微信小程式學習心得
- 2020 年 10 月 22 日
- 筆記
我們寫小程式時都要跳轉頁面的,也會有底部導航來進行切換
這個時候就要介紹下窗口是怎樣配置的
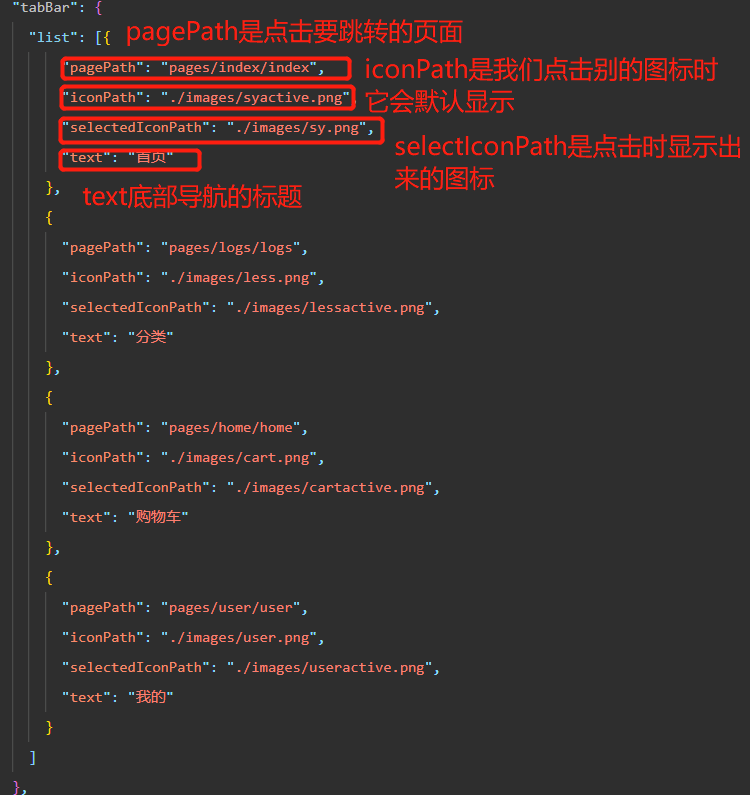
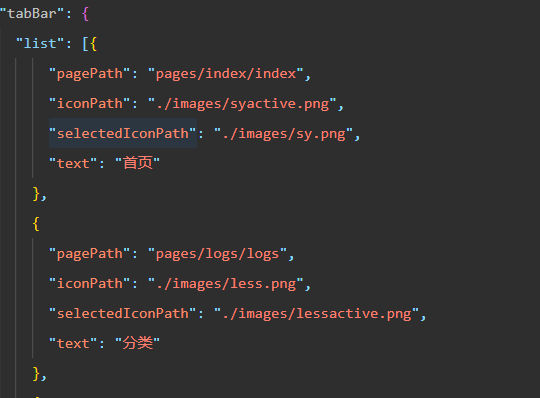
要在app.json文件里寫一個tabBer對象 裡面在定義一個list數組裡面放我們定義的幾個需要切換的頁面 如下 最多list裡面可以定義6個對象

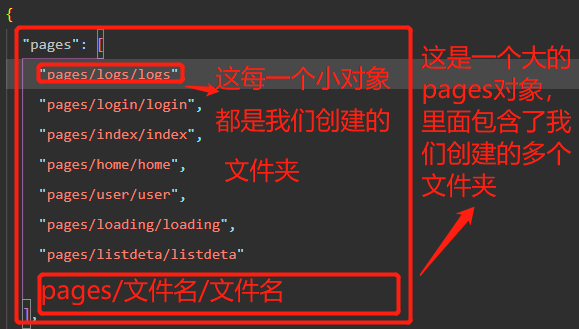
在微信小程式里我們創建文件挺簡單的 如下圖

比如說就在上面圖片的最下面直接寫pages/文件名/文件名 然後保存就行了 這樣文件夾就創建成功了
然後我再說下小程式的文件類型 小程式的文件類型分別有四種
第一種 :js文件

這個home.js裡面寫的是我們從html標籤裡面傳過來的點擊事件或者是傳遞參數時 要把方法定義在onLoad函數里 onload是監聽頁面載入的

如上圖的pages它就是一個大的對象
它裡面包含著data和我們微信小程式眾多的聲明周期核函數
它裡面的data和我們vue裡面的data語義差不多都是一樣的 都是存放變數的
第二種:json文件

第三種:wxml文件

wxml文件裡面寫的就是html程式碼 一般wxml文件里只用<images/> <view/> <lable/> <button/>標籤
第四種wxss文件

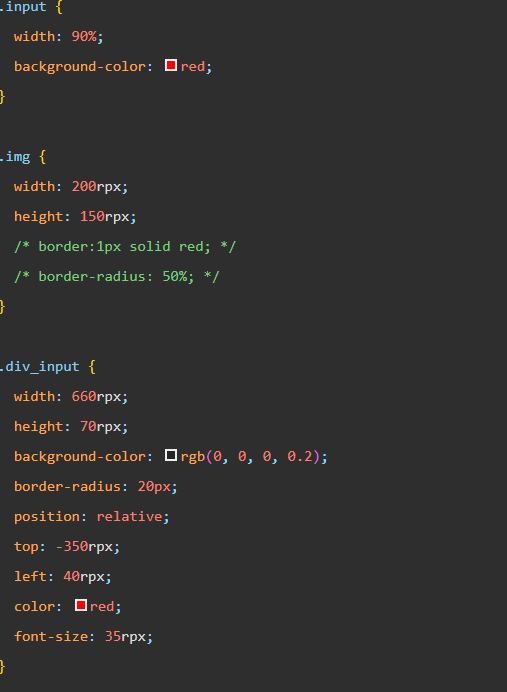
裡面寫在wxml文件裡面起的class類名 在wxss文件里寫css樣式
下面我介紹下小程式的生命周期和頁面的生命周期
-
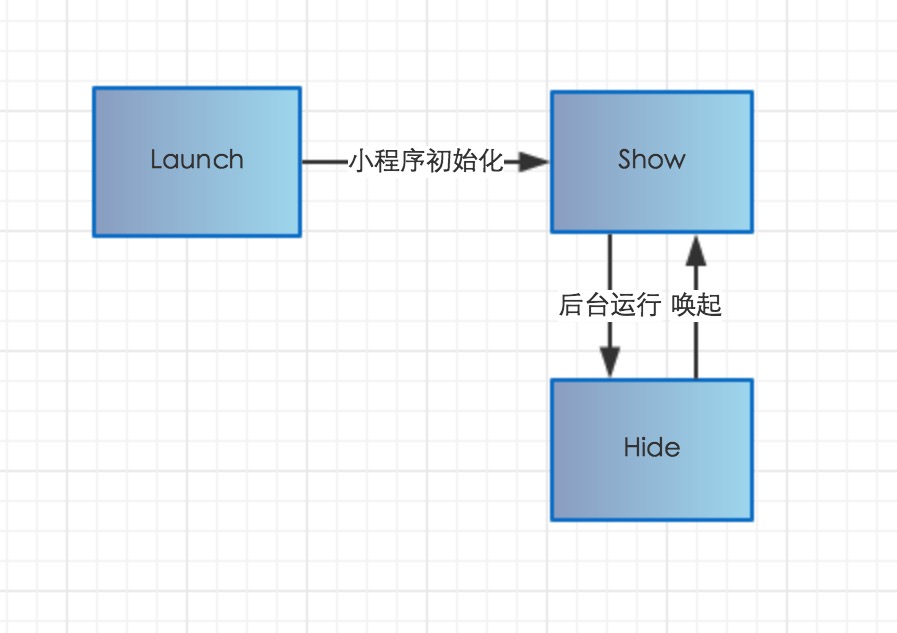
應用生命周期
-
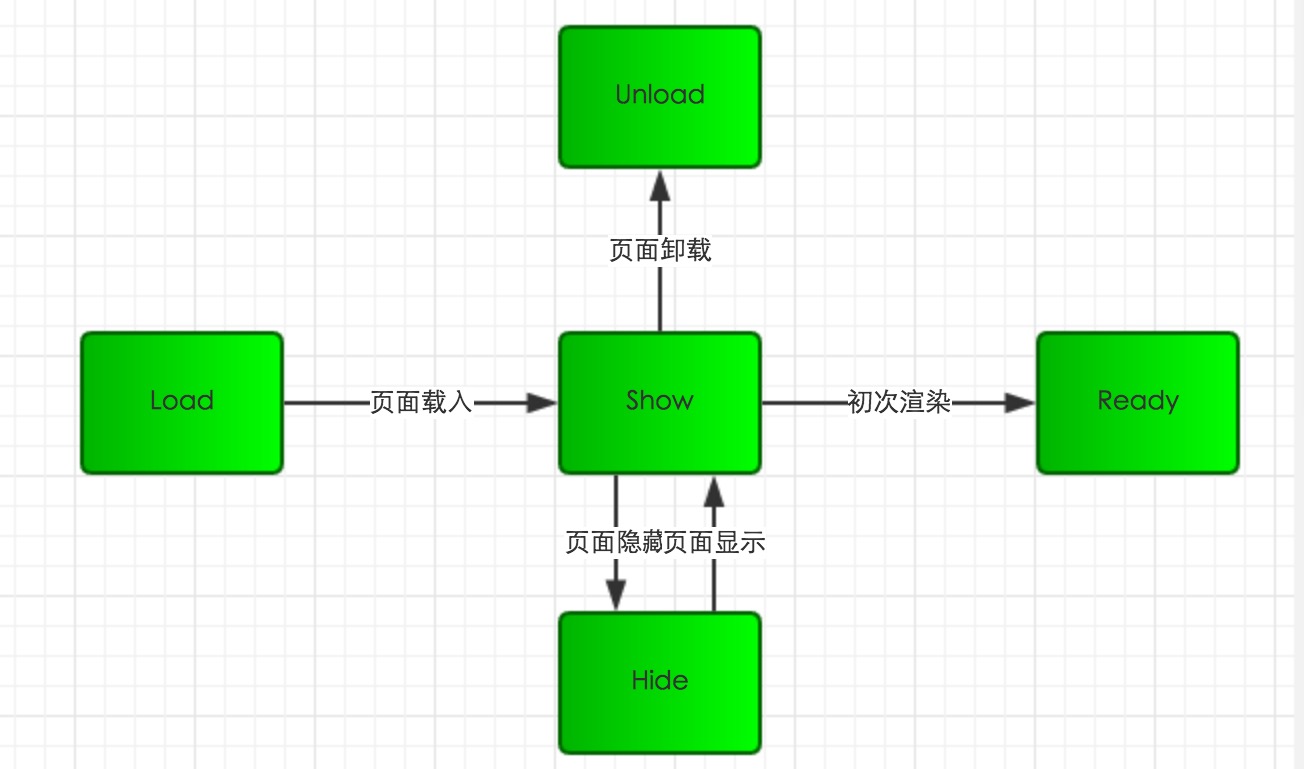
頁面生命周期
-
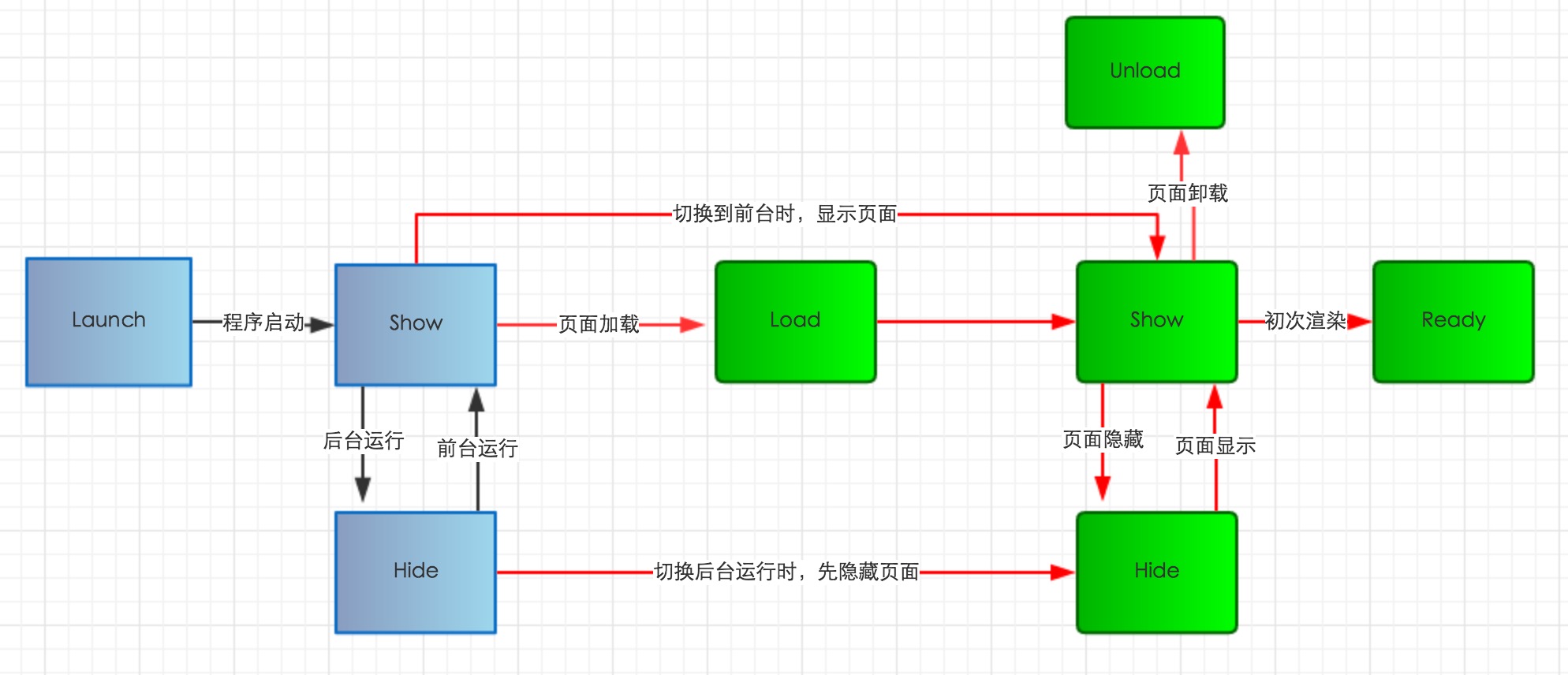
應用生命周期影響頁面生命周期
》》》應用生命周期

-
用戶首次打開小程式,觸發 onLaunch(全局只觸發一次)。
-
小程式初始化完成後,觸發onShow方法,監聽小程式顯示。
-
小程式從前台進入後台,觸發 onHide方法。
-
小程式從後台進入前台顯示,觸發 onShow方法。
-
小程式後台運行一定時間,或系統資源佔用過高,會被銷毀。
前台、後台定義: 當用戶點擊左上角關閉,或者按了設備 Home 鍵離開微信,小程式並沒有直接銷毀,而是進入了後台;當再次進入微信或再次打開小程式,又會從後台進入前台。
在整理本文資料的時候,有點不解,為什麼不把小程式監聽『銷毀』方法開放給開發者,我猜測是因為IOS系統限制『按下Home鍵時,app從活動狀態轉入後台,會被掛起』;微信也不例外,只要運行一段時間或把微信客戶端進程殺掉,就無法通知小程式應用被銷毀。
》》》頁面生命周期

-
小程式註冊完成後,載入頁面,觸發onLoad方法。
-
頁面載入後觸發onShow方法,顯示頁面。
-
首次顯示頁面,會觸發onReady方法,渲染頁面元素和樣式,一個頁面只會調用一次。
-
當小程式後台運行或跳轉到其他頁面時,觸發onHide方法。
-
當小程式有後台進入到前台運行或重新進入頁面時,觸發onShow方法。
-
當使用重定向方法wx.redirectTo(OBJECT)或關閉當前頁返回上一頁wx.navigateBack(),觸發onUnload
》》》應用生命周期影響頁面生命周期

-
小程式初始化完成後,頁面首次載入觸發onLoad,只會觸發一次。
-
當小程式進入到後台,先執行頁面onHide方法再執行應用onHide方法。
-
當小程式從後台進入到前台,先執行應用onShow方法再執行頁面onShow方法。
微信小程式跳轉頁面並傳遞參數的說明
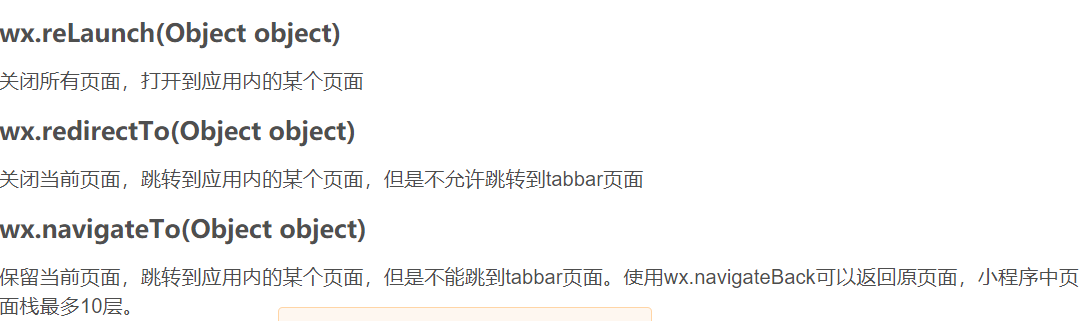
微信小程式跳轉提供了6中路由跳轉方式:
wx.switchTab(Object object):跳轉到 tabBar 頁面,並關閉其他所有非 tabBar 頁面
即只能跳轉到app.json中定義的tabBar頁面

wx.redirectTo(Object object):關閉當前頁面,跳轉到應用內的某個頁面。但是不允許跳轉到 tabBar 頁面
即只能跳轉到除了上面註冊tabBar的頁面
所以wx.switchTab(Object object)和wx.redirectTo(Object object)是相對的
wx.navigateTo(Object object):保留當前頁面,跳轉到應用內的某個頁面。但是不能跳到 tabbar 頁面。
與wx.redirectTo的區別就是是否保存現在的頁面,比較適用於詳情頁,經常需要跳轉回去
wx.navigateBack(Object object):關閉當前頁面,返回上一頁面或多級頁面,可以傳入一個參數,作為返回的頁數,
wx.navigateBack(2) 返回前2頁wx.reLaunch(Object object):關閉所有頁面,打開應用中的某個頁面
<navigate />:直接在wxml中使用該標籤包裹,使用url屬性指向跳轉的頁面
傳遞參數:
直接使用url傳遞,簡單的數據
如:發送給跳轉頁面
wx.navigateTo({ url: '../detail/detail?id=1' })
跳轉頁面在onLoad()函數會獲取到一個option(自定義名)的參數,該參數就包含了
Page({
onLoad(options) {
console.log(options)
}
})
輸出了![]()
如果是對象這類數據比較多的,也可以用該方法,不過需要將對象先轉化為字元串,這裡使用了JSON.stringify和JSON.parse

還有就是我們在小程式中要存儲數據
我們在開發的過程中,常常會用到本地存儲,下面我給大家分享一下微信本地存儲的使用。
一、數據支援
需要存儲的內容。只支援原生類型、Date、及能夠通過JSON.stringify序列化的對象。
二、方法
1、同步
(1)wx.setStorageSync(); //存儲值
1 try {
2 wx.setStorageSync('key', 'value')
3 } catch (e) {
4
5 }
(2)wx.removeStorageSync(); // 移除指定的值
1 try {
2 wx.removeStorageSync('key')
3 } catch (e) {
4 // Do something when catch error
5 }
(3)wx.getStorageSync(); // 獲取值
1 try {
2 var value = wx.getStorageSync('key')
3 if (value) {
4 // Do something with return value
5 }
6 } catch (e) {
7 // Do something when catch error
8 }
(4)wx.getStorageInfoSync(); // 獲取當前 storage 中所有的 key
1 try {
2 const res = wx.getStorageInfoSync()
3 console.log(res.keys)
4 console.log(res.currentSize)
5 console.log(res.limitSize)
6 } catch (e) {
7 // Do something when catch error
8 }
(5)wx.clearStorageSync(); // 清除所有的key
1 try {
2 wx.clearStorageSync()
3 } catch(e) {
4 // Do something when catch error
5 }
2、非同步
(1)wx.setStorage(); //存儲值
將數據存儲在本地快取中指定的 key 中。會覆蓋掉原來該 key 對應的內容。數據存儲生命周期跟小程式本身一致,即除用戶主動刪除或超過一定時間被自動清理,否則數據都一直可用。單個 key 允許存儲的最大數據長度為 1MB,所有數據存儲上限為 10MB。
1 wx.setStorage({
2 key:"key",
3 data:"value"})
(2)wx.removeStorage(); // 移除指定的值
1 wx.removeStorage({
2 key: 'key',
3 success (res) {
4 console.log(res)
5 }})
(3)wx.getStorage(); // 獲取值
1 wx.getStorage({
2 key: 'key',
3 success (res) {
4 console.log(res.data)
5 }})
(4)wx.getStorageInfo(); // 獲取當前 storage 中所有的 key
1 wx.getStorageInfo({
2 success (res) {
3 console.log(res.keys)
4 console.log(res.currentSize)
5 console.log(res.limitSize)
6 }})
(5)wx.clearStorage(); // 清除所有的key
1 wx.clearStorage()




