循序漸進VUE+Element 前端應用開發(25)— 各種介面組件的使用(1)
- 2020 年 11 月 3 日
- 筆記
- 循序漸進VUE+Element
在我們使用Vue+Element開發前端的時候,往往涉及到很多介面組件的使用,其中很多直接採用Element官方的案例即可,有些則是在這個基礎上封裝更好利用、更少程式碼的組件;另外有些則是直接採用第三方開發好的組件,目的就是實現所需功能外,盡量簡化介面使用程式碼。本篇隨筆介紹在我的項目中經常用到的各種介面組件和它的介面效果,以便在實際開發中進行相應的參考,提高開發效率。
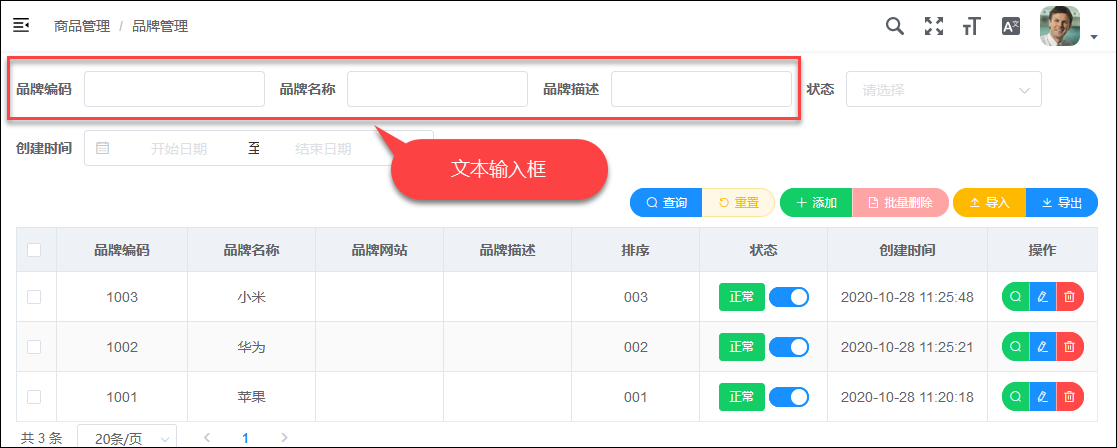
我們以幾個常規介面來介紹相關控制項的使用,如列表介面,包括查詢、表格、分頁等資訊,查詢框中包含一些關鍵欄位的資訊查詢,而表格中則包含重要欄位資訊的展示或者相關操作。

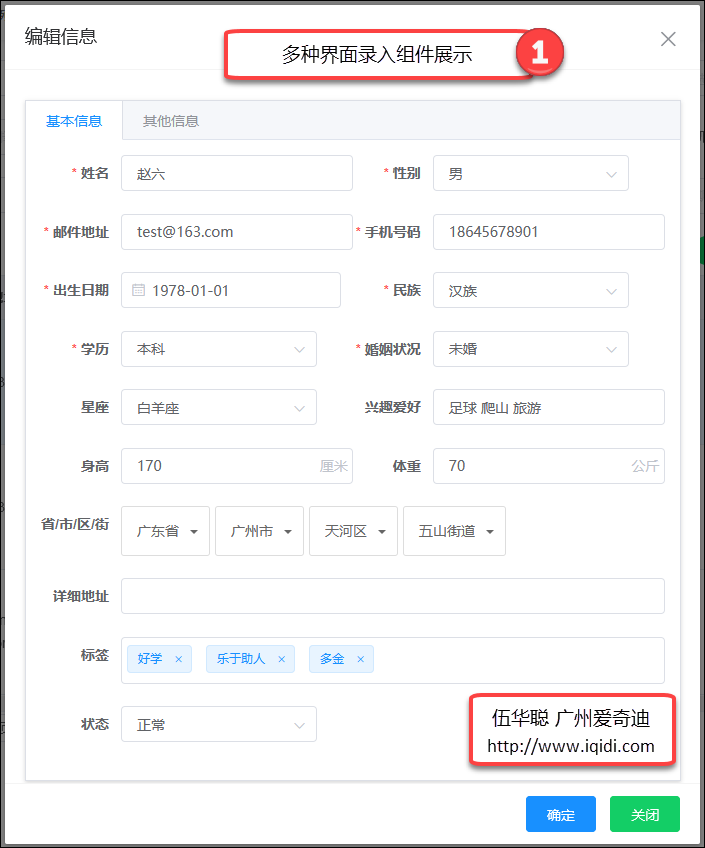
然後編輯介面,簡單的如下所示。

複雜介面中,包含很多錄入資訊的介面組件

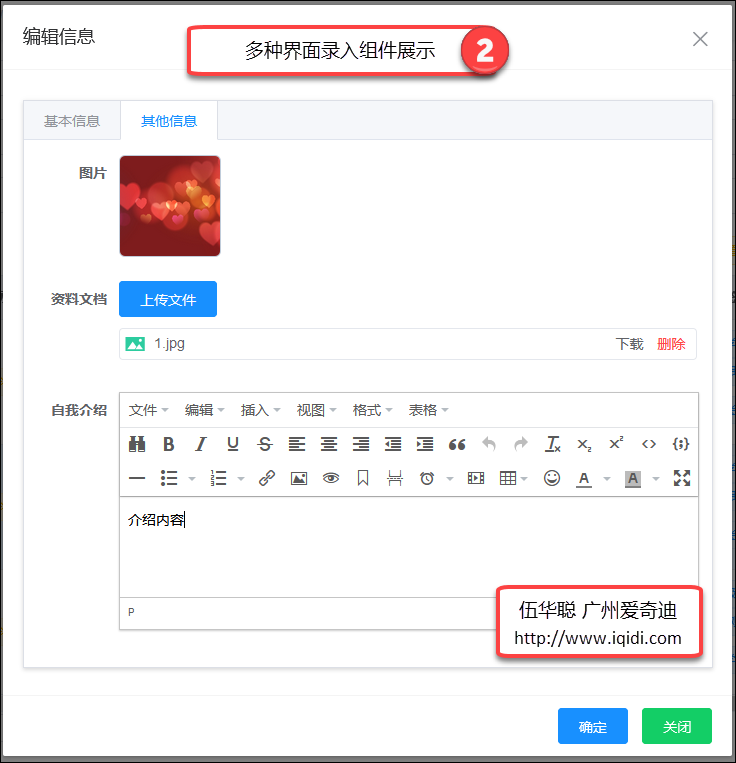
另外還可以設計富文本、圖片上傳等操作。

以上就是一些常規介面的錄入情況,其中使用到了很多相關的介面組件,包括文本錄入框、下拉選框、樹列表、標籤、圖片上傳、富文本、日期、省市區列表等等。
下面分別對一些常規的介面組件的使用進行介紹。
1、普通文本輸入框
文本框一般是比較常見的介面組件,一個是內容錄入比較靈活,其次也是因為使用簡單方便。

一般這種錄入介面組件,都是放在表單裡面處理比較多,因為可以利用表單的校驗功能實現校驗等操作,也可以利用表單對應的對象屬性一併提交。
使用程式碼很簡單,如下所示。
<el-form-item label="姓名" prop="name"> <el-input v-model="searchForm.name" /> </el-form-item>
如果是有些錄入需要有前綴或者後綴的,則可以通過Slot模板進行處理。

<el-col :span="12"> <el-form-item label="身高" prop="height"> <el-input v-model="addForm.height"><span slot="suffix">厘米</span></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="體重" prop="weight"> <el-input v-model="addForm.weight"><span slot="suffix">公斤</span></el-input> </el-form-item> </el-col>
或者我們參考官方Element的案例,也可以看到使用的效果和程式碼

<div> <el-input placeholder="請輸入內容" v-model="input1"> <template slot="prepend">Http://</template> </el-input> </div> <div style="margin-top: 15px;"> <el-input placeholder="請輸入內容" v-model="input2"> <template slot="append">.com</template> </el-input> </div> <div style="margin-top: 15px;"> <el-input placeholder="請輸入內容" v-model="input3" class="input-with-select"> <el-select v-model="select" slot="prepend" placeholder="請選擇"> <el-option label="餐廳名" value="1"></el-option> <el-option label="訂單號" value="2"></el-option> <el-option label="用戶電話" value="3"></el-option> </el-select> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </div>
另外,文本輸入框還包括一個多行的輸入textarea的類型輸入。
<el-input type="textarea" placeholder="請輸入內容" v-model="textarea" maxlength="30" show-word-limit>
有時候,文本框還需要輸入長度的限制,這個在文本框很容易設置,介面效果如下所示。

介面程式碼如下所示。
<el-input type="text" placeholder="請輸入內容" v-model="text" maxlength="10" show-word-limit> </el-input> <div style="margin: 20px 0;"></div> <el-input type="textarea" placeholder="請輸入內容" v-model="textarea" maxlength="30" show-word-limit> </el-input>
2、日期輸入範圍選擇
日期我們一般用內置的el-date-picker即可,可以顯示短日期、帶時間的長日期,或者選擇日期範圍多項選擇。

<el-form-item label="出生日期" prop="birthDate"> <el-date-picker v-model="addForm.birthDate" align="right" type="date" placeholder="選擇日期" value-format="yyyy-MM-dd" /> </el-form-item>
而我們在查詢的時候,一般就是一個日期區間。

我們只需要指定type=”daterange”即可。
<el-form-item label="創建時間"> <el-date-picker v-model="searchForm.creationTime" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="開始日期" end-placeholder="結束日期" :picker-options="pickerOptions" /> </el-form-item>
其中的 pickerOptions 則是我們定義的快捷選擇項,單獨放置一個文件constantOptions.js裡面,需要導入對象使用即可,這樣可以減少很多頁面的JS程式碼,其他常見變數也是這樣的方式處理。
// 選擇時間範圍的快捷選項 export const pickerOptions = { shortcuts: [ { text: '昨天', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 1); picker.$emit('pick', [start, end]); } }, { text: '最近一周', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', [start, end]); } }, { text: '最近一個月', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 30); picker.$emit('pick', [start, end]); } }, { text: '最近三個月', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 90); picker.$emit('pick', [start, end]); } }] }
日期輸入控制項,有時候會出現獲得的日期值比實際的值少一天的問題,一般通過設置 value-format=”yyyy-MM-dd” 即可解決。
3、標籤顯示和錄入
標籤的顯示和錄入,也是我們很常見的處理,多顏色的標籤可以提高介面的美觀,同時也是對多選值的友好顯示。
我們先來看看官方的案例。

<el-tag>標籤一</el-tag> <el-tag type="success">標籤二</el-tag> <el-tag type="info">標籤三</el-tag> <el-tag type="warning">標籤四</el-tag> <el-tag type="danger">標籤五</el-tag>
其實就是指定type不同就可以實現不同的效果,另外我們還可以通過設置effect屬性來改變主題,默認為 light

標籤的顯示是有了,一般我們還需要一個標籤的錄入操作,雖然官方也提供了一個案例,不過是簡單對Tag標籤組件的使用,程式碼還是不少。

實際上,我們在使用組件的時候,系統盡量減少程式碼量,因此我們可以參考官方的方式建立一個集標籤顯示和錄入功能一起的組件,不過Github上已經有人開發了,我就直接拿過來用吧。
//github.com/xiispace/el-input-tag
介面效果如下所示。

使用的時候,介面程式碼和普通組件一樣簡單,非常棒。
<el-form-item label="標籤" prop="tags"> <el-input-tag v-model="editForm.tags_array" /> </el-form-item>
JS部分只需要轉換下我們的內容即可。我們tags屬性存儲是逗號分開的字元串,那麼tags_array這是數組,我們獲取值的時候,需要進行轉換,把字元串轉換為數組的值。
// 將字元串的標籤,轉換為Array集合 if (this.addForm.tags) { this.addForm.tags_array = this.addForm.tags.split(',') }
而修改組件,會引起數組的改變,為了避免集中轉換,我們可以通過watch函數來統一處理,這樣tags內容就會自動變化了。
watch: { // 對過濾內容進行監控,實現樹列表過濾
// 鍵路徑必須加上引號
'addForm.tags_array': function(val, oldval) {
if (val) {
this.addForm.tags = val.toString()
}
},
'editForm.tags_array': function(val, oldval) {
if (val) {
this.editForm.tags = val.toString()
}
}
},
4、下拉列表和字典列表Select組件
下拉列表或者下拉框是我們常見的選擇方式之一,下拉列表有時候可以是固定列表,如男女、有效/無效, 也可以是多個動態列表供選擇。

或者

或者是一連串聯動的組件構成。

Select組件的使用如下所示。
<el-select v-model="value" placeholder="請選擇"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select>
而其中的JS部分,options就是有value,lable組成的對象數組,如下程式碼所示
<script> export default { data() { return { options: [{ value: '選項1', label: '黃金糕' }, { value: '選項2', label: '雙皮奶' }], value: '' } } } </script>
為el-select設置clearable屬性,則可將選擇器清空。為el-select添加filterable屬性即可啟用搜索功能。
為el-select設置multiple屬性即可啟用多選,此時v-model的值為當前選中值所組成的數組。默認情況下選中值會以 Tag 的形式展現,你也可以設置collapse-tags屬性將它們合併為一段文字。

縱觀Select組件,其數據源要麼是固定列表,要麼是從資料庫字典裡面獲取的內容,為了簡化介面程式碼的調用,我們把它作為字典組件進行了定義,可以綁定固定列表,也可以綁定字典表裡面的字典類型名稱。
組件使用很簡單,如下程式碼所示。
<el-form-item label="狀態"> <my-dictdata v-model="addForm.status" :options="Status"/> <my-dictdata v-model="addForm.status" type-name="狀態"/> </el-form-item>
創建一個組件,定義好兩個屬性,如下程式碼所示。

在組件Mounted的時候,我們對這些內容進行解析,構建為對應組件的數據源即可。
mounted() { var that = this; if (this.typeName && this.typeName !== '') { // 使用字典類型,從伺服器請求數據 var params = { dictTypeName: this.typeName }; dictdata.GetListItemByDictType(params).then(data => { var list = data.result; // console.log(list); if (list) { list.forEach(item => { // console.log(item) that.dictItems.push({ text: item.text, value: item.value }); }) } }) } else if (this.options && this.options.length > 0) { // 使用固定字典列表 this.options.forEach(item => { if (item && typeof (item.value) !== 'undefined') { that.dictItems.push(item) } }); } // 設置默認值 this.svalue = this.value; },
這樣,使用起來就很方便了,可以直接綁定字典類型即可。
<el-col :span="12"> <el-form-item label="民族" prop="nationality"> <my-dictdata v-model="editForm.nationality" type-name="民族" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="學歷" prop="education"> <my-dictdata v-model="editForm.education" type-name="學歷" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="婚姻狀況" prop="marriage"> <my-dictdata v-model="editForm.marriage" type-name="婚姻狀況" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="星座" prop="star"> <my-dictdata v-model="editForm.star" type-name="星座" /> </el-form-item> </el-col>

這樣的組件,相對於每次調用API去獲取字典資源,然後進行轉換處理,程式碼更加簡單易懂了,同時也更加優雅,提高程式碼品質。
5、複選框和單選框
複選框和單選框也是經常使用的,對簡單的一些選項進行勾選處理。
多選框有多選框組,單選框也有單選框組,這樣組合起來介面更加美觀。

<template> <el-checkbox-group v-model="checkList"> <el-checkbox label="複選框 A"></el-checkbox> <el-checkbox label="複選框 B"></el-checkbox> <el-checkbox label="複選框 C"></el-checkbox> <el-checkbox label="禁用" disabled></el-checkbox> <el-checkbox label="選中且禁用" disabled></el-checkbox> </el-checkbox-group> </template> <script> export default { data () { return { checkList: ['選中且禁用','複選框 A'] }; } }; </script>

<template> <el-radio-group v-model="radio"> <el-radio :label="3">備選項</el-radio> <el-radio :label="6">備選項</el-radio> <el-radio :label="9">備選項</el-radio> </el-radio-group> </template> <script> export default { data () { return { radio: 3 }; } } </script>
這兩個是官方比較典型的案例說明了,一般我們也是以組合的方式進行使用。
例如我們在產品類型綁定品牌列表的時候,就是採用了複選框漢族,通過key/value的集合組合即可實現鍵值對的處理。
<el-col :span="24"> <el-form-item label="品牌關聯" prop="bindBrands"> <el-checkbox-group v-model="addForm.bindBrands" style="padding:10px;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)"> <el-checkbox v-for="(item, i) in brandList" :key="i" :label="item.id">{{ item.brandName }}</el-checkbox> </el-checkbox-group> </el-form-item> </el-col>
<el-form-item label="虛擬商品" prop="isVirtual"> <el-radio-group v-model="addForm.isVirtual"> <el-radio class="radio" :label="1">是</el-radio> <el-radio class="radio" :label="0">否</el-radio> </el-radio-group> </el-form-item>

5、Switch開關
Switch開關有點類似於單選框的操作,不過提供比較美觀的一個處理,表示兩種相互對立的狀態間的切換,多用於觸發「開/關」。

<el-switch v-model="value1" active-text="按月付費" inactive-text="按年付費"> </el-switch> <el-switch style="display: block" v-model="value2" active-color="#13ce66" inactive-color="#ff4949" active-text="按月付費" inactive-text="按年付費"> </el-switch> <script> export default { data() { return { value1: true, value2: true } } }; </script>
這個組件提供了很多屬性配置,可以自定義激活/未激活的顏色、文本、值的資訊,如下說明。

因此,我們有時候的值如果是0,1的就可以設置一下active-value/inactive-value的值,否則默認是Boolean變數。
如下,有時候我們在查詢中也會增加一個Switch來處理一些屬性查詢。

如果我們這樣用,而isVirtual屬性是0,1的數值的話,那麼我們就需要進行轉換了
<el-form-item label="虛擬商品" prop="isVirtual"> <el-switch v-model="searchForm.isVirtual" active-color="#13ce66" inactive-color="gray" /> </el-form-item>
那麼我們發起查詢的時候,就需要把布爾變數轉換為0,1的值了,如下程式碼所示
getlist() { // 列表數據獲取
var param = { // 構造常規的分頁查詢條件
// 分頁條件
SkipCount: (this.pageinfo.pageindex - 1) * this.pageinfo.pagesize,
MaxResultCount: this.pageinfo.pagesize,
// 查詢過濾條件
Code: this.searchForm.code,
Name: this.searchForm.name,
IsVirtual: this.searchForm.isVirtual
};
// 使用日期範圍選擇控制項,在查詢對象增加開始日期CreationTimeStart、結束日期CreationTimeEnd
this.addDateRange(param, this.searchForm.creationTime)
param.IsVirtual = param.IsVirtual ? 1 : 0;// 修改數據類型為int
// console.log(param)
// 獲取列表,綁定到模型上,並修改分頁數量
this.listLoading = true
productType.GetAll(param).then(data => {
this.list = data.result.items
this.pageinfo.total = data.result.totalCount
this.listLoading = false
})
},
或者我們定義active-value、inactive-value來處理會簡單一些。
<el-form-item label="虛擬商品" prop="isVirtual"> <el-switch v-model="searchForm.isVirtual" active-value="1" inactive-value="0" active-color="#13ce66" inactive-color="gray" /> </el-form-item>
那這樣查詢就不需要轉換bool到數值了,因為已經默認是0/1的數值類型了,更改後的查詢程式碼如下所示。
getlist() { // 列表數據獲取
var param = { // 構造常規的分頁查詢條件
// 分頁條件
SkipCount: (this.pageinfo.pageindex - 1) * this.pageinfo.pagesize,
MaxResultCount: this.pageinfo.pagesize,
// 查詢過濾條件
Code: this.searchForm.code,
Name: this.searchForm.name,
IsVirtual: this.searchForm.isVirtual
};
// 使用日期範圍選擇控制項,在查詢對象增加開始日期CreationTimeStart、結束日期CreationTimeEnd
this.addDateRange(param, this.searchForm.creationTime)
// console.log(param)
// 獲取列表,綁定到模型上,並修改分頁數量
this.listLoading = true
productType.GetAll(param).then(data => {
this.list = data.result.items
this.pageinfo.total = data.result.totalCount
this.listLoading = false
})
},
6、消息提示及彈框
在組件或者頁面裡面,我們都需要大量使用到提示資訊,確認資訊等資訊提示功能。而Element也提供了這樣不同的組件來使用。

多個不同類型的消息提示窗口,介面如下所示。

Notification 通知組件,懸浮出現在頁面角落,顯示全局的通知提醒消息。介面如下所示

我們為了方便,一般先簡單封裝一下,並在全局掛載這些方法,以便在不同的地方簡化調用。
// 提示成功資訊 Vue.prototype.msgSuccess = function(msg) { this.$message({ showClose: true, message: msg, type: 'success' }) } // 提示警告資訊 Vue.prototype.msgWarning = function(msg) { this.$message({ showClose: true, message: msg, type: 'warning' }) } // 提示錯誤資訊 Vue.prototype.msgError = function(msg) { this.$message({ showClose: true, message: msg, type: 'error' }) } // 提示資訊 Vue.prototype.msgInfo = function(msg) { this.$message.info({ showClose: true, message: msg }) } // 確認資訊 Vue.prototype.msgConfirm = function(msg = '您確認刪除選定的記錄嗎?') { return this.$confirm(msg, '操作提示', { type: 'warning' // success,error,info,warning // confirmButtonText: '確定', // cancelButtonText: '取消' }) }
這樣我們在頁面中就可以很方便使用了,如刪除確認對話框操作。
showDelete(id) { // 刪除對話框處理
this.msgConfirm().then(() => {
// 刪除操作處理程式碼
var param = { id: id }
productType.Delete(param).then(data => {
// console.log(data)
if (data.success) {
// 提示資訊
this.msgSuccess('刪除成功!')
// 刷新數據
this.getlist()
} else {
this.msgError('刪除失敗:' + data.error)
}
})
})
},
由於篇幅有限,下篇在繼續介紹其他組件的使用了。


