利用 JS 腳本實現網頁全自動秒殺搶購
- 2020 年 10 月 11 日
- 筆記
利用 JS 腳本實現網頁全自動秒殺搶購
倒計時頁面:
倒計時未結束時,購買按鈕還不能點擊。
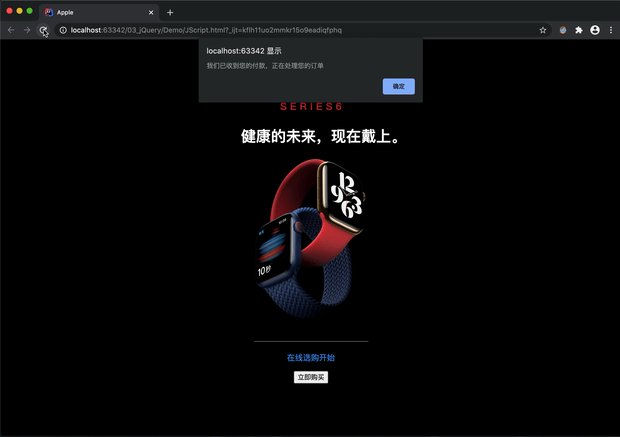
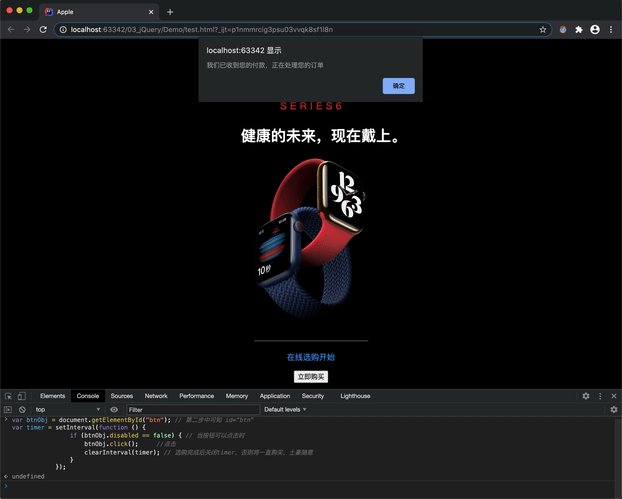
結束時,可以點擊購買,點擊後出現提示「付款成功」

展示效果

1.製作測試網頁
首先我們來做一個簡易的搶購頁面
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Apple</title>
<style type="text/css">
body {
background-color: black;
}
#hOne{
color: white;
font-size: 50px;
font-family: PingFangSC-Regular, sans-serif;
line-height: 1px;
width: 100%;
text-align: center;
}
#hTwo{
color: #d01f2a;
font-size: 20px;
text-align: center;
}
#hThree{
color: white;
font-size: 30px;
line-height: 30px;
font-family: PingFangSC-Regular, sans-serif;
text-align: center;
}
#div1 {
color: white;
margin: auto;
}
#endTime {
color: #2997ff;
}
img {
width: 228px;
height: 366px;
border: 0px;
}
</style>
</head>
<body>
<br /><br />
<h1 id="hOne"> WATCH</h1>
<h2 id="hTwo">S E R I E S 6</h2>
<h3 id="hThree"> 健康的未來,現在戴上。</h3>
<div align="center" id="div1">
<img src="apple%20watch.jpeg">
<p id="time">預售倒計時 <span id="endTime"></span> 秒!</p>
<input type="button" id="btn" value="立即購買" disabled="disabled"><br />
</div>
</body>
</html>
展示一下:

2.倒計時及購買功能的實現
我們使用的是jQuery框架,jQuery 極大地簡化了 JavaScript 編程。
<script type="text/javascript" src="script/jquery-1.7.2.js"></script> // 導入jquery
<script type="text/javascript">
$(function () {
var timeElement = $("#endTime")[0]; // 獲得倒計時dom對象
var i = 10;
function remainTime() {
if (i > 0) {
timeElement.innerHTML = i--;
setTimeout(function () {
remainTime();
}, 1000);
}
if (i == 0) {
$("#time")[0].innerHTML = "在線選購開始";
$("#time").css({color: "#2997ff"});
$("#btn")[0].disabled = false; // 倒計時結束,按鈕可以點擊
}
}
remainTime();
$("#btn").click(function () { // 點擊事件
alert("我們已收到您的付款,正在處理您的訂單");
});
});
</script>
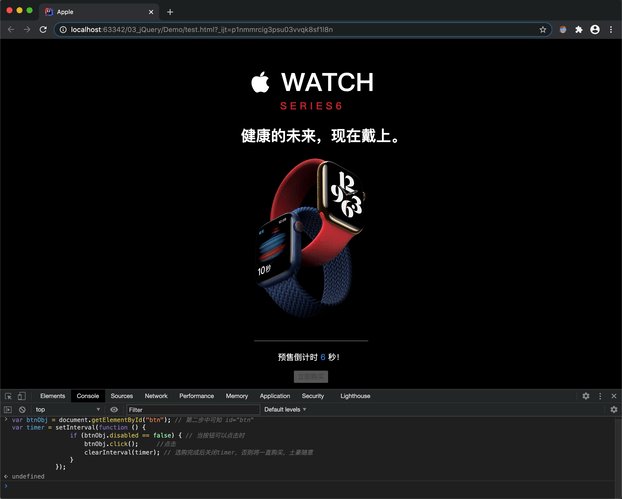
3.使用 JS 腳本實現自動搶購功能
(1)在瀏覽器中打開開發者工具

(2)找到按鈕元素標籤所在位置

(3)JS 搶購腳本
var btnObj = document.getElementById("btn"); // 第二步中可知 id=「btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 當按鈕可以點擊時
btnObj.click(); //點擊
clearInterval(timer); // 選購完成後關閉timer,否則將一直購買,土豪隨意
}
});
(4)在控制台中運行 JS腳本
看懂第三步的程式碼後,就可以在控制台中運行了
將第三步的程式碼複製粘貼到控制台中

注意:控制台中Enter為運行, Enter + Shift為換行, 腳本應在倒計時結束前注入
最終結果

可以參考學習,切勿拿來做有違道德,謀取利益的事。
