Promise對象及它在js中的執行順序
- 2019 年 11 月 13 日
- 筆記
關於Promise對象的學習及它的執行順序
學習阮一峰老師的ES6入門後的記錄
1、promise的定義
promise是一個對象,通常包裹著一個非同步操作,promise對象提供一些介面的方法,返回一些操作的狀態或錯誤資訊
promise有三種狀態 pending(進行中)、resolved(已完成,也叫fulfilled)、rejected(已失敗)
注意:promise中的狀態只能由 pending -> resolved 和 pending -> rejected兩種,且狀態一旦確認不能轉變
promise的基本用法
<script> let promise = new Promise(function(resolve,reject){//resolve和reject是函數 console.log('promise創建'); resolve(); }) promise.then(function(){//相當於resolve() // console.log(a);//error跳到.catch console.log('promise的執行完成了'); }) .catch(function(){//相當於reject() console.log('promise的執行失敗了'); }) </script>2、promise的一些方法
.then(fn1,fn2)
.then()方法中的參數,fn1是resolved狀態的回調函數,fn2(可選)是rejected狀態的回調函數,一般只用fn1來作為promise成功的處理函數
注意:.then()返回的是一個新的promise實例,.then(fn1)fn1中的返回的數據作為新promise的參數
.catch(fn)
.then(null/undefined,function(){})的別名,是發生錯誤是的回調函數
注意:在promise執行順序中當.then()的成功處理函數執行,導致不會執行.catch()中的函數,反之一樣
.finally(function(){})
不論是執行.then()還是執行.catch(),finally都會執行
程式碼示例:
<script> let promise = new Promise(function(resolve,reject){ let i = 1; resolve(i);//調用.then()中的方法 i++; reject(i);//調用.catch()中的方法,不能與.then()一起執行 }) promise .then(function(num){ console.log(num); }) .catch(function(num){ console.log(num); }) .finally(function(){//不論執行.then還是.catch,finally都會執行 console.log('finally'); }) </script>3、promise中的執行順序
js執行是單執行緒的,所以瀏覽器執行會把js事件,劃分為當前執行,和等待執行的棧
等待執行中的棧一般為非同步事件,其中也分為宏任務和微任務之分,一般微任務在宏任務之前執行
promise對象.then,.catch為微任務
程式碼示例:
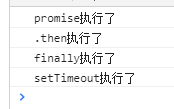
<script> setTimeout(function(){ console.log('setTimeout執行了');//宏任務 }) let promise = new Promise(function(resolve,reject){ console.log('promise執行了');//主進程 resolve();//or reject(); }) promise .then(function(){ console.log('.then執行了');//微任務 }) .catch(function(){ console.log('.catch執行了');//微任務 }) .finally(function(){ console.log('finally執行了');//微任務 }) </script>上面程式碼的執行順序是: