H5超級播放器+FFmpeg實現攝影機在線查看
- 2020 年 11 月 12 日
- 筆記
一、H5播放器,使用騰訊雲 Web 超級播放器 TCPlayerLite
TCPlayerLite 是為了解決在手機瀏覽器和 PC 瀏覽器上播放音影片流的問題,它使的影片內容可以不依賴用戶安裝 App,就能在朋友圈和微博等社交平台進行傳播。
基礎知識
對接前需要了解如下基礎知識:
-
直播和點播
直播影片源是實時的,一旦主播停播,直播地址就失去意義,而且由於是實時直播,所以播放器在播直播影片的時候是沒有進度條的。
點播影片源是某個伺服器上的文件,只要文件沒有被提供方刪除,就可以隨時播放, 而且由於整個影片都在伺服器上,所以播放器在播點播影片的時候是有進度條的。 -
協議支援
TCPlayerLite 的影片播放能力本身不是網頁程式碼實現的,而是靠瀏覽器支援,所以其兼容性不像我們想像的那麼好,因此,不是所有的手機瀏覽器都能有符合預期的表現。一般用於網頁直播的影片源地址是以 M3U8 結尾的地址,我們稱其為 HLS (HTTP Live Streaming),這是蘋果推出的標準,目前各種手機瀏覽器產品對這種格式的兼容性也最好,但它有個問題:延遲比較大,一般是20s – 30s左右的延遲。 -
對於 PC 瀏覽器,因為其目前還沒有拋棄 Flash 控制項,而 Flash 控制項支援的影片源格式較多,並且瀏覽器上的 Flash 控制項都是 Adobe 自己研發,所以兼容性很好。
影片協議 用途 URL 地址格式 PC 瀏覽器 移動瀏覽器 HLS(M3U8) 可用於直播 //xxx.liveplay.myqcloud.com/xxx.m3u8支援 支援 HLS(M3U8) 可用於點播 //xxx.vod.myqcloud.com/xxx.m3u8支援 支援 FLV 可用於直播 //xxx.liveplay.myqcloud.com/xxx.flv支援 不支援 FLV 可用於點播 //xxx.vod.myqcloud.com/xxx.flv支援 不支援 RTMP 只適用直播 rtmp://xxx.liveplay.myqcloud.com/live/xxx支援 不支援 MP4 只適用點播 //xxx.vod.myqcloud.com/xxx.mp4支援 支援
二、(直播推流)
從影片直播的通訊協議可以看出,適合做直播的只有HLS 和 FLV格式。
這裡我們選擇海康的網路攝影機進行是實戰。
海康的網路攝影機支援(RTSP)推流,推流地址如下:
1、老版本
URL規定:
rtsp://username:password@<ipaddress>/<videotype>/ch<number>/<streamtype>
註:VLC可以支援解析URL里的用戶名密碼,實際發給設備的RTSP請求不支援帶用戶名密碼。

舉例說明:
DS-9016HF-ST的IP通道01主碼流:
rtsp://admin:[email protected]:554/h264/ch33/main/av_stream
DS-9016HF-ST的模擬通道01子碼流:
rtsp://admin:[email protected]:554/h264/ch1/sub/av_stream
DS-9016HF-ST的零通道主碼流(零通道無子碼流):
rtsp://admin:[email protected]:554/h264/ch0/main/av_stream
DS-2DF7274-A的第三碼流:
rtsp://admin:[email protected]:554/h264/ch1/stream3/av_stream
URL規定:
rtsp://username:password@<address>:<port>/Streaming/Channels/<id>(?parm1=value1&parm2-=value2…)
註:VLC可以支援解析URL里的用戶名密碼,實際發給設備的RTSP請求不支援帶用戶名密碼。
詳細描述:
舉例說明:
DS-9632N-ST的IP通道01主碼流:
rtsp://admin:[email protected]:554/Streaming/Channels/101?transportmode=unicast
DS-9016HF-ST的IP通道01主碼流:
rtsp://admin:[email protected]:554/Streaming/Channels/1701?transportmode=unicast
DS-9016HF-ST的模擬通道01子碼流:
rtsp://admin:[email protected]:554/Streaming/Channels/102?transportmode=unicast
(單播)
rtsp://admin:[email protected]:554/Streaming/Channels/102?transportmode=multicast
(多播)
rtsp://admin:[email protected]:554/Streaming/Channels/102 (?後面可省略,默認單播)
DS-9016HF-ST的零通道主碼流(零通道無子碼流):
rtsp://admin:[email protected]:554/Streaming/Channels/001
DS-2DF7274-A的第三碼流:
rtsp://admin:[email protected]:554/Streaming/Channels/103
註:前面老URL,NVR(>=64路的除外)的IP通道從33開始;新URL,通道號全部按
順序從1開始。
三、下載FFmepg

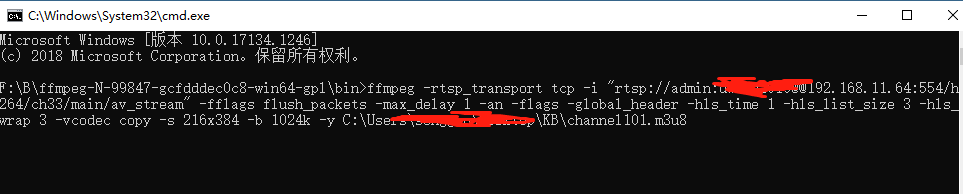
1、m3u8 模式輸出,直接輸出到指定目錄(IIS 站點目錄),如下在cmd介面輸入命令:
ffmpeg -rtsp_transport tcp -i "rtsp://admin:密碼@192.168.11.64:554/h264/ch33/main/av_stream" -fflags flush_packets -max_delay 1 -an -flags -global_header -hls_time 1 -hls_list_size 3 -hls_wrap 3 -vcodec copy -s 216x384 -b 1024k -y C:\Users\xxxx\Desktop\KB\channel101.m3u8

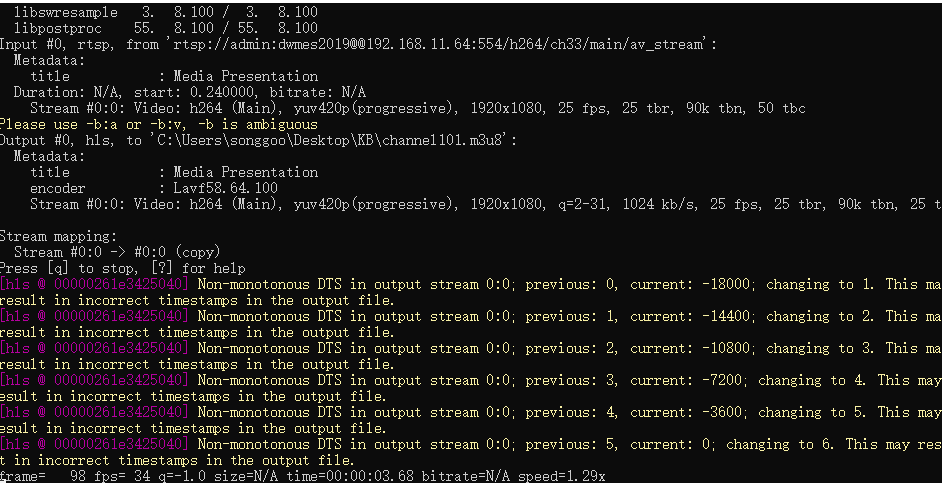
2、執行成功後,ffmepg會對rstp推流進行切片保存(命令說明請自行百度ffmepg說明文檔)效果如下:

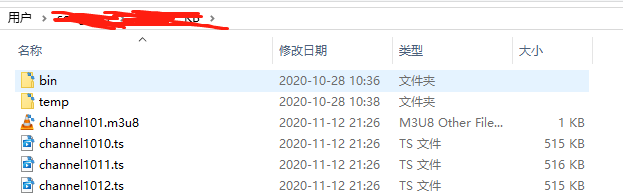
在目錄生成HLS直播文件(文件如何使用,後續說明)如下,至此,攝影機rtsp轉hls流完成。

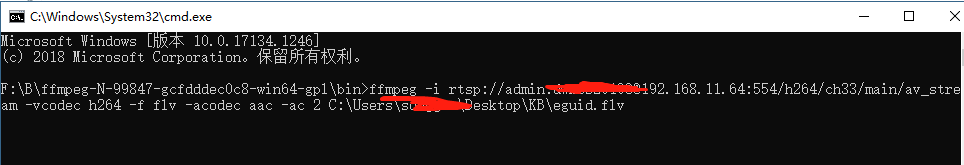
3、同樣,rtsp轉flv,執行如下命令即可:
ffmpeg -i rtsp://admin:密碼@192.168.11.64:554/h264/ch33/main/av_stream -vcodec h264 -f flv -acodec aac -ac 2 C:\Users\xxx\Desktop\KB\eguid.flv

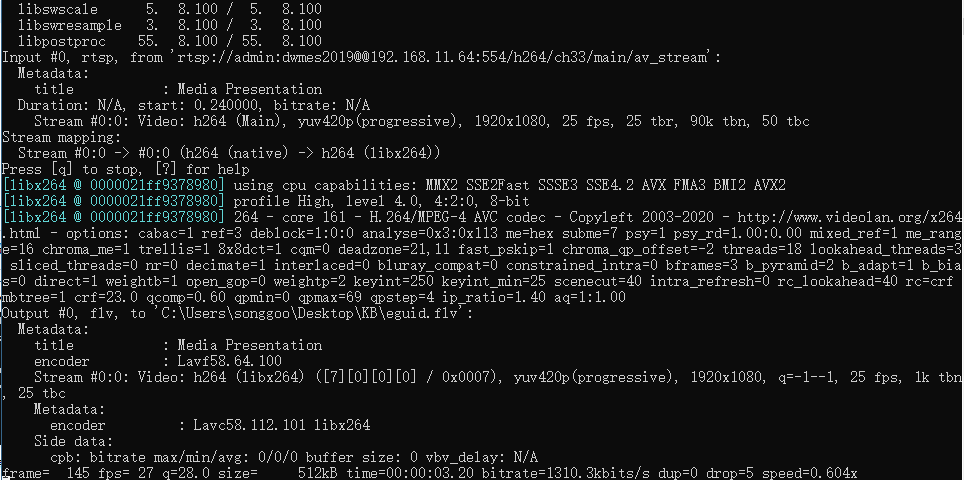
效果如下,指令會在目錄生成flv流文件

至此:影片轉換完成,下面,讓我們開始起飛,讓影片流能夠通過web播放器輸出。
四、web播放器查看影片流
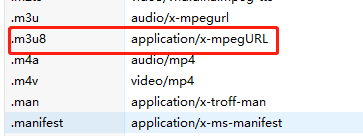
1、(前面的影片流媒體文件已經輸出到IIS目錄,當然IIS裡面已經添加flv,m3u8 的mime類型)

2、IIS目錄創建index.html 插入如下程式碼:
TCPlayerLite 播放器的具體用法,請點自行查看://cloud.tencent.com/document/product/454/7503
<body style="margin:0;padding:0">
<script src="jquery-1.8.3.min.js" charset="utf-8"></script>
<script src="TcPlayer-2.3.3.js" charset="utf-8"></script>
<div id="id_test_video"></div>
<script type="text/javascript">
$(document).ready(function () {
//var w = $(this).width();
//var h = $(this).height();
//$("#id_test_video").css({ style: "width:" + w + "px;height:" + h + "px;" });
var player = new TcPlayer('id_test_video', {
"live": true,
listener: function (e) {
console.log(e);
if (e.type == 'error' || e.type == 'ended') {
window.setTimeout(function () {
player.load();//進行重連
player.play();
}, 3000);
}
},
"controls": "none",
"m3u8": "//192.168.11.122:808/channel101.m3u8?t="+Math.random(),
//"flv": "//192.168.11.122:808/eguid.flv", //增加了一個 flv 的播放地址,用於PC平台的播放 請替換成實際可用的播放地址
//"autoplay" : true, //iOS 下 safari 瀏覽器,以及大部分移動端瀏覽器是不開放影片自動播放這個能力的
"poster": { "style": "cover", "src": "start.png" },
width: 695,
height:391
});
$(this).click(function () {
player.play();
});
});
</script>
</body>
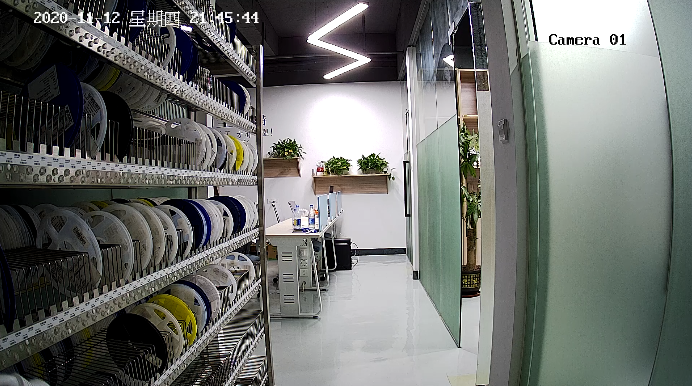
3、瀏覽器,或者手機瀏覽器輸入地址,期待已久的畫面出現了,一切完美!

4、至此,幾十行程式碼,輕鬆搞定網路攝影機H5播放;當然,離商業應用還有很長道路要走!


