Cypress系列(63)- 使用 Custom Commands
- 2020 年 10 月 14 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
Custom Commands 自定義命令介紹
- Custom Commands 被認為是替代 PageObject 的良好選擇
- 使用 Custom Commands 可以創建自定義命令和替換現有命令
- Custom Commands 默認存放在 cypress/support/commands.js 文件中,它會在任何測試文件被導入之前載入( 定義在 cypress/support/index.js )
語法格式
Cypress.Commands.add(name, callbackFn)
Cypress.Commands.add(name, options, callbackFn)
Cypress.Commands.overwrite(name, callbackFn)
參數說明
- name:要添加或覆蓋的命令的名稱
- callbackFn :自定義命令的回調函數,回調函數里自定義函數所需完成的操作步驟
- options:允許自定義命令的隱性行為
options 可選參數列表
|
參數 |
可接受的值類型 |
默認 |
描述 |
|
prevSubject |
Boolean, String or Array |
false |
如何處理前面產生的對象 |
prevSubject 可選值
- false:忽略任何以前的主題(父命令)
- true:接收上一個主題(子命令)
- optional:可以啟動鏈,也可以使用現有鏈(雙命令)
除了控制命令的隱式行為,您還可以添加聲明性主題驗證,例如:
- element:要求上一個主題是DOM元素
- document:要求上一個主題為文檔
- window:要求上一個主題是窗口
Cypress 內置命令利用了上述可選值組合中的每一個
注意:僅在 Cypress.Commands.add() 中支援使用options,而在 Cypress.Commands.overwrite() 中不支援使用options
正確用法
Cypress.Commands.add('login', (email, pw) => {})
Cypress.Commands.overwrite('visit', (orig, url, options) => {})
前期準備
啟動 Cypress 提供的演示項目
cmd 窗口進入下面的文件夾

執行下面的命令
npm start
Custom Commands 的簡單栗子
command.js 的程式碼
在 cypress/support/commands.js 中寫如下程式碼
Cypress.Commands.add('login', (username, pwd) => {
cy.get('input[name=username]').type(username)
cy.get('input[name=password]').type(`${pwd}{enter}`)
})
testlogin.js 測試用例文件的程式碼
context('登錄測試,PO 模式', function () {
const username = 'jane.lane'
const pwd = 'password123'
it('登錄成功', function () {
// 創建 po 實例
const loginInstance = new LoginPage()
loginInstance.visitPage()
loginInstance.isTargetPage()
// 調用 Custom Commands 的命令
cy.login(username, pwd)
cy.url().should('include', '/dashboard')
const manInstance = new mainPage()
manInstance.isTargetPage()
manInstance.welComeText.should('contain', 'jane.lane')
});
})
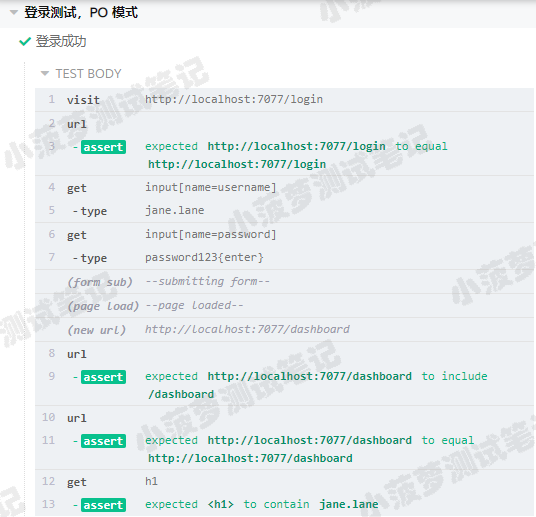
測試結果

Customn Commands 的好處
- 定義在 cypress/support/command.js 中的命令可以像 Cypress 內置命令那樣直接使用,無須 import 對應的 page(實際上 PageObject 模式在 Cypress 看來無非是數據/操作函數的共享)
- 自定義命令可以比 PageObject 模式運行更快,Cypress 和應用程式運行在同一個瀏覽器中,意味著 Cypress 可以直接發送請求到應用程式並設置運行測試所需要的用戶狀態,而這一切通常無須通過頁面操作,這使得使用了自定義命令的測試會更加穩定
- 自定義命令允許重寫 Cypress 內置命令,意味著可以自定義測試框架並立刻全局應用
Custom Commands 完全替換 PageObject 模式的栗子
command.js 程式碼
在 cypress/support/commands.js 中寫如下程式碼
Cypress.Commands.add('login', (username, pwd) => {
Cypress.log({
name: 'login',
message: `${username} | ${pwd}`
})
return cy.request({
method: 'POST',
url: '/login',
form: true,
body: {
username: username,
password: pwd
}
})
})
.request() 命令在後面文章會繼續介紹
testLogin.js 測試用例文件程式碼
無須 PageObject 模型,直接在 integration 文件夾下建立 testLogin.js 測試用例文件
context('登錄測試,PO 模式', function () {
const username = 'jane.lane'
const pwd = 'password123'
beforeEach(function () {
cy.login(username, pwd)
})
it('訪問受保護頁', function () {
// cy.request() 登錄成功後,cypress 會自動保存 session cookie
// 所以下面就可以訪問登錄後才能訪問的頁面
cy.visit('/dashboard')
cy.url().should('eq', '//localhost:7077/dashboard')
cy.get('h1').should('contain', 'jane.lane')
});
})
overwrite 覆蓋 visit 命令的栗子
// 第一個參數代表需要覆蓋的命令 Cypress.Commands.overwrite('visit', (originalFn, url, options) => { const domain = Cypress.env('BASE_DOMAIN') if (domain === '...') { url = '...' } if (options.something === 'else') { url = '...' } // originalFn 代表傳入進來的原 visit 命令 // // 記得需要在最後 return return originalFn(url, options) })
overwrite 覆蓋 type 命令的栗子
如果在密碼欄位中鍵入內容,密碼輸入將在應用程式中自動屏蔽。但是 .type() 會自動將所有鍵入的內容記錄到測試運行程式的命令日誌中
cy.get('#username').type('[email protected]')
cy.get('#password').type('superSecret123')

實際情況
- 可能需要屏蔽傳遞給 .type() 命令的某些值,以便敏感數據不會顯示在測試運行的螢幕截圖或影片中
- 下面的示例將覆蓋 .type() 命令,以允許屏蔽測試運行程式的命令日誌中的敏感數據
Cypress.Command.overwrite() 程式碼
Cypress.Commands.overwrite('type', (originalFn, element, text, options) => {
if (options && options.sensitive) {
options.log = false
// 創建自己的日誌
Cypress.log({
$el: element,
name: 'type',
message: '*'.repeat(text.length),
})
}
return originalFn(element, text, options)
})
測試用例程式碼
cy.get('input[name=username]').type(username)
cy.get('input[name=password]').type(pwd, {sensitive: true})
測試結果