吐血推薦珍藏的Visual Studio Code插件
- 2019 年 11 月 12 日
- 筆記
作為一名Java工程師,由於工作需要,最近一個月一直在寫NodeJS,這種經歷可以說是一部辛酸史了。好在有神器Visual Studio Code陪伴,讓我的這段經歷沒有更加困難。眼看這段經歷要告一段落了,今天就來給大家分享一下我常用的一些VSC的插件。
VSC的插件安裝方法很簡單,只需要點擊左側最下方的插件欄選項,然後就可以搜索你想要的插件了。

下面我們進入正題
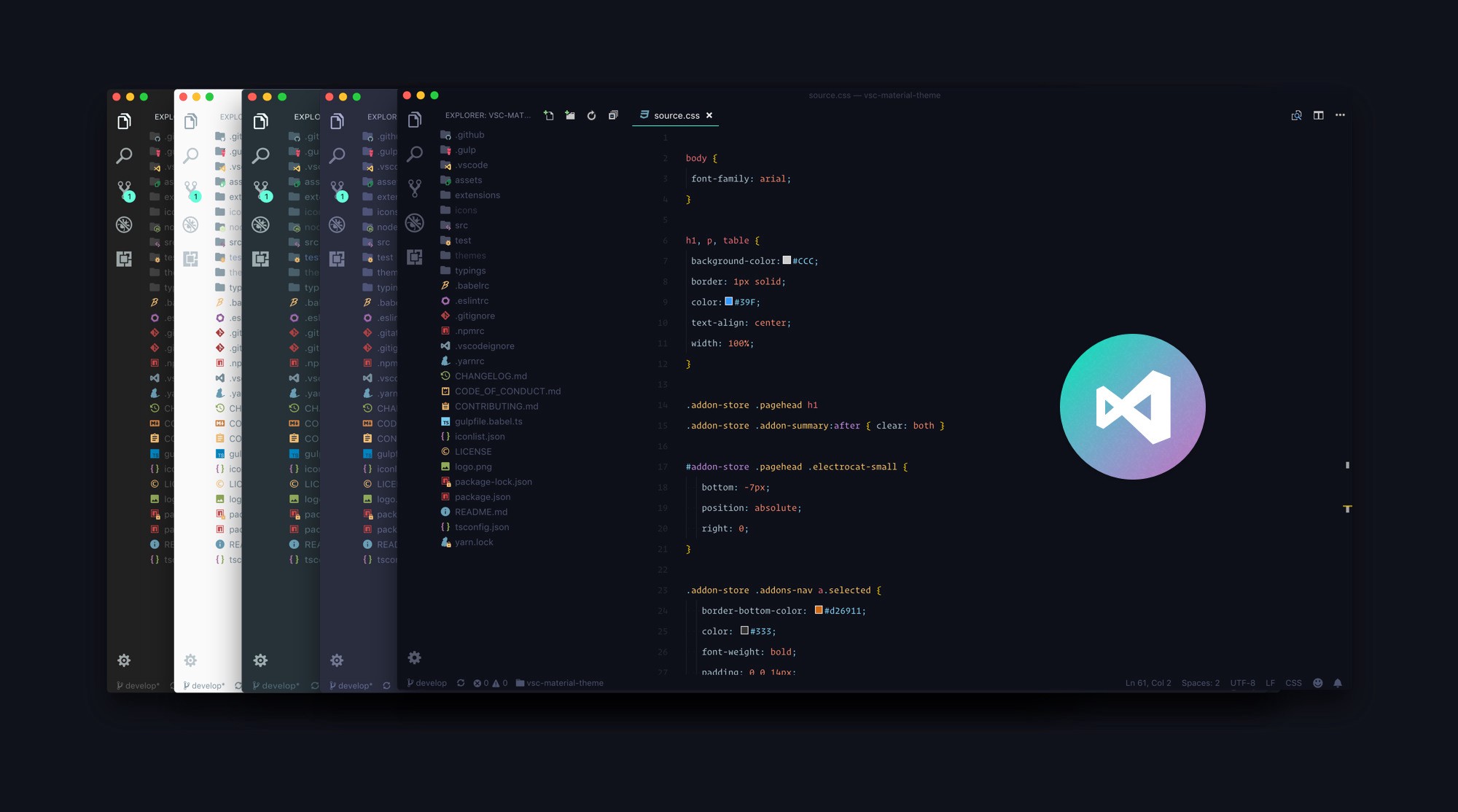
Material Theme
第一個是Material Theme,這個插件可以幫助我們修改主題色,幫助你擺脫只有黑色和白色的世界。當然你也可以通過修改setting文件來自定義主題顏色。

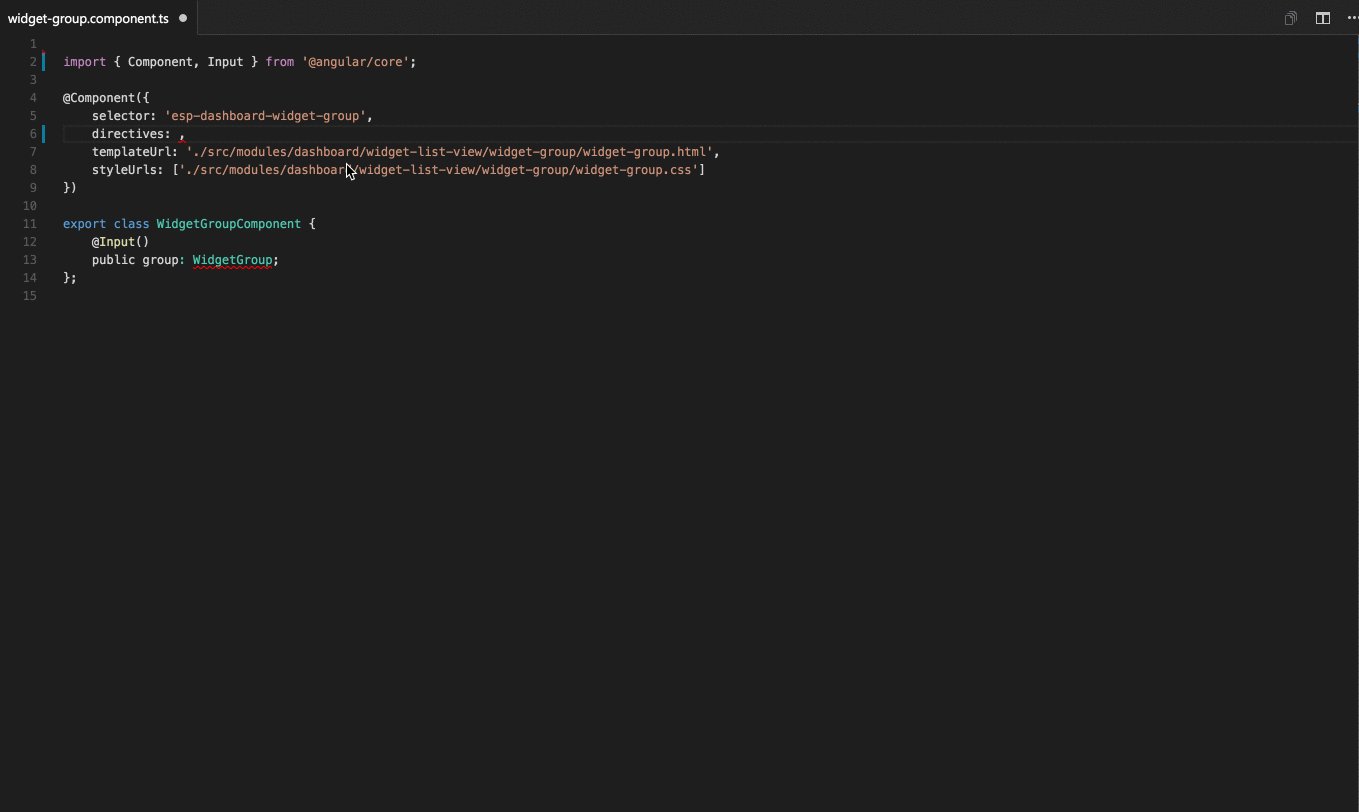
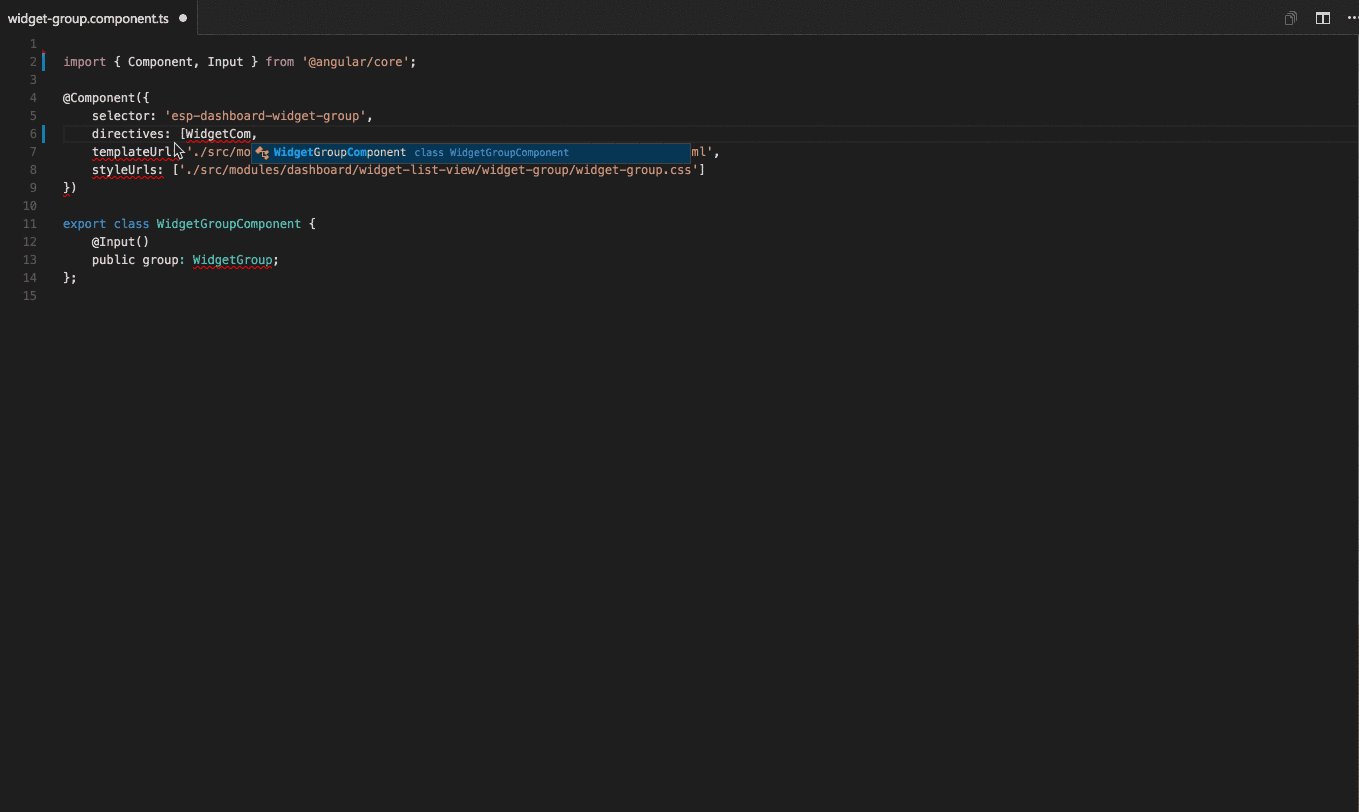
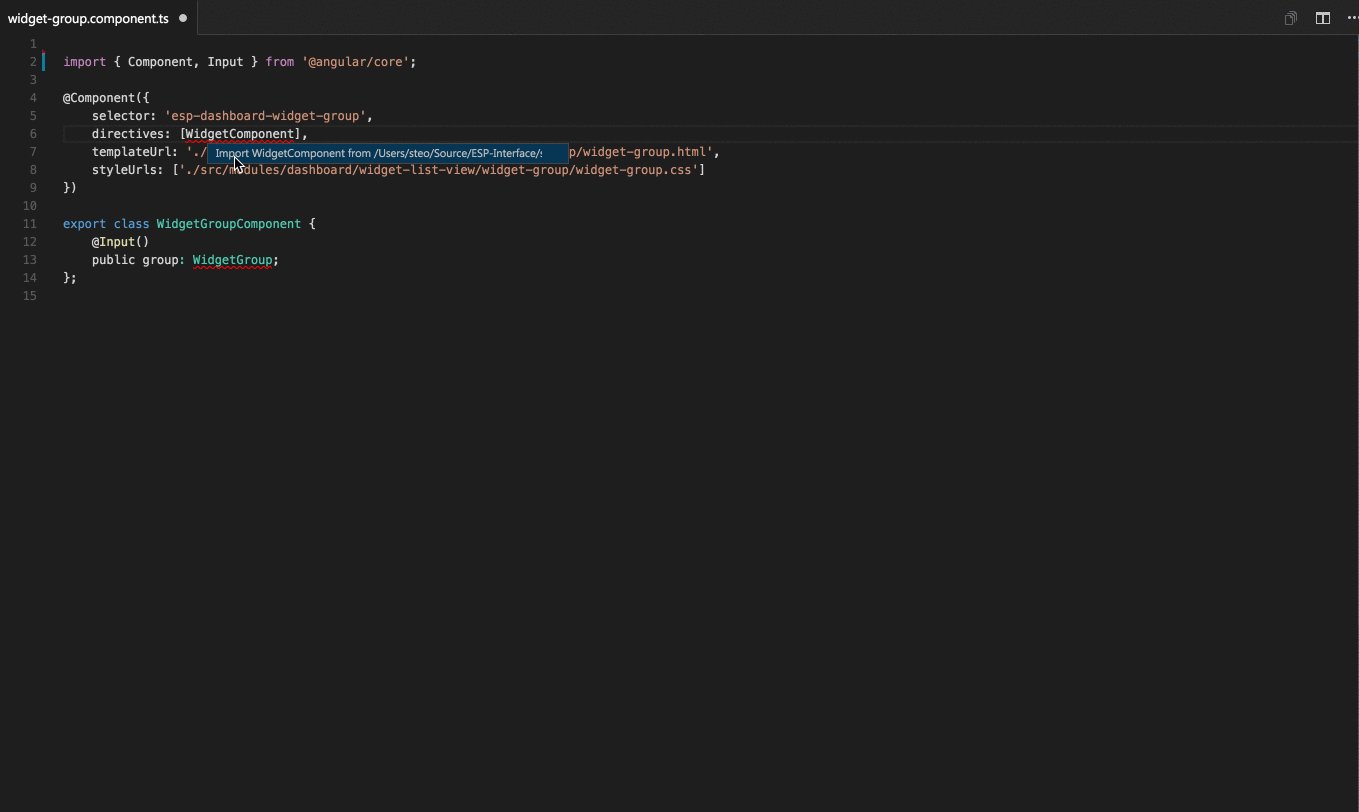
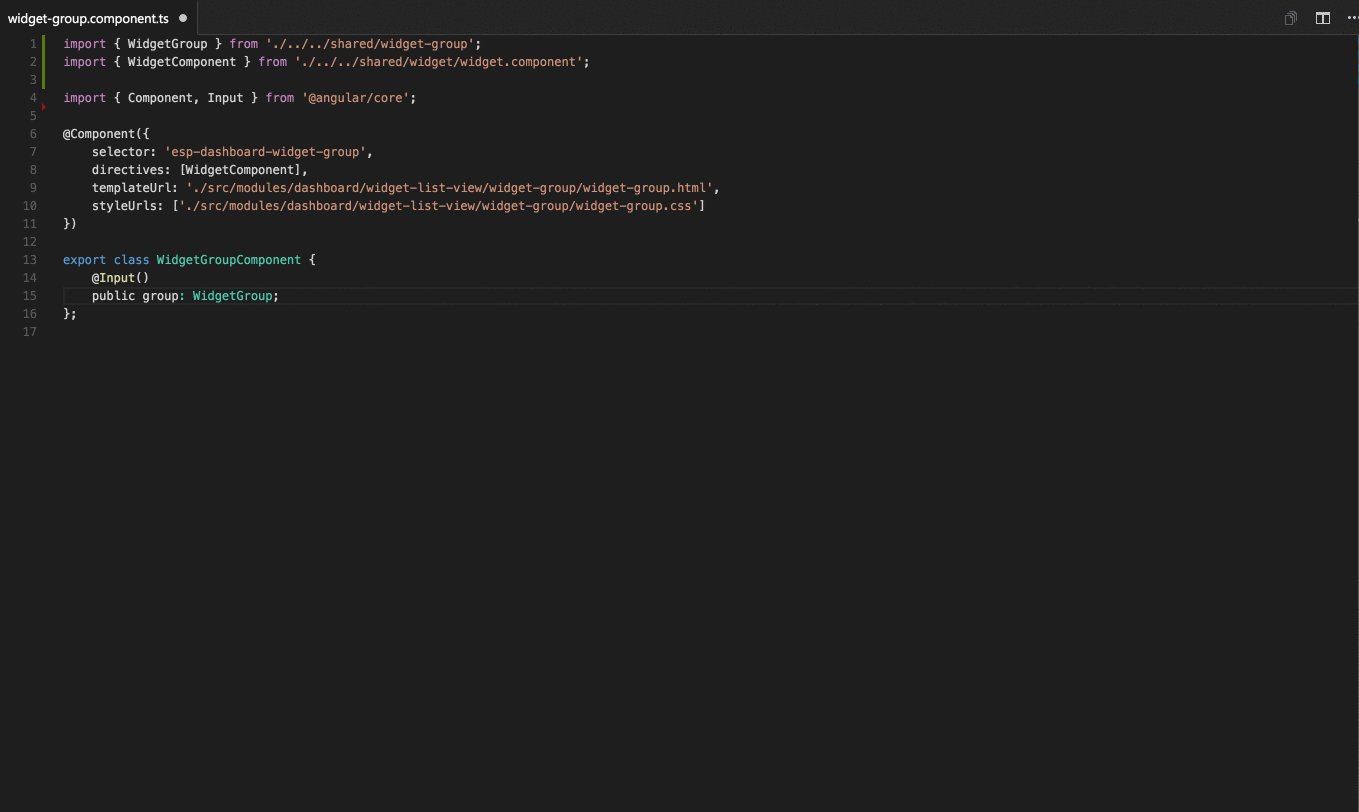
Auto Import
在寫Java時,通常我是直接在程式碼中寫出類名,然後使用IDEA自動導入相應的包的,但是使用VSC時沒有這個功能,這個問題就讓我很困擾,這意味著作為高級crtlCV工程師,粘貼過來的程式碼無法直接使用,你還要去查一些引用是屬於哪個包的,怎麼導入。
而Auto Import幫我解決了這個大問題,它可以自動識別,解析和增加一些對應的包。有了它,我就可以繼續做ctrlCV工程師了。

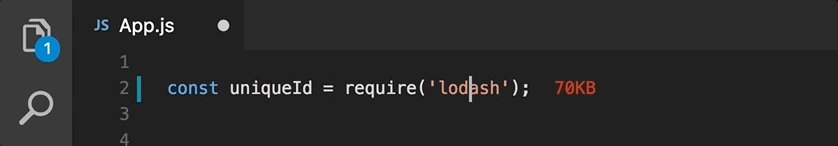
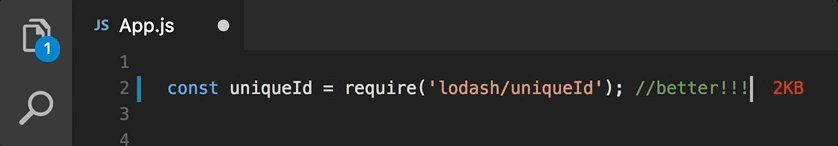
Import Cost
寫過NodeJS的同學可能都會有一個體會,自己可能只寫了幾行程式碼,但是要安裝的包竟然達到幾個G,可能有些誇張,但是大量的node_modules真的很令人崩潰。

這時你需要的是Import Cost來幫你控制一下你導入包的大小。

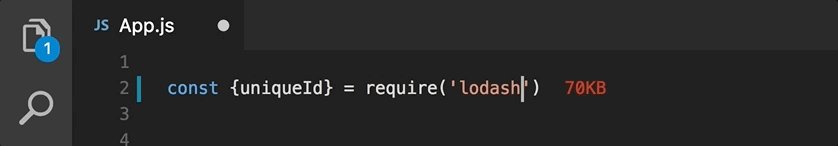
當你寫了一個導入語句時,它會提醒你這個包的大小,如果你發現某個包太大時,就需要考慮一下你是否真的需要引入整個包了。
Indent-Rainbow
這個插件是幫助你提升讀程式碼的體驗的,對於剛開始接觸NodeJS的同學來說,讀程式碼的時間往往比寫程式碼的時間要多。如果項目過大時,新同學往往會迷失在很多的程式碼塊中,分辨程式碼塊只能靠行前縮緊數量。但是有時縮緊數量又無法一眼看出。而Indent-Rainbow就是用來幫你快速分辨程式碼的。

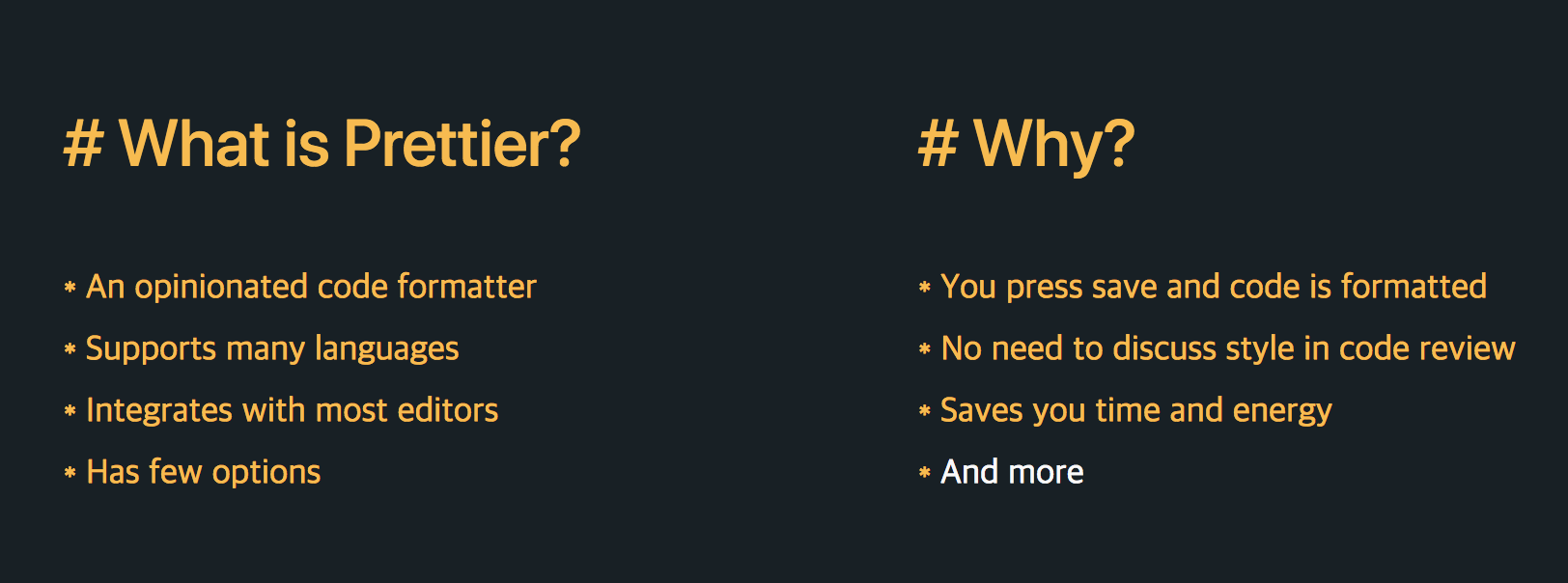
Prettier — Code Formatter
Prettier插件是用來格式化程式碼的。
符合程式碼規範的程式碼可以說是一個工程師的臉面,而Prettier可以說是專門幫你維護臉面的插件。有了它,你在寫程式碼時就可以肆無忌憚了,只需要在寫完以後按一下對應的快捷鍵。你的程式碼就會馬上變漂亮。

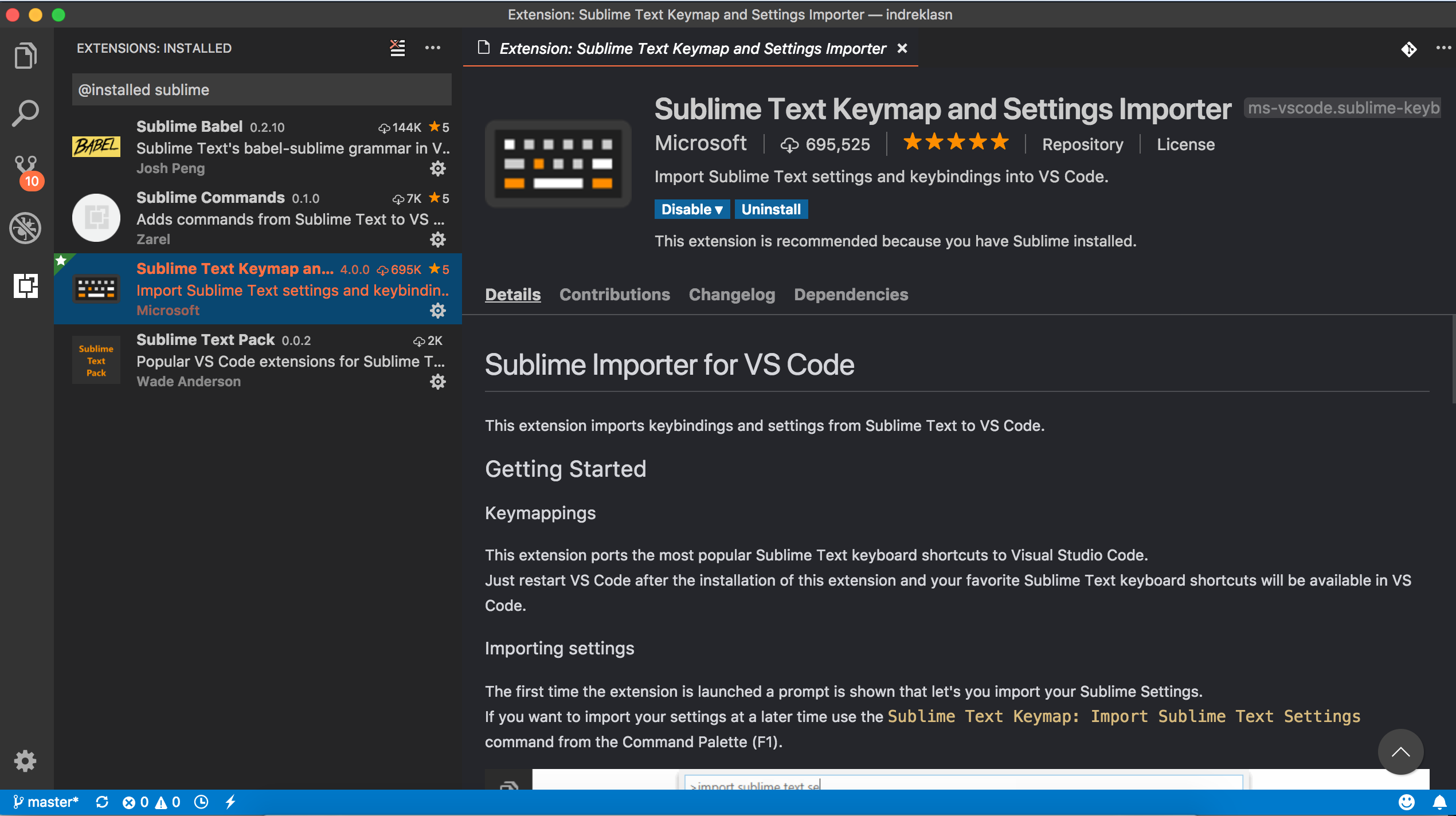
Sublime Text Keymap and Settings Importer
不知道有多少同學和我一樣比較喜歡用Sublime Text。雖然ST3也非常強大,可以用來寫JS程式碼,但是我覺得它還是比不上專業的IDE,所以我更喜歡把ST3當作「記事本」來用,如果你已經比較習慣了ST3的快捷鍵,並且不想因為使用VSC而改變這個習慣,那麼就可以使用這個插件,它會在VSC中模仿ST3的快捷鍵設置。

你可以使用command+P來喚起命令窗口,然後輸入>開始像在ST3中那樣操作。
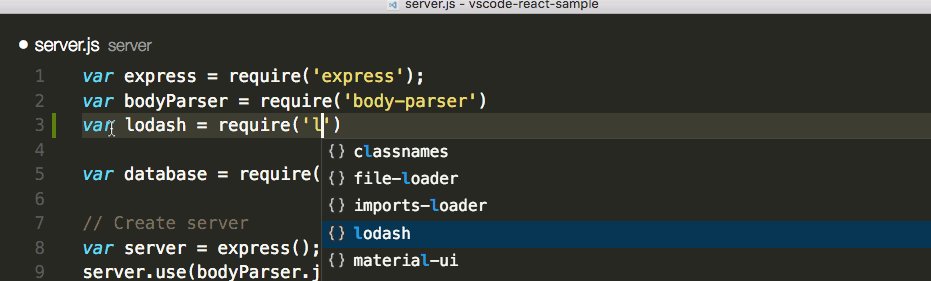
npm Intellisense
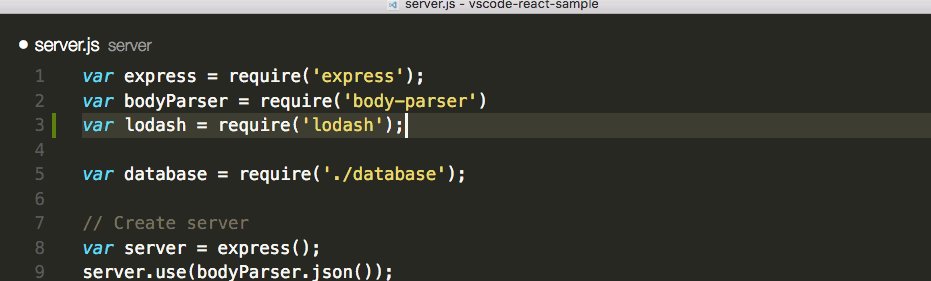
npm Intellisense插件可以幫助你將你想要的node modules補充完整。

File Utils
File Utils在我看來是一個非常方(zhuang)便(bi)的插件,它可以幫助你不使用滑鼠就可以創建、移動、刪除文件。看起來是不是很酷。

Bracket Pair Colorizer
前面我們提到了縮緊的識別,這裡還有一個括弧顏色標識的插件。它可以把括弧標為不同的顏色,方便識別括弧匹配。這種插件我在IDEA中也會用,可以極大的提高讀程式碼的效率。

Trailing Spaces
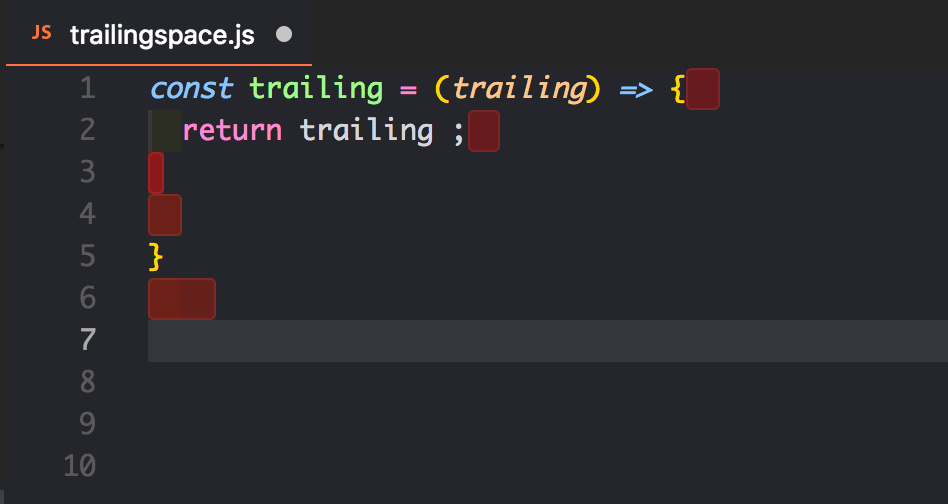
這個插件會幫我們標出一些無用的尾部空格,如果發現,請立即刪除它們。

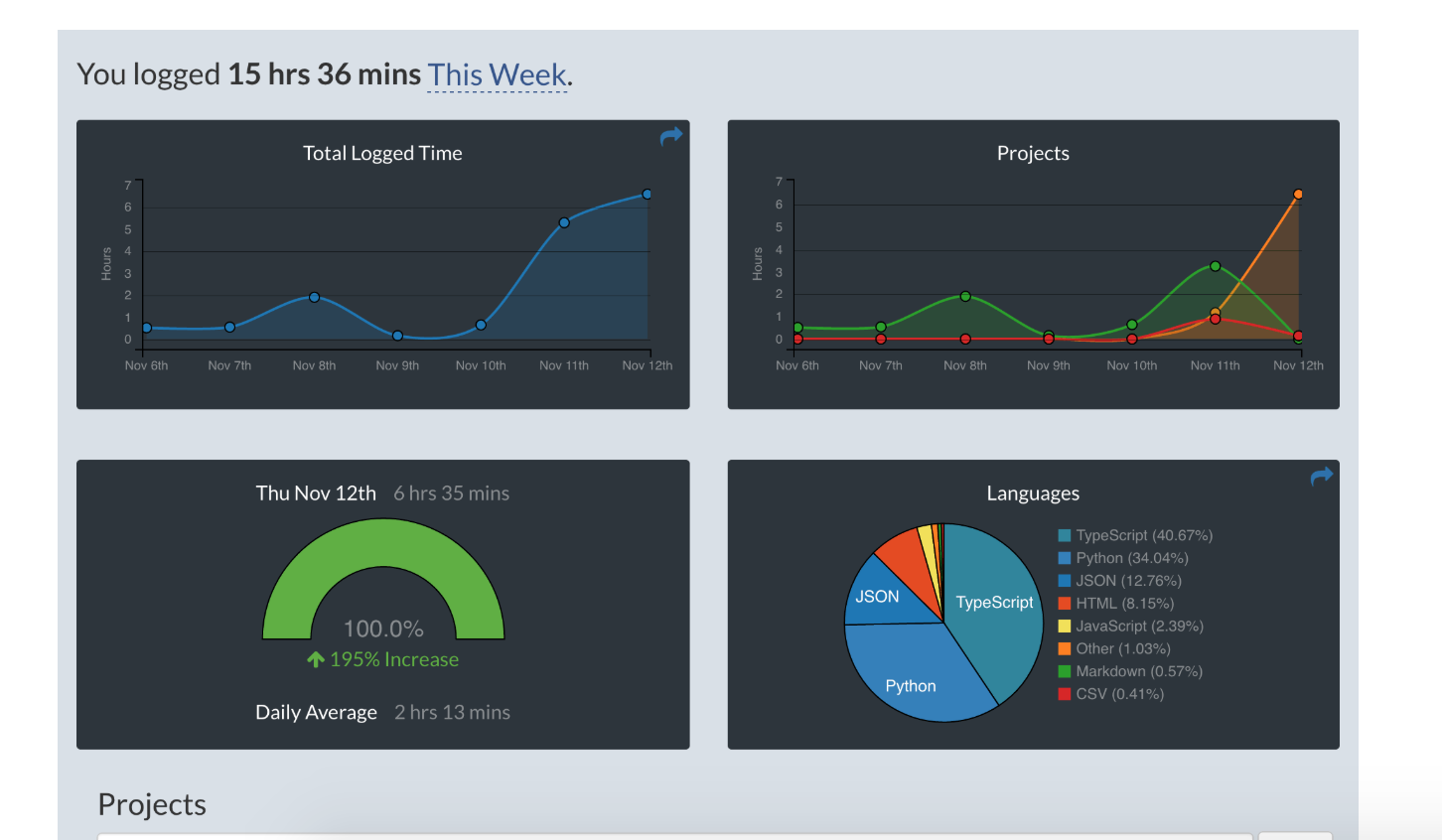
WakaTime
這個插件很有意思,它會統計你編碼的一些數據,例如各種語言的佔比,日平均編碼時間等。你可以用它來統計一下你每天大概的有效工作時間是多少,如果數據比較漂亮,可以不經意間讓領導看到一下,哈哈哈。

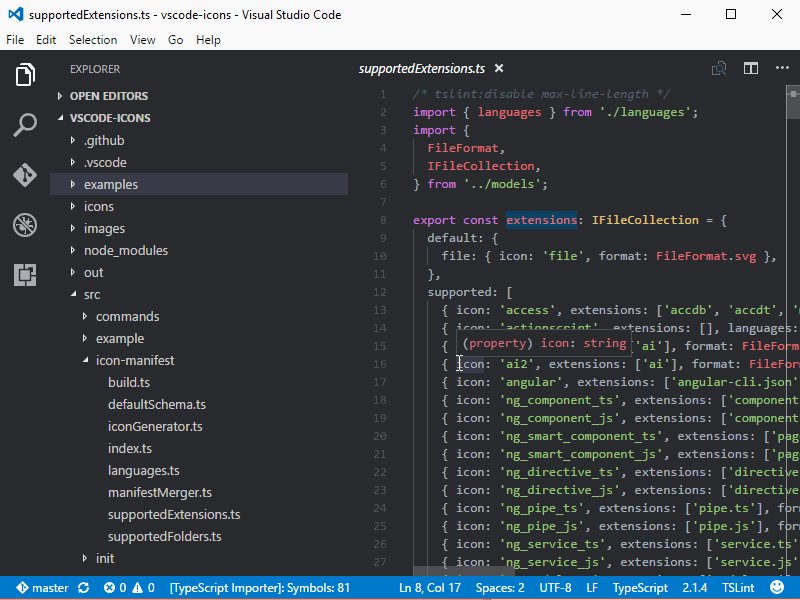
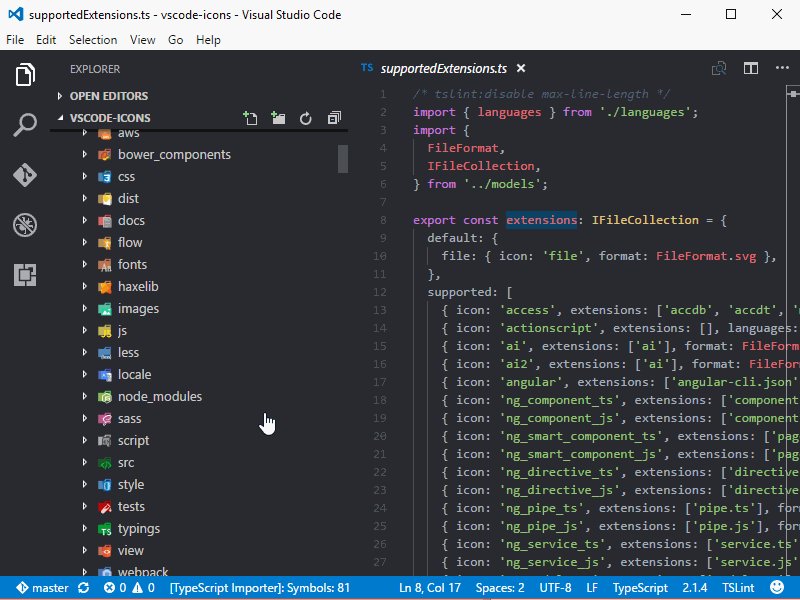
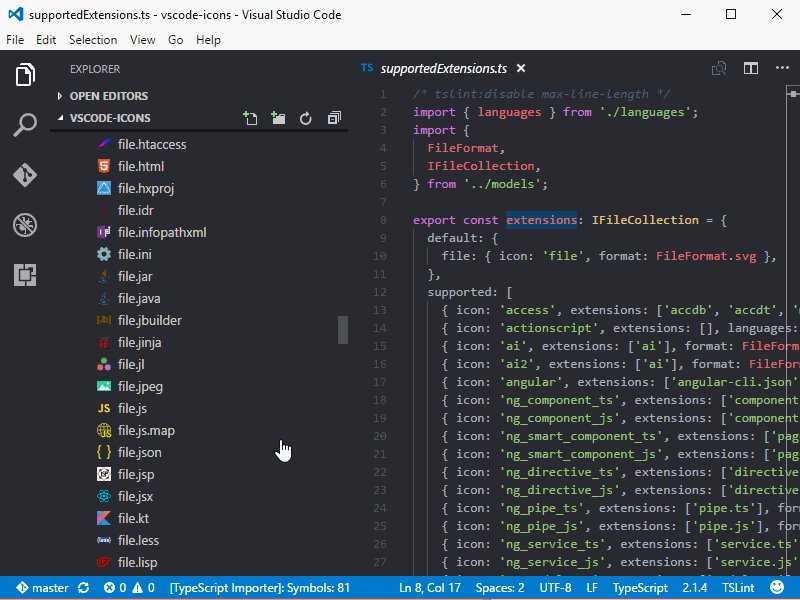
Vscode-icons
你是否對VSC的默認icon感到厭煩呢?你想直接通過圖標看出某個文件的文件格式嗎?Vscode-icons插件來幫你實現。
它會讓文件的icon更加友好,也可以下載一些你喜歡的icon。

以上就是我常用的一些VSCode的插件。喜歡的同學可以直接去市場下載體驗。這些插件可能大部分都是用於提升讀程式碼,因為我最近也是讀程式碼比較多。如果其他同學有好用的插件也可以分享出來。
後面我也會考慮分享一些IDEA的插件,做Java的同學可以期待一波。

