使用 Azure靜態web應用+Github全自動部署VUE站點
什麼事Azure靜態web應用
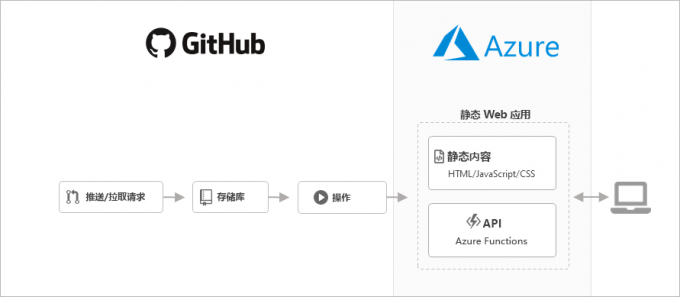
Azure 靜態 Web 應用是一種服務,可從 GitHub 存儲庫自動構建完整的堆棧 Web 應用,並將其部署到 Azure,目前它還是預覽版。

Azure 靜態 Web 應用通過與github actions集成,通過監聽倉庫的分支,當分支有push,pull request等動作的時候自動觸發構建,並且部署到Azure。
Azure 靜態 Web 應用支援對常見的VUE,React,Angular甚至Blazor進行自動構建及部署。並且部署的網站會使用Azure分布在全球的伺服器,當用戶訪問的時候會選擇地理位置最近的伺服器來加速訪問速度提高用戶體驗。
主要特點:
- 適用於 HTML、CSS、JavaScript 和映像等靜態內容的 Web 託管。
- 由 Azure Functions 提供的集成 API 支援。
- 一流的 GitHub 集成,其中存儲庫更改將觸發生成和部署。
- 全球分布的靜態內容,使內容更接近你的用戶。
- 可自動續訂的免費 SSL 證書。
- 自定義域為應用提供品牌自定義。
- 調用 API 時使用反向代理的無縫安全模型,這不需要配置 CORS。
- 身份驗證提供程式與 Azure Active Directory、Facebook、Google、GitHub 和 Twitter 集成。
- 可自定義的授權角色定義和分配。
- 後端路由規則,使你能夠完全控制所提供的內容和路由。
- 生成的臨時版本由拉取請求提供支援,在發布前提供站點的預覽版本。
創建VUE項目
這次我們使用中國最常見的VUE作為前端的框架來體驗下Azure靜態web應用的功能。
使用VUE CLI新建一個VUE項目,使用過VUE的用戶應該都知道,CLI生成的項目直接是可以運行的。
vue create az_static_vue_test
有了VUE的程式碼之後我們還需要把程式碼存在Github上。
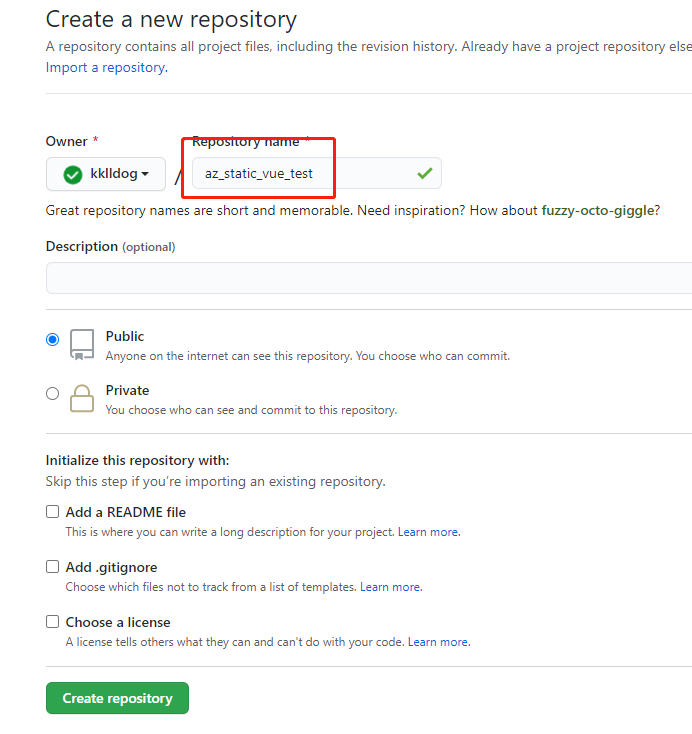
在Github上新建一個repository:

新建完成之後使用Git Push命令把az_static_vue_test的程式碼推上去。
創建靜態Web應用
我們新建好VUE項目然後推送到Github之後就可以開始在Azure創建靜態Web應用資源了:
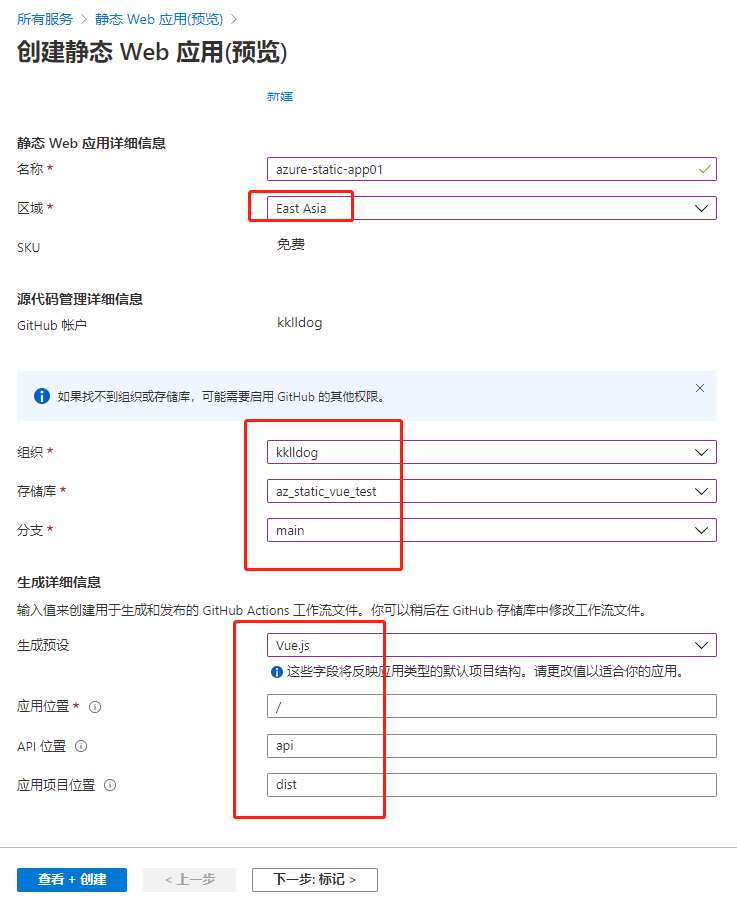
在portal找到靜態web應用功能,點擊「創建」,彈出創建介面:


跟創建其他資源類似,填寫一個名稱,區域選離自己近的。源程式碼管理選擇使用Github賬戶,點擊之後會跳轉到Github授權頁面。授權完成後就可以選擇剛才上次的VUE項目了。
儲存庫:az_static_vue_test
分支:main
生成預設:Vue.js
應用位置:/
應用項目位置:dist
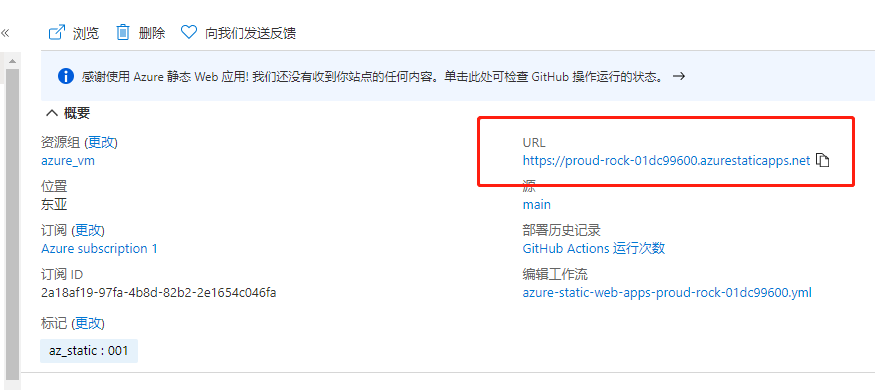
填寫完成之後點擊「創建」開始創建資源,等待一會Azure提示創建成功之後我們可以進入資源的概覽介面。複製URL地址到瀏覽器訪問一下:

可以看到我們的VUE項目的默認介面出現了。也就是說Azure靜態web應用為我們自動編譯了VUE的程式碼並把產物直接部署好了。

接下來讓我們修改下項目源程式碼,再次推送到Github上:
<template>
<div class="hello">
<h2>
Azure Static App by Vue
</h2>
</div>
</template>
我們把src\components\HelloWorld.vue的組件簡單的修改下,只留下一句話Azure Static App by Vue 然後提交。

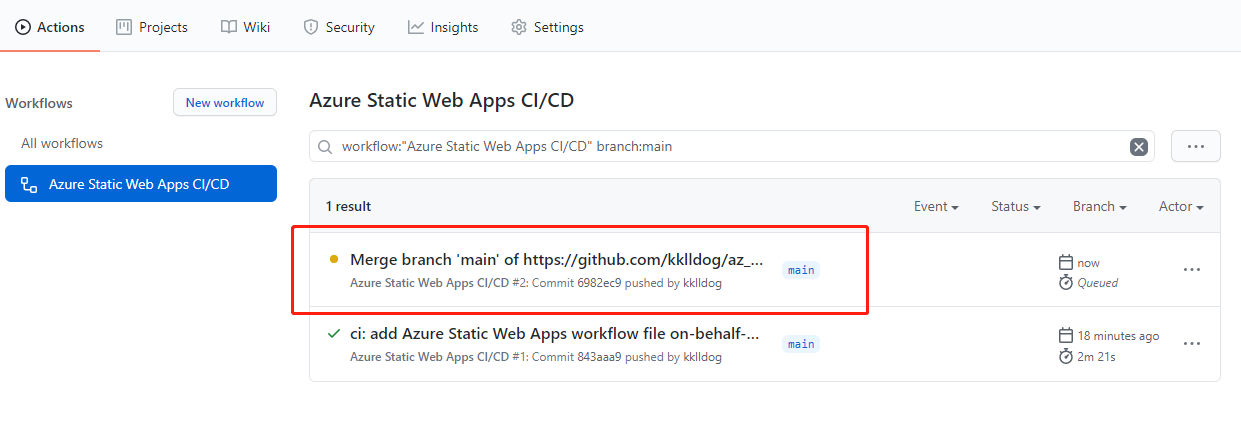
我們回到github上那個repository,選擇Acitons,可以看到有個任務正在執行,其實Azure靜態web應用跟Github就是通過Actions串聯起來的。等待這個任務變成綠色,我們再次訪問下上面的URL,可以看到首頁已經變成了我們編輯後的樣子,說明已經自動化部署成功了,真香。

總結
今天試用了Azure靜態web應用功能,並且配合github全自動部署了一個VUE站點,雖然它還是一個預覽版,體驗相當不錯,簡單易用。Azure靜態web應用不光支援VUE,還支援angular,react等常見的前端框架,甚至還支援自己最新的blazor技術。有了它開發者只管玩命寫程式碼就行了,至於其他的啥都不用管,什麼CICD,什麼Devops,什麼Workflow統統不用管,一切交給Azure,真香。
關注我的公眾號一起玩轉技術


