管理配置文件package.json
2.新建src源程式碼目錄
3.新建src/index.html首頁
4. 初始化首頁基本結構
5. 運行 npm install jquery -s 命令,安裝jQuery
導入jQuery
打開index.js文件,編寫程式碼導入jQuery並實現功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
6. 通過模組化形式,實現列表隔行變色效果
*/
注意:此時項目運行會有錯誤,因為import $ from "jquery";這句程式碼屬於ES6的新語法程式碼,在瀏覽器中可能會存在兼容性問題 所以我們需要webpack來幫助我們解決這個問題。
項目中配置webpack
/*
1).打開項目目錄終端,輸入命令:
npm install webpack webpack-cli -D
2).然後在項目根目錄中,創建一個 webpack.config.js 的配置文件用來配置webpack
在 webpack.config.js 文件中編寫程式碼進行webpack配置,如下:
module.exports = {
mode:"development"//可以設置為development(開發模式),production(發布模式)
}
補充:mode設置的是項目的編譯模式。
如果設置為development則表示項目處於開發階段,不會進行壓縮和混淆,打包速度會快一些
如果設置為production則表示項目處於上線發布階段,會進行壓縮和混淆,打包速度會慢一些
3).修改項目中的package.json文件添加運行腳本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts節點下的腳本,可以通過 npm run 運行,如:
運行終端命令:npm run dev
將會啟動webpack進行項目打包
4).運行dev命令進行項目打包,並在頁面中引入項目打包生成的js文件
打開項目目錄終端,輸入命令:
npm run dev
等待webpack打包完畢之後,找到默認的dist路徑中生成的main.js文件,將其引入到html頁面中。
瀏覽頁面查看效果。
*/
設置Webpack的打包入口/出口
/*
在webpack 4.x中.
默認會將src/index.js 作為默認的打包入口js文件
默認會將dist/main.js 作為默認的打包輸出js文件
*/
如果不想使用默認的入口/出口js文件,我們可以通過改變 webpack.config.js 來設置入口/出口的js文件,如下:
const path = require("path"); // 導入node.js中專門操作路徑的模組
module.exports = {
mode:"development",
// 設置入口文件路徑
entry: path.join(__dirname,"./src/xx.js"),
//設置出口文件
output:{
//設置輸出文件路徑
path:path.join(__dirname,"./dist"),
//設置輸出文件名稱
filename:"res.js"
}
}

