JS中獲取元素屬性的逆天大法
- 2019 年 11 月 11 日
- 筆記
給大家聊下js中獲取元素屬性的逆天大法,膽小慎入,切記切記!!!
innerHTML、outerHTML、innerText 、outerText、value、text()、html(),val()
這些方法,大家應該用過,如果讓你說出它們的一些區別和聯繫,能答得上來嗎?接下來讓我們一起來溫故下。
innerHTML、outerHTML、innerText 、outerText、value 屬於原生javascript的方法。
text()、html(),val()屬於jQuery中的方法。
第一式:innerHTML 屬性
innerHTML屬性返回與調用元素的所有子節點(包括元素、注釋和文本節點)對應的 HTML 標記。在寫模式下,innerHTML 會根據指定的值創建新的 DOM 樹,然後用這個 DOM 樹完全替換調用元素原先的所有子節點。下面是一個例子:
1 <div id="content"> 2 <p>This is a <strong>paragraph</strong> with a list following it.</p> 3 <ul> 4 <li>Item 1</li> 5 <li>Item 2</li> 6 <li>Item 3</li> 7 </ul> 8 </div>
對於上面的<div>元素來說,它的 innerHTML 屬性會返回如下字元串。
1 <p>This is a <strong>paragraph</strong> with a list following it.</p> 2 <ul> 3 <li>Item 1</li> 4 <li>Item 2</li> 5 <li>Item 3</li> 6 </ul>
第二式:outerHTML 屬性
outerHTML 返回調用它的元素及所有子節點的 HTML 標籤。在寫模式下,outerHTML 會根據指定的 HTML 字元串創建新的 DOM 子樹完全替換調用元素。
下面是一個例子:
1 <div id="content"> 2 <p>This is a <strong>paragraph</strong> with a list following it.</p> 3 <ul> 4 <li>Item 1</li> 5 <li>Item 2</li> 6 <li>Item 3</li> 7 </ul> 8 </div>
如果在<div>元素上調用 outerHTML,會返回與上面相同的程式碼,包括<div>本身。
使用 outerHTML 屬性以下面這種方式設置值:
1 div.outerHTML = "<p>This is a paragraph.</p>";
這行程式碼完成的操作與下面這些 DOM 腳本程式碼一樣:
1 var p = document.createElement("p"); 2 p.appendChild(document.createTextNode("This is a paragraph.")); 3 div.parentNode.replaceChild(p, div);
結果,就是新創建的<p>元素會取代 DOM 樹中的<div>元素。
replaceChild() 方法用新節點替換某個子節點。
語法:
1 node.replaceChild(newnode,oldnode)
第三式:innerText 屬性
通過 innerText 屬性可以操作元素中包含的所有文本內容,包括子文檔樹中的文本。在通過 innerText 讀取值時,它會按照由淺入深的順序,將子文檔樹中的所有文本拼接起來。在通過 innerText 寫入值時,結果會刪除元素的所有子節點,插入包含相應文本值的文本節點。
下面是一個例子:
1 <div id="content"> 2 <p>This is a <strong>paragraph</strong> with a list following it.</p> 3 <ul> 4 <li>Item 1</li> 5 <li>Item 2</li> 6 <li>Item 3</li> 7 </ul> 8 </div>
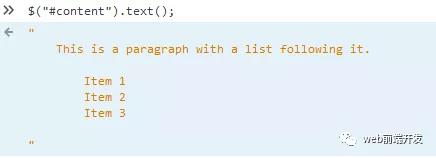
對於這個例子中的 <div> 元素而言,其中 innerText 屬性會返回下列字元串:
1 This is a paragraph with a list following it. 2 Item 1 3 Item 2 4 Item 3
使用 innerText 屬性設置這個<div>元素內容,則只需一行程式碼:
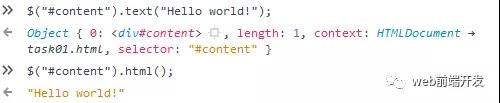
1 div.innerText = "Hello world!";
執行這行程式碼後,頁面的 HTML 程式碼就會變成如下所示:
<div id="content">Hello world!</div>
設置 innerText 屬性移除了先前存在的所有子節點,完全改變了 DOM 樹。
設置 innerText 永遠只會生成當前節點的一個子文本節點,而為了確保只生成一個字文本節點,就必須要對文本進行 HTML 編碼。利用這一點,可以通過 innerText 屬性過濾掉 HTML 標籤。方法是將 innerText 設置等於 innerText,這樣就可以去掉所有 HTML 標籤,
比如:
div.innerText = div.innerText;
執行這行程式碼後,就用原來的文本內容替換了容器元素中的所有內容(包括子節點,因而也就去掉了 HTML 標籤)。
舉個例子:
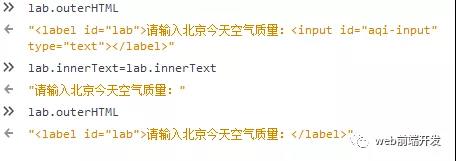
<label id="lab">請輸入北京今天空氣品質:<input id="aqi-input" type="text"></label>
輸出:

第四式:outerText 屬性
除了作用範圍擴大到了包含 調用它的節點之外,outerText 與innerText 基本上沒有多大區別。在讀取文本值時,outerText 與 innerText 的結果完全一樣。但在寫模式下,outerText 就完全不同了:outerText 不只是替換調用它的元素的子節點,而是會替換整個元素(包括子節點)。
比如:
1 div.outerText = "Hello world!";
這行程式碼實際上相當於如下兩行程式碼:
1 var text = document.createTextNode("Hello world!"); 2 div.parentNode.replaceChild(text,div);
本質上,新的文本節點會完全取代調用 outerText 的元素。此後,該元素就從文檔中被刪除,無法訪問。
第五式:value 屬性
屬性可設置或返回密碼域的默認值。獲取文本框的值。
第六式:text():設置或者獲取所選元素的文本內容
1 無參text():
取得所有匹配元素的內容。結果是由所有匹配元素包含的文本內容組合起來的文本。返回的是一個String。

2 有參text(val):
設置所有匹配元素的文本內容,與 html() 類似, 但將編碼 HTML (將 “<” 和 “>” 替換成相應的HTML實體).返回一個jquery對象。

第七式:html():設置或者獲取所選元素的內容(包括html標記)
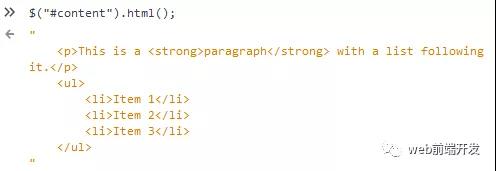
1 無參html():
取得第一個匹配元素的html內容。這個函數不能用於XML文檔。但可以用於XHTML文檔,返回的是一個String。

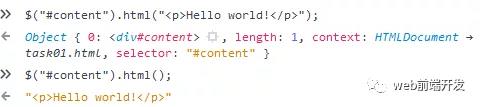
2 有參html(val):
設置每一個匹配元素的html內容。這個函數不能用於XML文檔。但可以用於XHTML文檔。返回一個jquery對象。

第八式:val()方法
主要用於獲取表單元素的值如input, select 和 textarea。當在一個空集合上調用,它返回undefined;
1 無參 val() :
獲取匹配的元素集合中第一個元素的當前值。
例子:
HTML程式碼:
1 <input type="text" value="你好啊"> 2 <input type="text" value="啊哈哈哈"> 3 <input type="text" value="嘻嘻嘻嘻">
控制台輸出:

2 有參val(val):
設置每一個匹配元素的值。返回一個jquery對象。

總結
事已至此,你是否了解明白了很多?
切記此功法不可外穿,否則會惹殺身之禍,切記,切記,切記!!!