pc端兼容IE9及以上版本 IE瀏覽器兼容
最近業務部門反映我們商城的兼容性不是很好,尤其是在IE瀏覽器上,經過調研,我們決定對IE9及以上版本的IE內核瀏覽器進行主流程測試,發現有哪些功能在IE9上不兼容
一、CSS兼容性
1.如下圖所示使用了Button標籤,在IE瀏覽器或者是IE內核的瀏覽器按鈕文字卻沒有顯示。F12看下程式碼:


很明顯,在IE瀏覽器少了個css屬性:line-height:33px;加上這個屬性,在IE瀏覽器上就可以顯示文字了。
Tip:今後如果有開發人員再使用button這個標籤,記得加上line-height這個屬性,並且這個屬性的值和height保持一致。
2.盡量不要使用absolute絕對布局,使用float屬性在IE瀏覽器兼容性會更好

二、html兼容性
1.在IE9瀏覽器中input 標籤沒有placeholder 屬性,使用時會無效果。

解決方案:使用input value值取代placeholder值
在需要使用input placeholder屬性時引用已經封裝好的input-placeholder-ie9.js腳本
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/input-placeholder-ie9.js?time=202011051830"></script>
三、IE瀏覽器選擇文件
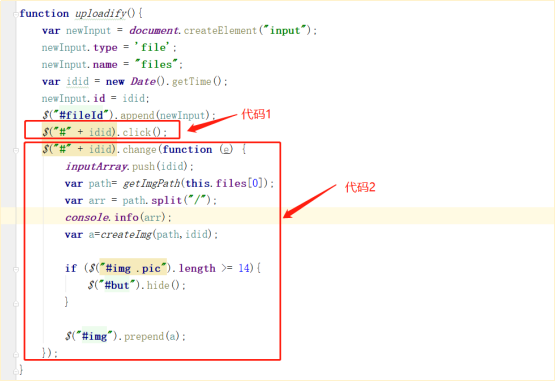
1. IE瀏覽器出現選擇文件彈出框時,不會再往下執行程式碼


調試過程中發現,每次出現選擇文件彈出框,選擇完圖片之後,並未執行程式碼2,也就是說沒有走進回調方法里。最後將程式碼1和程式碼2的順序跌倒,問題解決。
四、IE瀏覽器出現亂碼和400或者404
1. 在IE瀏覽器中href=「「或者window.open(),window.location.href裡面的請求鏈接如包含漢字或特殊字元就會導致介面請求報錯或者404 400
分析:jsp通過url請求傳遞參數給後端,但是url的格式不對會造成請求失敗。這種url的問題常發生在在IE瀏覽器中,其他瀏覽器火狐、chrome等不會有問題。因為Google中會自動給空格和一些特殊字元編碼,而IE沒有這一步。
解決方法:手動給url編碼。
function searchProduct(searchFields){ window.location.href = webPath.webRoot + "/productlist.ac?keyword=" + encodeURI(searchFields); }
五、IE9瀏覽器上傳文件
IE9瀏覽器是不支援FormData()格式上傳文件的,當執行到var formData = new FormData();這行程式碼時就會報錯。為了不破壞之前的程式碼,前台和後台一般會再寫一套針對IE9瀏覽器的文件上傳的程式碼
<script type="text/javascript" src="${CDNRoot}/template/tongan/statics/js/jquery.form.js"></script>
<form action="${webRoot}/member/paircoderelation/paircoderelation/upload.ac" enctype="multipart/form-data" method="post" id="_upload_from" > <div class="_view_line"> <span class="_view_line_lable">上傳附件:</span> <input class="excle_file" type="file" accept=".xlsx;" name="excleFile"/> </div> <div class="_view_line"> <input onclick="uploadFile();" class="import_upload_btn" type="button" value="上傳文件"/> </div> </form>
//1.導入(上傳文件) function uploadFile() { var ver = getBrowserType(); if(ver=="IE6" || ver=="IE7" || ver=="IE8" || ver=="IE9"){ console.log('文件file=>',$('.excle_file').val()); var file = $('.excle_file').val(); if(file != ''){ var options = { url :webPath.webRoot + "/member/paircoderelation/paircoderelation/upload.bin",// 跳轉到 action dataType:'text/html', success : function (data) { window.location.href = webPath.webRoot + "/module/member/xxxxx.ac"; }, error : function() { showAlert("導入excel失敗", "error"); console.log('報錯------') } }; $('#_upload_from').ajaxSubmit(options); } }else{ var formData = new FormData(); if ($('.excle_file')[0].files[0] == null) { showAlert("請選擇Excle文件", "error"); return; } formData.append("excleFile", $('.excle_file')[0].files[0]); $.ajax({ type: "post", url: webPath.webRoot + "/xxxxxx.json", data: formData, processData: false, contentType: false, success: function (data) { console.log(data.errors); }, error: function (XMLHttpRequest, textStatus) { } }); } }
前台判斷是否是IE9一下版本的瀏覽器,如果是,就使用Form表單ajaxSubmit()形式上傳
注意ajax的dataType要寫成是『text/html』,不能是『json』。

