【倒騰HTTPS】Nginx for Docker自簽名SSL證書
- 2019 年 11 月 14 日
- 筆記
前言
合格的web程式設計師, 必須能自由在 IIS、 Nginx、 Nginx for Docker上配置Https服務, 部落格最近將專題記錄
-
Https & Hsts
-
如何申請適用於生產的免費 SSL證書
-
如何在生產IIS配置Https
本部落格小試牛刀,先實操在Nginx for Docker上添加自簽名SSL證書
為啥先倒騰自簽名SSL證書,申請公網SSL證書需要公網可識別的域名或者公網IP;
如果有實際SSL證書, 按照本文替換即可。
前置準備
> CentOS機器上安裝Docker、 Docker-Compose
> 常規操作構建 Nginx for Docker網站, 項目結構如下:
ssl-docker-nginx ├── docker-compose.yml ├── nginx │ └── nginx.conf └── site └── index.html
該項目將會使用 nginx/nginx.conf、site/index.html替換Nginx鏡像默認配置文件和默認啟動頁,docker-compose.yml 如下:
version: '2' services: server: image: nginx:latest volumes: - ./nginx/nginx.conf:/etc/nginx/nginx.conf - ./site:/usr/share/nginx/html - ./nginx/my-site.com.crt:/etc/nginx/my-site.com.crt # New Line! - ./nginx/my-site.com.key:/etc/nginx/my-site.com.key ports: - "8080:80" - "443:443"
docker-compose up -d 啟動Nginx容器,還是那樣熟悉的味道: 【chrome 瀏覽器默認將http請求識別為不安全】

為Nginx for Docker添加SSL自簽名證書
本文默認大家知曉基本的Https原理,長話短說:
目前常見的Http請求明文傳輸, 報文可被截取篡改,請求可被偽造;
因此基於當前HTTP(:HTTP-TCP-IP)協議棧引入 SSL or TSL(Transport Secure Layer) ,HTTPS在進行加密傳輸之前會進行一次握手,確定傳輸密鑰。
在握手階段使用 非對稱密鑰 認證web伺服器, 正式傳輸數據使用對稱密鑰。

總體來看 HTTPS是基於信任、標記、加密的證書。 web伺服器需要存儲密鑰和證書。
① 創建自簽名證書 (什麼叫自簽名,就是自己給自己頒發 SSL證書)
[nodotnet@gs-server-5809 ssl-docker-nginx]$ openssl req -newkey rsa:2048 -nodes -keyout nginx/my-site.com.key -x509 -days 365 –out nginx/my-site.com.crt
req是證書請求的子命令,-newkey rsa:2048 -keyout private_key.pem 表示生成私鑰(PKCS8格式),
-nodes 表示私鑰不加密,
-x509表示輸出證書,-days365 為有效期,此後根據提示輸入證書擁有者資訊;
之後會在nginx目錄下生產2個文件, 分別是私鑰、證書
② 將證書和密鑰掛載到Nginx Image, 修改docker-compose.yml
version: '2' services: server: image: nginx:latest volumes: - ./nginx/nginx.conf:/etc/nginx/nginx.conf - ./site:/usr/share/nginx/html - ./nginx/my-site.com.crt:/etc/nginx/my-site.com.crt #新行 - ./nginx/my-site.com.key:/etc/nginx/my-site.com.key #新行 ports: - "8080:80" - "443:443" // 容器開啟HTTPS默認的443埠
③ 為Nginx配置 接受Https請求, 修改nginx/nginx.conf
events { worker_connections 4096; ## Default: 1024 } http { server { listen 80; root /usr/share/nginx/html/; } server { # 新Server接受來自443埠的Https請求 listen 443 ssl; ssl_certificate /etc/nginx/my-site.com.crt; ssl_certificate_key /etc/nginx/my-site.com.key; root /usr/share/nginx/html; } }
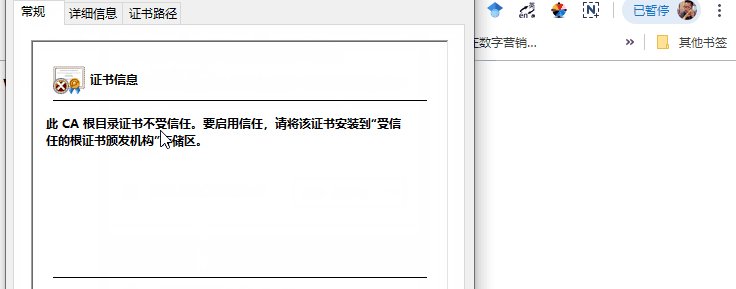
執行docker-compose down && docker-compose up -d: 已經發起https://10.201.80.126:443 請求,當前自簽名證書頒發機構不在瀏覽器內置的CA機構,所以該證書目前被瀏覽器認為是無效。

理論上將 該自簽名證書導出,之後在 【chrome瀏覽器】-【高級設置】-【管理證書】中導入該證書,即可讓 chrome接受自簽名SSL證書。
That‘s All, Https作為以後web的主流配置, 開發者必須掌握;後續會記錄Https & HSTS, 申請免費SSL證書,盡請關注。


