day69:Vue:組件化開發&Vue-Router&Vue-client
- 2020 年 10 月 18 日
- 筆記
- PythonS31-筆記, Python全棧31期-筆記
目錄
組件化開發
1.什麼是組件?
2.而在網頁中實現一個功能,需要使用html定義功能的內容結構,使用css聲明功能的外觀樣式,還要使用js來定義功能的特效,因此就產生了把一個功能相關的[HTML、css和javascript]程式碼封裝在一起組成一個整體的程式碼塊封裝模式,我們稱之為「組件」。
3.所以,組件就是一個html網頁中的功能,一般就是一個標籤,標籤中有自己的html內容結構,css樣式和js特效。
4.這樣,前端人員就可以在開發時,只需要書寫一次程式碼,隨處引入即可使用。
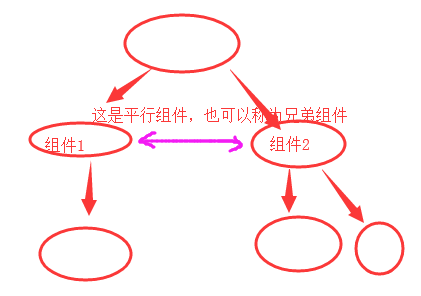
5.我們在進行vue開發的時候,還記得我們自己創建的vm對象嗎,這個vm對象我們稱為一個大組件,根組件(頁面上叫Root),在一個網頁的開發中,根據網頁上的功能區域我們又可以細分成其他組件,或稱為子組件

2.局部組件
局部組件三步走:聲子、掛子、用子,即聲明子組件、掛載子組件、使用子組件
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>html</title> <meta charset="UTF-8"> </head> <body> <div id="app"> <div class="header"> 這是頭部{{ appmsg }} </div> <Sonapp/> <!-- 3.使用子組件 --> </div> </body> <script src="vue.js"></script> <script> let Sonapp = { data(){ // 注意:組件中必須寫成函數形式 return { 'sonappmsg':'hello Sonapp!' } }, template:` <div class="content"> 內容部分{{sonappmsg}} </div> ` };
let vm = new Vue({ el:'#app', data(){ return{ 'appmsg':'hello app!', } }, components:{ Sonapp, // 2.掛載子組件 } }) </script> </html>
3.全局組件
局部組件使用時需要掛載,全局組件使用時不需要掛載。
局部組件就在某個局部使用的時候,全局組件是大家公用的,或者說每個頁面都有這麼一個功能的時候,在哪裡可能都會用到的時候。
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>html</title> <meta charset="UTF-8"> </head> <body> <div id="app"> <Addnum></Addnum> <!-- 使用全局組件 --> </div> </body> <script src="vue.js"></script> <script>
Vue.component("Addnum",{ data(){ return{ num:1 } }, template:` <div><input type="text" v-model="num"><button @click="num+=1">點擊</button></div> ` })
let vm =new Vue({ el:'#app', data:{ // 全局組件不需要掛載 } }) </script> </html>
4.父組件向子組件傳值
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>html</title> <meta charset="UTF-8"> </head> <body> <div id="show"> <h1>hello !</h1> <Father></Father> </div> </body> <script src="vue.js"></script> <script> let Son = { data(){ return{ sonmsg:'這是子組件資訊' } }, template:` <div class="Son"> <h1>{{sonmsg}}</h1> <h2>子組件Template</h2> <h2>{{ xx }}</h2> </div> `, props:['xx'] // 1.在子組件中使用prop屬性聲明 }; let Father ={ data(){ return{ msg:'這是father組件', num:100, } }, template:` <div class="nav"> <h1 style="color:blue;">{{Msg}}---{{num}}</h1> <!-- <Naver xx="xiaobei"></Naver> 靜態傳值 <Naver :xx="num"></Naver> 動態傳值 --> <Son :xx="num"></Son> </div> `, components:{ Son, } }; let vm = new Vue({ el:'#show', data(){ return{ } }, components: { Father, } }) </script> </html>
父組件向子組件傳值,其實大致可以分為兩步:
1
聲明了prop屬性有xx之後,在子組件就可以使用xx了
let Son = { data(){ return{ sonmsg:'這是子組件資訊' } }, template:` <div class="Son"> <h1>{{sonMsg}}</h1> <h2>子組件Template</h2> <h2>{{ xx }}</h2> </div> `, props:['xx'] // 1.在子組件中使用prop屬性聲明
2.父組件要定義自定義的屬性
let father ={ data(){ return{ msg:'這是father組件', num:100, } }, template:` <div class="nav"> <h1 style="color:blue;">{{Msg}}---{{num}}</h1> <Son xx="xiaobei"></Son> // 靜態傳值 <Son :xx="num"></Son> // 動態傳值 </div> ` }
5.子組件往父組件傳值
子組件往父組件傳值,分三步。
第一步:
所以第一步就是在父組件使用子組件的地方加上自定義事件
第二步:在父組件中定義自定義事件對應的方法。方法需要寫參數,用來接收子組件傳遞過來的參數
第三步:
step1.就是在父組件使用子組件的地方加上自定義事件
let App = { ...... //1. 父組件使用子組件的地方加上自定事件 // <Naver @fatherHandler="fuckSon"></Naver> template: ` <div class="nav"> <h1 style="color:blue;">{{Msg}}---子組件的num為:{{xx}}</h1> <Naver @fatherHandler="fuckSon"></Naver> </div> `, ......
step2.在父組件中定義自定義事件對應的方法
let App = { ...... // 2 在父組件中定義自定義事件對應的方法,方法需要寫參數,用來接收子組件傳遞過來的數據 fuckSon(val){ this.xx = val; } ...... } };
step3.子組件中調用方法來實現傳值動作emit
let Naver = { ...... methods:{ zouni(){ // console.log(this); // 3 子組件中調用$emit方法,來實現傳值動作 $emit(父組件自定義事件名稱,數據) this.$emit('fatherHandler',this.sonNum); ...... } } };
所有程式碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>你好</h1>
<App></App>
</div>
</body>
<script src="vue.js"></script>
<script>
// 1 聲明子組件 聲子
let Naver = {
data(){
return {
navMsg:'這是頂部導航欄',
sonNum:80,
}
},
template:
`
<div class="Naver">
<h1>{{navMsg}}</h1>
<button @click="zouni">走你</button>
</div>
`,
methods:{
zouni(){
//
console.log(this);
// 3 子組件中調用$emit方法,來實現傳值動作 $emit(父組件自定義事件名稱,數據)
this.$emit('fatherHandler',this.sonNum);
}
}
};
let App = {
data(){
return {
Msg:'這是App組件',
num:100,
xx:'',
}
},
//1. 父組件使用子組件的地方加上自定事件
// <Naver @fatherHandler="fuckSon"></Naver>
template:
`
<div class="nav">
<h1 style="color:blue;">{{Msg}}---子組件的num為:{{xx}}</h1>
<Naver @fatherHandler="fuckSon"></Naver>
</div>
`,
components:{
Naver,
},
methods:{
// 2 在父組件中定義自定義事件對應的方法,方法需要寫參數,用來接收子組件傳遞過來的數據
fuckSon(val){
this.xx = val;
}
}
};
let vm = new Vue({
el:'#app',
data(){
return {
}
},
// 2 掛載子組件 掛子
components:{
// 掛載組件的簡寫形式
App,
// Naver,
}
})
</script>
</html>
6.平行組件傳值

平行組件傳值,需要在最外層聲明一個公交車bus,通過上車和下車的動作來進行平行組件的傳值功能。
平行組件傳值,大致分為三步:
第一步:聲明一個bus的Vue對象
第二步:假設是T1組件往T2組件傳值,那麼在T1的method中需要執行一個bus.$emit(‘name’,this.t1num)
第三步:在T2組件中需要執行一個bus.$on(‘name’,(val))=>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>你好</h1>
<App></App>
<div class="t1"></div>
</div>
</body>
<script src="vue.js"></script>
<script>
// 1.聲明公交車對象
let bus = new Vue();
Vue.component('T1',{
data(){
return {
t1Msg:'我是t1組件',
t1Num:120,
}
},
template:`
<div class="t1">
<h3>{{t1Msg}}</h3>
<button @click="zouni">走你</button>
</div>
`,
methods:{
zouni(){
// 2.通過公交車將t1的值傳送出去
bus.$emit('kkk',this.t1Num);
}
}
});
Vue.component('T2',{
data(){
return {
t2Msg:'我是t2組件',
t2Num:130,
t1msg:'',
}
},
template:`
<div class="t1">
<h3>{{t2Msg}}</h3>
<h3>t1組件傳遞過來的數據:{{t1msg}}</h3>
</div>
`,
created(){
// 3.通過公交車將t1傳送的值接收過來
bus.$on('kkk', (val) => {
console.log(this);
this.t1msg = val;
});
},
});
let App = {
data(){
return {
Msg:'這是App組件',
num:100,
xx:'',
}
},
template:
`
<div class="nav">
<h1 style="color:blue;">{{Msg}}---子組件的num為:{{xx}}</h1>
<T1></T1>
<T2></T2>
</div>
`,
methods:{
}
}
};
let vm = new Vue({
el:'#app',
data(){
return {
}
},
components:{
App,
}
});
console.log(vm);
</script>
</html>
Vue-Router的使用
1.Vue-Router的介紹
為什麼要使用單頁面應用呢?因為傳統的路由跳轉,如果後端資源過多,會導致頁面出現’白屏現象’,所以我們希望讓前端來做路由,
在某個生命周期的鉤子函數中,發送ajax來請求數據,進行數據驅動,之前比如我們用django的MTV模式,我們是將後端的數據全部渲染給了模板,然後模板再發送給前端進行瀏覽器頁面的渲染,一下將所有的數據都給了頁面,
而我們現在使用vue,我可以在組件的鉤子函數中發送對應的ajax請求去獲取對應的數據,而不是一下子就把數據都放到頁面上了,單頁面應用給我們提供了很多的便利。

那麼解釋一下什麼是單頁應用,看下圖:(react、angular也都是做單頁面應用,很多大型的網站像網易雲音樂,豆瓣等都是react寫的單頁面應用)

2.Vue-Router的簡單操作
一共分四步
1.定義 (路由) 組件。
2.定義路由
3. 創建 router 實例,然後傳 `routes` 配置
4.創建和掛載根實例。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h1>你好</h1> <App></App> </div> </body> <script src="vue.js"></script> <script src="vue-router.js"></script> <script> // 1.定義兩個路由組件 let Home = { data(){ return { msg:'這是home頁面' } }, template:` <div class="home"> <h1>{{msg}}</h1> </div> ` }; let Course = { data(){ return { msg:'這是Course頁面' } }, template:` <div class="course"> <h1>{{msg}}</h1> </div> ` }; let App = { data(){ return { Msg:'這是App組件', num:100, xx:'', } }, //1. 父組件使用子組件的地方加上自定事件 // <Naver @fatherHandler="fuckSon"></Naver> template: ` <div class="nav"> <router-link to="/home">首頁</router-link> <router-link to="/course">課程頁</router-link> <router-view></router-view> </div> `, methods:{ // 2 在父組件中定義自定義事件對應的方法,方法需要寫參數,用來接收子組件傳遞過來的數據 fuckSon(val){ this.xx = val; } } }; // 2.定義路由 const routes = [ {path:'/home', component:Home}, {path:'/course', component:Course}, ]; // 3.建 router 實例,然後傳 `routes` 配置 let router = new VueRouter({ routes, }) let vm = new Vue({ el:'#app', router, // 4.掛載router data(){ return { } }, components:{ App, } }); console.log(vm); </script> </html>
Vue自動化工具:Vue-Client
。。。先留個坑。到時候再詳細補充。

