CommonJs
CommonJs模組化運行在node環境中,瀏覽器之所以不兼容CommonJs,是因為瀏覽器缺node環境中的4個變數require,exports,module,global.
CommonJs實現模組化的原理
// 在模組開始執行之前初始化一個module對象,對象裡面有個exports屬性也是一個對象 // moudle.exports即為模組導出的對象 var moudle = { exports:{} }; //使用函數將模組中程式碼包裹不污染全局變數 (function(exports){ // 相當於 var exports = moudle.exports // 模組中程式碼 // var name = 'zwq'; // var age = 18; // function print(){ // console.log(name,age); // } // exports.print = print; //在對象里添加導出的內容 return moudle.exports; //導出moudle.exports對象 })(moudle.exports)
CommonJs使用
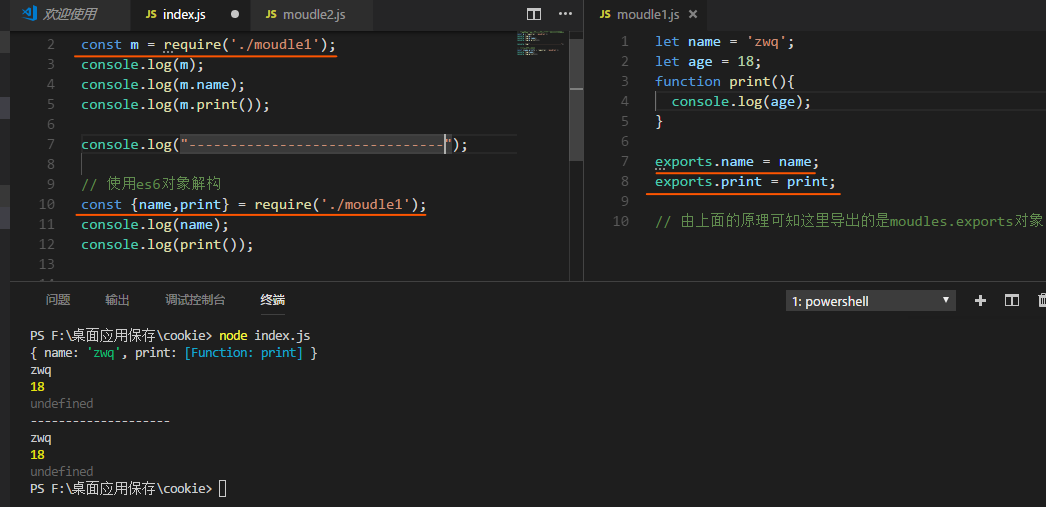
1.給exports對象添加屬性導出

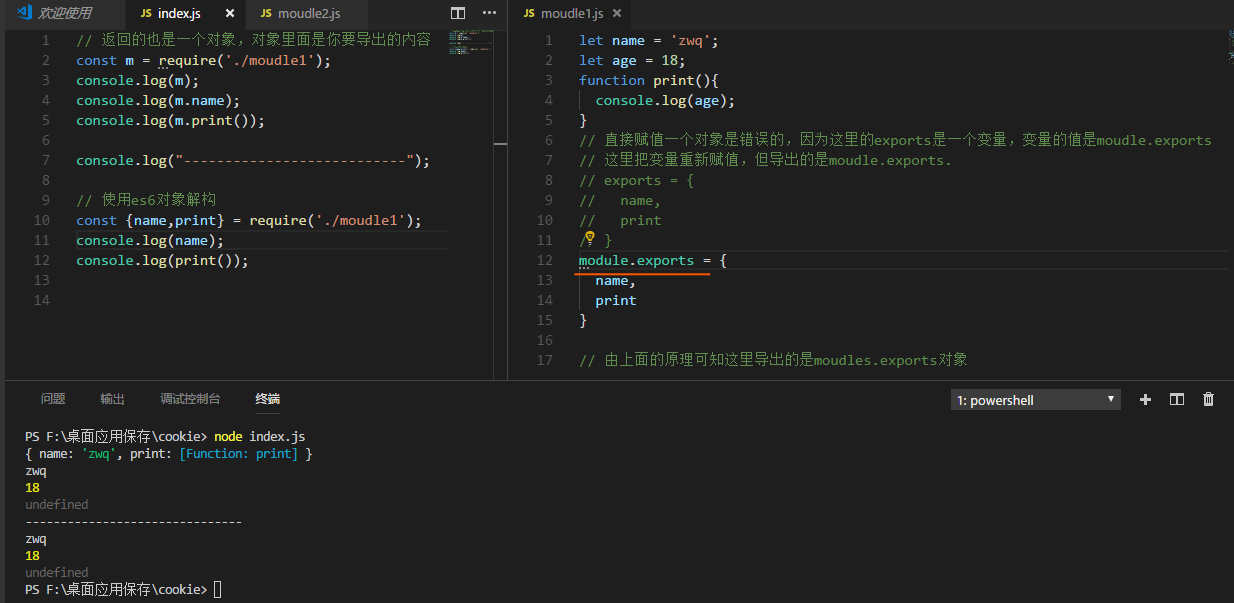
2.給module.exports重新賦值

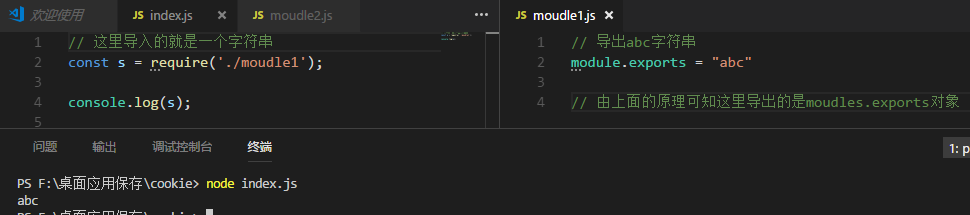
這裡給module.exports可以賦任意值,可以不是對象,當使用require導入時拿到的就是你導出的

為了避免反覆載入同一個模組,nodeJs默認開啟了模組快取,如果載入的模組已經被載入,則會自動使用之前的導出結果。
為了保證高效執行,僅載入必要的模組,nodeJs只有執行到require函數時才會載入並執行模組

