wepack配置
一、什麼是 webpack?
webpack是一款模組載入器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都作為模組來使用和處理,它能有Grunt或Gulp所有基本功能。他的目的就是把有依賴關係的各種文件打包成一系列的靜態資源。如下圖所示:

二、webpack相關使用
1.使用webpack之前,先下載好node.js,不清楚自己是否下載了的,可以通過命令行工具win+R,輸入node -v。
如果出現相關的版本號,則說明已經安裝Node.js。

2.安裝webpack,通過命令行安裝,npm i [email protected] -g(全局安裝),版本號可根據所需要下載。

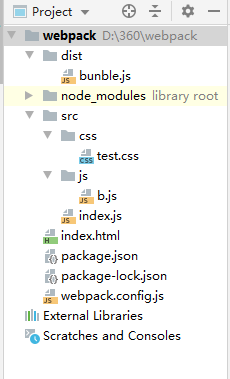
3.新建一個項目webpack,在該項目下,創建dist、src文件夾,如下圖:

4.因為webpack是一個基於node的項目。然後首先我們需要在根目錄下生成package.json文件,需要進入項目文件內根目錄下執行如下命令:npm init -y初始化項目,生成package.json文件。

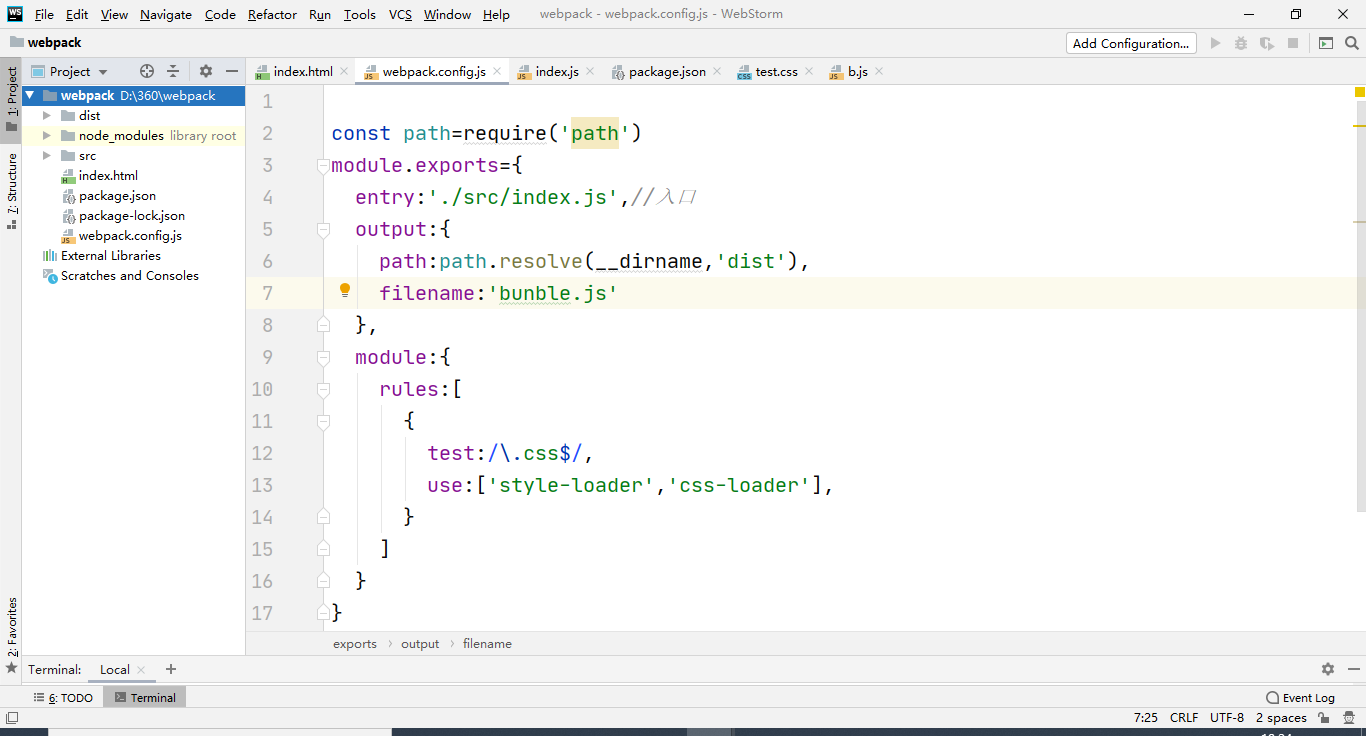
5.然後在webpack下新建一個webpack.config.js文件,就是一個項目配置,告訴webpack需要做什麼。
webpack文件的內容可根據自己要引入的文件的需要配置,下圖僅是引入需要的path,js路徑和css:

webpack.config.js的寫法和在Node里的寫法相同,我們主要看的就是文件中的module.exports裡面的內容
- entry 是指入口文件的配置項,它是一個數組的原因是webpack允許多個入口點。
- output是指輸出文件的配置項
- path - 表示輸出文件的路徑
- filename – 表示輸出文件的文件名
6.記得在相關的HTML頁面引入bunble.js文件

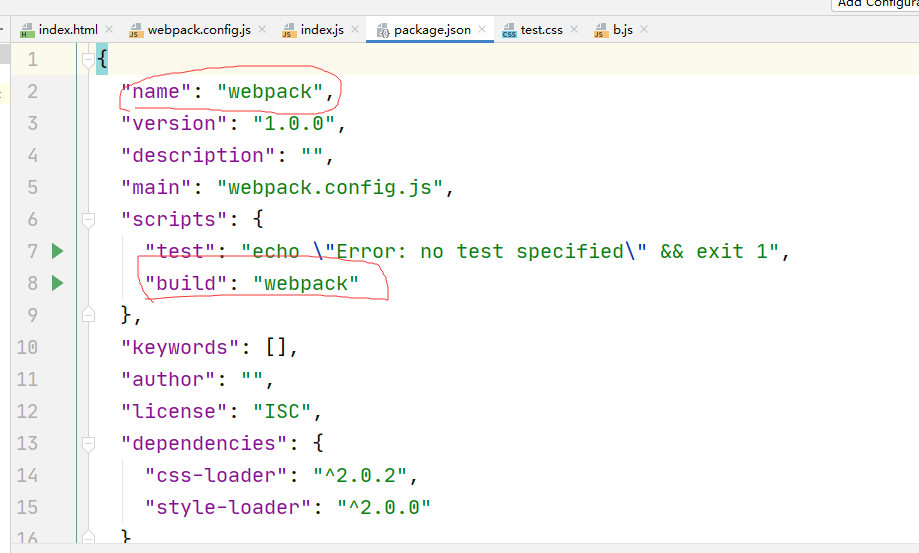
7.在package.json文件中配置build,name與你的項目名一致,build與下圖一致。如下圖:

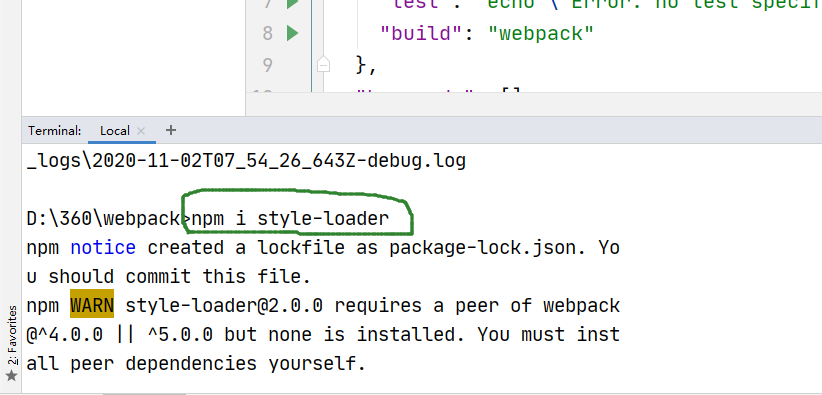
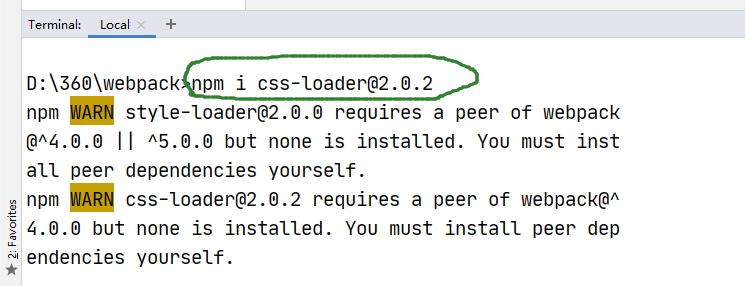
8.要引入css,還要下載相關的loader,
- module 配置處理文件的選項
-
- loaders 一個含有wepback中能處理不同文件的載入器的數組
-
-
- test 用來匹配相對應文件的正則表達式
- loaders 告訴webpack要利用哪種載入器來處理test所匹配的文件
-
-
- loaders 的安裝方法
$ npm install xxx-loader –save-dev


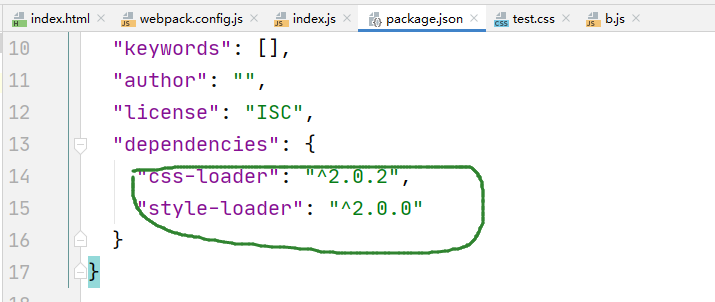
9.所有的都下載完成後,在package.json文件中可以看到相關的依賴。

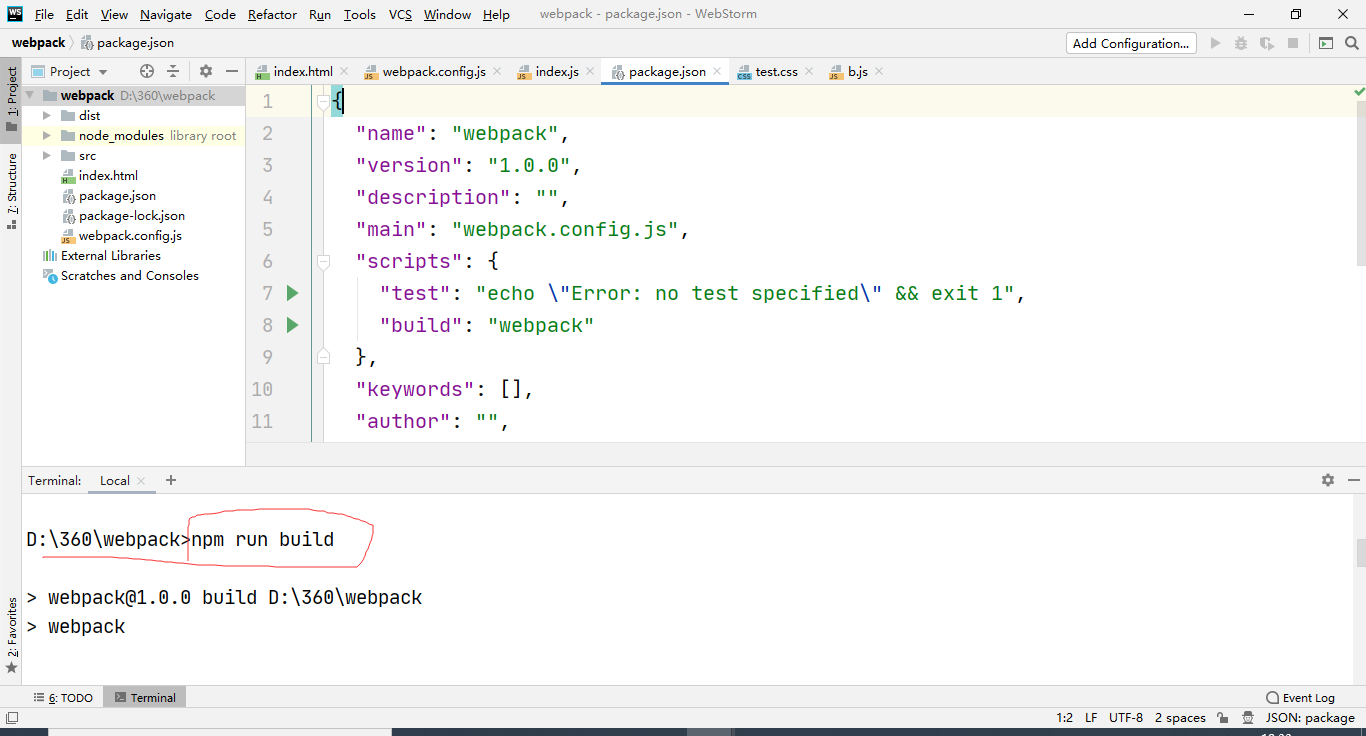
10.此時就可以直接在Terminal,輸入npm run build 回車鍵、運行項目。

這個小案例,實現的css樣式主要是修改body的背景。其他的就是分享實現如何安裝和配置webpack的問題。
其實寫得有點亂(~_~),希望還是對大家有所幫助吧……
下面是全部程式碼:
首先是文件結構:

1.index.html


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> webpack是一個現代的JavaScript的靜態模組打包工具,基於node </body> <script src="dist/bunble.js"></script> </html>
View Code
2.webpack.config.js
const path=require('path')
module.exports={
entry:'./src/index.js',//入口
output:{
path:path.resolve(__dirname,'dist'),
filename:'bunble.js'
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader'],
}
]
}
}
3.index.js
const {add}=require('./js/b')
console.log(add(4,2))
require('./css/test.css')
4.test.css
body{ background: aquamarine; }
5.b.js
function add(x,y) { return x+y } module.exports={ // add:add add }
結果: