詳解SpringBoot應用跨域訪問解決方案
- 2019 年 11 月 11 日
- 筆記
一、什麼是跨域訪問
說到跨域訪問,必須先解釋一個名詞:同源策略。所謂同源策略就是在瀏覽器端出於安全考量,向服務端發起請求必須滿足:協議相同、Host(ip)相同、埠相同的條件,否則訪問將被禁止,該訪問也就被稱為跨域訪問。
雖然跨域訪問被禁止之後,可以在一定程度上提高了應用的安全性,但也為開發帶來了一定的麻煩。比如:我們開發一個前後端分離的易用,頁面及js部署在一個主機的nginx服務中,後端介面部署在一個tomcat應用容器中,當前端向後端發起請求的時候一定是不符合約源策略的,也就無法訪問。那麼我們如何解決這個問題?就是本文需要向大家說明的內容。
二、跨域訪問的解決方案有哪些?
2.1.第一類方案:前端解決方案
雖然瀏覽器對於不符合約源策略的訪問是禁止的,但是仍然存在例外的情況,如以下資源引用的標籤不受同源策略的限制:
- html的script標籤
- html的link標籤
- html的img標籤
- html的iframe標籤:對於使用jsp、freemarker開發的項目,這是實現跨域訪問最常見的方法,
除了基於HTML本身的特性實現跨域訪問,我們還可以使用jsonp、window的postMessage實現跨域訪問。這些都是前端實現跨域訪問的方式。
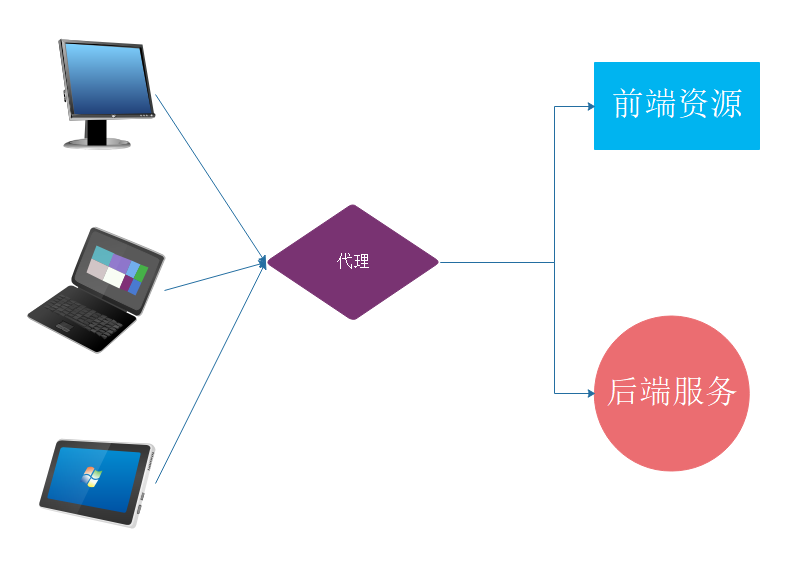
2.2.第二類方案:使用代理
實際上對跨域訪問的支援在服務端實現起來更加容易,最常用的方法就是通過代理的方式,如:
- nginx或haproxy代理跨域
- nodejs中間件代理跨域
其實實現代理跨域的邏輯非常簡單:就是在不同的資源服務:js資源、html資源、css資源、介面數據資源服務的前端搭建一個中間層,所有的瀏覽器及客戶端訪問都通過代理轉發。所以在瀏覽器、客戶端看來,它們訪問的都是同一個ip、同一個埠的資源,從而符合約源策略實現跨域訪問。

2.3 第三類方案:CORS
跨域資源共享(CORS):通過修改Http協議header的方式,實現跨域。說的簡單點就是,通過設置HTTP的響應頭資訊,告知瀏覽器哪些情況在不符合約源策略的條件下也可以跨域訪問,瀏覽器通過解析Http協議中的Header執行具體判斷。具體的Header如下:
CROS跨域常用header
- Access-Control-Allow-Origin: 允許哪些ip或域名可以跨域訪問
- Access-Control-Max-Age: 表示在多少秒之內不需要重複校驗該請求的跨域訪問許可權
- Access-Control-Allow-Methods: 表示允許跨域請求的HTTP方法,如:GET,POST,PUT,DELETE
- Access-Control-Allow-Headers: 表示訪問請求中允許攜帶哪些Header資訊,如:
Accept、Accept-Language、Content-Language、Content-Type
三、SpringBoot下實現CORS的四種方式
為大家介紹四種實現CORS的方法,兩種是全局配置,兩種是局部介面生效的配置。一般來說,SpringBoot項目採用其中一種方式實現CORS即可。
3.1.使用CorsFilter進行全局跨域配置
@Configuration public class GlobalCorsConfig { @Bean public CorsFilter corsFilter() { CorsConfiguration config = new CorsConfiguration(); //開放哪些ip、埠、域名的訪問許可權,星號表示開放所有域 config.addAllowedOrigin("*"); //是否允許發送Cookie資訊 config.setAllowCredentials(true); //開放哪些Http方法,允許跨域訪問 config.addAllowedMethod("GET","POST", "PUT", "DELETE"); //允許HTTP請求中的攜帶哪些Header資訊 config.addAllowedHeader("*"); //暴露哪些頭部資訊(因為跨域訪問默認不能獲取全部頭部資訊) config.addExposedHeader("*"); //添加映射路徑,「/**」表示對所有的路徑實行全局跨域訪問許可權的設置 UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource(); configSource.registerCorsConfiguration("/**", config); return new CorsFilter(configSource); } }3.2. 重寫WebMvcConfigurer的addCorsMappings方法(全局跨域配置)
@Configuration public class GlobalCorsConfig { @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurer() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") //添加映射路徑,「/**」表示對所有的路徑實行全局跨域訪問許可權的設置 .allowedOrigins("*") //開放哪些ip、埠、域名的訪問許可權 .allowCredentials(true) //是否允許發送Cookie資訊 .allowedMethods("GET","POST", "PUT", "DELETE") //開放哪些Http方法,允許跨域訪問 .allowedHeaders("*") //允許HTTP請求中的攜帶哪些Header資訊 .exposedHeaders("*"); //暴露哪些頭部資訊(因為跨域訪問默認不能獲取全部頭部資訊) } }; } }3.3.使用CrossOrigin註解(局部跨域配置)
- 將CrossOrigin註解加在Controller層的方法上,該方法定義的RequestMapping端點將支援跨域訪問
- 將CrossOrigin註解加在Controller層的類定義處,整個類所有的方法對應的RequestMapping端點都將支援跨域訪問
@RequestMapping("/cors") @ResponseBody @CrossOrigin(origins = "http://localhost:8080", maxAge = 3600) public String cors( ){ return "cors"; }3.4 使用HttpServletResponse設置響應頭(局部跨域配置)
這種方式略顯麻煩,不建議在SpringBoot項目中使用。
@RequestMapping("/cors") @ResponseBody public String cors(HttpServletResponse response){ //使用HttpServletResponse定義HTTP請求頭,最原始的方法也是最通用的方法 response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080"); return "cors"; }四、實現與測試
在SpringBoot項目外隨便定義一個HTML,並寫程式碼觸發如下的ajax程式碼。(觸發過程我就不寫了,定義一個按鈕加一個監聽函數即可)。以下是跨域AJAX請求驗證的核心程式碼:
$.ajax({ url: 'http://localhost:8090/cors', type: "POST", xhrFields: { withCredentials: true //允許發送Cookie資訊 }, success: function (data) { alert("跨域請求配置成功") }, error: function (data) { alert("跨域請求配置失敗") } })- 跨域請求配置成功表示:我們的跨域配置生效,ajax請求可以正確訪問服務端介面。
- 跨域請求配置失敗表示:我們的跨域配置未生效,請參照檢查第三節檢查各項配置是否正確。
期待您的關注
- 部落客最近新寫了一本書:《手摸手教您學習SpringBoot系列-16章97節》
- 本文轉載註明出處(必須帶連接,不能只轉文字):字母哥部落格。


