玩轉 SpringBoot2.x 之整合 thumbnailator 圖片處理
- 2020 年 10 月 8 日
- 筆記
- springboot
1、序
在實際項目中,有時為了響應速度,難免會對一些高清圖片進行一些處理,比如圖片壓縮之類的,而其中壓縮可能就是最為常見的。最近,阿淼就被要求實現這個功能,原因是客戶那邊嫌速度過慢。藉此機會,阿淼今兒就給大家介紹一些一下我做這個功能時使用的 Thumbnailator 庫。
Thumbnailator 是一個優秀的圖片處理的 Google 開源 Java 類庫,專門用來生成影像縮略圖的,通過很簡單的 API 調用即可生成圖片縮略圖,也可直接對一整個目錄的圖片生成縮略圖。兩三行程式碼就能夠從現有圖片生成處理後的圖片,且允許微調圖片的生成方式,同時保持了需要寫入的最低限度的程式碼量。可毫不誇張的說,它是一個處理圖片十分棒的開源框架。
支援:圖片縮放,區域裁剪,水印,旋轉,保持比例。
Thumbnailator 官網://code.google.com/p/thumbnailator/
有了這玩意,就不用在費心思使用 Image I/O API,Java 2D API 等等來生成縮略圖了。
廢話少說,直接上程式碼,先來看一個最簡單的例子:
2、程式碼示例
2.1. 新建一個springboot項目
2.2. 引入依賴 thumbnailator
<dependency>
<groupId>net.coobird</groupId>
<artifactId>thumbnailator</artifactId>
<version>0.4.8</version>
</dependency>
2.3. controller
主要實現了如下幾個介面作為測試:
@RestController
public class ThumbnailsController {
@Resource
private IThumbnailsService thumbnailsService;
/**
* 指定大小縮放
* @param resource
* @param width
* @param height
* @return
*/
@GetMapping("/changeSize")
public String changeSize(MultipartFile resource, int width, int height) {
return thumbnailsService.changeSize(resource, width, height);
}
/**
* 指定比例縮放
* @param resource
* @param scale
* @return
*/
@GetMapping("/changeScale")
public String changeScale(MultipartFile resource, double scale) {
return thumbnailsService.changeScale(resource, scale);
}
/**
* 添加水印 watermark(位置,水印,透明度)
* @param resource
* @param p
* @param shuiyin
* @param opacity
* @return
*/
@GetMapping("/watermark")
public String watermark(MultipartFile resource, Positions p, MultipartFile shuiyin, float opacity) {
return thumbnailsService.watermark(resource, Positions.CENTER, shuiyin, opacity);
}
/**
* 圖片旋轉 rotate(度數),順時針旋轉
* @param resource
* @param rotate
* @return
*/
@GetMapping("/rotate")
public String rotate(MultipartFile resource, double rotate) {
return thumbnailsService.rotate(resource, rotate);
}
/**
* 圖片裁剪
* @param resource
* @param p
* @param width
* @param height
* @return
*/
@GetMapping("/region")
public String region(MultipartFile resource, Positions p, int width, int height) {
return thumbnailsService.region(resource, Positions.CENTER, width, height);
}
}
3、功能實現
其實引入了這個 Thumbnailator 類庫後,程式碼其實很少,因為我們只需要按照規則調用其 API 來實現即可。就個人而言,挺喜歡這種 API 的方式,簡潔,易懂,明了。
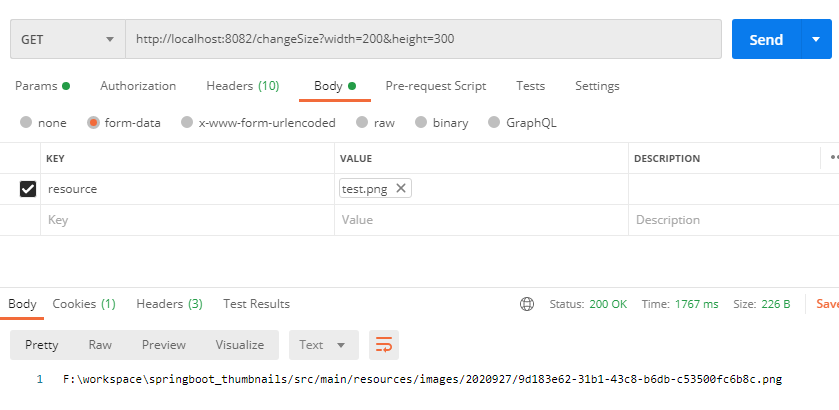
3.1 指定大小縮放
/**
* 指定大小縮放 若圖片橫比width小,高比height小,放大
* 若圖片橫比width小,高比height大,高縮小到height,圖片比例不變
* 若圖片橫比width大,高比height小,橫縮小到width,圖片比例不變
* 若圖片橫比width大,高比height大,圖片按比例縮小,橫為width或高為height
*
* @param resource 源文件路徑
* @param width 寬
* @param height 高
* @param tofile 生成文件路徑
*/
public static void changeSize(String resource, int width, int height, String tofile) {
try {
Thumbnails.of(resource).size(width, height).toFile(tofile);
} catch (IOException e) {
e.printStackTrace();
}
}
測試:

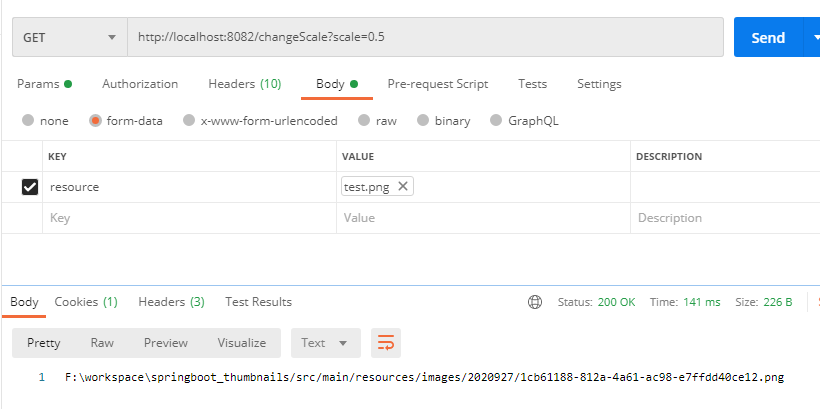
3.2 指定比例縮放
/**
* 指定比例縮放 scale(),參數小於1,縮小;大於1,放大
*
* @param resource 源文件路徑
* @param scale 指定比例
* @param tofile 生成文件路徑
*/
public static void changeScale(String resource, double scale, String tofile) {
try {
Thumbnails.of(resource).scale(scale).toFile(tofile);
} catch (IOException e) {
e.printStackTrace();
}
}
測試:

3.3 添加水印
/**
* 添加水印 watermark(位置,水印,透明度)
*
* @param resource 源文件路徑
* @param p 水印位置
* @param shuiyin 水印文件路徑
* @param opacity 水印透明度
* @param tofile 生成文件路徑
*/
public static void watermark(String resource, Positions p, String shuiyin, float opacity, String tofile) {
try {
Thumbnails.of(resource).scale(1).watermark(p, ImageIO.read(new File(shuiyin)), opacity).toFile(tofile);
} catch (IOException e) {
e.printStackTrace();
}
}
測試:

3.4 圖片旋轉
/**
* 圖片旋轉 rotate(度數),順時針旋轉
*
* @param resource 源文件路徑
* @param rotate 旋轉度數
* @param tofile 生成文件路徑
*/
public static void rotate(String resource, double rotate, String tofile) {
try {
Thumbnails.of(resource).scale(1).rotate(rotate).toFile(tofile);
} catch (IOException e) {
e.printStackTrace();
}
}
測試:

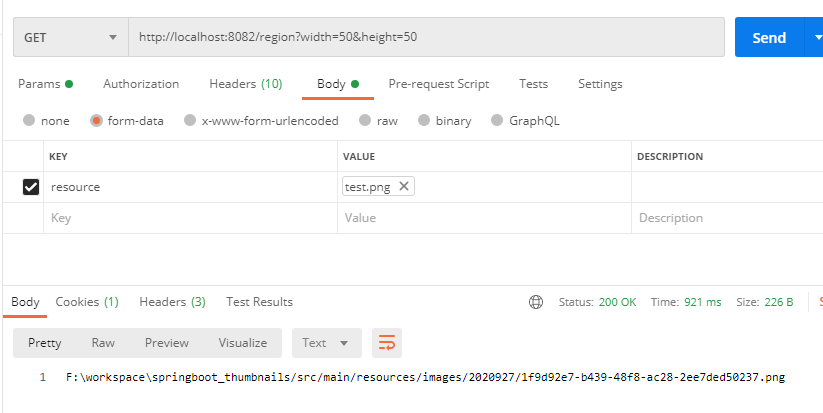
3.5 圖片裁剪
/**
* 圖片裁剪 sourceRegion()有多種構造方法,示例使用的是sourceRegion(裁剪位置,寬,高)
*
* @param resource 源文件路徑
* @param p 裁剪位置
* @param width 裁剪區域寬
* @param height 裁剪區域高
* @param tofile 生成文件路徑
*/
public static void region(String resource, Positions p, int width, int height, String tofile) {
try {
Thumbnails.of(resource).scale(1).sourceRegion(p, width, height).toFile(tofile);
} catch (IOException e) {
e.printStackTrace();
}
}
測試:

說明:
- 1.
keepAspectRatio(boolean arg0)圖片是否按比例縮放(寬高比保持不變)默認true - 2.
outputQuality(float arg0)圖片品質 - 3.
outputFormat(String arg0)格式轉換
小結
值得注意的是,若 png、gif 格式圖片中含有透明背景,使用該工具壓縮處理後背景會變成黑色,這是 Thumbnailator 的一個 bug,預計後期版本會解決。
程式碼地址 ://github.com/mmzsblog/mmzsblog-util/


