【Flutter 混合開發】添加 Flutter 到 iOS

Flutter 混合開發系列 包含如下:
- 嵌入原生View-Android
- 嵌入原生View-iOS
- 與原生通訊-MethodChannel
- 與原生通訊-BasicMessageChannel
- 與原生通訊-EventChannel
- 添加 Flutter 到 Android Activity
- 添加 Flutter 到 Android Fragment
- 添加 Flutter 到 iOS
每個工作日分享一篇,歡迎關注、點贊及轉發。
Flutter 可以作為 frameworks 添加到 iOS 項目,iOS項目引入Flutter module需要安裝Xcode,另外Flutter支援iOS8及以上。
創建 Flutter module
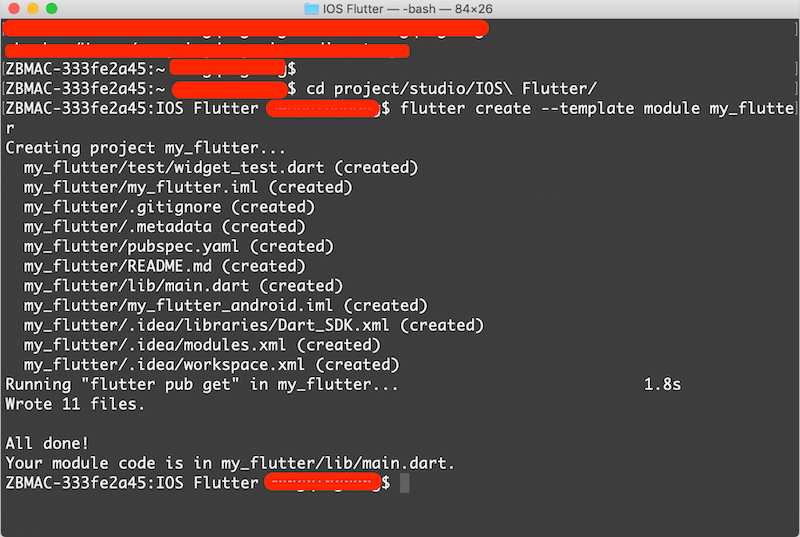
由於 Xcode 無法像 Android Studio 一樣安裝插件,因此只能通過命令創建 Flutter module,打開終端,輸入如下:
cd ios 項目根目錄
flutter create --template module my_flutter

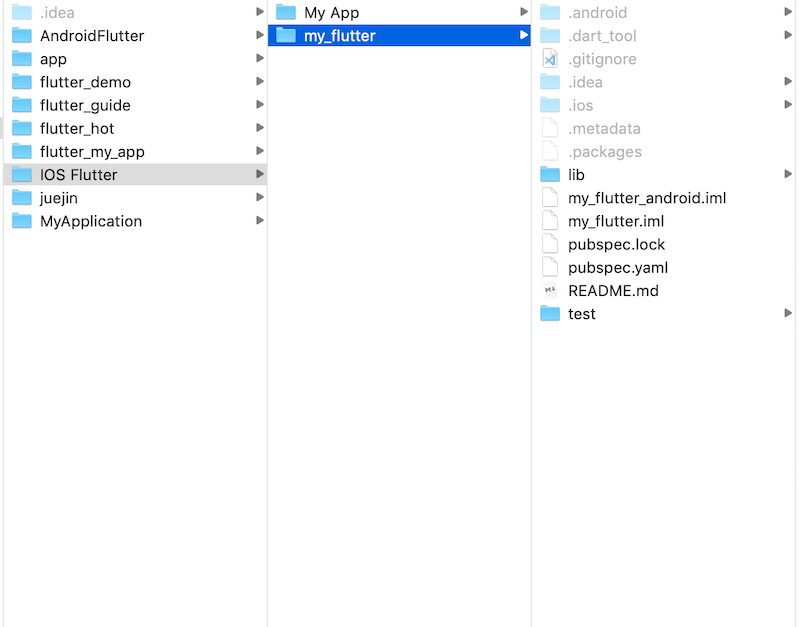
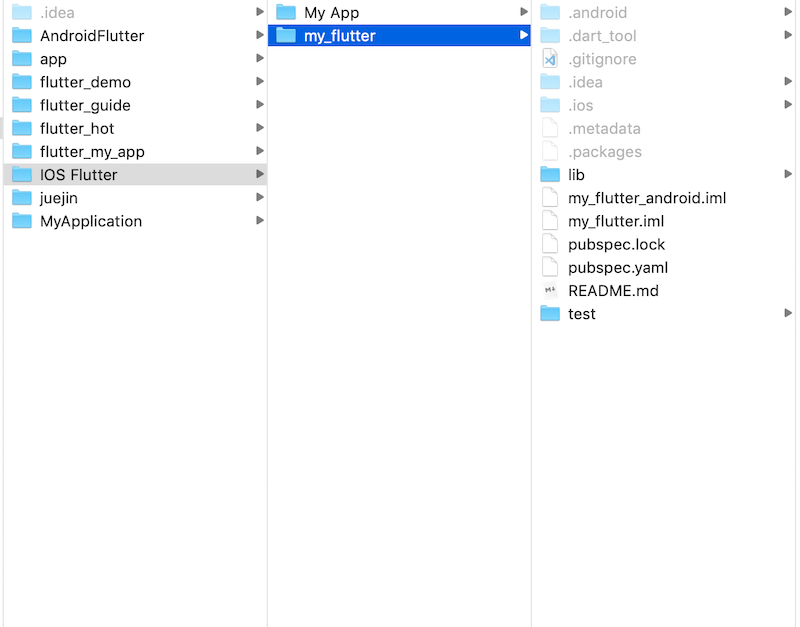
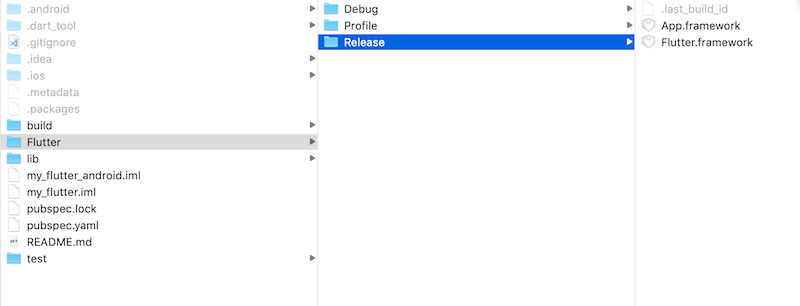
執行完畢後,Flutter module將會創建在 ios項目/my_flutter目錄下,目錄結構如圖:

.ios 是隱藏目錄,可以單獨運行Flutter module,測試此模組的功能,iOS程式碼添加到現有應用程式的項目或插件中,而不是添加到模組的.ios /目錄中。
由於.ios /目錄是自動生成的,因此請勿對其進行源程式碼控制。在新機器上構建模組之前,請先在my_flutter目錄中運行flutter pub get來重新生成.ios /目錄,然後再使用Flutter模組構建iOS項目。
將Flutter模組嵌入到現有應用程式中
將Flutter模組嵌入到現有iOS應用程式中有兩種方式:
- 使用CocoaPods和已安裝的Flutter SDK(推薦)。
- 為Flutter引擎,已編譯的Dart程式碼和所有Flutter插件創建 frameworks。手動嵌入 frameworks,並在Xcode中更新現有應用程式的構建設置。
應用程式無法在 Release 模式下的模擬器上運行,因為Flutter尚不支援為Dart程式碼提前輸出x86 / x86_64二進位(AOT)二進位文件。在模擬器或真實設備上以調試模式運行,而在真實設備上以Release模式運行。
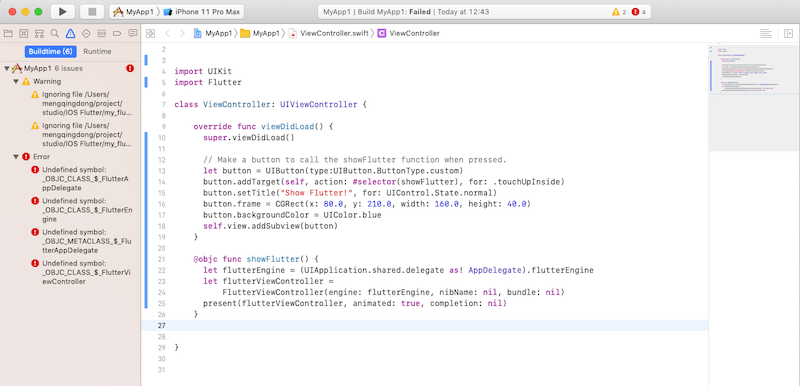
下面的兩種方式是將 Release frameworks 添加到 iOS 應用程式,因此編譯的時候設備不能選擇模擬器,否則編譯失敗。
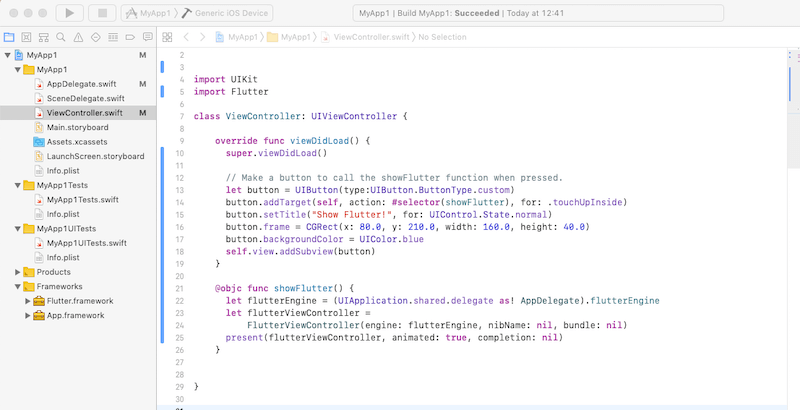
編譯成功:

選擇模擬器編譯失敗:

使用CocoaPods和已安裝的Flutter SDK
此方法需要所有的相關開發的人員安裝 Flutter 環境。
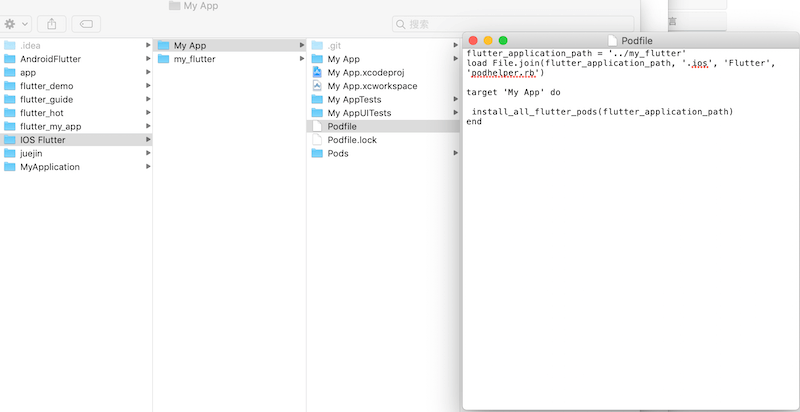
假設現有應用程式和Flutter模組位於同級目錄中。如果您使用其他目錄結構,則可能需要調整相對路徑,目錄如下:

修改iOS應用程式中 Podfile 文件,如果沒有則手動創建,內容如下:
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'My App' do
install_all_flutter_pods(flutter_application_path)
end

CocoaPods 相關請參考官網。
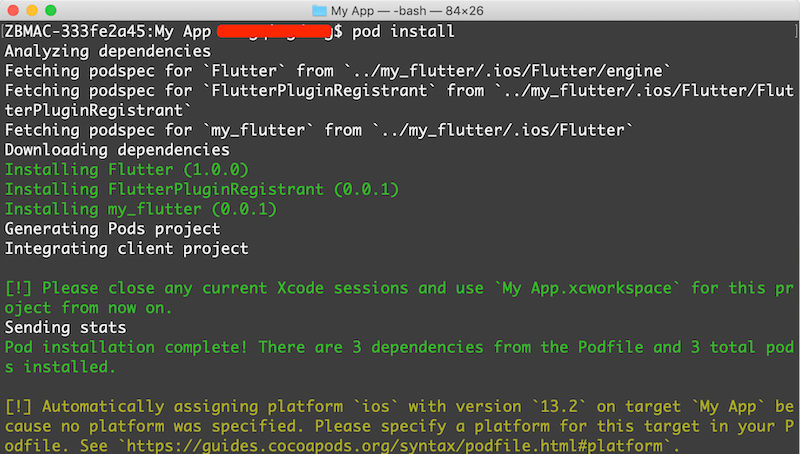
執行 pod install 命令:

當在my_flutter / pubspec.yaml中更改Flutter插件的依賴性或者第一次運行時,請在Flutter模組目錄中運行flutter pub get來刷新podhelper.rb腳本讀取的插件列表。然後,從應用程式目錄再次運行pod install。
podhelper.rb腳本將插件Flutter.framework和App.framework嵌入到項目中。
用 Xcode 打開 My App.xcworkspace,如果已經打開則需要關閉重新打開,使用 ⌘B 編譯項目,編譯成功。
在Xcode中嵌入 Flutter Frameworks
通過命令生成必要的 Frameworks,並通過手動編輯現有的Xcode項目將它們嵌入到應用程式中。如果團隊成員無法在本地安裝Flutter SDK和CocoaPods,或者您不想在現有應用程式中將CocoaPods用作依賴項管理器,則可以使用此方式。每次在Flutter模組中進行程式碼更改時,都必須運行 flutter build ios 。
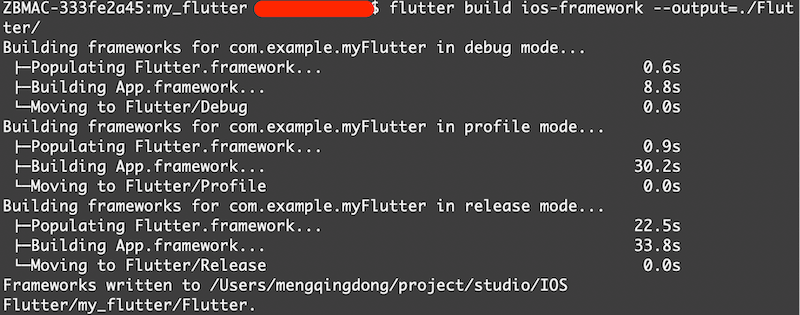
運行如下命令生成 Frameworks:
flutter build ios-framework --output=./Flutter/

執行完畢後在對應的目錄下生成相關編譯產物:

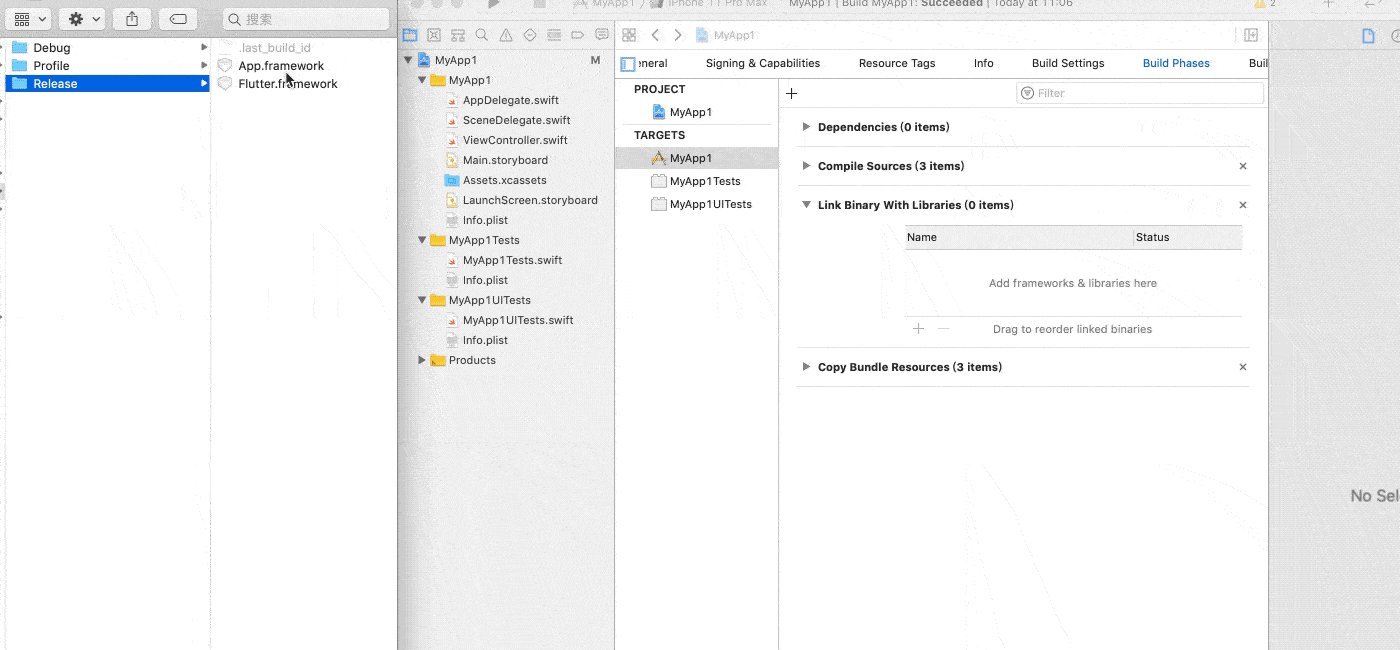
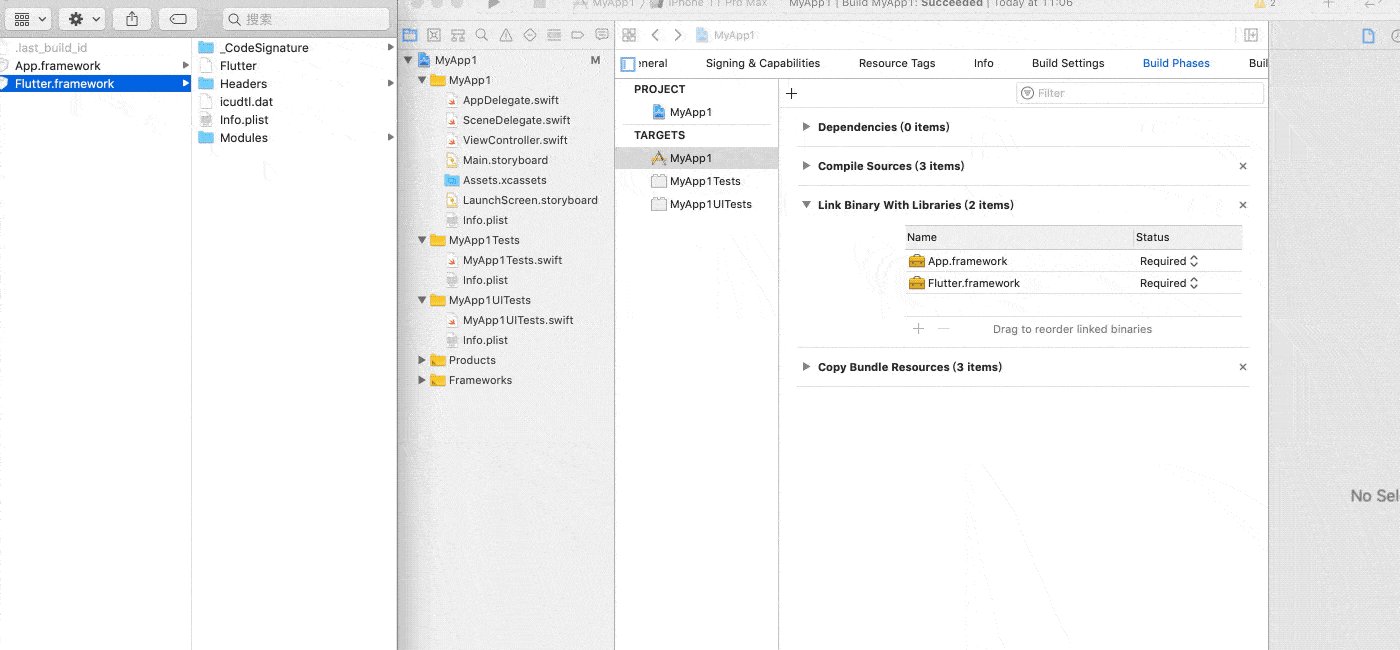
frameworks 已經生成,將 frameworks 鏈接到 iOS 應用程式有很多中方法,下面介紹一種, 打開 Xcode,
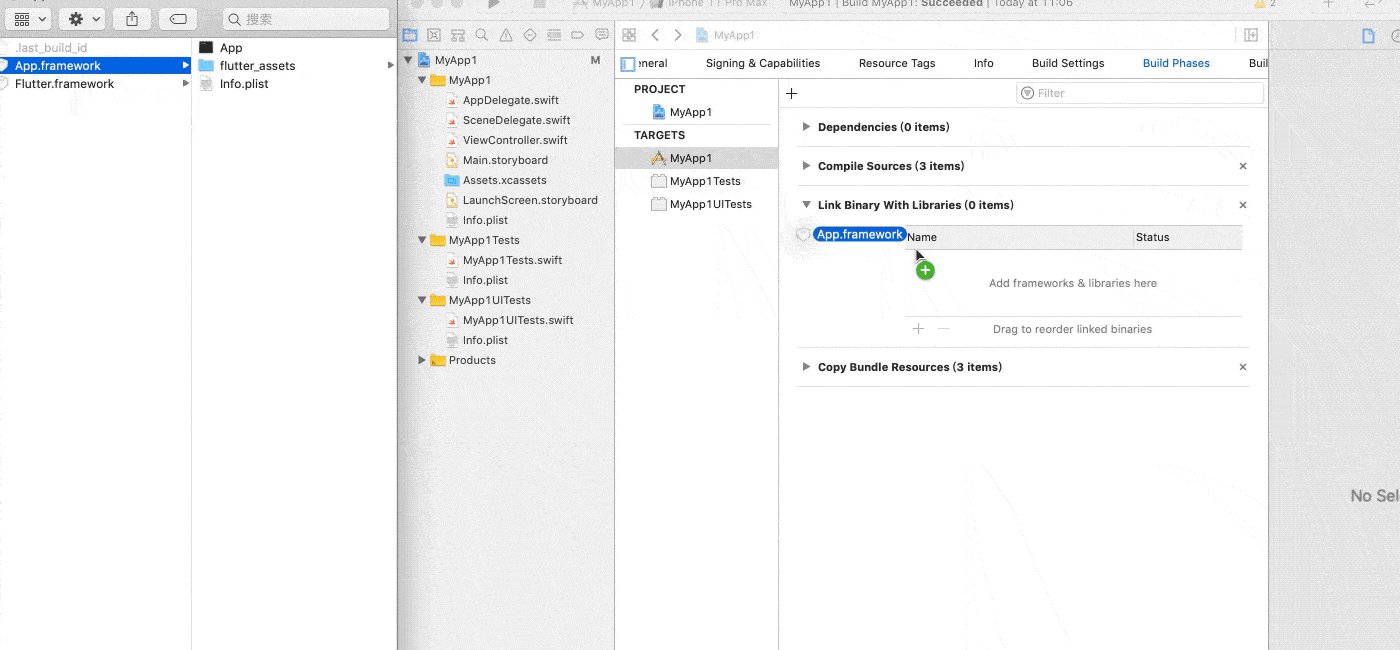
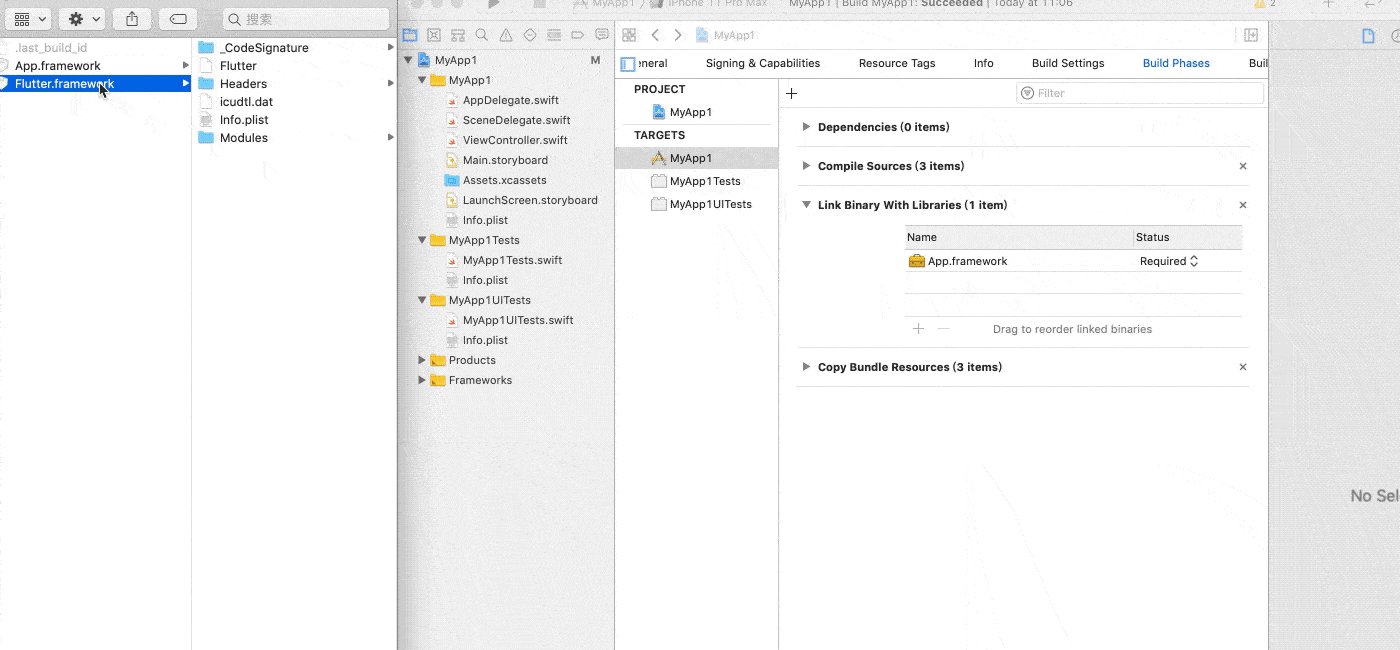
將 App.framework 和 Flutter.framework 拖入Build Settings > Build Phases > Link Binary With Libraries:

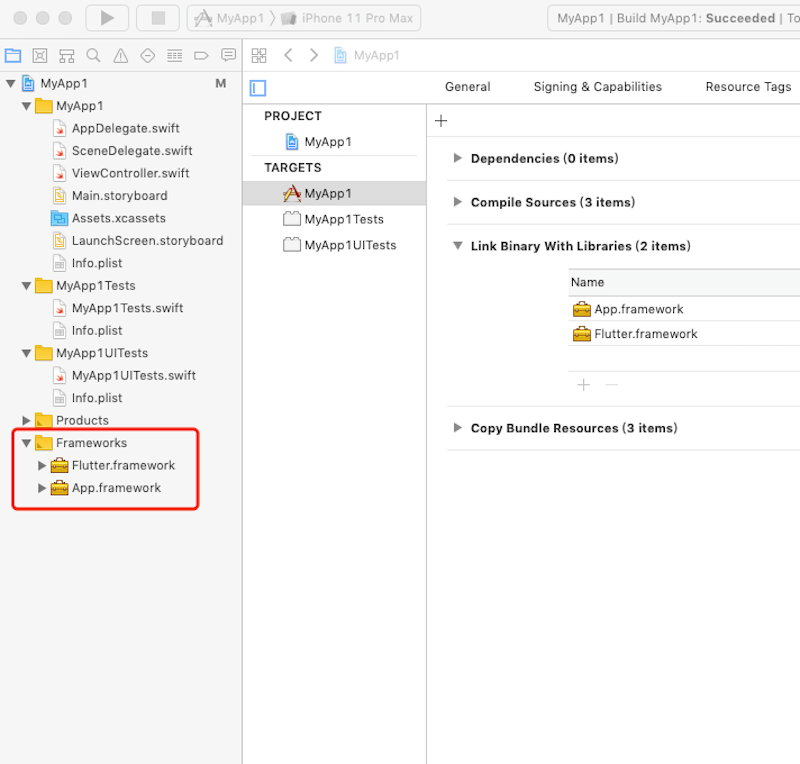
此時在項目的左側增加 Frameworks 目錄:

在 Build Settings -> Search Paths -> Framework Search Paths 中添加 ${PODS_ROOT}/../my_flutter/Flutter/Release

使用 ⌘B 編譯項目,編譯成功。
創建 FlutterEngine 和 FlutterViewController
將 Flutter 頁面嵌入 iOS 應用程式需要創建 FlutterEngine(Flutter 引擎) 和 FlutterViewController,FlutterEngine 是Dart VM和Flutter運行時的 host,FlutterViewController 附著於 FlutterEngine,作用是通訊和顯示 Flutter UI。
創建 FlutterEngine:
import UIKit
import Flutter
@UIApplicationMain
class AppDelegate: FlutterAppDelegate {
lazy var flutterEngine = FlutterEngine(name: "my flutter engine")
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
flutterEngine.run();
return super.application(application, didFinishLaunchingWithOptions: launchOptions);
}
}
添加一個按鈕,跳轉到 Flutter 頁面:
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type:UIButton.ButtonType.custom)
button.addTarget(self, action: #selector(showFlutter), for: .touchUpInside)
button.setTitle("顯示 Flutter", for: UIControl.State.normal)
button.frame = CGRect(x: 80.0, y: 210.0, width: 160.0, height: 40.0)
button.backgroundColor = UIColor.blue
self.view.addSubview(button)
}
@objc func showFlutter() {
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterViewController =
FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
}
}

上面的程式碼使用了快取 FlutterEngine,當然這也是推薦的一種方式。
還有一種方式是是使用隱含的FlutterEngine,使用隱含的FlutterEngine會明顯增加顯示Flutter UI的時間,通常不建議這樣做,如果很少顯示 Flutter 螢幕,沒有好的方法來確定何時啟動Dart VM以及何時Flutter不需要在視圖控制器之間保持狀態,則這可能很有用。
func showFlutter() {
let flutterViewController = FlutterViewController(project: nil, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
}
指定入口點
默認情況下 FlutterEngine 載入 lib/main.dart 文件中的 main() 方法,也可以指定其他文件的方法:
flutterEngine.run(withEntrypoint: "newEntrypoint", libraryURI: "main.dart")
初始化路由
從Flutter 1.22版開始,可以指定路由
let flutterEngine = FlutterEngine()
flutterEngine.run(
withEntrypoint: FlutterDefaultDartEntrypoint, initialRoute: "/one_page")
交流
老孟Flutter部落格(330個控制項用法+實戰入門系列文章)://laomengit.com
歡迎加入Flutter交流群(微信:laomengit)、關注公眾號【老孟Flutter】:
 |
 |
