我沒有前端經驗,但1天就搞定了開源項目主頁
前言
前段時間打算為自己的開源項目做一個主頁,一方面有個好的門面能提升項目的關注度,一方面也能對項目所涉及的資源做一個整合。
其實原先項目已經有一個文檔主頁,比較簡潔,大致長這樣:


其實看起來也還可以是不?
這是用docsify做的,docsify是一款優秀的文檔生成工具,使用起來比較簡單,只需要寫內容的markdown文件就可以了,支援markdown的大部分語法,並且自己也擴展了部分語法顯示效果。
但是我覺得docsify雖然建文檔還不錯,但用來建項目主頁就有點寒酸了。首先它的定位就是文檔工具,其次主題樣式不夠豐富,頁面的訂製性也比較差,就這麼一個套路。我對於靜態建站工具有這麼幾點要求
- 主題豐富,美觀簡潔。畢竟項目首頁是一個項目的門面,好看是很重要的。
- 搭建簡單,儘可能的只讓我關注內容部分,因為畢竟我對前端並不精通,不想為了建主頁而去學一大堆前端知識。
- 首頁需要層次分明,有那種大項目首頁的既視感。
- 頁面訂製化強,不能千篇一律。
- 能夠最大化整合資源,多級目錄。
靜態網站生成工具
我帶著這些要求去比較了當下常見的靜態站點生成工具。最終決定在Hexo,VuePress,Docusaurus這3個當中選。
仔細比較了功能點之後,最終我選擇了Docusaurus,原因是….顏值好看。
當然,顏值是重要的一部分,其次的原因是,Hexo爛大街了,而且個人覺得不太適合做開源項目主頁。VuePress的話雖然也非常優秀,中文支援的也非常好,但是深耕後端的我並太精通Vue,所以選擇性放棄。
Docusaurus是Facebook開源的一個靜態站點生成框架,比較新,中國很可能許多人還不一定知道。但是Facebook的許多新的開源項目網站現在都在使用Docusaurus了。
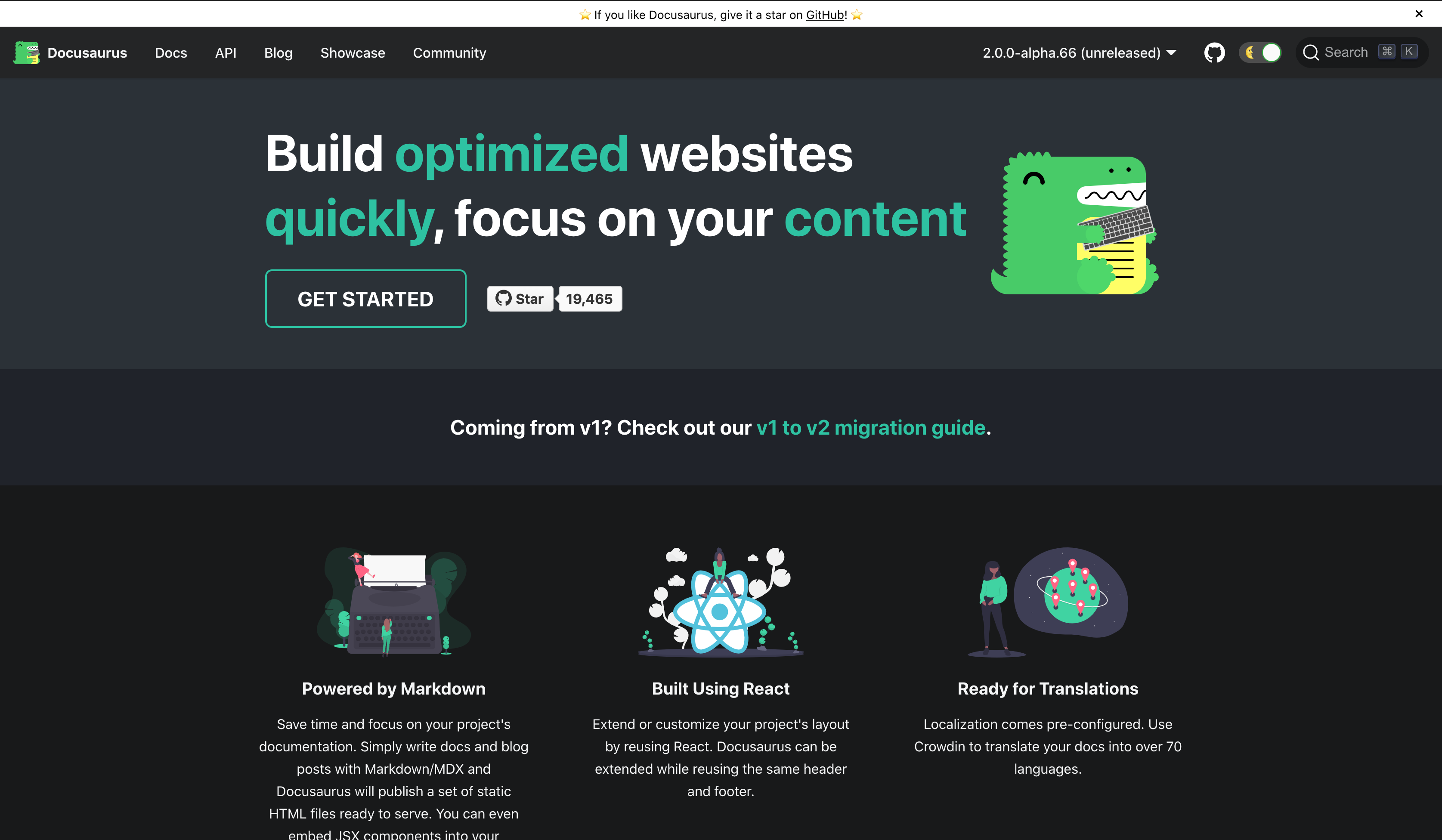
這是Docusaurus官網主頁:

Docusaurus是基於React構建的。基本上我對項目首頁的要求它都能滿足,可訂製化程度也比較高。缺點是文檔中文支援不是很好,雖然Docusaurus1建了一個中文站點,但是文檔只翻譯了部分,並未完全翻譯。Docusaurus2則全是英文文檔。不過耐心點閱讀,應該會很容易知道該怎麼做。
建主頁過程
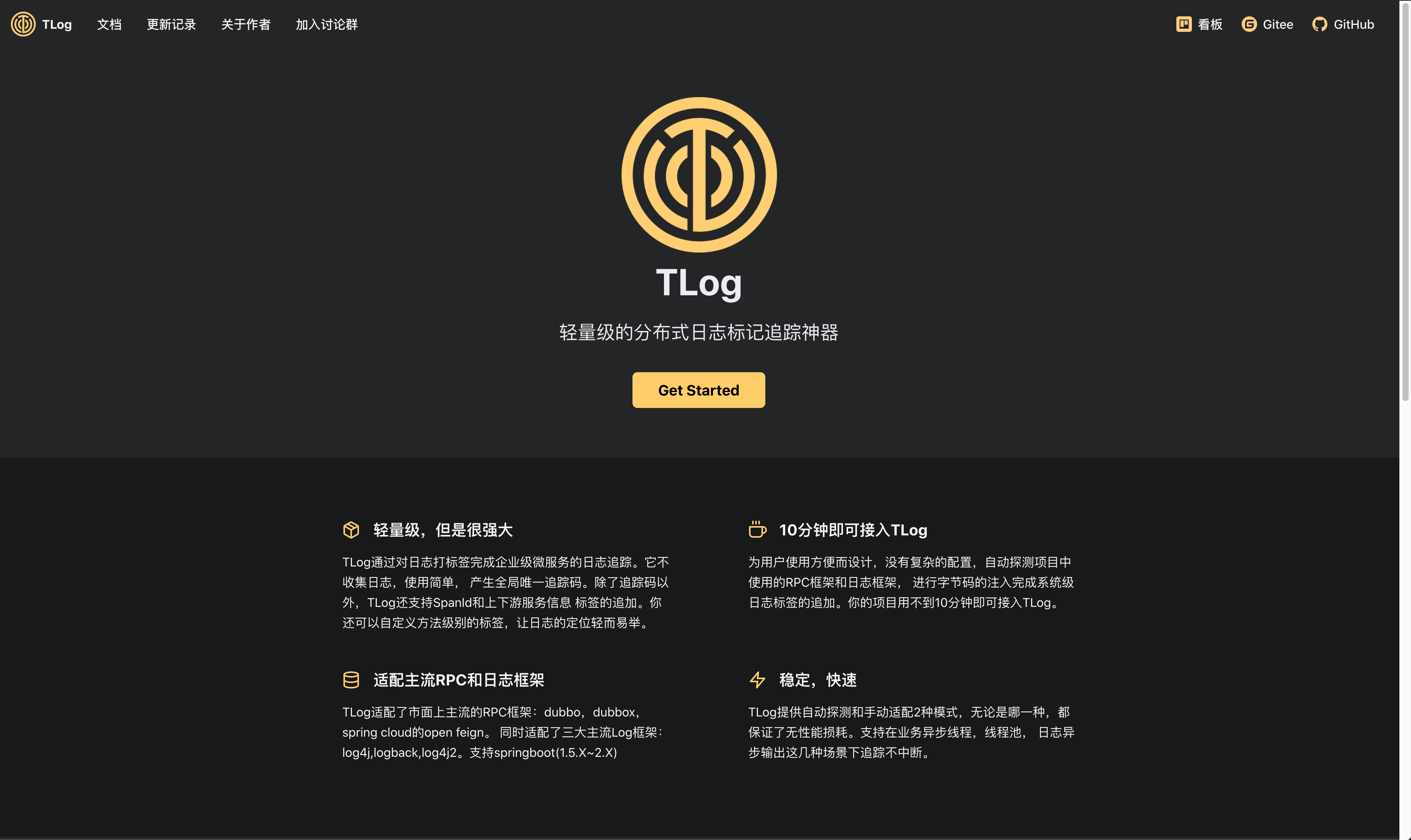
先不廢話,先放上我用Docusaurus搭建之後主頁最後的效果和鏈接供大家觀摩下:

項目主頁鏈接為:
是不是還挺像那麼回事的吧?大家既然點擊了,那就歡迎幫我這個開源項目在gitee&github上star下哦。
下面我會把建主頁的過程說下。
Docusaurus需要預先裝好node.js和yarn,並且要求node.js的版本在10.15.1及以上,yarn的版本在1.5及以上
你可以通過腳手架來創建初始化的項目站點:
npx @docusaurus/init@next init my-website classic
創建好之後,你就可以進入你的工程,運行
yarn run start
瀏覽器中輸入127.0.0.1:3000,你就能看到以下初始化站點:

當然我沒有在腳手架創建的站點上改,我是在官網上的展示站點中選了一個站點,然後下載他們的源碼,進行編譯啟動。然後再在基礎上進行修改。
總體來說Docusaurus配置還算簡單,首頁可訂製化程度還是很高的。如果你精通react,可以玩出很炫的花樣。如果你不精通react,也可以根據別人的源碼來修改,可以獲得類似的效果。具體配置文檔,可以參考Docusaurus的中文站點:
這裡的文檔部分有中文翻譯。
剩下的工作就是編輯markdown,Docusaurus對於markdown的特性作了很多擴展,這是我比較喜歡的部分。有了這些擴展,就可以編輯出很漂亮的文檔。
我比較喜歡的markdown擴展特性有:
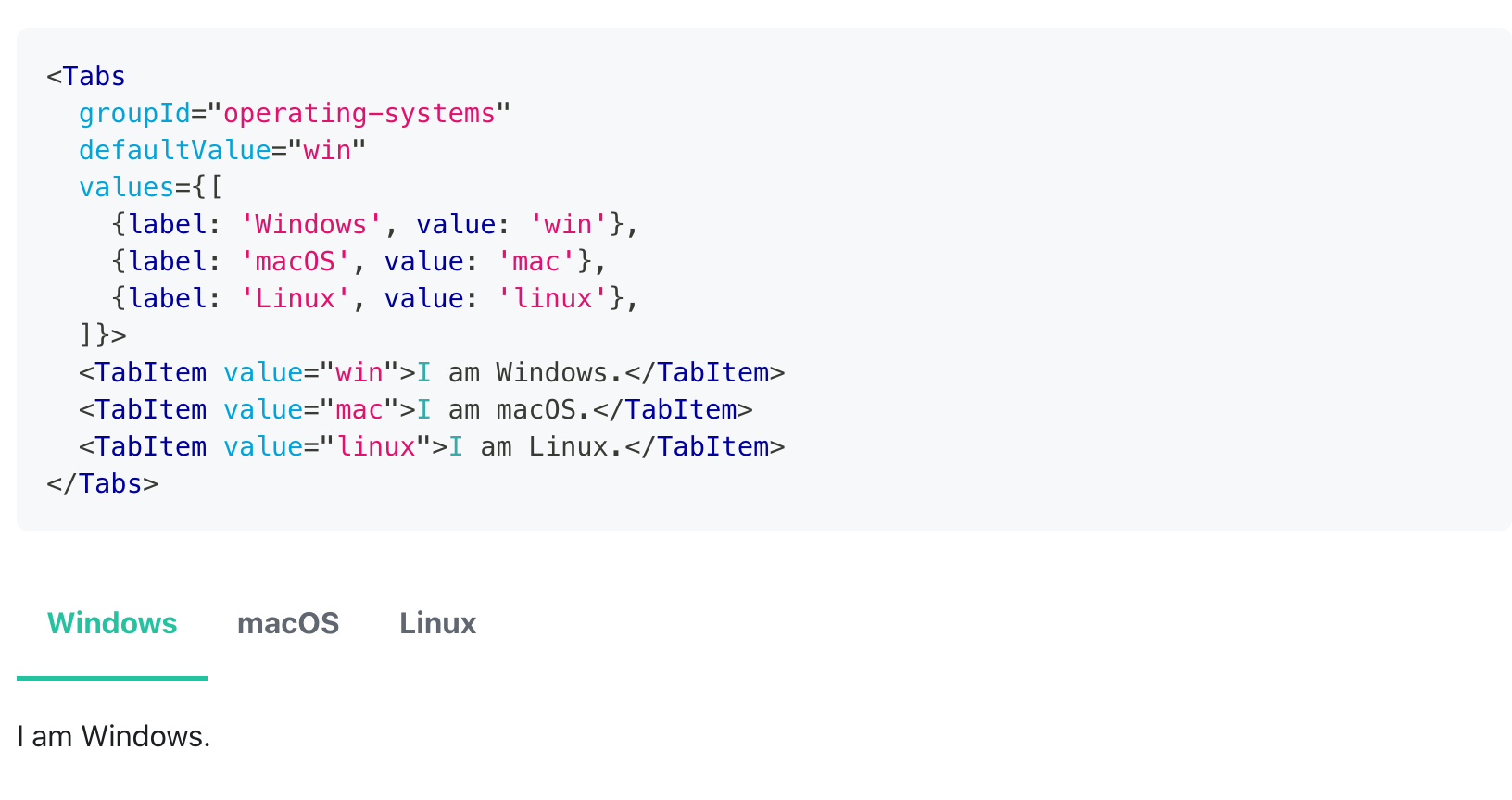
Tab:
Docusaurus支援在文檔中嵌入tab標籤,具體效果:

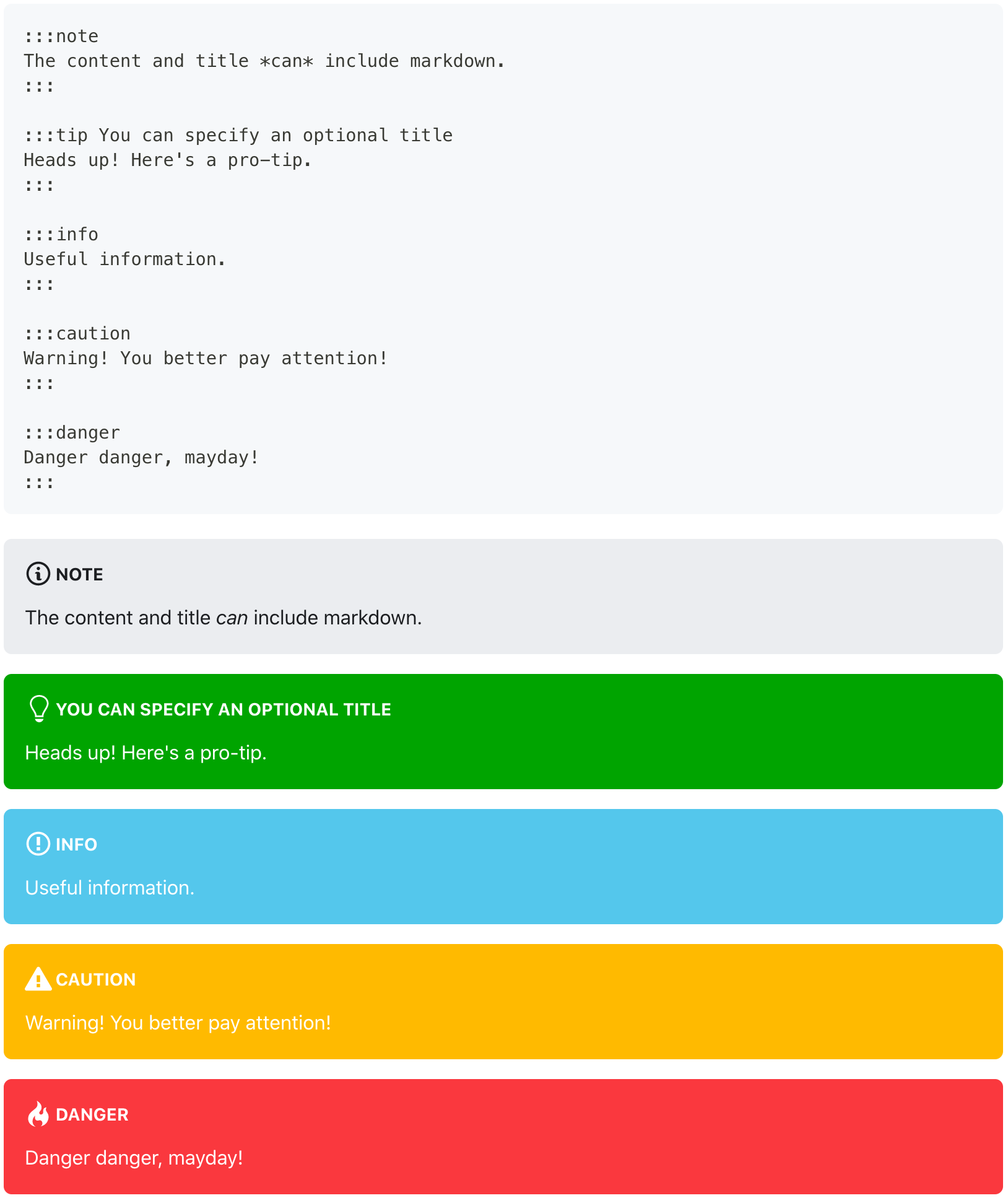
Hignlight塊:
Docusaurus擴展了markdown的語法,使得在文檔中能根據重要程度顯示不同顏色的Highlight塊,具體效果:

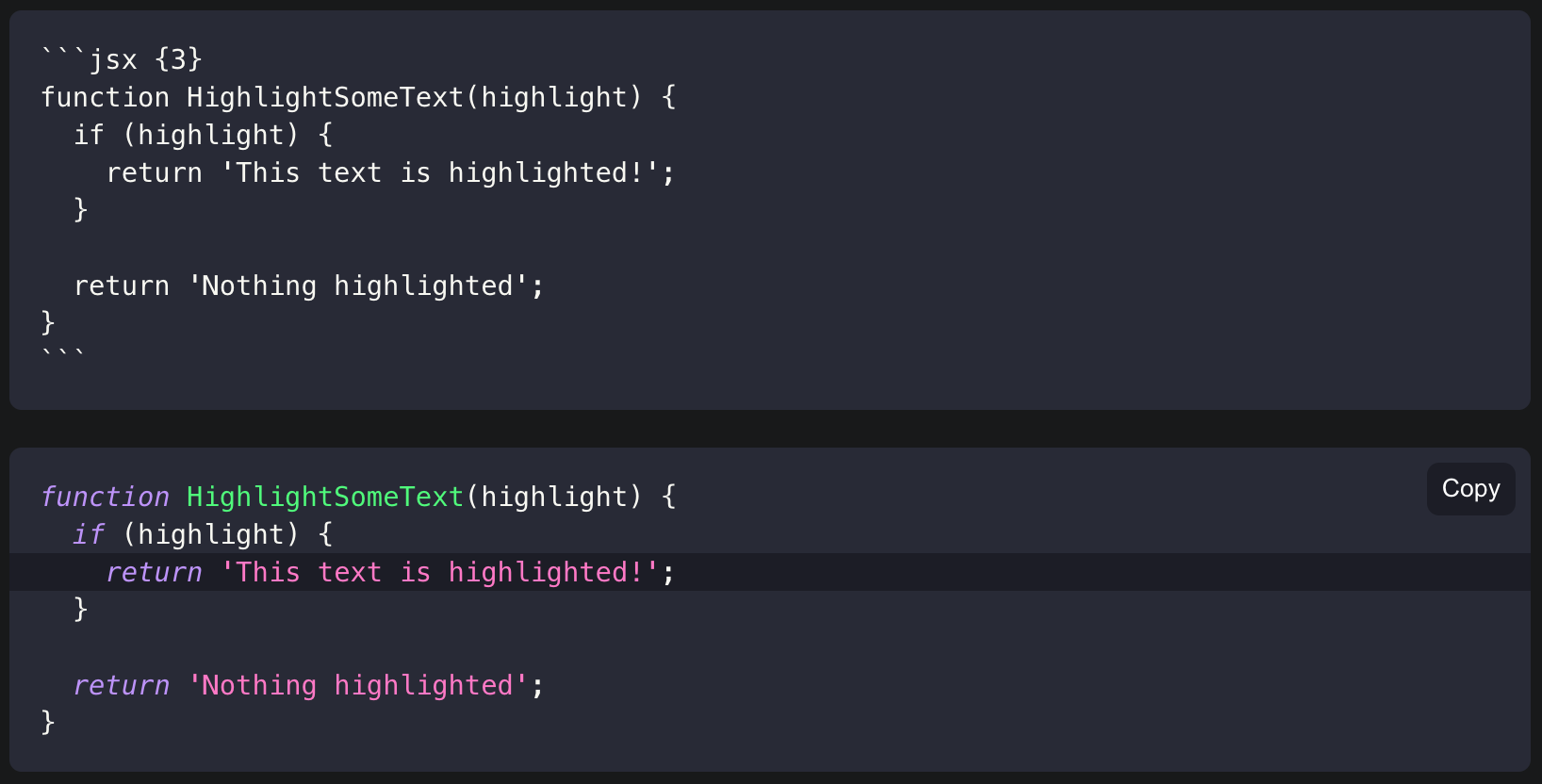
程式碼的高亮行:
對於在markdown的程式碼塊相信很多人都用過,很是方便,還能根據程式碼進行著色。但是如果要高亮某幾行程式碼,怎麼辦,markdown的默認語法是辦不到的,Docusaurus擴展了這個特性,效果如下:

要是多行,也可以這樣定義:{1,4-6,11},這樣第1行,4到6行,11行,都會被高亮。
除了以上這3個我比較喜歡的特性外,Docusaurus還提供了很細緻的擴展,相信這些都是你用得著的。
關於項目主頁
我的開源項目主頁,主要配色是黑金,所以我對css的配色進行一些修改,盡量在整體上保持統一,包括圖標顏色,logo顏色,文檔裡面的圖片配色,都是統一的。所以建議在建設主頁的前期,先選好配色。顏色越多不一定看著舒服。簡約統一才是比較好的選擇。
有小夥伴問:你的Logo是哪裡來的,是自己設計的嗎?
我不做平面設計,這種應該交給專業的人來做。這個Logo花了幾百塊請人設計的。我覺得一個開源項目也應該傳遞自身的品牌資訊。所以這是值得的。
關於開源項目
TLog是一個新的開源項目,是目前我開源項目中近期主打維護迭代的一個項目,主要致力於在分散式環境中日誌的追蹤。它小巧且使用簡單,社區也很活躍,開源1個月來,我收到了很多人的使用回饋,聽取這些回饋進行迭代和新特性開發。
TLog的未來藍圖是做成日誌領域集收集,追蹤,統計,分析,展現於一體日誌中間件。
Gitee官方曾對TLog進行過社區宣傳,官方曾發文進行過推廣:
現在TLog擁有了自己的官網主頁,我之後會繼續對這個開源框架進行迭代。希望大家關注,如果喜歡的話,請幫忙請給項目一個star哦。
關注作者
「元人部落」是一個堅持做原創的技術科技分享號,希望你能關注我,我每周會出一篇實用的原創技術文章,陪著你一起走,陪你一起成長。關注公眾號回復tlog能加入群聊,我會耐心回答你的每一個使用中的問題,也會長期對這個項目進行長期維護和迭代。



