Vue 網站首頁載入優化
Vue 網站首頁載入優化
本篇主要講解 Vue項目打包後 vendor.js 文件很大 如何對它進行優化 以及開啟Vue的壓縮 和 nginx gzip 壓縮的使用,
其他就是對介面優化等
1. vendor.js 優化
由於Vue項目隨著功能變多 依賴也會隨之變多,減少vendor.js的主要方法就是將其 不打包依賴!!
1.1 第一步、cdn引入各種包
index.html中cdn的方式引入vue、vuex、axios、iview、等包,如下圖:

1.2 第二步、在使用vue等包的地方,注釋掉import引入
打開main.js文件 注釋掉需要排除的依賴import ,並且注釋掉 Vue.use

//Vue.prototype.$axios = axios;
//Vue.use(iView)
1.3 第三步、打包忽視掉vue等包
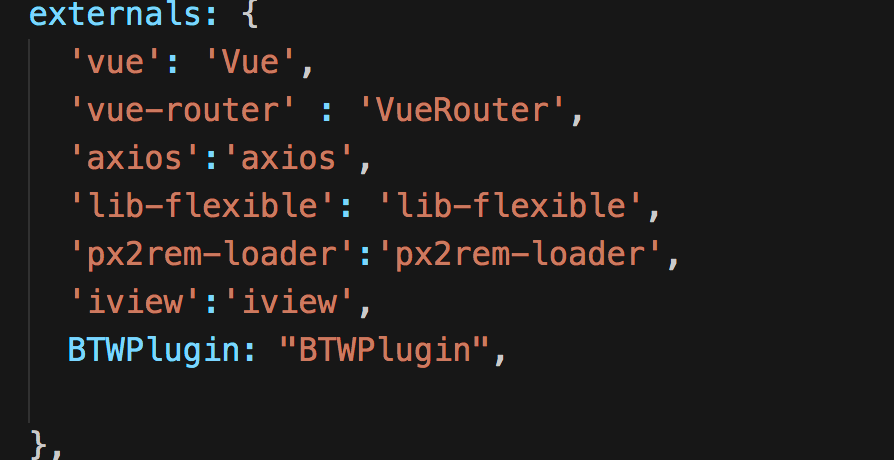
在webpack.base.conf.js , 把需要從cdn方式引入的依賴,都排除掉,包括 iview vue axios 等等 如下圖

1.4 最終重新打包 npm run build
可以發現 Vue 的vendor.js文件確實變小了很多,這樣在載入首頁的時候 瀏覽器請求它的時候不會過大
可見vendor.js從 1M多已經減少到 400k了

2.Vue開啟Gzip壓縮
2.1 config/index.js 開啟productionGzip
將其productionGzip 配置成true

2.2 配置Gzip的 插件配置
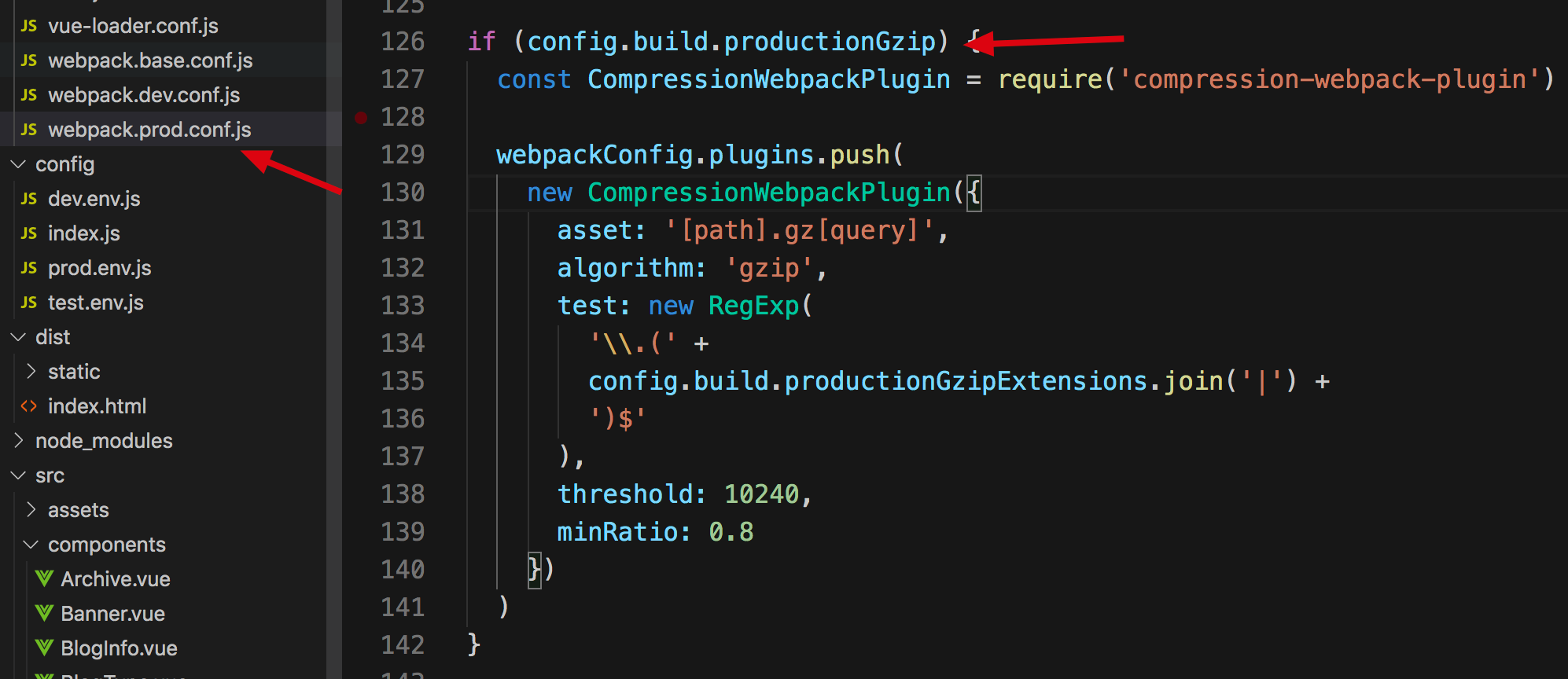
打開webpack.prod.config.js 配置一下這段程式碼

程式碼如下
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
2.3 配置打包report 查看詳細打包資訊
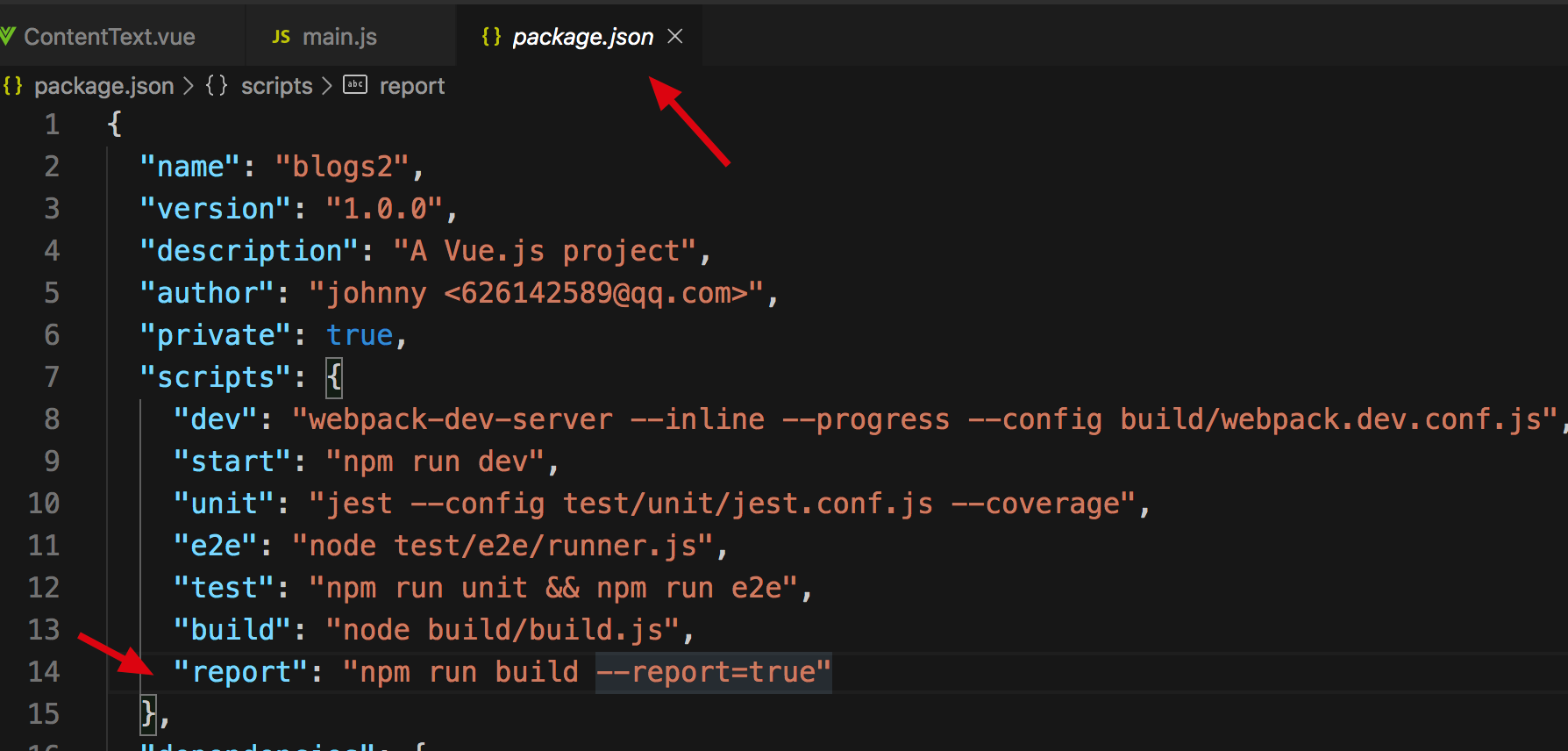
打開package.json ,配置
"report": "npm run build --report=true"

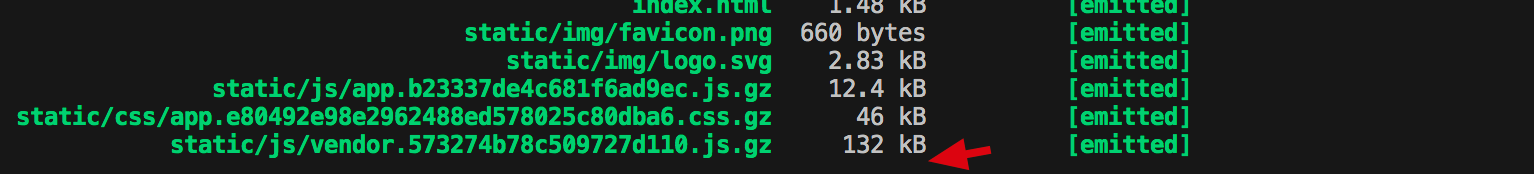
2.4 重新打包查看Gzip壓縮情況
重新 npm run build 可以看到提供的 gz 壓縮包 vendor.js.gz 已經小到了100k左右了, 從剛開始1M已經優化到現在的100k了

3.開啟Nginx Gzip功能
3.1 gzip的概念
gzip 是 Web 世界最廣泛的文件壓縮演算法,已經得到了絕大多數的服務端和客戶端軟體(例如我們使用的瀏覽器)的支援。gzip 最為擅長的是壓縮純文本文件,其效果非常明顯,大約可以減少70%以上的文件大小,所以 Web 項目中開啟 gzip 十分必要
3.2 nginx gzip如何配合vue使用
事先用Vue生成的 gzip 壓縮好文件(.gz)讓 nginx 根據請求來自己選擇 .gz 文件輸出,利用 nginx 中的模組 http_gzip_static_module,不消耗 CPU 資源,nginx配置只需要在上述裡面加入一行即可,如下:
gzip_static on;
3.3 主要要添加 http_gzip_static_module 模組
nginx 中的模組 http_gzip_static_module 默認是不在的
所以我們要記得在 nginx 裡面添加上 http_gzip_static_module 模組,參見:yum安裝下的nginx,如何添加模組,和添加第三方模組
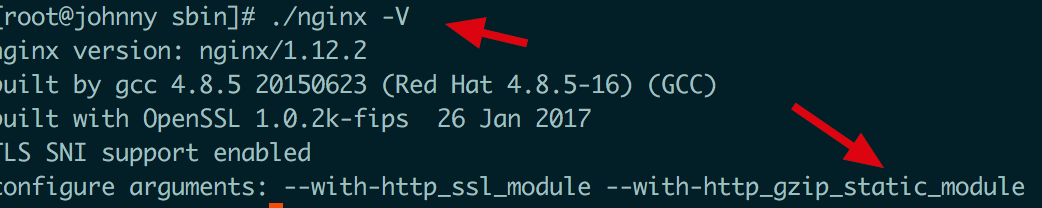
安裝完http_gzip_static_module模組後,使用 nginx -V 命令查看是否模組載入成功

3.4 nginx gzip 詳細配置
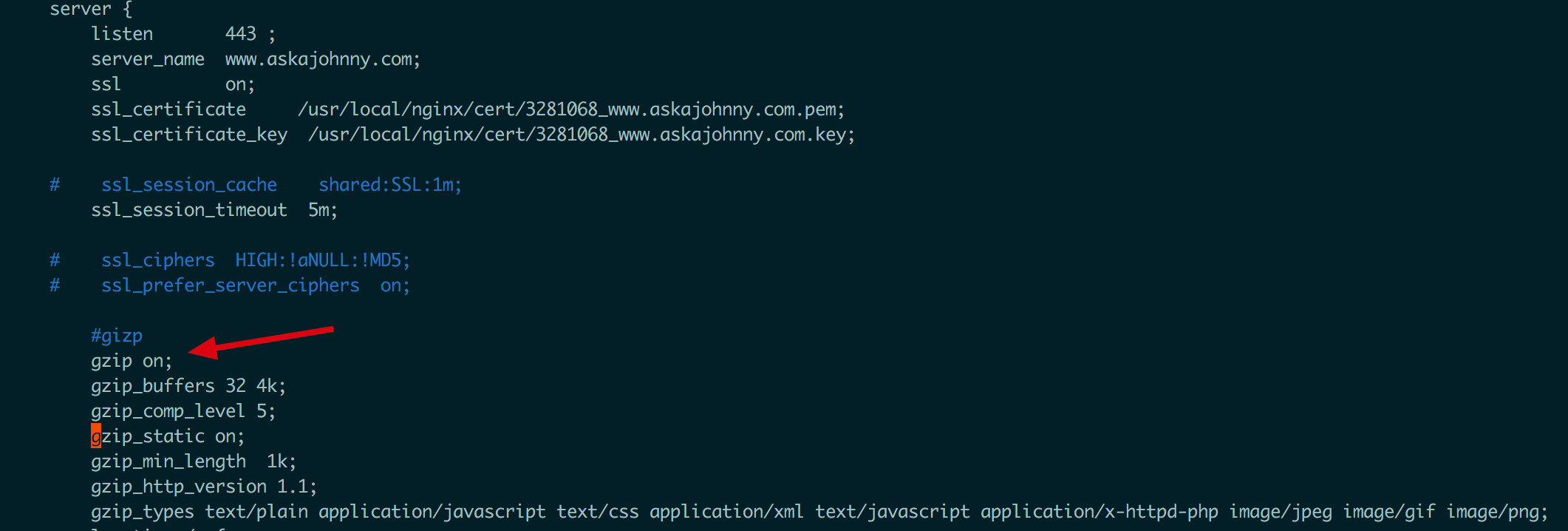
打開nginx的nginx.conf文件 在server部分配置上gzip的配置

gzip on; 開啟或關閉gzip on off
gzip_buffers 32 4k;
gzip_comp_level 5; 壓縮等級,字數越大壓縮越好,時間也長
gzip_static on; 重要!表示使用已經壓縮好的gz文件,根據請求 配合vue生成的gz文件
gzip_min_length 1k;
gzip_http_version 1.1;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
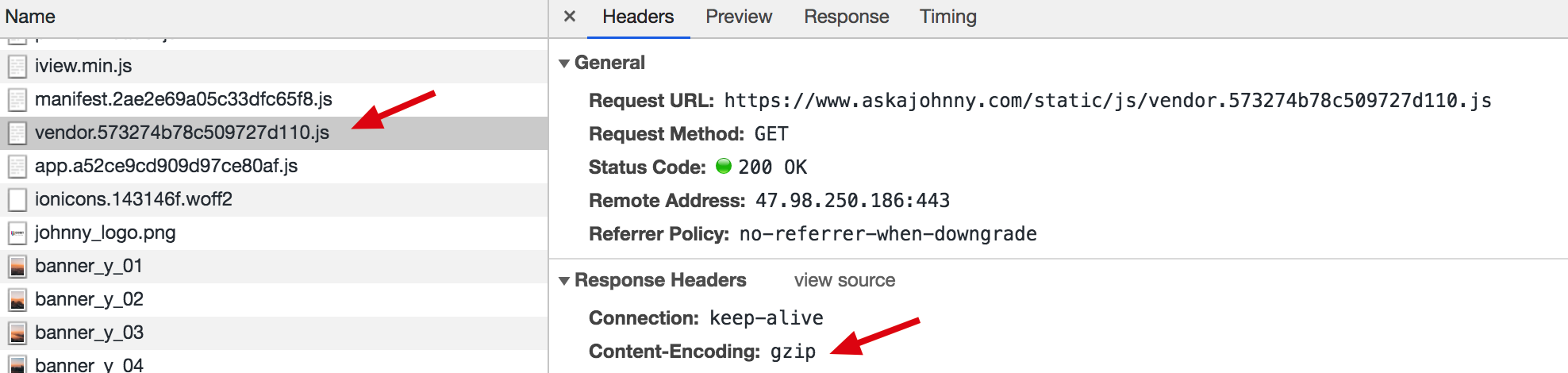
3.5 查看是否生效
可以看到相應頭中存在 Content-Encoding:gzip 表示已經配置成功

4.首頁介面優化
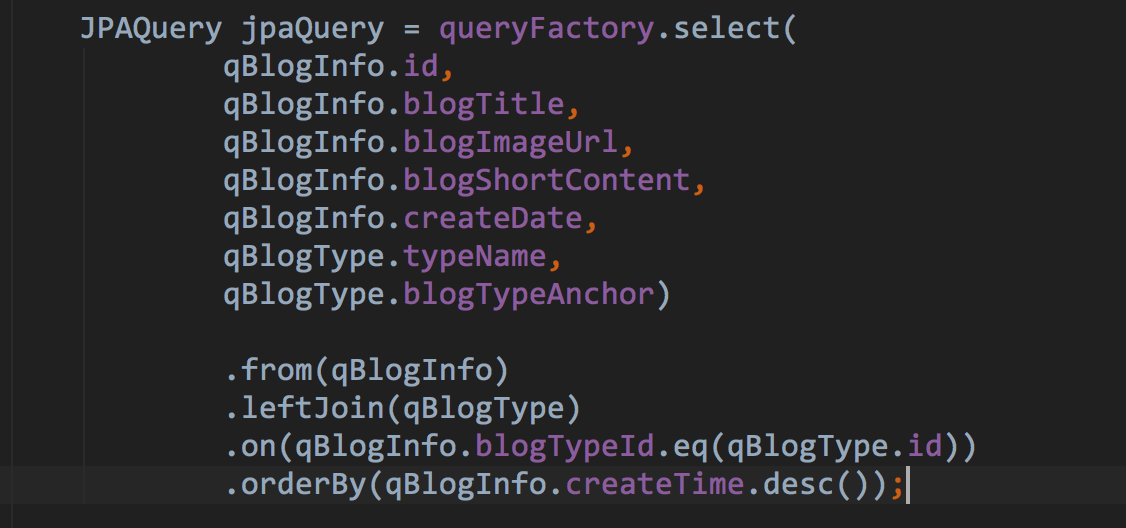
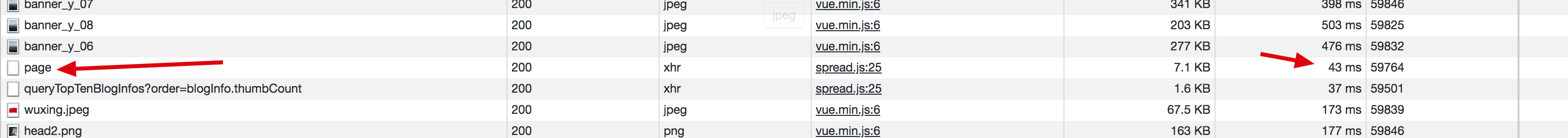
對首頁介面page 進行優化,主要是針對不需要的欄位不返回,減少報文,一開始包括了markdown的報文和markdown生成的html報文 導致報文很大,請求介面耗時很長

可以看到優化後的介面只有43ms 即可

5.Banner圖切分,圖片上CDN
將首頁Banner圖進行拆分壓縮 8份,並且放到CDN上

將其他圖片也全部放到CDN上,本人使用七牛雲CDN
6.七牛雲CDN上傳工具類
/**
* 七牛雲 訪問工具
*
* @author johnny
* @create 2019-12-03 下午2:17
**/
public class QiniuAccessUtils {
/**
* 七牛AK 自己去七牛雲申請
*/
public static final String accessKey = "e1C2jGSQsaTBN******************";
/**
* 七牛SK 自己去七牛雲申請
*/
public static final String secretKey = "23pb5PmhN9j4*******************";
/**
* 七牛存儲空間名
*/
public static final String bucket = "johnny-blogs";
/**
* 七牛默認域名 -> 切換為了 正式域名 //cdn.askajohnny.com/
*/
public static final String domain = "//cdn.askajohnny.com/";
//設置好帳號的ACCESS_KEY和SECRET_KEY
private static String ACCESS_KEY = accessKey;
private static String SECRET_KEY = secretKey;
//要上傳的空間 //對應要上傳到七牛上 你的那個路徑(自己建文件夾 注意設置公開)
private static String bucketname = bucket;
//密鑰配置
private static Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
private static Configuration cfg = new Configuration(Zone.huanan());
//創建上傳對象
private static UploadManager uploadManager = new UploadManager(cfg);
//簡單上傳,使用默認策略,只需要設置上傳的空間名就可以了
public static String getUpToken() {
return auth.uploadToken(bucketname);
}
public static String UploadPic(String FilePath, String FileName) {
Configuration cfg = new Configuration(Zone.huanan());
UploadManager uploadManager = new UploadManager(cfg);
//AccessKey的值
String accessKey = ACCESS_KEY;
//SecretKey的值
String secretKey = SECRET_KEY;
//存儲空間名
String bucket = bucketname;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(FilePath, FileName, upToken);
//解析上傳成功的結果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
return domain + FileName;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
return null;
}
}
7.總結
本篇主要講解 Vue項目打包後 vendor.js 文件很大 如何對它進行優化 以及開啟Vue的壓縮 和 nginx gzip 壓縮的使用,
其他就是對介面優化等。實踐出真理!!!
本文由部落格一文多發平台 OpenWrite 發布!