.NET微信網頁開發之使用微信JS-SDK獲取當前地理位置
- 2019 年 10 月 3 日
- 筆記
前言:
前段時間有一個關於通過獲取用戶當前經緯度坐標,計算出該用戶距離某指定地點之間的距離。因為做這個項目需要能夠獲取到比較精確的經緯度坐標,剛開始使用的是百度地圖結果發現百度地圖地位不太準確(有時候相差的比較的大,後來了解到了百度獲取用戶經緯度與用戶當前使用的網路有很大的關係),後來換成了高德地圖結果還是一樣。最後我想剛好做的是個微信網站項目,為什麼不使用微信自帶介面呢?所以最後使用了微信JS-SDK來獲取用戶當前地理位置的介面。
微信JS-SDK的使用步驟,配置資訊的生成獲取講解:
關於JS-SDK的使用步驟和timestamp(時間戳),nonceStr(隨機串),signature(簽名),access_token(介面調用憑據)生成獲取的詳細說明在此:https://www.cnblogs.com/Can-daydayup/p/11124092.html
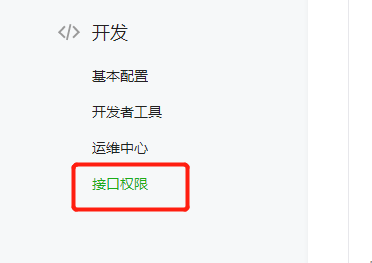
前往微信公眾平台查看是否開通獲取用戶地理位置介面許可權:


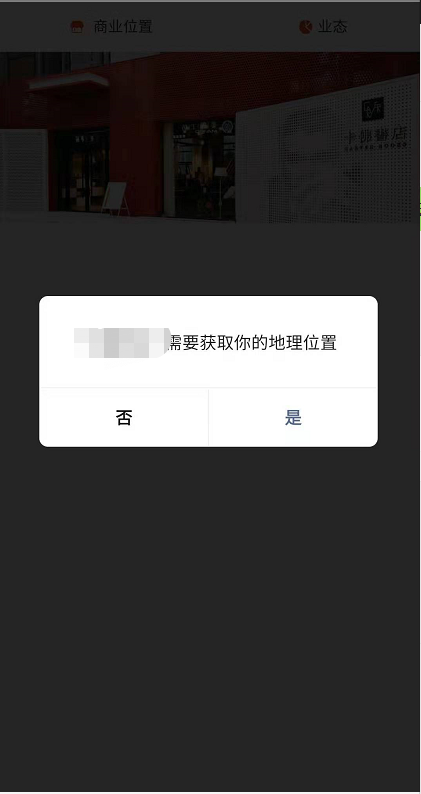
調用微信JS-SDK獲取地理位置介面,獲取用戶當前準確經緯度坐標:
微信官方文檔使用說明:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#35
<script type="text/javascript"> //通過config介面注入許可權驗證配置 wx.config({ debug:false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數資訊會通過log打出,僅在pc端時才會列印。 appId:'your AppId', // 必填,公眾號的唯一標識 timestamp:'your timestamp', // 必填,生成簽名的時間戳 nonceStr:'your nonceStr', // 必填,生成簽名的隨機串 signature:'your signature',// 必填,簽名 jsApiList: ['getLocation'] // 必填,需要使用的JS介面列表 }); //注意,我們的經緯度坐標是要在頁面載入完成後立即獲取,不需要觸發獲取,因此需要把獲取地理位置的介面放在ready(function(){});裡面 wx.ready(function () { try { wx.getLocation({ type: 'wgs84', // 默認為wgs84的gps坐標,如果要返回直接給openLocation用的火星坐標,可傳入'gcj02' success: function (res) { var latitude = res.latitude; // 緯度,浮點數,範圍為90 ~ -90 var longitude = res.longitude; // 經度,浮點數,範圍為180 ~ -180。 var speed = res.speed; // 速度,以米/每秒計 var accuracy = res.accuracy; // 位置精度 $("#Longitude").val(longitude); $("#Latitude").val(latitude); alert("微信經緯度獲取結果:" + latitude + "經度" + longitude); } }); } catch (e) { console.log(e); } }); </script>
授權公眾號,獲取當前地理位置: