輕輕鬆鬆學CSS:Grid布局
網頁布局總的來說經歷了以下四個階段:
1、古老的table表格布局,現在基本已被淘汰。
2、float浮動布局(或者position定位布局),藉助float、position 等屬性等進行布局,這種方法很成熟,兼容性非常好,現在使用的比較多,但比較繁瑣。
3、flex彈性布局,革命性的突破,解決傳統布局的痛點。這種方法兼容性不錯(除個別瀏覽器外),很成熟,使用起來很簡單,使用的比較多。
4、grid布局,相比flex布局功能有了非常大的提升,是真正的用於網頁布局中新方案。如果說flex布局革命性的突破,那麼grid布局就是徹底的革命性突破。這種方法,兼容性基本沒有大問題,現在使用的越來越多了,不久的將來必是grid布局的興起的時候。
實際應用中,我們往往在網頁整個布局中應用grid布局,局部網頁(主要是一維方向上)應用flex布局,一些細枝末節中用position。(float呢?float將來可能就退出歷史舞台了,回到它的老本行-圖文環繞)
與flex分為伸縮容器和伸縮項目類似,grid也分為網格容器和網格項目
採用網格布局的區域,稱為”網格容器”(container)。容器內部採用網格定位的直接子元素,稱為”網格項目”(item)。
我的部落格-輕輕鬆鬆學CSS:Flex布局 介紹過傳統經典布局-聖杯布局或雙飛翼布局, 頁面分為頭部(HEADER)、導航(NAV)、主欄(MAIN)、側欄(ASIDE)、尾部(FOOTER)等五個部分,其中頭部、尾部定高,軀幹(包含導航、主欄、側欄)高度自適應,導航和側欄定寬,主欄的寬度自適應。
以前的傳統程式碼用到了浮動,程式碼稍顯繁瑣,在那篇部落格中我採用了flex布局,程式碼簡潔不少。flex布局相比較傳統布局有了革命性突破,顛覆了傳統認知,其實也可以採用grid布局,這樣會有更大的突破,可以說grid布局就是頁面整體布局而生的。
為了便於flex布局,還增加了<div class=”body”>….</div>(裡面包含NAV、MAIN、ASIDE),grid布局完全可以不要這層多餘的程式碼,它能使得表現與結構的徹底分離,不需要任何多餘的程式碼作為輔助手段,是比較徹底的頁面布局屬性。
回憶一下flex布局的DOM結構
<body> <header>HEADER</header> <div class="container"> <nav>NAV</nav> <main>MAIN</main> <aside>ASIDE</aside> </div> <footer>FOOTER</footer> </body>
現在看看grid布局的DOM結構,注意和上一段程式碼比較,缺少了container那層div(為突出重點,程式碼都是分段給出的,本文的最後會給出完整的程式碼)
<body> <header>HEADER</header> <nav>NAV</nav> <main>MAIN</main> <aside>ASIDE</aside> <footer>FOOTER</footer> </body>
效果圖是一樣的,如下:

以下的CSS程式碼跟grid布局無關,它能影響背景色、固定高度值、固定寬度值等,讀者了解即可,這不是本文的重點。


1 html{ 2 height: 100%; 3 text-align:center; 4 } 5 body{ 6 margin:0; 7 height:100%; 8 color:red; 9 } 10 header{ 11 height: 120px; 12 background-color: cornflowerblue; 13 } 14 15 16 footer{ 17 height: 50px; 18 background-color: #000; 19 line-height:50px; 20 text-align:center; 21 } 22 nav{ 23 background-color: lightgreen; 24 } 25 main{ 26 background-color:#ccc; 27 } 28 aside{ 29 background-color: orange; 30 }
View Code
以下的CSS程式碼跟grid布局有關
body{ display:grid; grid-template-columns:200px auto 150px; grid-template-rows:120px auto 50px; grid-template-areas: "header header header" "nav main aside" "footer footer footer"; } header{ grid-area:header; } nav{ grid-area:nav; } main{ grid-area:main; } aside{ grid-area:aside; } footer{ grid-area:footer; }
其中body(display:grid)是父容器,,就是本文所指的「網格容器(Grid container)」,header、nav、main、aside、footer是子元素,就是本文所指的「網格項目(Grid item)”,或者叫」項目「
在Flex布局那篇部落格中,提到「Flex布局和多媒體查詢結合,使響應式布局更加簡便」,現在應該這麼說「Grid布局和多媒體結合無縫對接,使響應式布局異常簡便」
/*中等螢幕*/ @media (max-width:992px){ body{ grid-template-columns:1fr 1fr; grid-template-rows:120px 200px auto 50px; grid-template-areas:"header header" "nav aside" "main main" "footer footer"; } } /*小螢幕*/ @media (max-width:768px){ body{ grid-template-columns:auto; grid-template-rows:120px 100px 100px auto; grid-template-areas:"header" "nav" "aside" "main" "footer"; }
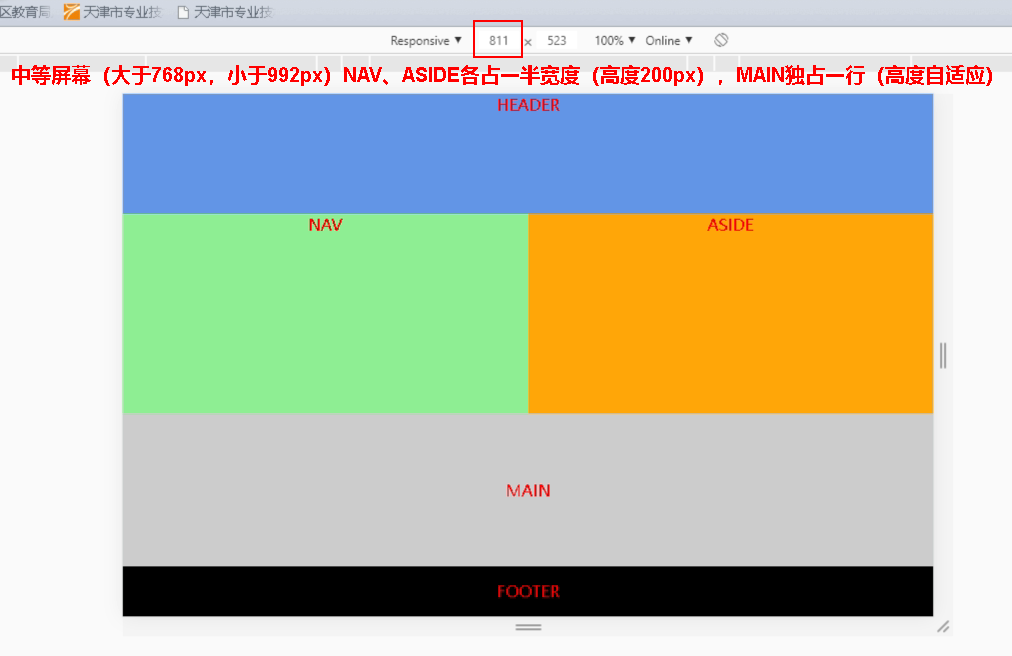
中等螢幕效果圖如下:

小螢幕效果圖如下:

怎麼樣?grid布局夠強大的吧?!夠簡便的吧?!下面是完整的程式碼


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>test</title> 8 <style> 9 html{ 10 height: 100%; 11 text-align:center; 12 } 13 body{ 14 margin:0; 15 height:100%; 16 color:red; 17 18 display:grid; 19 grid-template-columns:200px auto 150px; 20 grid-template-rows:120px auto 50px; 21 grid-template-areas: 22 "header header header" 23 "nav main aside" 24 "footer footer footer"; 25 } 26 header{ 27 grid-area:header; 28 background-color:cornflowerblue; 29 } 30 nav{ 31 grid-area:nav; 32 background-color:lightgreen; 33 } 34 main{ 35 grid-area:main; 36 background-color:#ccc; 37 } 38 aside{ 39 grid-area:aside; 40 background-color:orange; 41 } 42 footer{ 43 grid-area:footer; 44 background-color:#000; 45 line-height:50px; 46 } 47 48 /*中等螢幕*/ 49 @media (max-width:992px){ 50 body{ 51 grid-template-columns:1fr 1fr; 52 grid-template-rows:120px 200px auto 50px; 53 grid-template-areas:"header header" 54 "nav aside" 55 "main main" 56 "footer footer"; 57 } 58 } 59 /*小螢幕*/ 60 @media (max-width:768px){ 61 body{ 62 grid-template-columns:auto; 63 grid-template-rows:120px 100px 100px auto; 64 grid-template-areas:"header" 65 "nav" 66 "aside" 67 "main" 68 "footer"; 69 } 70 </style> 71 </head> 72 <body> 73 <header>HEADER</header> 74 <nav>NAV</nav> 75 <main>MAIN</main> 76 <aside>ASIDE</aside> 77 <footer>FOOTER</footer> 78 </body> 79 </html>
View Code

