[網路]HTTP
- 2019 年 11 月 14 日
- 筆記
HTTP
HTTP 簡介
HTTP 協議是 Hyper Text Transfer Protocol(超文本傳輸協議)的縮寫,是用於從萬維網(WWW:World Wide Web)伺服器傳輸超文本到本地瀏覽器的傳送協議。
HTTP 是基於 TCP/IP 通訊協議來傳輸數據(HTML 文件,圖片文件,查詢結果等)。
HTTP 是面向事務的應用層協議。
所謂面向事務就是指一系列的資訊交換,這些交換的資訊是一個整體,要麼這些資訊全部交換,要麼就不交換。
HTTP 不僅能傳送文本跳轉所必須的資訊,而且也能傳輸任何能在互聯網上得到的資訊。
HTTP 協議主要就是用來進行客戶端和伺服器端之間進行通訊的標準協議。HTTP 主要規定了客戶端如何與伺服器端建立鏈接,客戶端如何從伺服器請求數據,伺服器如何響應請求,以及最後連接如何關閉。
每個萬維網網點都有一個伺服器進程,用來監視 TCP 的埠 80,以便發現是否有瀏覽器向它發出建立連接請求,一旦監聽到需要建立 TCP 連接,瀏覽器就會向萬維網發出瀏覽某個頁面的請求,而萬維網對這個請求的頁面做出響應,最後,TCP 連接釋放。在瀏覽器和伺服器之間的請求與響應的交互,必須按照一定的格式和規則,這些格式和規則就是超文本傳輸協議 HTTP。
HTTP 工作原理
HTTP 協議工作於客戶端-服務端架構上。瀏覽器作為 HTTP 客戶端通過 URL 向 HTTP 服務端發送所有請求。
Web 伺服器有:Apache 伺服器,IIS 伺服器(Internet Information Service)等。
Web 伺服器根據接收到的請求後,向客戶端發送響應資訊。
HTTP 默認埠號為 80,也可以改為 8080 或者其他埠。
一次網路請求的過程:
- 瀏覽器向 DNS 伺服器請求解析該 URL 中的域名所對應的 IP 地址。
- 解析出 IP 地址後,根據該 IP 地址和默認埠 80,和伺服器建立 TCP 連接。
- 瀏覽器發出讀取文件(URL 中域名後面部分對應的文件)的 HTTP 請求,該請求報文作為 TCP 三次握手的第三個報文的數據發送給伺服器。
- 伺服器對瀏覽器請求作出響應,並把對應的 html 文本發送給瀏覽器。
- 釋放 TCP 連接
- 瀏覽器將該 html 文本顯示內容
HTTP 三點注意事項:
- HTTP 是無連接:無連接的含義是限制每次連接只處理一個請求。服務端處理完客戶的請求,並收到客戶的應答後,即斷開連接。採用這種方式可以節省傳輸時間。雖然 HTTP 需要用到 TCP 作為傳輸層協議,但是在通訊雙方交換 HTTP 報文之前不需要建立 HTTP 連接。
- HTTP 是媒體獨立的:這意味著,只要客戶端和服務端知道如何處理的數據內容,任何類型的數據都可以通過 HTTP 發送。客戶端以及服務端指定使用合適的 MIME-type 內容類型。
- HTTP 是無狀態:HTTP 協議是無狀態協議。無狀態是指協議對於事務處理沒有記憶能力。缺少狀態意味著如果後續處理需要前面的資訊,則它必須重傳,這樣可能導致每次連接傳送的數據量增大。另一方面,在伺服器不需要先前資訊時它的應答就較快。
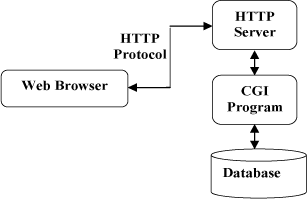
下圖是 HTTP 協議通訊流程:

瀏覽器顯示的內容都有 HTML、XML、GIF、FLASH 等,瀏覽器是通過 MIME Type 區分它們,決定用什麼內容什麼形式來顯示。
MIME Type 是該資源的媒體類型,MIME Type 不是個人指定的,是通過互聯網( IETF )組織協商,以 RFC( 是一系列以編號排定的文件,幾乎所有的互聯網標準都有收錄在其中 ) 的形式作為建議的標準發布在網上的,大多數的 Web 伺服器和用戶代理都會支援這一規範( 順便說一句,Email 附件的類型也是通過 MIME Type 指定的 )。
媒體類型通常通過 HTTP 協議,由 Web 伺服器告知瀏覽器的,更準確的說,是通過 Content-Type 來表示的。
如果是某個客戶端自己定義的格式,MIME Type 一點只能以 application/x- 開頭。
HTTP 的版本
HTTP/1.0 的主要缺點:每當請求一個文檔,就需要兩倍的 RTT ( Round-Trip Time,往返時延,是指數據從網路一端傳到另一端所需的時間) 的開銷(一個 RTT 時用來 TCP 的連接,另一個 RTT 用來請求和接收萬維網文檔),如果有很多個對象需要建立連接,那麼每一次連接都需要 2* RTT 的時間開銷。另一方面,每一次請求都需要建立 TCP 連接,並且萬維網通常都服務於大量的請求,所以這種非持續性的連接會導致萬維網的負荷過大。HTTP/1.0 中瀏覽器與伺服器只保持短暫的連接,連接無法復用。也就說每個 TCP 連接只能發送一個請求。發送數據完畢,連接就關閉,如果還要請求其他資源,就必須再新建一個連接。
HTTP/1.1 採用的是持續連接,就是在建立連接後的一段時間內仍然保持連接,使用同一個客戶和伺服器傳送後續的請求和響應。客戶端和伺服器發現對方一段時間沒有活動,就可以主動關閉連接。或者客戶端在最後一個請求時,主動告訴服務端要關閉連接。HTTP/1.1 版還引入了管道機制(pipelining) ,即在同一個 TCP 連接裡面,客戶端可以同時發送多個請求。但是對於執行者來說,還是需要按照順序,先執行完一件事以後再執行另外一件事。
HTTP/2 採用了多路復用,即在一個連接里,客戶端和瀏覽器都可以同時發送多個請求或回應,而且不用按照順序一一對應。能這樣做有一個前提,就是 HTTP/2 進行了二進位分幀,即 HTTP/2 會將所有傳輸的資訊分割為更小的消息和幀(frame),並對它們採用二進位格式的編碼。除此之外,還有一些其他的優化,比如做 Header 壓縮、服務端推送等。
持續連接有兩種工作方式,非流水線和流水線。
非流水線:客戶在收到上一個響應才能發出下一個請求。缺點:伺服器在發送了一個對象後,TCP 處於空閑狀態,浪費資源。
流水線:客戶在收到 HTTP 的響應報文之前,就能夠接著發送新的請求。
HTTP 消息結構
HTTP 是基於客戶端/服務端(C/S)的架構模型,通過一個可靠的鏈接來交換資訊,是一個無狀態的請求/響應協議。
一個 HTTP “客戶端”是一個應用程式(Web 瀏覽器或其他任何客戶端),通過鏈接伺服器達到發送一個或多個 HTTP 的請求的目的。
一個 HTTP “伺服器”同樣也是一個應用程式(通常是一個 Web 服務,如 Apache Web 伺服器或 IIS 伺服器等),通過接收客戶端的請求並向客戶端發送 HTTP 響應數據。
HTTP 使用統一資源標識符(Uniform Resource Identifiers,URL) 來傳輸數據和建立連接。
一旦建立連接後,數據消息就通過類似 Internet 郵件所適用的格式和多用途 Internet 郵件擴展(MIME)來傳送。
客戶端請求消息
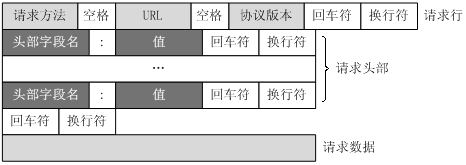
客戶端發送一個 HTTP 請求到伺服器的請求消息包括以下格式:請求行(request line)(方法+URL+版本)、請求頭部(header)、空行和請求數據四個部分組成,下圖給出了請求報文的一般格式:

請求行:用來說明請求類型,要訪問的資源以及所使用的 HTTP 版本。
請求頭部:緊接著請求行之後的部分,用來說明伺服器要使用的附加資訊。
空行:請求頭部後面的空行是必須的。
請求數據:也稱為請求主體,可以添加任意的其他數據。
請求頭部的首部欄位名和含義:
| 欄位名 | 含義 |
|---|---|
| Accept | 瀏覽器可接受的 MIME 類型。 |
| Accept-Charset | 瀏覽器可接受的字符集。 |
| Accept-Encoding | 瀏覽器能夠進行解碼的數據編碼方式,比如 gzip。Servlet 能夠向支援 gzip 的瀏覽器返回經 gzip 編碼的 HTML 頁面。許多情形下這可以減少 5 到 10 倍的下載時間。 |
| Accept-Language | 瀏覽器所希望的語言種類,當伺服器能夠提供一種以上的語言版本時要用到。 |
| Authorization | 授權資訊,通常出現在對伺服器發送的 WWW-Authorizate 頭的應答中。 |
| Content-Length | 表示請求消息正文的長度。 |
| Host | 客戶機通過這個頭告訴伺服器,要訪問的主機名。Host 頭域指定請求資源的 Intenet 主機和埠號,必須表示請求 url 的原始伺服器或網管的位置。HTTP/1.1 請求必須包含主機頭域,否則系統會以 400 狀態碼返回。 |
| If-Modified-Since | 客戶機通過這個頭告訴伺服器,資源的快取時間。只有當所請求的內容在指定的時間後又經過修改才返回它,否則返回 304 “Not Modified” 應答。 |
| Referer | 客戶機通過這個頭告訴伺服器,它是從哪個資源來訪問伺服器的(防盜鏈)。包含一個 URL,用戶從該 URL 代表的頁面出發訪問當前請求的頁面。 |
| User-Agent | User-Agent 頭域的內容包含發出請求的用戶資訊。瀏覽器類型,如果 Servlet 返回的內容與瀏覽器類型有關則該值非常有用。 |
| Cookie | 客戶機通過這個頭可以向伺服器帶數據,這是最重要的請求頭資訊之一。 |
| Pragma | 指定 “no-cache” 值表示伺服器必須返回一個刷新後的文檔,即使它是代理伺服器而且已經有了頁面的本地拷貝。 |
| From | 請求發送者的 email 地址,由一些特殊的 Web 客戶程式使用,瀏覽器不會用到它。 |
| Connection | 處理完這次請求後是否斷開連接還是繼續保持連接。如果 Servlet 看到這裡的值為 “Keep-Alive” ,或者看到請求使用的是 HTTP 1.1(HTTP 1.1 默認進行持久連接),它就可以利用持久連接的優點,當頁面包含多個元素時(例如 Applet、圖片),顯著地減少下載所需要的時間。要實現這一點,Servlet 需要在應答中發送一個 Content-Length 頭,最簡單的實現方法是:先把內容寫入 ByteArrayOutputStream,然後在正式寫出內容之前計算它的大小。 |
| Range | Range 頭域可以請求實體的一個或者多個子範圍,例如,表示頭 500 個位元組:bytes=0-499,表示第二個 500 位元組:bytes=500-999,表示最後 500 個位元組:bytes=-500,表示 500 位元組以後的範圍:bytes=500-,第一個和最後一個位元組:bytes=0-0,-1,同時指定幾個範圍:bytes=500-600,601-999,但是伺服器可以忽略此請求頭,如果無條件 GET 包含 Range 請求頭,響應會以狀態嗎 206(PartialContent)返回而不是以 200(OK)。 |
| UA-Pixels,UA-Color,UA-OS,UA-CPU | 由某些版本的 IE 瀏覽器所發送的非標準的請求頭,表示螢幕大小、螢幕深度、作業系統和 CPU 類型。 |
伺服器響應消息
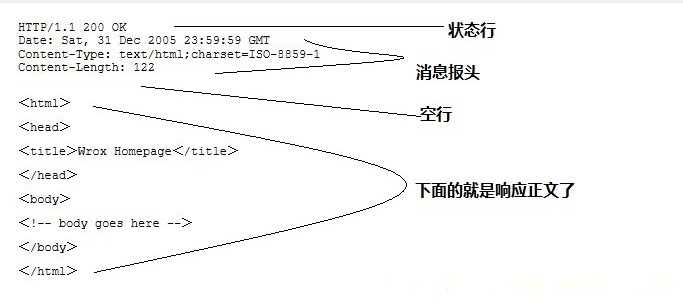
HTTP 響應也由四個部分組成,分別是:狀態行(版本+狀態+短語)、消息報頭、空行和響應正文。

狀態行:由 HTTP 協議版本號、狀態碼、狀態消息三部分組成。
消息報頭:用來說明客戶端要使用的一些附加資訊。
空行:消息報頭後面的空行是必須的。
響應正文:伺服器返回給客戶端的文本資訊。
實例
下面實例是一些典型的使用 GET 來傳遞數據的實例:
客戶端請求:
GET /hello.txt HTTP/1.1 User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3 Host: www.example.com Accept-Language: en, mi 服務端響應:
HTTP/1.1 200 OK Date: Mon, 27 Jul 2009 12:28:53 GMT Server: Apache Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT ETag: "34aa387-d-1568eb00" Accept-Ranges: bytes Content-Length: 51 Vary: Accept-Encoding Content-Type: text/plain 輸出結果:
Hello World! My payload includes a trailing CRLF. HTTP 請求方法
根據 HTTP 標準,HTTP 請求可以使用多種請求方法。
HTTP 1.0 定義了三種請求方法:GET、POST 和 HEAD 方法。
HTTP 1.1 新增了六種請求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法 | 描述 |
|---|---|
| GET(獲取資源) | 請求指定的頁面資訊,並返回實體主體。 |
| HEAD(獲取報文首部) | 類似於 GET 請求,只不過返回的響應中沒有具體的內容,用於獲取報頭。 |
| POST(傳輸實體文本) | 向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。數據被包含在請求體中。POST 請求可能會導致新的資源的建立或已有資源的修改。 |
| PUT(傳輸文件) | 從客戶端向伺服器傳送的數據取代指定的文檔的內容。 |
| DELETE(刪除文件) | 請求伺服器刪除指定的頁面。 |
| CONNECT(要求用隧道協議連接代理) | HTTP/1.1 協議中預留給能夠將連接改為管道方式的代理伺服器。要求在與代理伺服器通訊時建立隧道,實現用隧道協議進行 TCP 通訊。主要使用 SSL(安全套接層)和 TSL(傳輸層安全)協議把通訊內容加密後經網路隧道傳輸。 |
| OPTIONS(詢問支援的方法) | 允許客戶算查看伺服器的性能。用於查詢針對請求 URL 指定資源支援的方法(客戶端詢問伺服器可以提交哪些請求方法)。 |
| TRACE(追蹤路徑) | 回顯伺服器收到的請求,主要用於測試或診斷。 |
| PATCH(補充) | 是對 PUT 方法的補充,用來對已知資源進行局部更新。 |
GET 方法用來請求已被 URL 識別的資源。指定的資源經伺服器端解析後返迴響應內容(也就是說,如果請求的資源是文本,那就保持原樣返回;如果是 CGI[通用網關介面]那樣的程式,則返回經過執行後的輸出結果)。
POST 方法用來傳輸實體的主體。雖然用 GET 方法也可以傳輸實體的主體,但一般不用 GET 方法進行傳輸,而是用 POST 方法;雖然 GET 方法和 POST 方法很相似,但是 POST 的主要目的並不是獲取相應的主體內容。
GET 方法和 POST 方法的區別:
- GET 方法用於資訊獲取,它是安全的(安全:指非修改資訊,如資料庫方面的資訊),而 POST 方法是用於修改伺服器上資源的請求;
- GET 請求的數據會附在 URL 之後,而 POST 方法提交的數據則放置在 HTTP 報文實體的主體里,所以 POST 方法的安全性比 GET 方法要高;
- GET 方法傳輸的數據量一般限制在 2 KB,其原因在於:GET 是通過 URL 提交數據,而 URL 本身對於數據沒有限制,但是不同的瀏覽器對於 URL 是有限制的,比如 IE 瀏覽器對於 URL 的限制為 2 KB,而 chrome,FireFox 瀏覽器理論上對於 URL 是沒有限制的,它真正的限制取決於作業系統本身;POST 方法對於數據大小是無限制的,真正影響到數據大小的是伺服器處理程式的能力。
HEAD 方法與 GET 方法的區別:GET 方法有實體,HEAD 方法無實體。
HEAD 方法的主要用途:1.判斷類型;2.查看響應中的狀態碼,看對象是否存在(響應:請求執行成功了,但是無數據返回);3.測試資源是否被修改過。
HTTP 響應頭資訊
HTTP 響應頭提供了關於請求、響應或者其他的發送實體的資訊。
| 應答頭 | 說明 |
|---|---|
| Allow | 伺服器支援哪些請求方法(如 GET、POST 等) |
| Content-Encoding | 文檔的編碼(Encode)方法。只有在解碼之後才可以得到 Content-Type 頭指定的內容類型。利用 gzip 壓縮文檔能夠顯著地減少 HTML 文檔的下載時間。Java 的 GZIPOutputStream 可以很方便地進行 gzip 壓縮,但只有 Unix 上的 Netscape 和 Windows 上的 IE 4、IE 5 才支援它。因此,Servlet 應該通過查看 Accept-Encoding 頭(即 request.getHeader(“Accept-Encoding”))檢查瀏覽器是否支援 gzip,為支援 gzip 的瀏覽器返回經 gzip 壓縮的 HTML 頁面,為其他瀏覽器返回普通頁面。 |
| Content-Length | 表示內容長度。只有當瀏覽器使用持久 HTTP 連接時才需要這個數據。 如果你想要利用持久連接的優勢,可以把輸出文檔寫入 ByteArrayOutputStream,完成後查看其大小,然後把該值放入 Content-Length 頭,最後通過 byteArrayStream.write(response.getOutputStream))發送內容。 |
| Content-Type | 表示後面的文檔屬於什麼 MIME 類型。Servlet 默認為 text/plain,但通常需要顯式地指定為 text/html。由於經常要設置 Content-Type,因此 HttpServletResponse 提供了一個專用的方法 setContentType。 |
| Date | 當前的 GMT 時間。你可以用 setDateHeader 來設置這個頭以避免轉換時間格式的麻煩。 |
| Expires | 應該在什麼時候認為文檔已經過期,從而不再快取它。 |
| Last-Modified | 文檔的最後改動時間。客戶可以通過 If-Modified-Since 請求頭提供一個日期,該請求將被視為一個條件 GET,只有改動時間遲於指定時間的文檔才會返回,否則返回一個 304(Not Modified)狀態。Last-Modified 也可用 setDateHeader 方法來設置。 |
| Location | 表示客戶應當到哪裡去提取文檔。Location 通常不是直接設置的,而是通過 HttpServletResponse 的 sendRedirect 方法,該方法同時設置狀態程式碼為 302。 |
| Refresh | 表示瀏覽器應該在多少時間之後刷新文檔,以秒計。除了刷新當前文檔之外,你還可以通過 setHeader(“Refresh”,”5;URL=http://host/path“) 讓瀏覽器讀取指定的頁面。注意這種功能通常是通過設置 HTML 頁面 HEAD 區的 < META HTTP-EQUIV=”Refresh” CONTENT=”5;URL=http://host/path”> 實現,這是因為,自動刷新或重定向對於那些不能使用 CGI 或 Servlet 的 HTML 編寫者十分重要。但是,對於 Servlet 來說,直接設置 Refresh 頭更加方便。注意 Refresh 的意義是 “N 秒之後刷新本頁面或訪問指定頁面”,而不是“每隔 N 秒刷新本頁面或訪問指定頁面”。因此,連續刷新要求每次都發送一個 Refresh 頭,而發送 204 狀態程式碼則可以阻止瀏覽器繼續刷新,不管是使用 Refresh 頭還是 < META HTTP-EQUIV=”Refrsh”… > 。注意 Refrsh 頭不屬於 HTTP 1.1 正式規範的一部分,而是一個擴展,但 Netscape 和 IE 都支援它。 |
| Server | 伺服器名字。Servlet 一般不設置這個值,而是由 Web 伺服器自己設置。 |
| Set-Cookie | 設置和頁面關聯的 Cookie。Servlet 不應使用 response.setHeader(“Set-Cookie”,…),而是應使用 HttpServletResponse 提供的專用方法 addCookie。 |
| WWW-Authenticate | 客戶應該在 Authorization 頭中提供什麼類型的授權資訊?在包含 401 (Unauthorized) 狀態行的應答中這個頭是必須的。例如,response.setHeader(“WWW-Authenticate”,”BASIC realm=”executives”)。注意 Servlet 一般不進行這方面的處理,而是讓 Web 伺服器的專門機制來控制受密碼保護頁面的訪問(例如 htaccess)。 |
HTTP 狀態碼
當瀏覽器訪問一個網頁時,瀏覽者的瀏覽器會向網頁所在伺服器發出請求。當瀏覽器接收並顯示網頁前,此網頁所在的伺服器會返回一個包含 HTTP 狀態碼的資訊頭(server header)用以響應瀏覽器的請求。
下面是常見的 HTTP 狀態碼:
- 200 – 請求成功
- 301 – 資源(網頁等)被永久轉義到其他 URL
- 404 – 請求的資源(網頁等)不存在
- 500 – 內部伺服器錯誤
HTTP 狀態碼分類
HTTP 狀態碼由三個十進位數字組成,第一個十進位數字定義了狀態碼的類型,後兩個數字沒有分類的作用。HTTP 狀態碼共分為 5 種類型:
HTTP 狀態碼分類:
| 分類 | 分類描述 |
|---|---|
| 1xx | 資訊,伺服器收到請求,需要請求者繼續執行操作 |
| 2xx | 成功,操作被成功接收並處理 |
| 3xx | 重定向,需要進一步的操作以完成請求 |
| 4xx | 客戶端錯誤,請求包含語法錯誤或無法完成請求 |
| 5xx | 伺服器錯誤,伺服器在處理請求的過程中發生了錯誤 |
HTTP 狀態碼列表:
| 狀態碼 | 狀態碼英文名稱 | 中文描述 |
|---|---|---|
| 100 | Continue | 繼續,客戶端應繼續其請求 |
| 101 | Switching Protocols | 切換協議。伺服器根據客戶端的請求切換協議。只能切換到更高級的協議,例如,切換到 HTTP 的新版本協議 |
| 200 | OK | 請求成功。一般用於 GET 與 POST 請求 |
| 201 | Created | 已創建。成功請求並創建了新的資源 |
| 202 | Accepted | 已接受。已經接受請求,但未處理完成 |
| 203 | Non-Authoritative Information | 非授權資訊。請求成功。但返回的 meta 資訊不在原始的伺服器,而是一個副本 |
| 204 | No Content | 無內容。伺服器成功處理,但未返回內容。在未更新網頁的情況下,可確保瀏覽器繼續顯示當前文檔 |
| 205 | Reset Content | 重置內容。伺服器處理成功,用戶終端(例如:瀏覽器)應重置文檔視圖。可通過此返回碼清楚瀏覽器的表單域 |
| 206 | Partial Content | 部分內容。伺服器成功處理了部分 GET 請求 |
| 300 | Multiple Choices | 多種選擇。請求的資源可包括多個位置,相應可返回一個資源特徵與地址的列表用於用戶終端(例如瀏覽器)選擇 |
| 301 | Moved Permanently | 永久移動。請求的資源已被永久的移動到新 URL,返回資訊會包括新的 URL,瀏覽器會自動定向到新 URL。今後任何新的請求都應使用新的 URL 代替。 |
| 302 | Found | 臨時移動。與 301 類似。但資源只是臨時被移動。客戶端應繼續使用原有 URL |
| 303 | See Other | 查看其他地址。與 301 類似。使用 GET 和 POST 請求查看 |
| 304 | Not Modified | 未修改。所請求的資源未修改,伺服器返回此狀態碼時,不會返回任何資源。客戶端通常會快取訪問過的資源,通過提供一個頭資訊指出客戶端希望只返回在指定日期之後修改的資源 |
| 305 | Use Proxy | 使用代理。所請求的資源必須通過代理訪問 |
| 306 | Unused | 已經被廢棄的 HTTP 狀態碼 |
| 307 | Temporary Redirect | 臨時重定向。與 302 類似。使用 GET 請求重定向 |
| 400 | Bad Request | 客戶端請求的語法錯誤,伺服器無法理解 |
| 401 | Unauthorized | 請求要求用戶的身份認證 |
| 402 | Payment Required | 保留,將來使用 |
| 403 | Forbidden | 伺服器理解請求客戶端的請求,但是拒絕執行此請求 |
| 404 | Not Found | 伺服器無法根據客戶端的請求找到資源(網頁)。通過此程式碼,網站設計人員可設置“您所請求的資源無法找到”的個性頁面 |
| 405 | Method Not Allowed | 客戶端請求中的方法被禁止 |
| 406 | Not Acceptable | 伺服器無法根據客戶端請求的內容特性完成請求 |
| 407 | Proxy Authentication required | 請求要求代理的身份認證,與 401 類似,但請求者應當使用代理進行授權 |
| 408 | Request Timeout | 服務端等待客戶端發送的請求時間過長,超時 |
| 409 | Conflict | 伺服器完成客戶端的 PUT 請求時可能返回此程式碼,伺服器處理請求時發生了衝突 |
| 410 | Gone | 客戶端請求的資源已經不存在。410 不同於 404,如果資源以前有現在被永久刪除了可使用 404 程式碼,網站設計人員可通過 301 程式碼指定資源的位置 |
| 411 | Length Required | 伺服器無法處理客戶端發送的不帶 Content-Length 的請求資訊 |
| 412 | Precondition Failed | 客戶端請求資訊的先決條件錯誤 |
| 413 | Request Enity Too Large | 由於請求的實體過大,伺服器無法處理,因此拒絕請求。為防止客戶端的連續請求,伺服器可能會關閉連接。如果只是伺服器暫時無法處理,則會包含一個 Retry-After 的響應資訊 |
| 414 | Request-URL Too Large | 請求的 URL(URL 通常為網址)過長,伺服器無法處理 |
| 415 | Unsupported Media Type | 伺服器無法處理請求附帶的媒體格式 |
| 416 | Requested rang not satisfiable | 客戶端請求的範圍無效 |
| 417 | Expectation Failed | 伺服器無法滿足 Expect 的請求頭資訊 |
| 500 | Internal Server Error | 伺服器內部錯誤,無法完成請求 |
| 501 | Not Implemented | 伺服器不支援請求的功能,無法完成請求 |
| 502 | Bad Gateway | 作為網關或者代理伺服器嘗試執行請求時,從遠程伺服器接收到了一個無效的響應 |
| 503 | Service Unavailable | 由於超載或系統維護,伺服器暫時的無法處理客戶端的請求。延時的長度可包含在伺服器的 Retry-After 頭資訊中 |
| 504 | Gateway Timeout | 充當網關或代理的伺服器,未及時從遠程伺服器獲取請求 |
| 505 | HTTP Version not supported | 伺服器不支援請求的 HTTP 協議的版本,無法完成處理 |
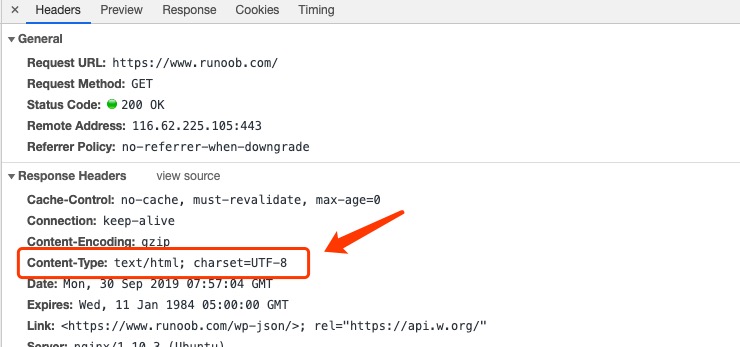
HTTP content-type
Content-Type (內容類型),一般是指網頁中存在的 Content-Type,用來定義網路文件的類型和網頁的編碼,決定瀏覽器將以什麼形式、什麼編碼讀取這個文件,這就是經常看到一些 PHP 網頁點擊的結果卻是下載一個文件或一張圖片的原因。
Content-Type 標頭告訴客戶端實際返回的內容的內容類型。
語法格式:
Content-Type: text/html; charset=utf-8 Content-Type: multipart/form-data; boundary=something 實例:
常見的媒體格式類型如下:
- text/html:HTML 格式
- text/plain:純文本格式
- text/xml:XML 格式
- image/gif:gif 圖片格式
- image/jpeg:jpg 圖片格式
- image/png:png 圖片格式
以 application 開頭的媒體格式類型:
- application/xhtml+xml:XHTML 格式
- application/xml:XML 數據格式
- application/auto+xml:Atom XML 聚合格式
- application/json:JSON 數據格式
- application/pdf:pdf 格式
- application/msword:Word 文檔格式
- application/octet-stream:二進位流數據(如常見的文件下載)
- application/x-www-form-urlencoded:< form encType=””>種默認的 encType,form 表單數據被編碼為 key/value 格式發送到伺服器(表單默認的提交數據的格式)
另外一種常見的媒體格式是上傳文件之時使用的:
- multipart/form-data:需要在表單中進行文件上傳時,就需要使用該格式。
HTTP content-type 對照表
| 文件擴展名 | Content-Type(Mime-Type) | 文件擴展名 | Content-Type(Mime-Type) |
|---|---|---|---|
| .*( 二進位流,不知道下載文件類型) | application/octet-stream | .tif | image/tiff |
| .001 | application/x-001 | .301 | application/x-301 |
| .323 | text/h323 | .906 | application/x-906 |
| .907 | drawing/907 | .a11 | application/x-a11 |
| .acp | audio/x-mei-aac | .ai | application/postscript |
| .aif | audio/aiff | .aifc | audio/aiff |
| .aiff | audio/aiff | .anv | application/x-anv |
| .asa | text/asa | .asf | video/x-ms-asf |
| .asp | text/asp | .asx | video/x-ms-asf |
| .au | audio/basic | .avi | video/avi |
| .awf | application/vnd.adobe.workflow | .biz | text/xml |
| .bmp | application/x-bmp | .bot | application/x-bot |
| .c4t | application/x-c4t | .c90 | application/x-c90 |
| .cal | application/x-cals | .cat | application/vnd.ms-pki.seccat |
| .cdf | application/x-netcdf | .cdr | application/x-cdr |
| .cel | application/x-cel | .cer | application/x-x509-ca-cert |
| .cg4 | application/x-g4 | .cgm | application/x-cgm |
| .cit | application/x-cit | .class | java/* |
| .cml | text/xml | .cmp | application/x-cmp |
| .cmx | application/x-cmx | .cot | application/x-cot |
| .crl | application/pkix-crl | .crt | application/x-x509-ca-cert |
| .csi | application/x-csi | .css | text/css |
| .cut | application/x-cut | .dbf | application/x-dbf |
| .dbm | application/x-dbm | .dbx | application/x-dbx |
| .dcd | text/xml | .dcx | application/x-dcx |
| .der | application/x-x509-ca-cert | .dgn | application/x-dgn |
| .dib | application/x-dib | .dll | application/x-msdownload |
| .doc | application/msword | .dot | application/msword |
| .drw | application/x-drw | .dtd | text/xml |
| .dwf | Model/vnd.dwf | .dwf | application/x-dwf |
| .dwg | application/x-dwg | .dxb | application/x-dxb |
| .dxf | application/x-dxf | .edn | application/vnd.adobe.edn |
| .emf | application/x-emf | .eml | message/rfc822 |
| .ent | text/xml | .epi | application/x-epi |
| .eps | application/x-ps | .eps | application/postscript |
| .etd | application/x-ebx | .exe | application/x-msdownload |
| .fax | image/fax | .fdf | application/vnd.fdf |
| .fif | application/fractals | .fo text/xml | |
| .frm | application/x-frm | .g4 application/x-g4 | |
| .gbr | application/x-gbr | . application/x- | |
| .gif | image/gif | .gl2 | application/x-gl2 |
| .gp4 | application/x-gp4 | .hgl | application/x-hgl |
| .hmr | application/x-hmr | .hpg | application/x-hpgl |
| .hpl | application/x-hpl | .hqx | application/mac-binhex40 |
| .hrf | application/x-hrf | .hta | application/hta |
| .htc | text/x-component | .htm | text/html |
| .html | text/html | .htt | text/webviewhtml |
| .htx | text/html | .icb | application/x-icb |
| .ico | image/x-icon | .ico | application/x-ico |
| .iff | application/x-iff | .ig4 | application/x-g4 |
| .igs | application/x-igs | .iii | application/x-iphone |
| .img | application/x-img | .ins | application/x-internet-signup |
| .isp | application/x-internet-signup | .IVF | video/x-ivf |
| .java | java/* | .jfif | image/jpeg |
| .jpe | image/jpeg .jpe | application/x-jpe | |
| .jpeg | image/jpeg | .jpg | image/jpeg |
| .jpg | application/x-jpg | .js | application/x-javascript |
| .jsp | text/html | .la1 | audio/x-liquid-file |
| .lar | application/x-laplayer-reg | .latex | application/x-latex |
| .lavs | audio/x-liquid-secure | .lbm | application/x-lbm |
| .lmsff | audio/x-la-lms | .ls | application/x-javascript |
| .ltr | application/x-ltr | .m1v | video/x-mpeg |
| .m2v | video/x-mpeg | .m3u | audio/mpegurl |
| .m4e | video/mpeg4 | .mac | application/x-mac |
| .man | application/x-troff-man | .math | text/xml |
| .mdb | application/msaccess | .mdb | application/x-mdb |
| .mfp | application/x-shockwave-flash | .mht | message/rfc822 |
| .mhtml | message/rfc822 | .mi | application/x-mi |
| .mid | audio/mid | .midi | audio/mid |
| .mil | application/x-mil | .mml | text/xml |
| .mnd | audio/x-musicnet-download | .mns | audio/x-musicnet-stream |
| .mocha | application/x-javascript | .movie | video/x-sgi-movie |
| .mp1 | audio/mp1 | .mp2 | audio/mp2 |
| .mp2v | video/mpeg | .mp3 | audio/mp3 |
| .mp4 | video/mpeg4 | .mpa | video/x-mpg |
| .mpd | application/vnd.ms-project | .mpe | video/x-mpeg |
| .mpeg | video/mpg | .mpg | video/mpg |
| .mpga | audio/rn-mpeg | .mpp | application/vnd.ms-project |
| .mps | video/x-mpeg | .mpt | application/vnd.ms-project |
| .mpv | video/mpg | .mpv2 | video/mpeg |
| .mpw | application/vnd.ms-project | .mpx | application/vnd.ms-project |
| .mtx | text/xml | .mxp | application/x-mmxp |
| .net | image/pnetvue | .nrf | application/x-nrf |
| .nws | message/rfc822 | .odc | text/x-ms-odc |
| .out | application/x-out | .p10 | application/pkcs10 |
| .p12 | application/x-pkcs12 | .p7b | application/x-pkcs7-certificates |
| .p7c | application/pkcs7-mime | .p7m | application/pkcs7-mime |
| .p7r | application/x-pkcs7-certreqresp | .p7s | application/pkcs7-signature |
| .pc5 | application/x-pc5 | .pci | application/x-pci |
| .pcl | application/x-pcl | .pcx | application/x-pcx |
| application/pdf | application/pdf | ||
| .pdx | application/vnd.adobe.pdx | .pfx | application/x-pkcs12 |
| .pgl | application/x-pgl | .pic | application/x-pic |
| .pko | application/vnd.ms-pki.pko | .pl | application/x-perl |
| .plg | text/html | .pls | audio/scpls |
| .plt | application/x-plt | .png | image/png |
| .png | application/x-png | .pot | application/vnd.ms-powerpoint |
| .ppa | application/vnd.ms-powerpoint | .ppm | application/x-ppm |
| .pps | application/vnd.ms-powerpoint | .ppt | application/vnd.ms-powerpoint |
| .ppt | application/x-ppt | .pr | application/x-pr |
| .prf | application/pics-rules | .prn | application/x-prn |
| .prt | application/x-prt | .ps | application/x-ps |
| .ps | application/postscript | .ptn | application/x-ptn |
| .pwz | application/vnd.ms-powerpoint | .r3t | text/vnd.rn-realtext3d |
| .ra | audio/vnd.rn-realaudio | .ram | audio/x-pn-realaudio |
| .ras | application/x-ras | .rat | application/rat-file |
| .rdf | text/xml | .rec | application/vnd.rn-recording |
| .red | application/x-red | .rgb | application/x-rgb |
| .rjs | application/vnd.rn-realsystem-rjs | .rjt | application/vnd.rn-realsystem-rjt |
| .rlc | application/x-rlc | .rle | application/x-rle |
| .rm | application/vnd.rn-realmedia | .rmf | application/vnd.adobe.rmf |
| .rmi | audio/mid | .rmj | application/vnd.rn-realsystem-rmj |
| .rmm | audio/x-pn-realaudio | .rmp | application/vnd.rn-rn_music_package |
| .rms | application/vnd.rn-realmedia-secure | .rmvb | application/vnd.rn-realmedia-vbr |
| .rmx | application/vnd.rn-realsystem-rmx | .rnx | application/vnd.rn-realplayer |
| .rp | image/vnd.rn-realpix | .rpm | audio/x-pn-realaudio-plugin |
| .rsml | application/vnd.rn-rsml | .rt | text/vnd.rn-realtext |
| .rtf | application/msword | .rtf | application/x-rtf |
| .rv | video/vnd.rn-realvideo | .sam | application/x-sam |
| .sat | application/x-sat | .sdp | application/sdp |
| .sdw | application/x-sdw | .sit | application/x-stuffit |
| .slb | application/x-slb | .sld | application/x-sld |
| .slk | drawing/x-slk | .smi | application/smil |
| .smil | application/smil | .smk | application/x-smk |
| .snd | audio/basic | .sol | text/plain |
| .sor | text/plain | .spc | application/x-pkcs7-certificates |
| .spl | application/futuresplash | .spp | text/xml |
| .ssm | application/streamingmedia | .sst | application/vnd.ms-pki.certstore |
| .stl | application/vnd.ms-pki.stl | .stm | text/html |
| .sty | application/x-sty | .svg | text/xml |
| .swf | application/x-shockwave-flash | .tdf | application/x-tdf |
| .tg4 | application/x-tg4 | .tga | application/x-tga |
| .tif | image/tiff | .tif | application/x-tif |
| .tiff | image/tiff | .tld | text/xml |
| .top | drawing/x-top | .torrent | application/x-bittorrent |
| .tsd | text/xml | .txt | text/plain |
| .uin | application/x-icq | .uls | text/iuls |
| .vcf | text/x-vcard | .vda | application/x-vda |
| .vdx | application/vnd.visio | .vml | text/xml |
| .vpg | application/x-vpeg005 | .vsd | application/vnd.visio |
| .vsd | application/x-vsd | .vss | application/vnd.visio |
| .vst | application/vnd.visio | .vst | application/x-vst |
| .vsw | application/vnd.visio | .vsx | application/vnd.visio |
| .vtx | application/vnd.visio | .vxml | text/xml |
| .wav | audio/wav | .wax | audio/x-ms-wax |
| .wb1 | application/x-wb1 | .wb2 | application/x-wb2 |
| .wb3 | application/x-wb3 | .wbmp | image/vnd.wap.wbmp |
| .wiz | application/msword | .wk3 | application/x-wk3 |
| .wk4 | application/x-wk4 | .wkq | application/x-wkq |
| .wks | application/x-wks | .wm | video/x-ms-wm |
| .wma | audio/x-ms-wma | .wmd | application/x-ms-wmd |
| .wmf | application/x-wmf | .wml | text/vnd.wap.wml |
| .wmv | video/x-ms-wmv | .wmx | video/x-ms-wmx |
| .wmz | application/x-ms-wmz | .wp6 | application/x-wp6 |
| .wpd | application/x-wpd | .wpg | application/x-wpg |
| .wpl | application/vnd.ms-wpl | .wq1 | application/x-wq1 |
| .wr1 | application/x-wr1 | .wri | application/x-wri |
| .wrk | application/x-wrk | .ws | application/x-ws |
| .ws2 | application/x-ws | .wsc | text/scriptlet |
| .wsdl | text/xml | .wvx | video/x-ms-wvx |
| .xdp | application/vnd.adobe.xdp | .xdr | text/xml |
| .xfd | application/vnd.adobe.xfd | .xfdf | application/vnd.adobe.xfdf |
| .xhtml | text/html | .xls | application/vnd.ms-excel |
| .xls | application/x-xls | .xlw | application/x-xlw |
| .xml | text/xml | .xpl | audio/scpls |
| .xq | text/xml | .xql | text/xml |
| .xquery | text/xml | .xsd | text/xml |
| .xsl | text/xml | .xslt | text/xml |
| .xwd | application/x-xwd | .x_b | application/x-x_b |
| .sis | application/vnd.symbian.install | .sisx | application/vnd.symbian.install |
| .x_t | application/x-x_t | .ipa | application/vnd.iphone |
| .apk | application/vnd.android.package-archive | .xap | application/x-silverlight-app |
Session 與 Cookie
cookie 是什麼
在網站中,http 請求時無狀態的。也就是說即使第一次和伺服器連接後並且登陸成功後,第二次請求伺服器依然不能知道當前請求是哪個用戶。cookie 的出現就是為了解決這個問題,第一次登陸後伺服器返回一個數據(cookie)給瀏覽器,然後瀏覽器保存在本地,當該用戶發送第二次請求的時候,就會自動的把上次請求存儲的 cookie 數據自動的攜帶給伺服器,伺服器通過瀏覽器攜帶的數據就能判斷當前用戶是哪個了。cookie 存儲的數據量有限,不同的瀏覽器有不同的存儲大小,但一般不超過 4KB。因此使用 cookie 只能存儲一些小量的數據。
session 是什麼
session 和 cookie 的作用有點類似,都是為了存儲用戶相關的資訊。不同的是,cookie 是存儲在本地瀏覽器,而 session 存儲在伺服器。存儲在伺服器的數據會更加的安全,不容易被竊取。但存儲在伺服器也有一定的弊端,就是會佔用伺服器的資源。
session 的目的:彌補 HTTP 無狀態特性,伺服器可以利用 session 存儲客戶端在同一個會話期間的一些操作記錄。
cookie 和 session 結合使用
在如今的市場或者企業里,一般有兩種存儲方式:
- 存儲在服務端:通過 cookie 存儲一個 session_id,然後具體的數據則是保存在 session 中。如果用戶已經登陸,則伺服器會在 cookie 中保存一個 session_id,下次再次請求的時候,會把該 session_id 攜帶上來,伺服器根據 session_id 在 session 庫中獲取用戶的 session 數據,就能知道該用戶到底是誰,以及之前保存的一些狀態資訊。這種專業術語叫做 server side session。
- 將 session 數據加密,然後存儲在 cookie 中。這種專業術語叫做 client side session。
session 的實現機制
- 伺服器如何判斷客戶端發送過來的請求術語同一個會話?
用 session id 區分;session id 相同即認為是同一個會話。
在 tomcat 中 session id 中用 JSESSIONID 來表示。
- 伺服器、客戶端如何獲取 sessionID?SessionID 在期間是如何傳輸的?
伺服器第一次接收到請求時,開闢了一塊 Session 空間(創建了 Session 對象),同時生成一個 Session id,並通過響應頭的 Set-Cookie:“JSESSIONID=XXXXXXX”命令,向客戶端發送要求設置 cookie 的響應;客戶端收到響應後,在本機客戶端設置了一個 JSESSIONID=XXXXXXX 的 cookie 資訊,該 cookie 的過期時間為瀏覽器會話結束。
接下來客戶端每次向同一個網站發送請求時,請求頭都會帶上該 cookie 資訊(包含 Session id);然後,伺服器通過讀取請求頭中的 Cookie 資訊,獲取名稱為 JSESSIONID 的值,得到此次請求的 Session id。
注意:伺服器只會在客戶端第一次請求響應的時候,在響應頭上添加 Set-Cookie:”JSESSIONID=XXXXXXX” 資訊,接下來在同一個會話的第二第三次響應頭裡,是不會添加 Set-Cookie:”JSESSIONID=XXXXXXX” 資訊的;而客戶端是會在每次請求頭的 cookie 中帶上 JSESSION 資訊。
cookie 與 session 的區別
- cookie 以文本文件格式存儲在瀏覽器中,而 session 存儲在服務端。
- cookie 的存儲限制了數據量,只允許 4kb,而 session 是無限量的。
- 可以輕鬆訪問 cookie 值,但無法輕鬆訪問 session,因為 session 更安全。
- 設置 cookie 時間可以使 cookie 過期,但是使用 session-destory(),將會銷毀會話。
如果需要經常登陸一個站點,最好用 cookie 來保存資訊,不然每次登陸會特別麻煩,但是對於需要安全性高的站點以及控制數據的能力時需要用 session 效果更佳。
參考文章
- HTTP 教程 – 詳細內容
- 網路:HTTP – 介紹
- 網路之 HTTP 協議 – 介紹
- session 與 cookie 之間的關係 – 簡單介紹
- cookie 與 session 的區別是什麼 – 區別