Docker學習筆記之-部署.Net Core 3.1項目到Docker容器,並使用Nginx反向代理(CentOS7)(二)
接著上一節沒有演示完的繼續,鏈接:Docker學習筆記之-部署.Net Core 3.1項目到Docker容器,並使用Nginx反向代理(CentOS7)(一)
演示步驟:
1,獲取nginx鏡像,並運行Nginx容器
2,根據上傳的項目生成鏡像文件,並運行項目容器
3,配置Nginx反向代理相關映射,並映射到項目容器,實現反向代理
4,最終展示效果
第一步:獲取nginx鏡像,並運行 nginx容器
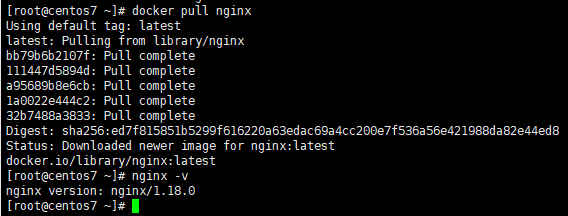
要運行容器,首先需要有相應的鏡像,使用下面的命令拉取Nginx鏡像:如果不指定版本號,默認拉取最新版本
docker pull nginx

獲取Nginx鏡像之後,就可以根據鏡像來運行Nginx容器,使用下邊命令運行容器
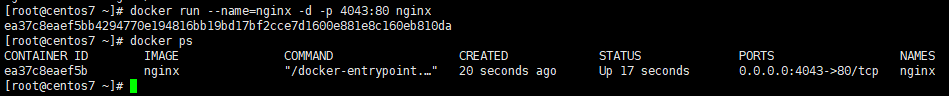
docker run --name=nginx -d -p 4043:80 nginx
上面命令的解釋如下:
- –name:設置容器的名稱。
- -d:表示在後台運行容器。
- -p:指定埠映射。4043是宿主機的埠,供外部訪問,80是Nginx容器內部的埠。
- nginx:表示根據nginx鏡像運行容器。
- run 表示運行容器,如果鏡像不存在,會自動調用 pull 命令拉取鏡像

上圖表示Nginx容器已經在運行,通過外部訪問4043埠,顯示如下,表示成功

第二步: 生成項目鏡像文件,並運行項目容器
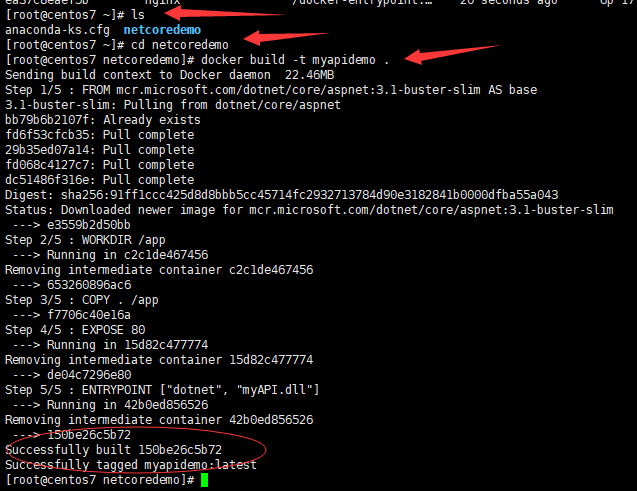
首先找到項目文件目錄,並進入項目根目錄當中,然後使用如下命令生成鏡像
ls --查看本地文件列表 cd netcoredemo --進入到項目根目錄 docker build -t myapidemo . --生成項目鏡像文件
上面命令的解釋:
- -t:表示給鏡像起一個名字,例如:myapidemo
- 命令最後英文狀態的 “.” 不能省略,表示在當前目錄中查找 Dockerfile文件

通過命令 docker images 查看當前運行的鏡像,可以看到上邊的鏡像已經創建成功,並且自動創建相關依賴鏡像。

創建完鏡像後, 使用下邊命令運行容器
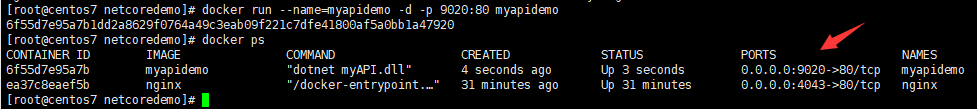
docker run --name=myapidemo -d -p 9020:80 myapidemo
解釋:
1,容器名:myapidemo
2,對外開放埠:9020

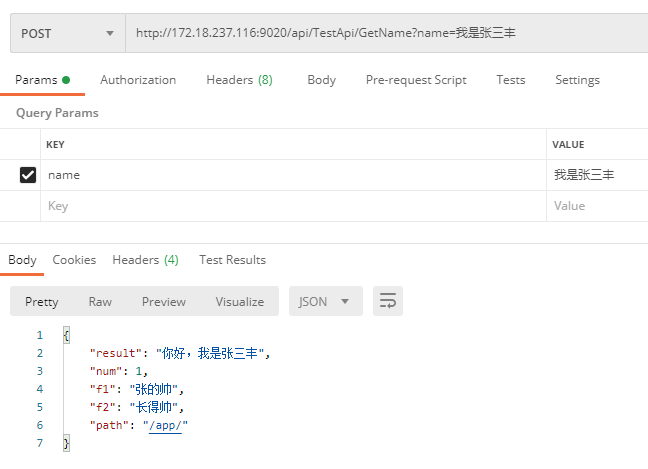
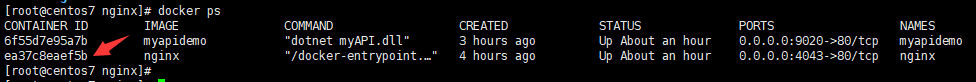
上圖可以看到,容器已經成功運行,到現在,就可以遠程通過 9020埠直接訪問項目了,如下:調用API項目介面:

但是為了安全,生產環境是不允許這樣直接訪問容器的,所以需要使用Nginx來代理訪問!
第三步:配置Nginx相關映射,並映射到項目容器,實現反向代理
首先進入Nginx容器,查看Nginx默認配置都是神馬內容,使用下面的命令進入容器裡面
docker exec -it nginx /bin/bash
解釋說明:
- -it:表示分配一個偽終端。
- nginx:表示容器的名稱,這裡也可以使用容器ID。
- /bin/bash:表示對容器執行bash操作。

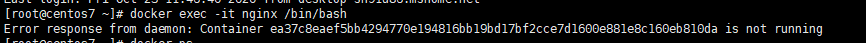
如果你看到上圖錯誤,說明你的Nginx容器沒有運行,使用命令 docker start nginx 啟動即可!
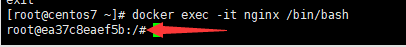
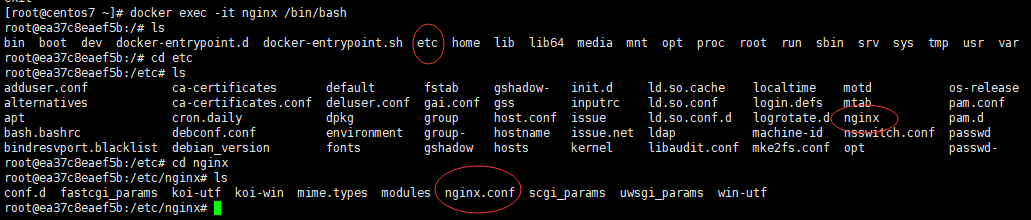
正常情況下你會看到如下圖所示,你會發現,終端賬戶名稱變了,從原來的 @centos7 變成了 @xxxxxx5b,說明已經進入到容器當中了

使用命令 exit 可以退出容器

Nginx默認會安裝在etc目錄下面,通過命令 ls 和命令 cd 結合,一層層往下找!

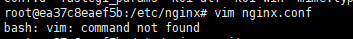
使用vim命令編輯 nginx.conf 文件,這時候邦德一下,發現竟然報錯了!

原因是因為 vim命令需要安裝一下,系統本身是沒有安裝的,直接執行如下命令進行更新安裝:
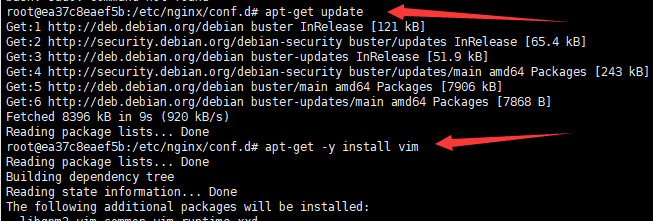
apt-get update --先更新來源 apt-get install -y vim --安裝 vim
注意:上邊兩個命令,不是用 yum命令安裝,而是用 apt-get 命令!

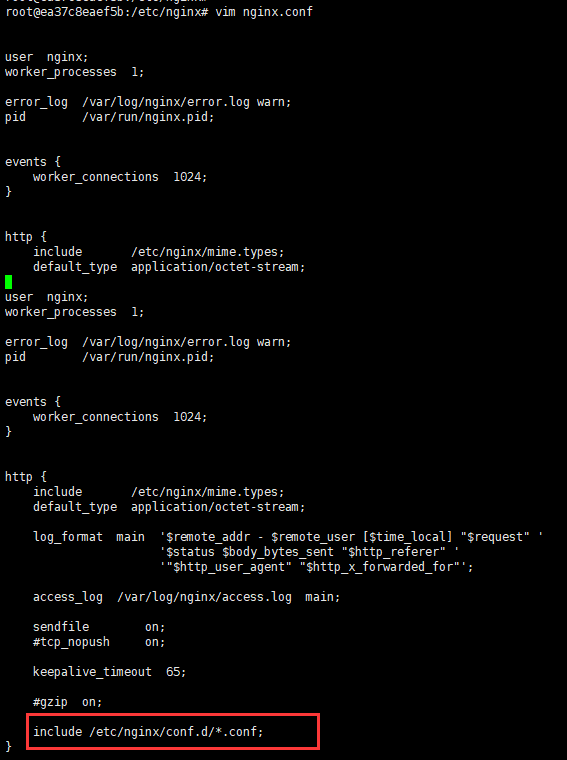
再次使用vim命令編輯 nginx.conf 文件
看最後紅框裡面的內容 include /etc/nginx/conf.d/*.conf,表示默認使用的是conf.d目錄下面的conf文件進行配置。

那麼接下來,我們的映射內容也將會針對 conf.d目錄展開,可以看到conf.d目錄下有個 default.conf文件!

所謂映射的目的就是隱藏伺服器上真實的本地目錄,使用自定義的別名對外開放,供外部訪問!
首先在伺服器上創建nginx的一些自定義文件存儲目錄,用於去隱藏真實目錄或文件!
執行如下命令,創建三個文件目錄 www、logs、conf
mkdir -p /root/nginx/www /root/nginx/logs /root/nginx/conf

查看nginx容器id

將nginx容器中,conf.d目錄下的配置文件copy到本地,cp 表示複製
docker cp ea37c8eaef5b:/etc/nginx/conf.d/default.conf /root/nginx/conf

上圖表示已經成功複製過來了!
要給netcore容器配置反向代理,首先需要知道netcore項目容器的IP地址,所以在修改配置之前,首先需要獲取myapidemo容器的IP地址。
docker inspect -f '{{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' 容器名 or 容器Id

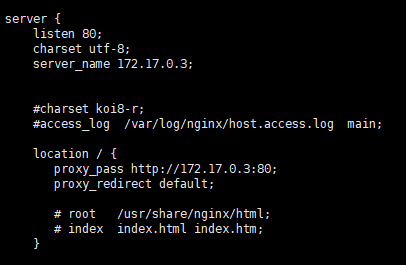
然後使用vim命令編輯 default.conf 文件,將文件內容設置如下:
server{ listen 80; charset utf-8; server_name 172.17.0.3; location / { proxy_pass http://172.17.0.3:80; proxy_redirect default; } }
因為容器是內部訪問,所以設置的埠是80,而不是運行容器時設置的對外的9020埠。 修改完成之後,:wq 保存退出

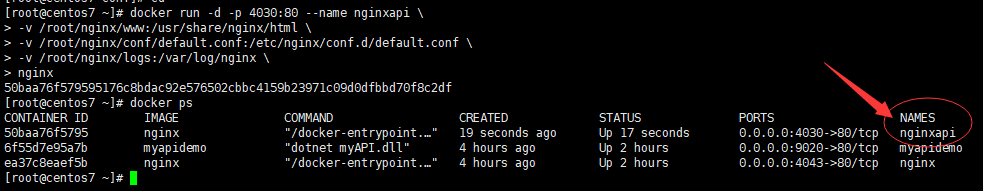
現在重新創建一個新的nginx容器,名稱為:nginxapi,並將www,logs,conf目錄映射到本地,對外埠設置為:4030
docker run -d -p 4030:80 --name nginxapi \ -v /root/nginx/www:/usr/share/nginx/html \ -v /root/nginx/conf/default.conf:/etc/nginx/conf.d/default.conf \ -v /root/nginx/logs:/var/log/nginx \ nginx

上圖可以看到,新的容器成功創建並運行,並且對外設置的埠為:4030,
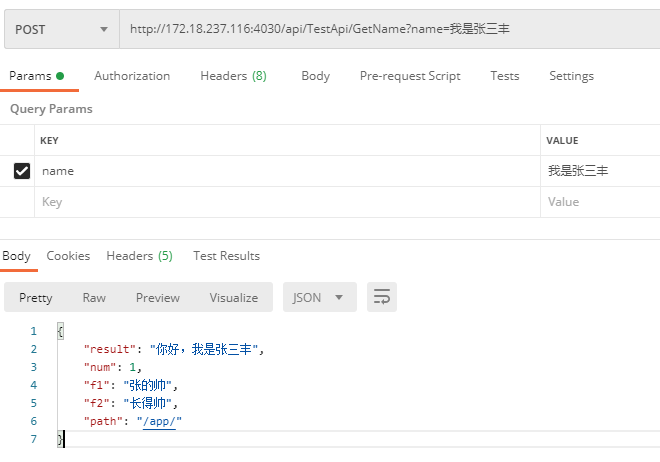
現在我們通過4030埠在訪問我們上邊的項目介面,如下圖所示,訪問成功!

而用未設置映射的Nginx容器,4043埠訪問介面,則返回的是 <404 Not found>


